如何利用Axure来制作有趣的小红书促销小游戏?(制作有趣的小红书促销小游戏图文教程)
![]() 小武-网站专员
2022-06-13 13:02:38
257
小武-网站专员
2022-06-13 13:02:38
257
如何利用Axure来制作有趣的小红书促销小游戏?一起来文中看看~

温馨提示注:本教程适合有Axure基础的人观看
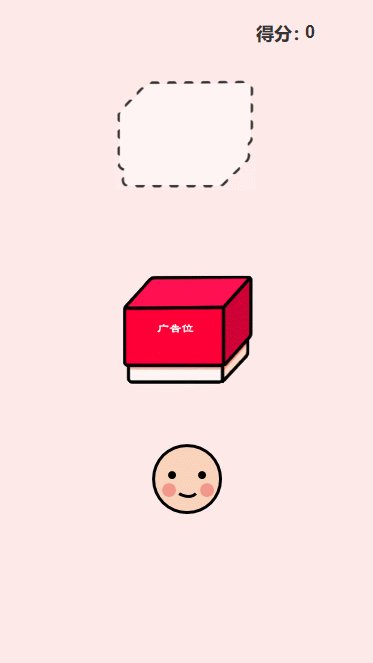
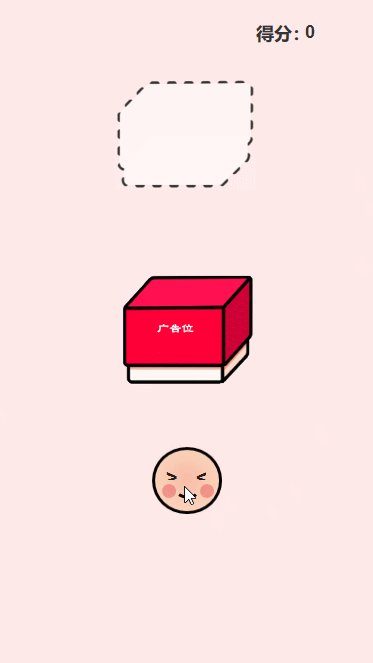
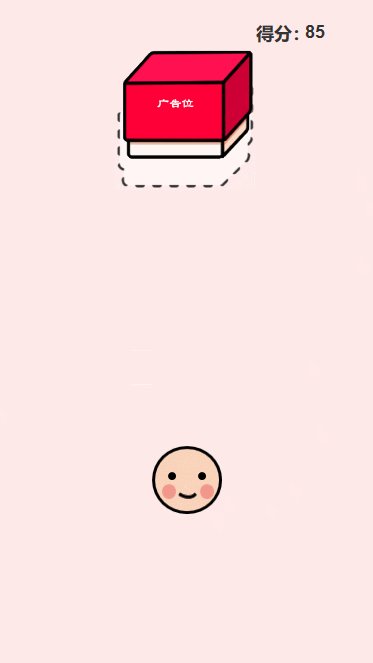
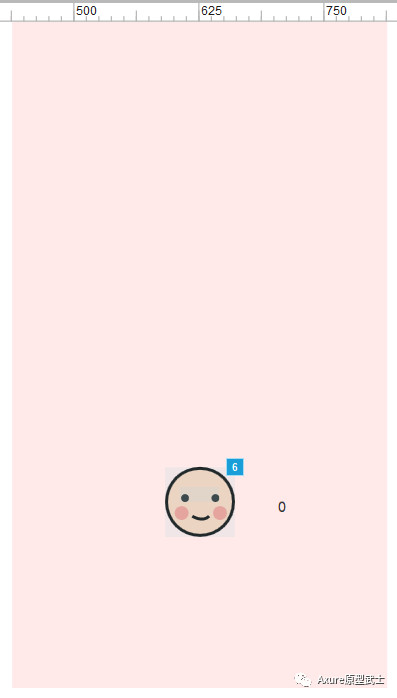
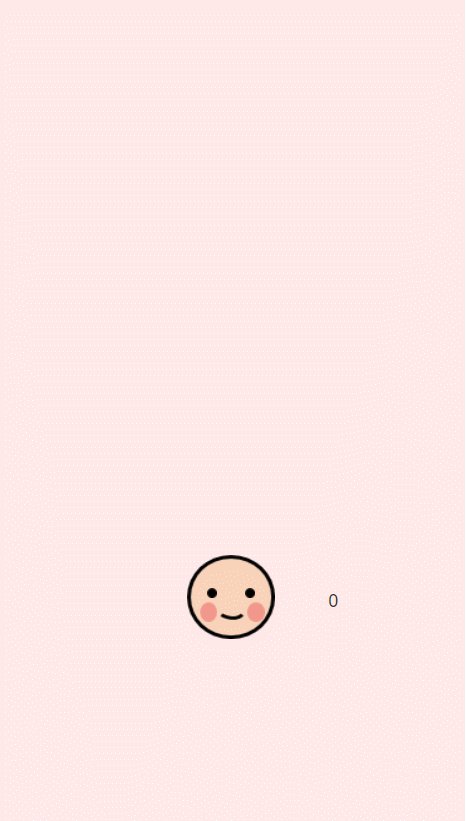
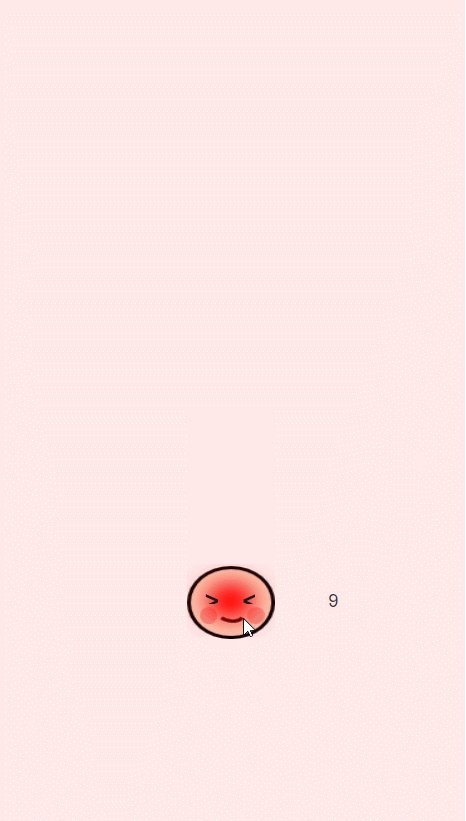
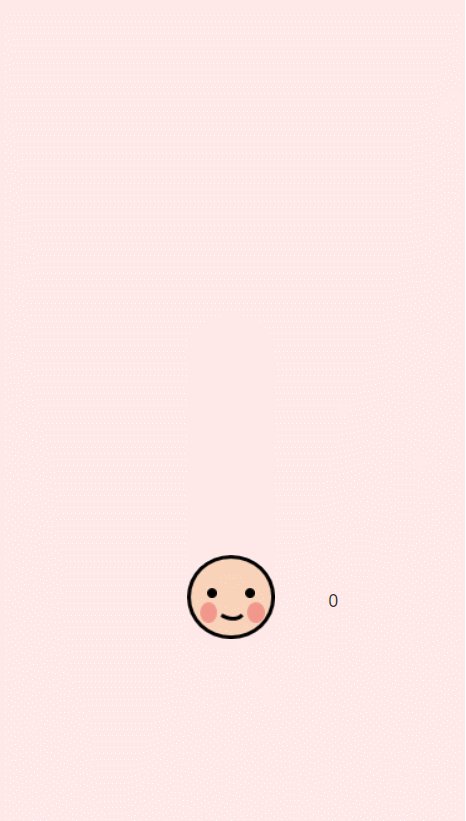
首先我们先看看制作的效果:

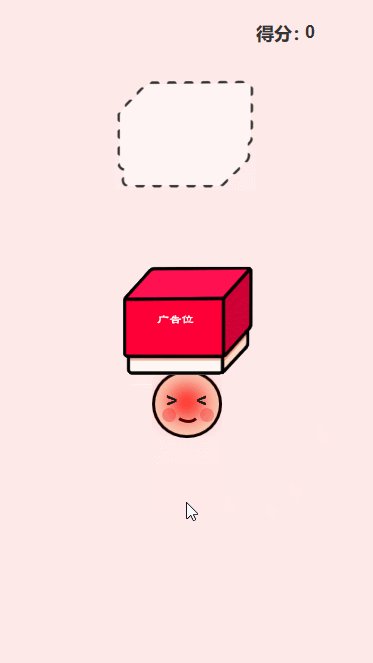
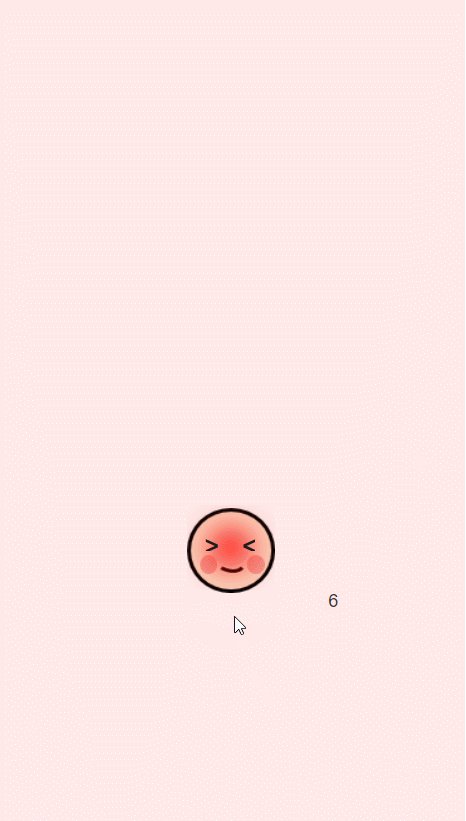
操作说明:长按圆脸,脸会随着鼠标按的时间压缩,压缩越久,松开鼠标时弹得越远,同时能把箱子顶得越远。箱子跟顶部虚线框重合度越高,获得分数越高。
当在小红书看到这个游戏时,我觉得可以用Axure实现,所以就花了时间把它做下来了。
话不多说,教学开始~
一、圆脸
步骤1:画脸
动效分析:当长按时
- 脸会被压缩
- 眼睛变样
- 脸越来越红
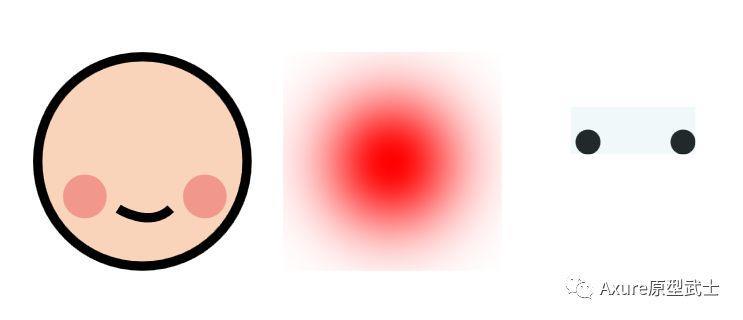
根据这三个特性,我们把圆脸分成三部分画出来。

元素说明:
- 脸直接画一体的,方便一起变形,命名:脸背景
- 腮红是用photoshop画笔点了一下,白色为透明的,命名:脸红
- 眼睛用动态面板,分别创建两个状态,命名:眼睛
步骤2:做动效
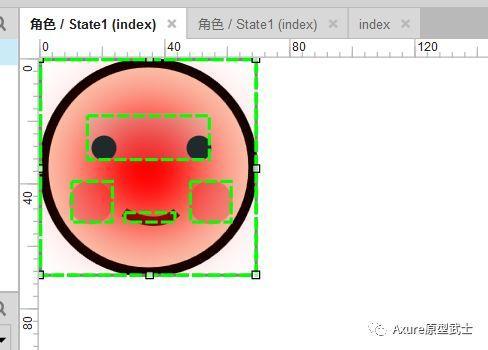
(1)首先把三个元素组合到一起,命名:脸,因为要控制三个元素一起变形。

(2)选中脸组合,创建动态面板,命名:角色。绘制背景375*667,填充粉红色。添加一文本,输入0,命名:长按时间(这个数据很有用)。

(3)利用动态面板记录长按时间,创建一个动态面板,命名:记录时间,创建两个状态。设置用例当长按“角色”时,设置“记录时间”动态面板开始循环,循环间隔100ms。同时,由于长按“角色”时,想让眼睛变形,所以设置“眼睛”为状态2,如下:

“记录时间”动态面板设置
控制“长按时间”文本值范围在0-10之内,所以设置在“长按时间”<10情况下执行以下命令。

第一条用例说明:“记录时间”状态每改变一次,“长按时间”文本值+1。
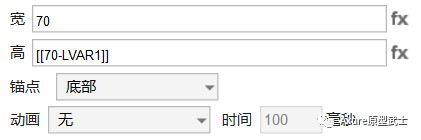
第二条用例说明:设置“脸”高度尺寸随长按时间增长变小。LVAR1变量为“长按时间”元件文字。

第三条用例说明:首先设置“脸红”元件透明度为0,LVAR1变量为“长按时间”元件文字
步骤3:设置移动
(1)设置元件“角色”,鼠标松开时用例:
首先设置“记录时间停止循环”,设置变形后的“脸”变回之前的尺寸。
等待执行上述两操作之后,移动“角色”,距离是“长按时间”×20,动画线性500ms。
等待500ms移动结束后,移动“角色”回到之前的距离。
设置“眼睛”为之前的眼睛;
设置“脸红”透明度0;
设置“长按时间”为0。

角色根据长按时间弹起效果

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何利用Axure来制作有趣的小红书促销小游戏?(制作有趣的小红书促销小游戏图文教程)》
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- PHP的特点是什么?
- 刮码和源码有什么区别?如何识别和选择?
- 如何入门前端开发?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- 哪些代码种类不属于区间码?
- Apple台式电脑哪个系列产品好?
- 数字插图(如何运用数字插图优化网站和移动端)
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 如何进行PHP代码审计?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 数据库建立的步骤是什么?
- 2025年国内有哪些推荐的优质网站设计公司?
- 数据库原理及应用基础书籍有哪些特点?
- seo搜索引擎优化怎么做?有哪些最佳实践?
- 热门tag