移动端优化技巧解析(打造流畅的移动网站体验)
![]() 游客
2023-10-16 18:45:03
154
游客
2023-10-16 18:45:03
154
随着移动设备的普及,越来越多的用户开始使用手机、平板等移动设备浏览网站,因此移动端优化已经成为网站建设的重要部分。本文将从多个角度分析移动端优化的技巧,帮助读者打造流畅的移动网站体验。

一、响应式设计
采用响应式设计能够让网站自适应各种设备的屏幕尺寸,使得用户无论使用手机还是平板都能够获得良好的浏览体验。在设计中要考虑到不同设备的屏幕大小和分辨率,合理布局和内容显示。
二、图片优化
移动设备对于大图的加载速度相对较慢,因此需要对图片进行优化,尽量减小文件大小。可采用图片压缩、缓存以及懒加载等方式来提升图片加载速度。

三、减少页面加载时间
移动设备上网速一般比较慢,而且用户也更加注重页面加载时间。因此需要减少页面的HTTP请求次数,压缩文件大小,合理使用CDN等方式来提升页面加载速度。
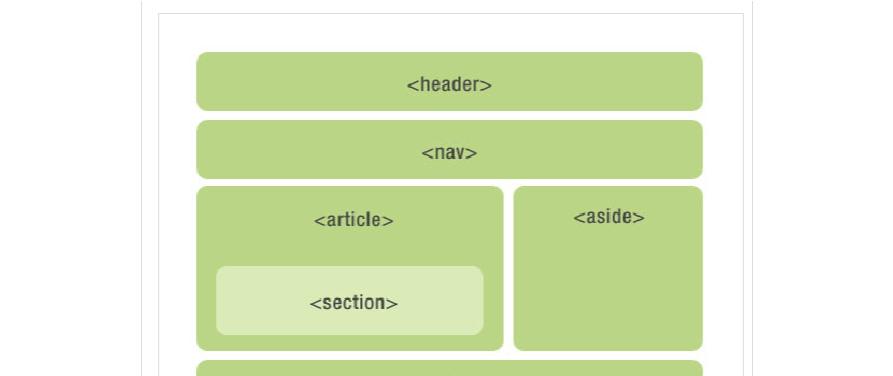
四、规范代码
代码规范可以提高网站质量,减小出错概率。移动端设备的浏览器更加注重代码规范性,特别是CSS、HTML等代码的书写规范,需要严格遵守。
五、适配移动设备
移动设备与电脑设备相比较而言,屏幕尺寸小,操作方式也不同,因此需要在设计中适配移动设备的特点,打造更加人性化和易用性的交互体验。

六、优化导航栏设计
导航栏是网站的核心组成部分之一,需要在设计时考虑到移动端的操作特点。尽量简化导航栏的设计,并且放置于屏幕上方,方便用户操作。
七、合理利用H5技术
H5技术是移动端网站开发的利器之一,可以实现更加丰富多彩的交互效果。但是需要注意不要过度使用H5技术,否则会影响网站加载速度和用户体验。
八、保持页面简洁
移动设备屏幕尺寸相对较小,因此需要在设计中尽量简洁明了,避免信息过载。页面中只保留必要的信息,保持视觉整洁和舒适性。
九、考虑SEO优化
移动端网站也需要考虑SEO优化,提升网站在搜索引擎上的排名。关键词优化、图片ALT标签等也需要在设计中进行考虑。
十、用户反馈与维护
用户反馈是移动端网站维护中至关重要的一个环节。通过用户反馈来及时发现并修复问题,同时对网站进行不断地维护和改进,从而提升用户体验和满意度。
本文通过介绍响应式设计、图片优化、减少页面加载时间、规范代码、适配移动设备等多个方面的技巧,帮助读者了解如何打造流畅的移动网站体验。同时也强调了用户反馈与维护在移动端网站建设中的重要性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《移动端优化技巧解析(打造流畅的移动网站体验)》
标签:移动端优化
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- PHP的特点是什么?
- 如何入门前端开发?
- 刮码和源码有什么区别?如何识别和选择?
- 关键词排名消失?如何快速恢复首页位置?
- Apple台式电脑哪个系列产品好?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- 如何进行PHP代码审计?
- 数字插图(如何运用数字插图优化网站和移动端)
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 数据库原理及应用基础书籍有哪些特点?
- 2025年国内有哪些推荐的优质网站设计公司?
- 热门tag