window.open被浏览器拦截的解决方案(解决window.open被浏览器拦截的问题)
![]() 小武-网站专员
2022-06-26 22:28:53
582
小武-网站专员
2022-06-26 22:28:53
582
这篇文章介绍了window.open()被浏览器拦截的解决方法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一、问题描述
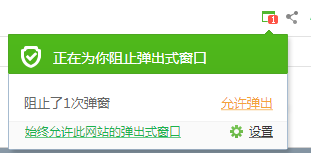
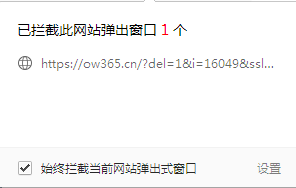
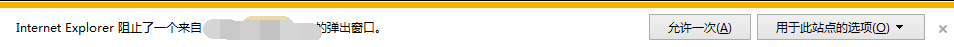
最近在做项目的时候碰到了使用window.open被浏览器拦截的情况,虽然在自己的环境可以对页面进行放行,但是对用户来说,不能要求用户都来通过拦截。何况当出现拦截时,很多用户根本不知道发生了啥,不知道在哪里看被拦截的页面。因此必须通过代码来解决这个问题!
以下是浏览器拦截示例:




二、问题分析
浏览器之所以拦截新开窗口是因为该操作并不是用户主动触发的,所以它认为这是不安全的就拦截了,即使 ajax 回调函数中模拟执行 click 或者 submit 等用户行为(trigger('click')),浏览器也会认为不是由用户主动触发的,因此不能被安全执行,所以被拦截。
三、window.open()语法
window.open(url, name, features, replace)
Arguments - 参数 url
可选字符串参数,指向要在新窗口中显示的文档的URL。如果省略该参数,或者参数为空字符串,新窗口不会显示文档。
name
可选字符串参数,该参数可以设置新窗口的名称。
相同name的窗口只能创建一个,要想创建多个窗口则name不能相同。
features
可选字符串参数,该参数用于设定新窗口的功能。因为该参数是可选的,如果没有指定该参数,新窗口有所有的标准功能。
replace
可选布尔参数,设置新窗口中的操作历史的保存方式。
true - 创建新历史记录
false - 替换旧的历史记录
Returns - 返回值
一个根据name参数对新创建的或已存在的窗口对象的引用。
Description - 描述
open()方法可以查找一个已经存在的或者新建的浏览器窗口。如果name参数指定了一个已经存在的刘浏览器窗口,则返回对该窗口的引用。返回的窗口中将显示URL中指定的文档,但是features参数会被忽略。open()方法是JavaScript中唯一通过名称获得浏览器窗口引用的途径。
如果没有指定name参数,或者不存在name参数指定的名称的窗口,open()方法将创建一个新的浏览器窗口。
name参数用于指定新窗口的名称,该名称必须由字母、数字和下划线字符组成。它可以被HTML文档中的<a>标记或<form>标记指向。
当你使用window.open()方法加载一个新的文档到一个已经存在了命名的窗口中时,你可以通过replace参数设置历史记录的保存方式.。如果该参数是true, 新文档的历史记录将取代旧文档的历史记录。 如果该参数为false或这没有指定该参数,新的文件在窗口的浏览历史记录中将建立自己的条目。该参数提供了location.replace()相同功能的方式。
不要把"Window.open( ) "和"Document.open( )"混淆;这是两个完全不一样的方法。为了让代码更明晰,你可以用"Window.open( )"代替 "open( )"。作为HTML属性定义事件处理程序时, "open( )" 一般被解释为"Document.open( )",所以在这种情况下,你必须使用"Window.open( )"。
Window Features - 窗口特性
feature参数是一个用逗号分隔的功能列表。如果该参数为空或者没有指定该参数,新的窗口将拥有所有的功能。另一方面, 如果feature参数只指定了某一项或某几项功能,那么其他没有被指定的功能将不会出现在新的窗口中。该字符串不能包含任何空格或其它空字符串。
列表中的每个元素的格式:功能[=值]
对于绝大多数的功能来说,它们的值一般都是yes或no。对这些功能,等号和值都可以省略不写。 对于 width和height特性,必须给它们指定一个以像素为单位的值。
一下是一些普遍支持的功能和它们的含义:
height
设定窗口显示区域的像素宽度
left
浏览器窗口距离屏幕左边的距离
location
指明地址栏在新窗口中是否可见
menubar
指明菜单栏在新窗口中是否可见
resizable
指明新窗口是否可以调整大小
scrollbars
指明滚动栏在新窗口中是否可见
status
指明状态栏在新窗口中是否可见
toolbar
指明工具栏在新窗口中是否可见
top
设定新窗口距屏幕上方的距离
width
设定窗口显示区域的像素宽度
alwaysLowered
指定窗口隐藏在所有窗口之下
alwaysRaised
指定窗口浮在所有窗口之上
dependent
指定打开的窗口为父窗口的一个子窗口。并随父窗口的关闭而关闭
directions
指定Navigator 2和3的目录栏是否在新窗口中可见
hotkeys
在没有菜单栏的新窗口设置安全退出热键
innerHeight
设置新窗口中文档的像素高度
innerWidth
设置新窗口中文档的像素宽度
menubar
指明菜单栏在新窗口中是否可见
outerHeight
设定窗口(包括装饰边框)的像素高度
outerWidth
设定窗口(包括装饰边框)的像素宽度
screenX
设定新窗口离屏幕边界的像素长度
screenY
设定新窗口离屏幕上边界的像素长度
titlebar
指明菜单题目栏在新窗口是否可见
z-look
在文档中包含各个 <pplet>标签的数组
fullscreen
打开的窗体是否进行全屏显示
四、代码模拟
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>测试弹框拦截</title> <script> window.open("http://www.cnblogs.com/chenyablog/","测试弹框","top=nInt,left=nInt,width=nInt,height=nInt,location=yes,menubar=no,resizable=yes,scrollbars=yes,status=no,toolbar=no"); </script> </head> <body> <h1>测试弹框拦截</h1> </body> </html> |
五、解决方案在
ajax请求之前,先用window.open 打开一个空白窗口,然后在ajax的响应函数中设置该窗口的location属性为新的url。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>测试弹框拦截</title> <script> async displayProjectileFrame (type) { const title = '测试弹框拦截' // 先打开一个窗口 let newWindow = window.open() //给新窗口设置标题 newWindow.document.title = title try { const base = 'xxxxxxxxxx' // 这里是模拟ajax,不同使用场景需要有所变化 const openUrl = await this.$axios.$get('/xxx/xxxx', { params: { base } }) if (openUrl) { // 重定向 newWindow.location = openUrl } } catch (e) { this.$axiosError(e) } } </script> </head> <body> <h1>测试弹框拦截</h1> </body> </html> |
六、小结
上面方法,存在一个问题时,因为先打开了空白窗口,如果ajax请求失败(网络或业务逻辑问题)后, 新窗口中就不会有正常的结果体现,有可能造成用户疑惑。
一个解决办法是,当ajax出现问题时,可以考虑给出一个提示,如 newWindow.document.write("服务器处理异常");
甚至为了防止ajax响应时间过长,当窗口新建后,立即给出提示 newWindow.document.write("服务器正在处理中,请稍后");
后面如果ajax正常返回,则因为设置了location值,原来打印的信息会被新的页面信息覆盖。
七、思考
对于动态打开新窗口,没有特别完美的方法。具体还需根据特定的业务场景来采取相应的做法!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《window.open被浏览器拦截的解决方案(解决window.open被浏览器拦截的问题)》
标签:
- 搜索
- 最新文章
-
- 苹果iPhone17Air渲染图曝光,配置基本清晰,优缺点分析一文看懂
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 借助三星的帮助 OLED MacBook Pro仍有望于2029年推出
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- iPhone 17 Pro新MagSafe设计曝光:圆形底部带开口,系统磁圈布局做了调整
- 三星Galaxy S26 Ultra手机曝料:5000mAh电池、2亿像素主摄
- iPhone又立功!登山者被困雪山使用卫星短信功能成功获救
- 热门文章
-
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 小米 MIX Flip 2 首发评测:是性能最强小折叠,也是小米拍立得
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 热门tag