高端网站Html5前端性能优化指南(提升用户体验的关键技巧)
![]() 游客
2023-07-02 14:30:02
148
游客
2023-07-02 14:30:02
148
随着移动互联网的发展,用户对网站的访问速度和体验越来越苛刻,优化网站性能也变得越来越重要。本文将详细介绍Html5前端性能优化的技巧,帮助网站设计师和开发人员提升用户体验、提高用户留存率和增加收益。

一:压缩代码优化
通过压缩Html、Css、JavaScript等代码,可以减小文件大小,加快文件传输速度,提高页面加载速度和响应速度。使用压缩工具如Gulp、Grunt、Webpack等可以自动化压缩代码。
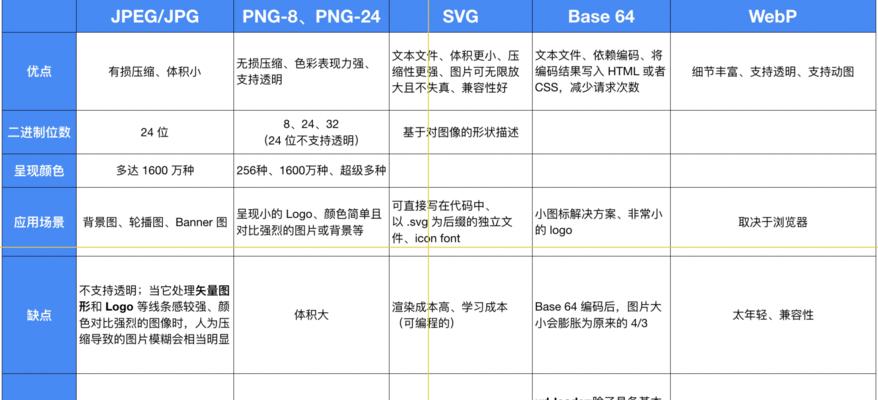
二:图像优化
使用适合的图片格式和尺寸可以减少文件大小,减轻服务器负担,提升用户体验。使用WebP、SVG等新型图像格式和Base64编码可以加快图像加载速度。

三:合并文件优化
将多个文件合并为一个文件可以减少网络请求次数,加快页面加载速度。使用Css Sprites可以将多个小图片合并成一张大图片,减小文件大小。
四:缓存控制优化
使用缓存可以减少服务器负担,加快页面加载速度。使用Expires、Cache-Control等Http头可以设置缓存时间,减少网络请求次数。
五:CDN加速优化
使用CDN(内容分发网络)可以将静态文件存储在全球各地的服务器上,加快文件传输速度和响应速度。使用CDN可以提高网站的可用性和稳定性。

六:异步加载优化
使用异步加载可以提高网站性能和用户体验。通过使用defer和async属性可以异步加载JavaScript和Css文件,优化页面加载速度和响应速度。
七:预加载优化
通过预加载静态资源可以提高网站性能和用户体验。使用预加载可以将可能会用到的资源提前加载到缓存中,加快页面渲染速度。
八:响应式设计优化
使用响应式设计可以提高网站的可用性和用户体验。通过使用媒体查询和弹性布局可以适配不同设备的分辨率和屏幕大小,提升用户体验。
九:代码优化工具
使用代码优化工具可以帮助开发人员识别并修复代码中的问题,提高代码的质量和性能。常用的代码优化工具包括Google PageSpeed Insights、YSlow、WebPageTest等。
十:持续优化
网站性能优化不是一次性的工作,需要持续不断地进行优化和改进。通过不断地测试和优化可以不断提升网站性能和用户体验。
本文介绍了Html5前端性能优化的技巧,包括压缩代码、图像优化、合并文件、缓存控制、CDN加速、异步加载、预加载、响应式设计、代码优化工具和持续优化等方面。通过实践这些优化技巧,可以提升用户体验、加快页面加载速度和响应速度,增加收益和留存率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《高端网站Html5前端性能优化指南(提升用户体验的关键技巧)》
标签:性能优化
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 热门tag