Html5前端性能优化指南(打造高端网站的八大秘诀)
![]() 游客
2023-10-05 20:30:02
193
游客
2023-10-05 20:30:02
193
在当今互联网时代,网站已经成为企业宣传和商业营销的重要渠道之一,而高端网站更是企业形象的重要代表,其性能优化更为重要。本文将从优化网站结构、优化代码质量、优化资源管理、优化页面渲染四个方面提供八大秘诀,帮助网站前端进行性能优化,打造高端网站。

优化网站结构:提升用户访问速度
1.采用标准的HTML结构
在编写HTML代码时,应注意文档类型声明、DOCTYPE声明的正确书写,以及遵循W3C标准,保证HTML代码的正确性。

2.合理利用CSS和JS
CSS和JS文件应尽可能地放在文件的头部,避免放在body后面,以提高页面渲染速度。同时,CSS和JS文件也应该进行压缩和合并,以减小文件体积。
3.减少HTTP请求

将多个CSS和JS文件合并成一个文件,能够减少HTTP请求次数,从而提高页面加载速度。同时,采用CSSSprites技术合并图片也能有效减少HTTP请求次数。
4.采用异步加载
异步加载可以让用户先看到页面的基本内容,然后再加载后续内容,提高用户体验。
优化代码质量:减少浏览器运算负担
1.去除多余空格
HTML、CSS、JS代码中存在的多余空格等无效字符会增加文件体积和浏览器的运算负担,应该及时去除。
2.避免使用eval()
eval()会将字符串当做脚本来执行,会增加浏览器的运算负担和安全风险,应该尽量避免使用。
3.减少全局变量
全局变量容易造成命名冲突和内存泄露等问题,应该减少全局变量的使用。
4.缓存DOM对象
反复查询DOM对象会增加浏览器的运算负担,因此应该采用缓存DOM对象的方式,避免重复查询。
优化资源管理:减小页面体积
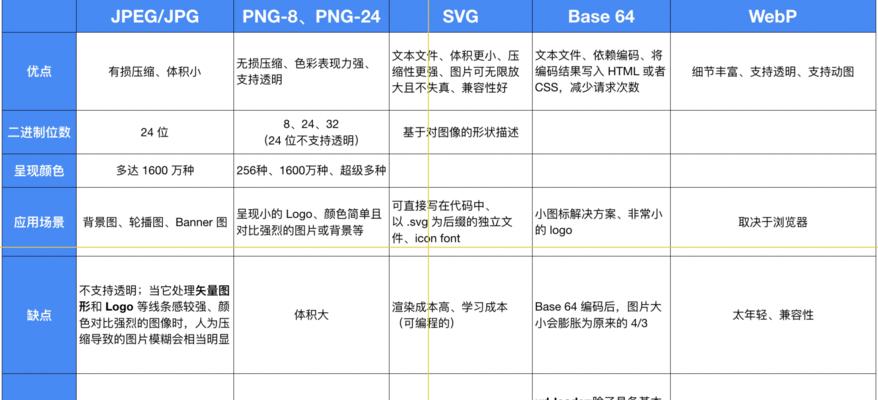
1.选择合适的图片格式
在使用图片时,应根据实际情况选择合适的图片格式,如PNG、JPEG、GIF等。同时,在进行图片压缩时应尽量减小图片文件的大小。
2.压缩CSS和JS文件
CSS和JS文件可以通过压缩来减小文件体积,从而提高页面加载速度。压缩可以使用各种工具实现,如YUICompressor、GoogleClosureCompiler等。
3.使用CDN加速
CDN(ContentDeliveryNetwork)是一种分布式网络系统,在不同地点放置缓存服务器,可以加速静态资源的分发。使用CDN可以有效地减少页面加载时间。
优化页面渲染:提高用户体验
1.避免使用IFrame
IFrame会影响页面性能,并且会存在一定的安全风险,应该尽量避免使用。
2.延迟加载图像
当网页包含大量图片时,可以采用延迟加载的方式,让用户先看到页面基本内容,再加载后续内容。可以使用jQuery.lazyload等工具实现。
3.采用缓存机制
缓存可以有效减少浏览器向服务器请求资源的次数,提高页面渲染速度。在服务器端可以通过设置HTTP头来实现缓存机制。
4.减少DOM元素数量
DOM元素数量过多会影响页面渲染速度,并且会增加浏览器的运算负担。因此应该尽可能地减少DOM元素数量。
Html5前端性能优化是网站建设中一个非常重要的环节,合理优化能够大幅度提升用户体验和搜索引擎排名。从优化网站结构、代码质量、资源管理、页面渲染四个方面提供了八大秘诀:采用标准HTML结构、合理利用CSS和JS、减少HTTP请求、采用异步加载、去除多余空格、避免使用eval()、减少全局变量、缓存DOM对象、选择合适的图片格式、压缩CSS和JS文件、使用CDN加速、避免使用IFrame、延迟加载图像、采用缓存机制、减少DOM元素数量等。希望本文能为广大前端工程师提供一些有益的帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《Html5前端性能优化指南(打造高端网站的八大秘诀)》
标签:性能优化
- 搜索
- 最新文章
- 热门文章
-
- 如何设置抖音屏蔽所有关键词?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 抖音评论搜索关键词是什么?如何使用?
- 抖音标题中关键词的使用要求是什么?
- 视频脚本写作时如何把握内容的吸引力?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 视频号关键词寻找方法是什么?
- 网站关键词排名如何优化?有哪些有效方法?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- 100个免费关键词如何选择?如何利用这些关键词进行优化?
- 关键词推广的效果如何评估?如何优化?
- 高清图片素材网站如何选择?如何获取高质量的图片素材?
- 淘宝关键词排名提升的有效方法是什么?
- 抖音违禁关键词怎么解决?避免违规的措施有哪些?
- 什么是seo?如何进行seo优化?
- 抖音添加过滤关键词的方法是什么?
- 百度优化关键词排名如何操作?
- videvo素材网站下载的素材如何使用?有哪些使用技巧?
- 热门tag