响应式网站设计(掌握关键技巧,打造适配性强的多终端网站)
![]() 游客
2023-06-30 10:45:02
311
游客
2023-06-30 10:45:02
311
随着移动互联网的发展,越来越多的人在手机和平板上浏览网站。而传统网站设计只考虑了电脑端的用户体验,难以适应多种终端的不同尺寸和分辨率,导致用户体验大打折扣。因此,响应式网站设计应运而生。本文将探讨响应式网站设计的最新趋势与实践,帮助读者掌握关键技巧,打造适配性强的多终端网站。

一、了解响应式网站设计的概念和特点
响应式网站设计是指一种能够自适应不同设备屏幕尺寸和分辨率的网站设计方式。它能够根据用户访问设备的不同自动调整网页排版、图片大小和字体大小等元素,提供更好的用户体验。响应式网站设计的特点是可以适应各种设备,包括电脑、平板和手机等多种终端。

二、设计师需要考虑的响应式设计原则
响应式网站设计的原则是在一个设计框架内,适应不同设备的尺寸和分辨率,提供简洁、易用、易于浏览的用户体验。要实现这一目标,设计师需要考虑以下原则:提供清晰的导航,避免复杂的动画效果,使用可伸缩的图像和合适的字体大小等。
三、使用流式布局实现响应式网站设计

流式布局是响应式网站设计的一个关键技术,它能够根据屏幕尺寸自动调整布局。流式布局不仅可以让网页在不同设备上自适应,还能够有效提高网页的加载速度。设计师可以使用CSS3中的媒体查询和弹性盒子布局来实现流式布局。
四、优化响应式图片和多媒体内容
在响应式网站设计中,优化图片和多媒体内容是非常重要的。因为这些元素会影响网页的加载速度。为了优化响应式图片,设计师可以使用高质量低文件大小的图像,并对其进行适当压缩。此外,设计师还可以使用HTML5视频和音频来改善网页的互动性。
五、使用响应式字体和可点击区域
在响应式网站设计中,字体和可点击区域也是需要考虑的因素。为了提高网页的可读性和易用性,设计师可以使用适当的字体大小和类型,并避免使用复杂的字体。此外,设计师还应该为可点击区域留出足够的空间,以确保用户可以轻松地点击它们。
六、考虑各种终端的布局
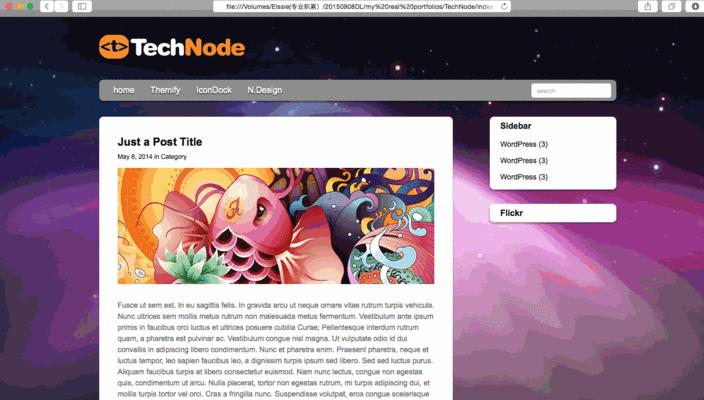
在响应式网站设计中,考虑各种终端的布局也是非常重要的。因为不同设备的尺寸和分辨率不同,所以设计师需要根据设备的特点来调整网页布局。一般来说,设计师需要为电脑、平板和手机等不同设备设置不同的布局。
七、使用媒体查询实现响应式布局
媒体查询是一种CSS3技术,它可以根据用户访问设备的不同自动应用不同的样式表。通过使用媒体查询,设计师可以为不同屏幕尺寸和分辨率设置不同的样式表,以实现响应式布局。
八、测试和优化响应式网站设计
在完成响应式网站设计之后,设计师需要进行测试和优化,以确保网站在各种设备上都能够正常运行。在测试过程中,设计师可以使用模拟器和真实设备来模拟不同设备的效果,以发现并解决问题。
九、响应式网站设计的优势和不足
响应式网站设计的优势是能够提供一致的用户体验,不需要为不同设备单独设计网页。此外,响应式网站设计还能够提高网页的SEO排名,降低维护成本。不足之处是在某些情况下可能会影响网页的性能和用户体验,并且设计过程会更加复杂和耗时。
十、结语
响应式网站设计是一个不断发展的领域,设计师需要掌握最新技术和趋势,以实现更好的用户体验。本文介绍了响应式网站设计的概念、原则、技术和优缺点等方面的内容,希望能够对读者有所启发。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《响应式网站设计(掌握关键技巧,打造适配性强的多终端网站)》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- 如何设置抖音屏蔽所有关键词?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- 抖音商品卡关键词查找方法是什么?
- 抖音标题中关键词的使用要求是什么?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 抖音评论搜索关键词是什么?如何使用?
- 短视频拍摄有哪些技巧和手法?如何学习这些技巧和手法?
- 视频号关键词寻找方法是什么?
- 3分钟短视频如何进行视觉效果提升?视觉效果提升中常见问题如何处理?
- 网站关键词排名如何优化?有哪些有效方法?
- 视频脚本写作时如何把握内容的吸引力?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 关键词推广的效果如何评估?如何优化?
- 100个免费关键词如何选择?如何利用这些关键词进行优化?
- 高清图片素材网站如何选择?如何获取高质量的图片素材?
- 什么是seo?如何进行seo优化?
- 抖音添加过滤关键词的方法是什么?
- 淘宝关键词排名提升的有效方法是什么?
- 热门tag