暗模式(探究暗模式对网站设计的影响与应用情况)
![]() 游客
2023-10-23 18:15:02
123
游客
2023-10-23 18:15:02
123
随着人们对数字世界的依赖和重视程度不断提高,网站设计也越来越成为人们关注的焦点。在这样一个数字时代,用户对于体验的要求也越来越高。为了提供更好的用户体验,一种新兴的设计趋势——暗模式(DarkMode)应运而生。是否应该在网站设计中使用暗模式呢?这篇文章将探究其影响以及应用情况。

什么是暗模式?
在日间亮度较强的环境中,白色背景和黑色文字的搭配是最常见的。而在暗光环境下,过强的亮度会对用户的视力造成影响。暗模式的设计理念就是为了解决这一问题,它将页面上的浅色元素(如白色)转换成深色元素(如黑色),从而减少亮度,保护用户的视力。
暗模式的优势
相比于传统的浅色模式,暗模式具有很多优势。它能够减少眼睛疲劳和对视力的影响。暗模式能够降低屏幕亮度,减少对电池寿命的消耗。此外,它还能够更好地适应夜间环境,并提升视觉效果,让人们在阅读或者浏览网页时更为舒适。

使用暗模式需要注意什么?
尽管暗模式具有很多优势,但是在使用时也需要注意一些问题。在处理图像等颜色较重要的内容时,暗模式可能会造成信息损失。在需要特殊区分色块或者拥有鲜艳颜色标识的内容上,暗模式效果并不理想。此外,对于某些用户而言,阅读白底黑字比黑底白字更为舒适。
暗模式的适用场景
尽管如此,暗模式在特定场合下仍然十分实用。例如,在夜间使用手机或电脑时,使用暗模式可以减少光线对眼睛的影响;在博物馆、影院等灯光较暗场所中使用也可以更好地防止干扰其他观众等。此外,在设计风格较为简洁、需要突出文字的页面上,使用暗模式也是一个不错的选择。
暗模式在网站设计中的应用
随着越来越多用户开始关注暗模式,越来越多网站也开始采用这种设计风格。特别是在新闻类、音乐类、社交类等需要长时间阅读和浏览的网站上,采用暗模式可以更好地保护用户视力和增加阅读舒适度。此外,在游戏类、娱乐类网站上也可以采用暗模式来增强视觉体验。

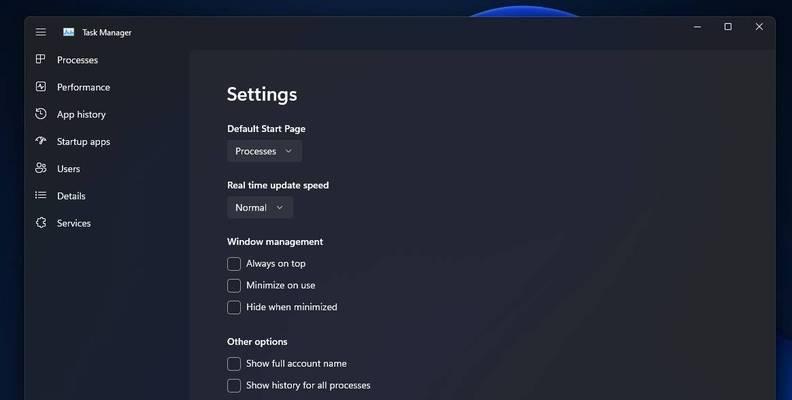
暗模式在APP中的应用
除了网站设计之外,APP也是暗模式得到广泛应用的领域之一。APP中使用暗模式不仅可以减少屏幕亮度和电量消耗,还能让用户更加专注于操作而不是环境干扰。当然,在使用APP时仍需要注意选择合适的场景和环境。
如何实现网站暗模式?
想要实现网站暗模式并不难,主要分为两种方法。一种是利用CSS属性实现自动切换模式,另一种则是手动切换模式。前者适合对开发者要求较高的网站,后者则适合用户体验为主要考虑因素的网站。
暗模式未来发展趋势
随着智能手机、平板电脑等移动设备的不断普及,用户对于移动设备上网站设计体验要求也越来越高。未来,随着科技的不断发展和用户体验意识的提高,暗模式将成为网站设计中一个重要的组成部分。
结论:
综上所述,使用暗模式虽然具有一些优势,但是也需要结合实际情况加以考虑。无论是在网站设计中还是在APP开发中都需要根据自身产品和用户群体进行选择。最终目标是为了提供更好的用户体验和视觉效果,让用户感到更加舒适和愉悦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《暗模式(探究暗模式对网站设计的影响与应用情况)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- PHP的特点是什么?
- 刮码和源码有什么区别?如何识别和选择?
- 关键词排名消失?如何快速恢复首页位置?
- 如何入门前端开发?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- Apple台式电脑哪个系列产品好?
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 如何进行PHP代码审计?
- 数字插图(如何运用数字插图优化网站和移动端)
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 哪些代码种类不属于区间码?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 长尾词挖掘技巧(从扩展到长尾词)
- 热门tag