ui设计和ux设计的区别(通过战略设计提升用户体验和可信度)
![]() 小武-网站专员
2022-06-28 10:52:23
303
小武-网站专员
2022-06-28 10:52:23
303
一、医院简介 About the hospital
Rainbow 是规模最大、最先进的综合医疗机构之一,为有特殊需要的儿童和家庭提供服务。他们利用最先进的外科技术为医患来提供全方位的住院和门诊服务。
病人们全心全意地信任医院和医生,因此医院的网站应呈现最真实和可信的信息。
二、为什么决定重新设计?Why did I decide to redesign the website?
2020 年 3 月,我姐姐怀上了她的第一个孩子,我们决定寻找附近最好的医院,向医生咨询一下。需要注意,当时印度还处在因疫情封锁的时期。
这要感谢 Rainbow 的 SEO( Search Engine Optimization 搜索引擎优化),他们的网站是第一个搜索结果,我们想要打电话联系一下医院,但我们找遍整个网站,也没有邮箱和电话号码。如果有人遇到紧急情况,不能直接联系到医院,很有可能就会发生危险。
出于这样强烈的动机,我决定重新设计 Rainbow 的网站,解决所有我发现的问题。
三、旧版网站初见面 Do you want to see the old website?
准备好了吗!让我们开始吧~
免责声明:以下罗列的是网站的一些主要问题。然而,并不是所有的问题仅靠设计师就可以解决,很多问题不是仅仅依靠设计师就能解决的,设计师并不是神!
首先我自己进行了一次全面的 启发式分析[1](启发式分析用于确定产品的常见可用性问题, 包括让评估者检查界面, 并判断其是否符合公认的可用性原则)。毕竟,我是一名 UI/UX 设计师!
([1]启发式分析是一种为计算机软件做可用性检查的方法,以找出在 UI 设计时存在的可用性的相关问题。启发式分析一般是由一到三个分析员来执行,主要是对 UI 进行检查,发现其是否与可用性的原则相符,再将结果反馈给设计者。)
所以这里是我发现可以改进的机会点:
- 没有直接的联系方式
- 预约表单的设计很糟糕
- 整个网站的文字太多( 感觉就像你在读一篇文章 )
- 看起来过时且缺乏置信度
- 缺乏引导和指示
- 有多个 “行动按钮”( 会让用户对选择哪个操作产生疑惑 )
- 色彩对比度差
- 图标的缺乏一致性,并且有许多无意义的图形
四、美学可用性效应 Aesthetic Usability Effect
它指的是用户倾向于认为更漂亮的产品更有用。漂亮的界面设计可以让用户对微小的可用性问题更加宽容 —— 即使它们实际上并没有更有效或高效。
让用户觉得产品或服务是合法、可靠且性价比最高的最简单方法之一就是让它传递给用户专业的感觉。因此,通过拥有一个非常漂亮的网站,可以让用户觉得产品/服务是优质的。
尤其对医院来说,可信度和信誉起着至关重要的作用。
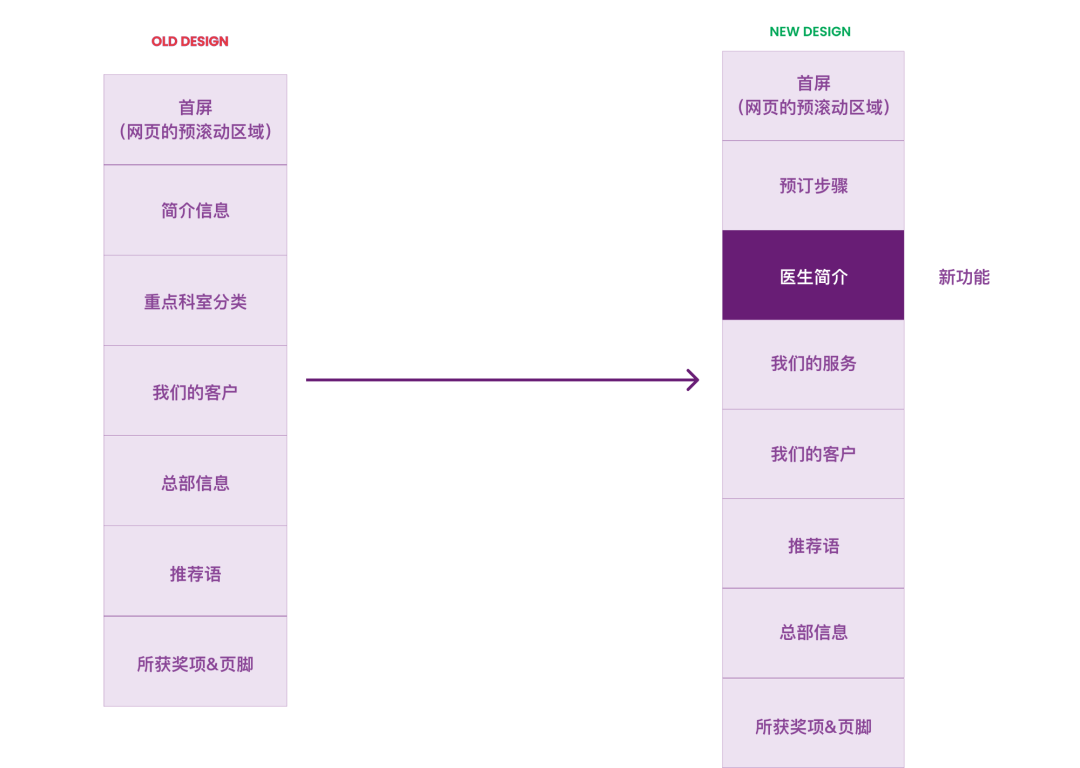
五、信息架构 Information Architecture
困扰我的另外一件事是网站内容的架构,我希望网站的每个部分都能够发挥自己的作用。

在地基准备好之后,是时候在浇筑水泥了,让我们深入了解重新设计的过程……
六、设计过程 Design Process
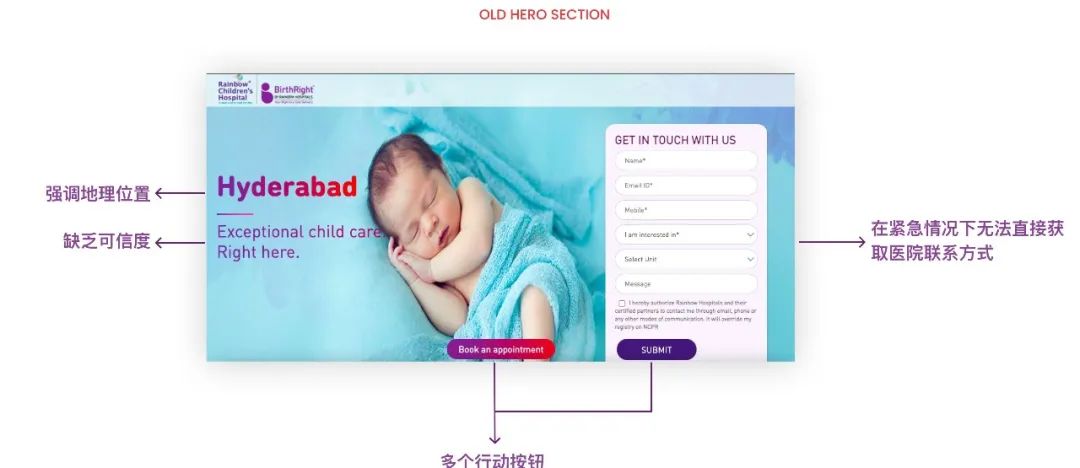
1. “主页横幅”板块

在旧版设计中,重点放在了错误的地方。例如有多个 CTA 按钮会让用户感到困惑,不知道首先应该点击哪一个,在这种情况下“提交” 和 “预约”会引导用户填写表单,但只有你点击之后才知道具体的内容。
除此之外,预约表单的页面给用户的反馈是模糊的——如果某人处于紧急情况,他/她不知道接下来会发生什么?是否需要花费很多时间等待?在提交请求后是否会接到医院的电话?
作为设计师,最不应该犯的错误就是让用户感到困惑,因此要尽可能避免此类的情况。

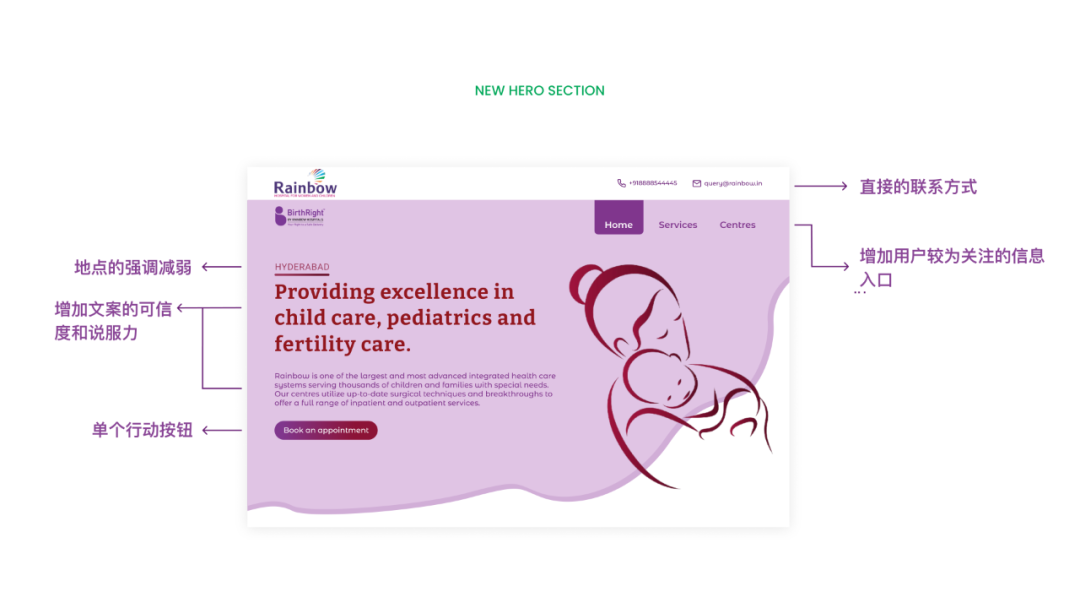
在新的设计中,地点信息的尺寸变小了,但仍然具备可用性。放大和强化大标题有助于建立可信度,且标题内容很清晰地传递了所提供产品和服务的信息,在此处使用正确的词语和语句非常重要,因为这对用户来说是医院给他们留下的第一印象。
添加了一些重要的链接。如主页、中心服务,帮助用户在登陆页就可以找到所有重要信息的入口, 我还在顶部添加了联系方式,以便在紧急情况下能直接联系到医院。
删除多余的 CTA (行动按钮)可以消除用户对服务产生的困惑。
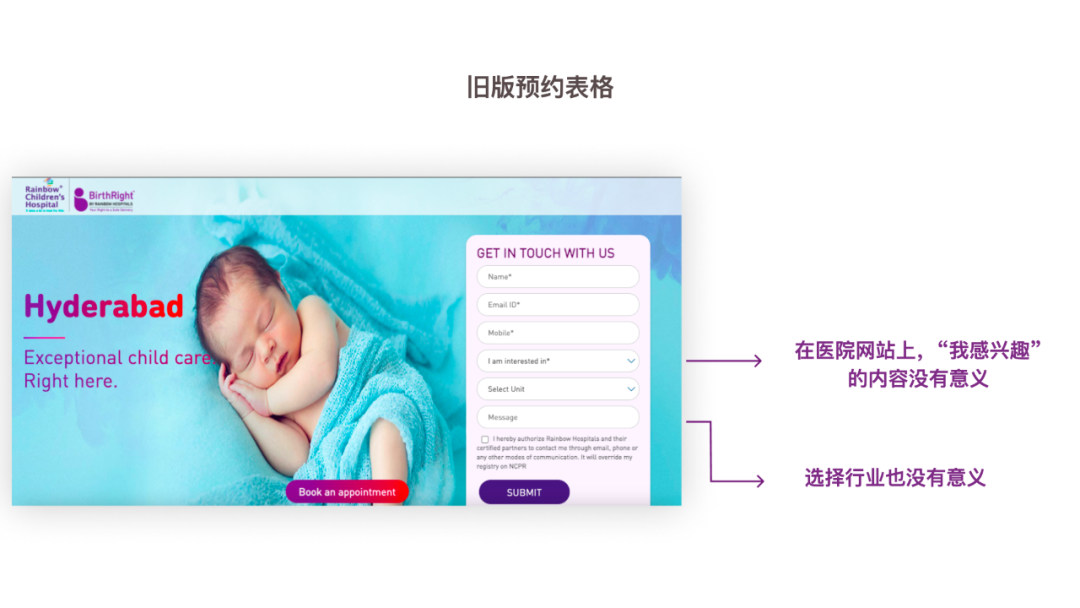
2. “预约表格”板块

在旧版设计中,“预约”表格的设计有冗余的部分。像 “我感兴趣” 这样的信息在医院网站上完全没有意义,更适合用在 Netflix 等需要个性化推荐 feed 流的网站,但在这里是多余的。
选择行业也是同样的道理,放在预约表格中会产生混乱的感觉,我们可以增加日期和时间的信息,以确保用户能在合适的时间收到医院的回复。

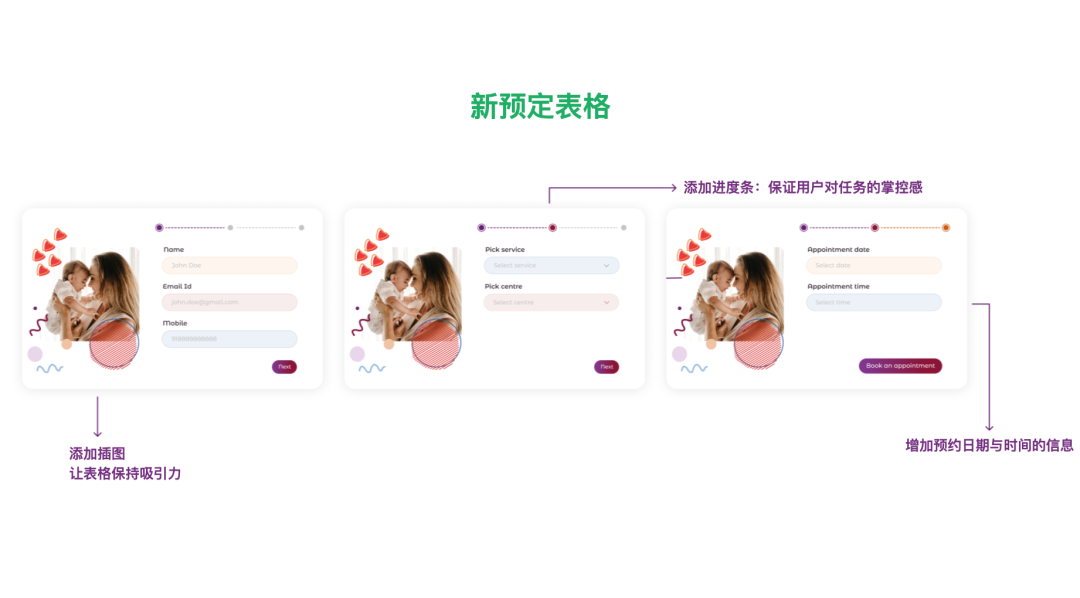
在新版设计中,我将表单分为三个部分,因为一次性塞给用户 7-8 个填写框会给用户带来较大的认知负担。同时还添加了一个进度条,让用户可以了解到他执行到了填写的第几步,还有多久才能完成预约任务。
而且在旧版设计中,无法预约特定日期和时间, 所以我增加了这部分的信息。此外,添加插画和图像可以让表格保持吸引力,如果有人在紧急或紧张的情况下填写表格,还能起到舒缓情绪的作用。
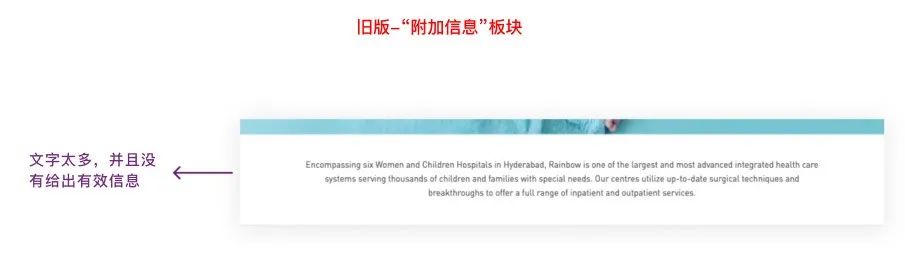
3. “附加信息”板块

在旧版设计中,有一些关于医院的附加信息,但字体太小,不能引起用户的任何注意。如果将这些信息良好的呈现给用户,这将有助于增加医院的信任度和可信度。所以我把这段文字移到了主页横幅里,并尝试在新设计中添加一个新板块。

在新设计中,我添加了一个新板块,告知用户预约所需的步骤,它同时也作为用户指南,以防用户不清楚如何填写表格并告诉用户预约过程是如何进行的。还添加了 Icon 增加用户的记忆点。
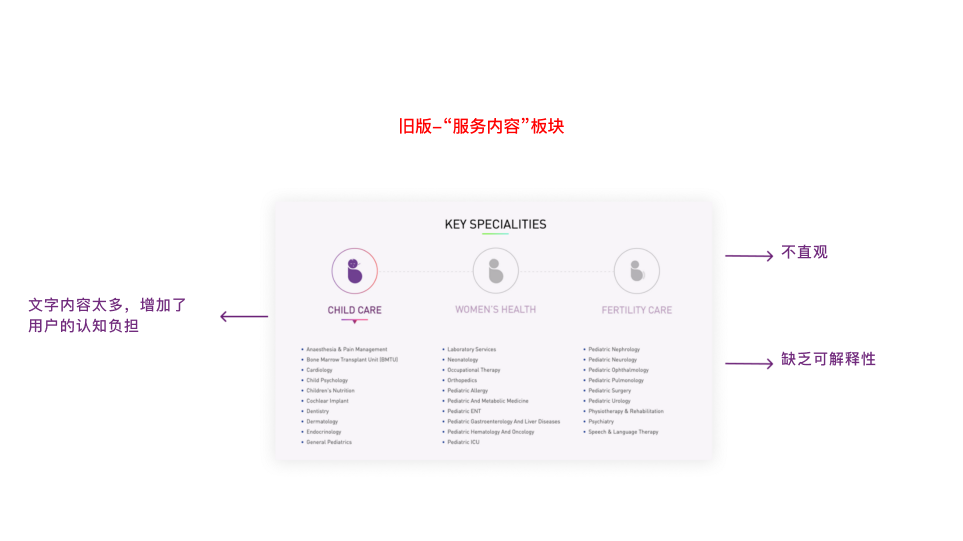
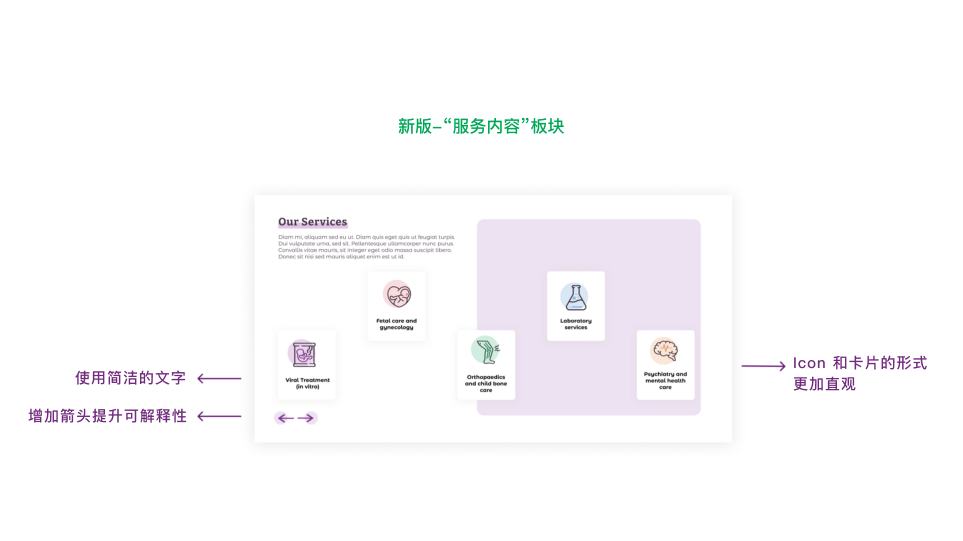
4. “服务内容”板块

在旧版设计中,“服务”部分的文字内容太多,增加了用户的认知负担。同样在我的启发式分析中,我发现我无法知道是否必须单击“女性健康”才能找到有关它的详细信息,因为没有悬停交互( 这让我想到了可用性解释的问题 )。

在新版设计中,我删除了不需要的文本并引入了图标以让用户更加直观地了解和记住服务。添加箭头以增强可解释性,以便用户能知道如何去查看了解所有的服务。
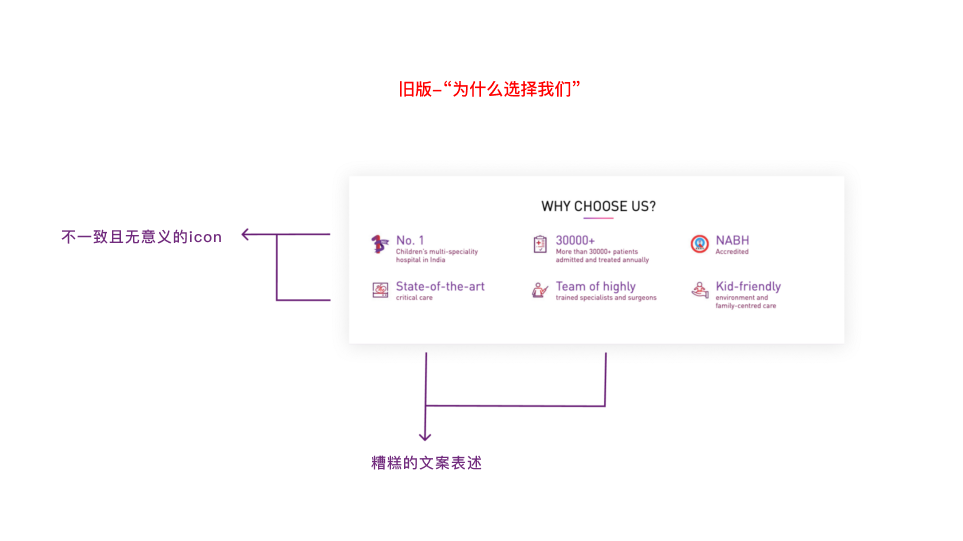
5. 图标不一致

在旧版设计中,我发现一个非常基本和常见的错误,那就是图标的不一致和无意义的使用。您可能没有意识到这一点,但它确实在可信度方面发挥了作用,因为图标与文本的不匹配,这让用户的脑海中产生一种疑惑,即“我应该相信这家医院吗?如果他们不解决实际问题怎么办?” 这听起来很扯,但实际上是真实发生的。
此外,在用户浏览网站进行快速阅读时,诸如“艺术状态”和“高级团队”之类的短语没有意义,而且用户不会去阅读网站上的每一个字。

在新版设计中,我添加了与文本一致且匹配的 Icon。此外,我修改了一些文案的表述,例如“艺术状态”改为“重症监护”,“高级团队”改为“专家团队”。
文案与视觉效果一样重要,因为它们都给用户体验造成很大的影响。
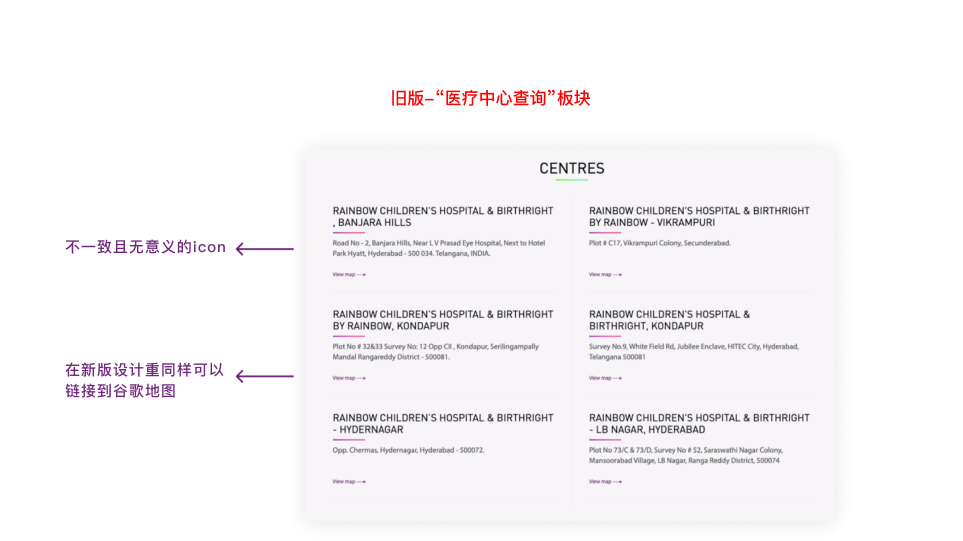
6. “医疗中心查询”板块

在旧的设计中,这一板块非常重要,因为它有助于用户在紧急情况下找到所有最近的分支机构。同理,添加不必要和重复的文字会建立认知障碍,增加认知负担。
我喜欢他们将谷歌地图连接到网站的方式,这样用户就可以轻松地找到它们的位置。毕竟,还是在某些方面优化了用户体验的。

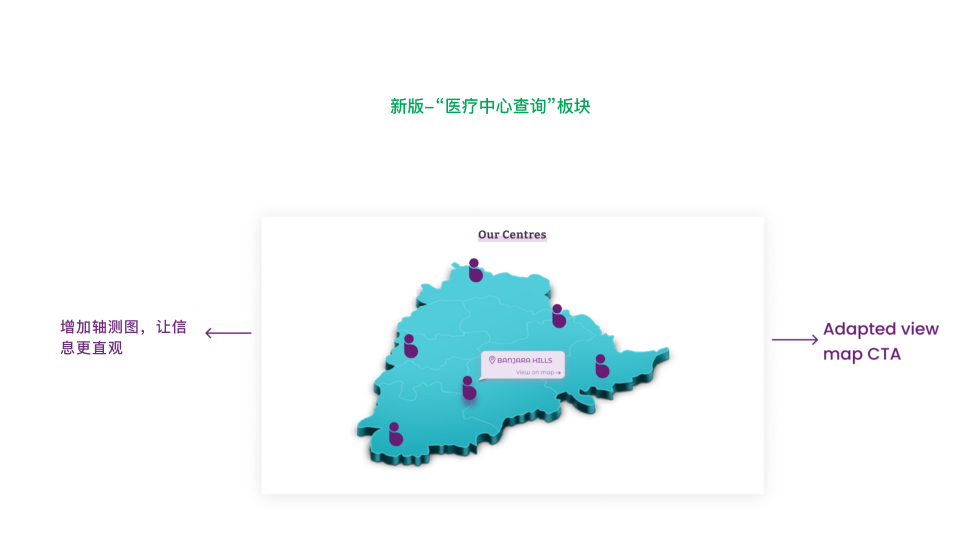
在新版设计中,我决定添加等轴测图以保持用户的参与度和提升直观性,易于理解。同时保留了旧版设计中的“查看地图”功能。
7. “用户推荐”板块

在旧版设计中, YouTube 视频的缩略图看起来有点奇怪,并且跟网站的配色方案也不搭配。还有太多、不对齐和重复的文本让这一部分看起来丑。本来推荐的主要目的是为医院建立信任和信誉,而上述所有的问题都与这一目的背道而驰。

在新版设计中,我删除了那些丑陋的缩略图,并用更富有情感和意义的图片作为代替,试图与用户或患者建立联系。
使用了主题色并删除了冗余的文本这一部分变得更加简洁和美观。
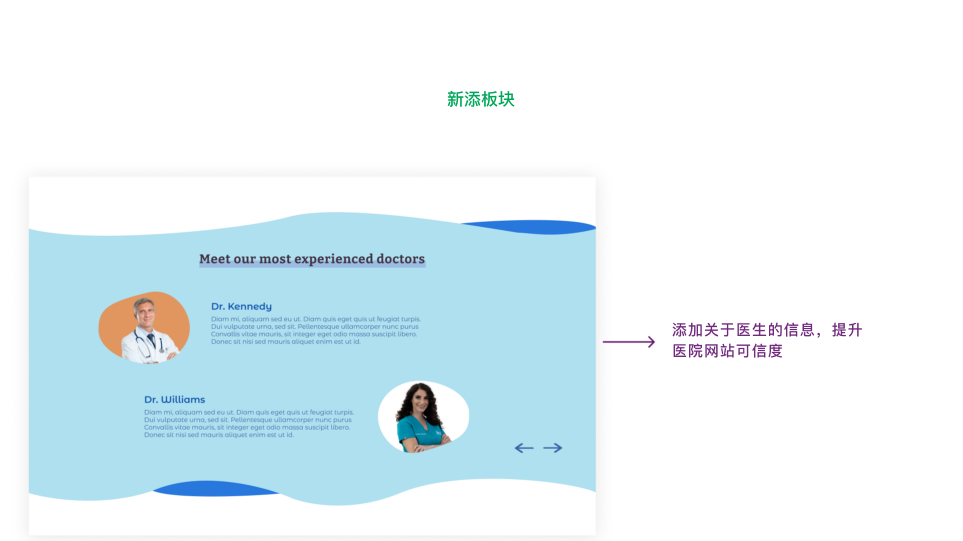
8. “医生简介”板块

现在是添加到网站的新板块“医生简介”。引入此部分的主要原因是让网站更好地展现出医院的权威性,以便患者或其家人不会认为他们是在与机器人沟通。放置医生的头像及其数据可以提高安全感和信任感。
9. “获奖经历”板块

现在我们正在设计网站的底部。这一板块由彩虹医院迄今为止获得的奖项组成,因此会在用户心中增加信任感和严肃感。但是,不对齐和冗余的文本会影响这种感觉的传递。同样根据惯例,联系方式也应该出现在网站的页脚或 SEO 部分,但旧版设计中并没有。
所以我决定将旧版设计的可滚动部分完全删除并保持简洁,此外我还添加了一些比较重要入口的链接,如家庭、服务和中心,防止用户一路跑回到顶部导航栏才能找到它们。
此外,根据网站页脚的设计原则添加联系方式。
差不多就是这样,这就是我重新设计网站的整个过程。希望这篇文章能对你产生帮助和获得洞察。如果你有任何好的想法,欢迎在评论区留言,一起交流!
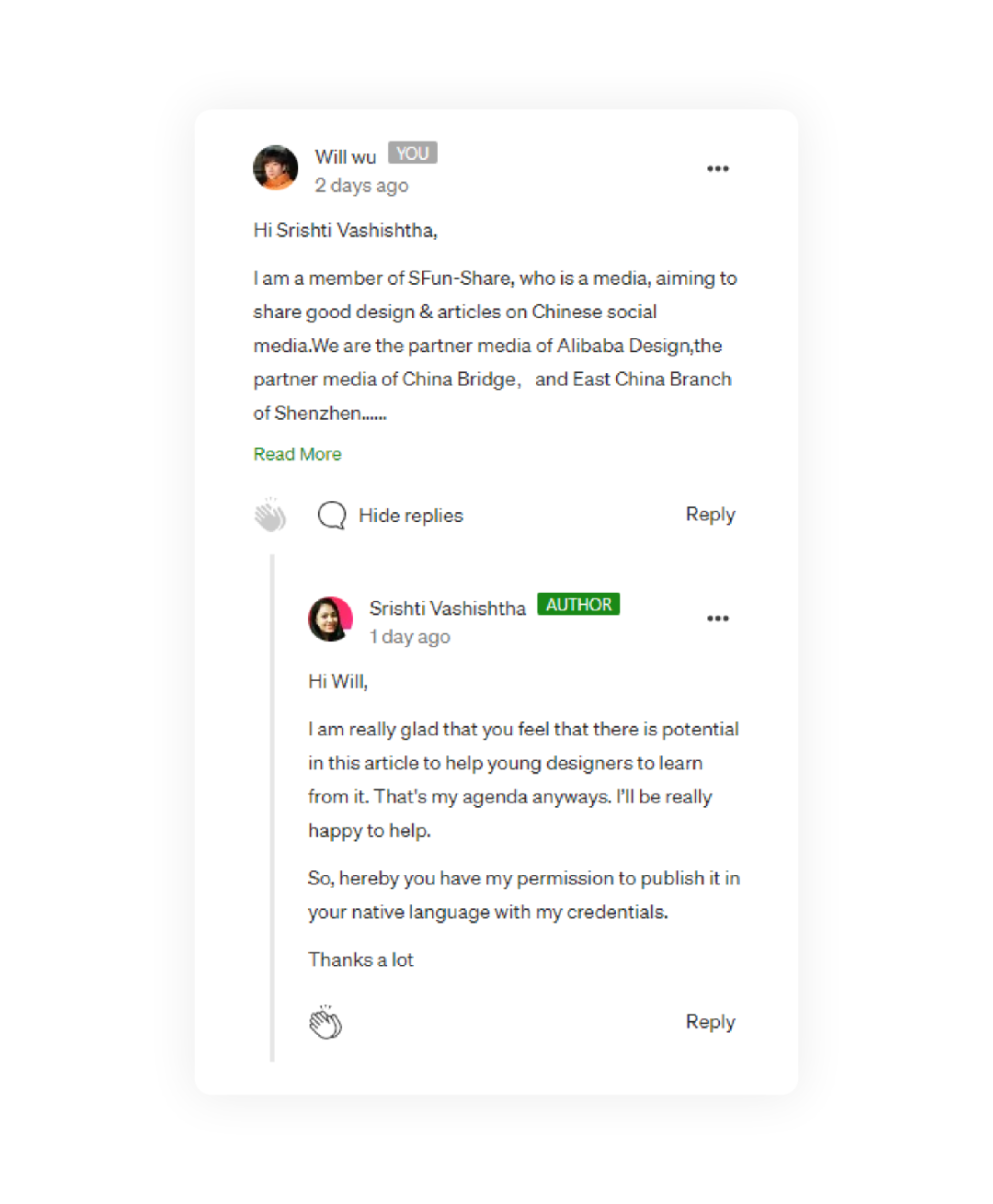
本文翻译已获得作者的正式授权(授权截图如下)

原文作者
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《ui设计和ux设计的区别(通过战略设计提升用户体验和可信度)》
标签:用户体验
- 搜索
- 最新文章
- 热门文章
-
- 短视频关键词引流有哪些技巧?如何有效吸引流量?
- 抖音搜索推广关键词怎么设置?有哪些技巧?
- 抖音搜索框关键词搜索怎么设置?
- 抖音视频推广中关键词如何设置?设置后如何优化?
- 抖音关键词屏蔽为什么不起作用?
- 专业建网站的公司有哪些?他们的服务有什么不同?
- 关键词seo的优化策略是什么?如何选择合适的关键词?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 抖音关键词推广模式设置步骤是什么?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 专业建设网站需要哪些步骤?如何保证网站质量?
- 网站优化设计应该注意什么?常见问题有哪些?
- 如何制定有效的网站推广计划?有哪些常见的推广方式?
- 高端网站设计定制的流程是怎样的?
- 如何利用抖音关键词生成视频?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- 百度关键词排名优化的技巧有哪些?
- 热门tag