扁平化网站设计的流行原因(探索用户体验和美学之间的平衡)
![]() 游客
2023-09-25 12:45:02
203
游客
2023-09-25 12:45:02
203
随着移动设备和平板电脑的普及,越来越多的用户开始通过这些设备来浏览网站,这使得网站设计变得更加注重用户体验和响应式布局。在这个背景下,扁平化设计作为一种简洁、干净的设计风格,逐渐成为了当今网站设计领域的热门趋势。本文将探讨扁平化设计越来越受欢迎的原因,并分析其对用户体验和美学的影响。

一、扁平化设计简约而不简单
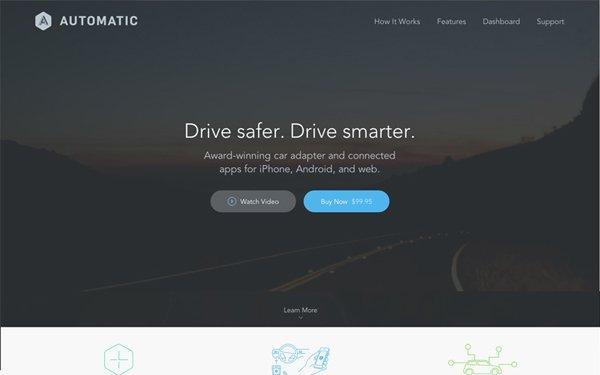
扁平化设计以其简约、干净、轻盈的视觉效果而著名,其特点是摒弃了传统网站设计中的阴影、立体感和渐变效果,使得页面看起来更加干净、整洁和现代化。同时,扁平化设计并不是一种简单的风格,它需要经过精心的构思和设计才能呈现出优美而不失灵动的效果。
二、扁平化设计带来更好的用户体验
扁平化设计的另一个重要优点是它可以提高用户体验。在传统的网站设计中,太多的视觉元素往往会让用户感到困惑、压抑或者无法集中注意力。而扁平化设计通过精简页面元素,使得用户可以更快速地找到他们需要的信息。此外,扁平化设计还使得网站更加快速响应,从而提高了用户的满意度。

三、扁平化设计促进品牌识别和可访问性
扁平化设计可以促进品牌识别和可访问性。一个好的扁平化设计可以通过标志、图标和色彩等元素来表达品牌的个性和特色,从而在潜在客户心中留下深刻的印象。此外,扁平化设计可以提高网站的可访问性。由于扁平化设计减少了页面元素的混乱程度,降低了复杂度,所以其可以更容易地被残障人士访问。
四、扁平化设计有利于响应式布局
随着移动设备使用越来越广泛,响应式布局已成为现代网站设计的必备条件。扁平化设计可以与响应式布局完美结合,不仅使得网站看起来更加简洁和清新,同时还保证了在不同尺寸和不同设备上都可以有良好的显示效果。
五、扁平化设计有助于提高页面速度
在现代互联网环境中,快速响应已经成为了一个网站最基本的需求。扁平化设计可以帮助提高页面加载速度,因为它减少了页面元素数量和大小,从而减少了加载时间。扁平化设计还可以减少代码量和复杂度,提高了页面的速度和响应性能。

六、扁平化设计提高了页面可读性
一个好的网站应该是易于阅读和理解的。然而,在传统网站设计中,太多的字体、颜色、动画效果等视觉元素会干扰用户的阅读体验。扁平化设计通过减少冗余视觉元素,提高了页面可读性和可理解性。
七、扁平化设计有助于提高SEO
搜索引擎优化(SEO)是现代网站设计中必不可少的一部分。扁平化设计可以通过标签、结构和内容等方面来优化网站的SEO效果,从而在搜索引擎结果中排名更靠前。
八、扁平化设计能够使得网站更加现代化
最后一个优点是扁平化设计可以使得网站更加现代化。随着人们审美观念的变化和技术水平的不断提高,传统网站设计中复杂、过时的视觉元素逐渐被淘汰。而扁平化设计正是一种现代、时尚的风格,可以让网站更加符合现代用户的审美需求。
扁平化设计因其简约干净、提高用户体验和页面速度等诸多优点而受到越来越多人的喜爱。然而,我们也要注意到,扁平化设计并不是适用于所有网站类型和目标用户群体的,我们需要在具体应用中结合实际情况进行判断和选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《扁平化网站设计的流行原因(探索用户体验和美学之间的平衡)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- PHP的特点是什么?
- 刮码和源码有什么区别?如何识别和选择?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- 关键词排名消失?如何快速恢复首页位置?
- 如何入门前端开发?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- Apple台式电脑哪个系列产品好?
- 数字插图(如何运用数字插图优化网站和移动端)
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 如何进行PHP代码审计?
- 哪些代码种类不属于区间码?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 2025年国内有哪些推荐的优质网站设计公司?
- 数据库建立的步骤是什么?
- 热门tag