卡片式设计的多数网站客户选择的原因(打造清新简洁的用户体验,提升网站使用价值)
![]() 游客
2023-06-28 14:30:02
181
游客
2023-06-28 14:30:02
181
随着用户对网站设计的要求不断提升,卡片式设计成为众多网站客户的首选。本文将从多个角度介绍卡片式设计在网站设计中的好处。

简约而不简单的卡片式设计
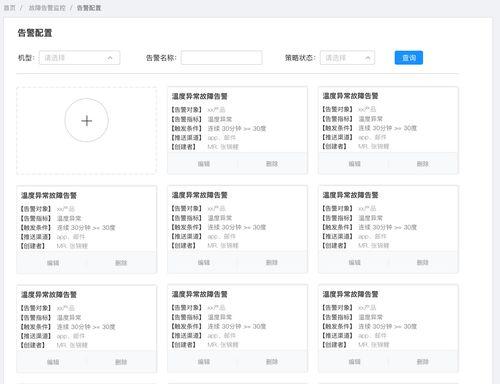
1. 卡片式设计采用简洁的布局和色彩,让页面看起来清新明亮,给用户带来愉悦的体验;
2. 同时,卡片式设计可以极大地减少页面元素的堆叠和杂乱,提升页面整体的美观度和可读性;

3. 在保持简约的基础上,卡片式设计也可以通过巧妙搭配不同的卡片,制造出多样而富有创意的效果。
适应移动设备的响应式设计
1. 卡片式设计与响应式设计结合,可以让页面在不同设备上呈现出最佳效果;
2. 当用户在移动设备上浏览网站时,卡片式设计可以让用户更加方便地进行手势操作,并且可以自适应不同屏幕尺寸;

3. 这种响应式的设计方式可以让网站在移动设备和桌面设备上都有出色的表现。
强调内容的可视化呈现
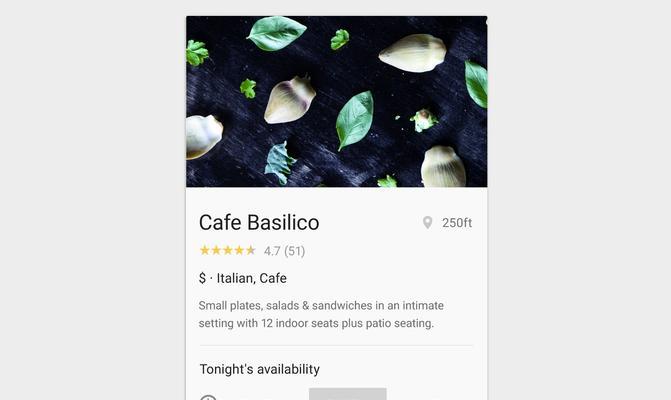
1. 在卡片式设计中,每个卡片可以容纳一定量的信息,让内容更加直观易懂;
2. 卡片式设计可以通过形状、颜色、图片等元素来区分不同的卡片类型,让用户更加方便地找到自己感兴趣的内容;
3. 卡片式设计还可以将不同的信息进行组合,形成更有层次感和视觉冲击力的页面效果。
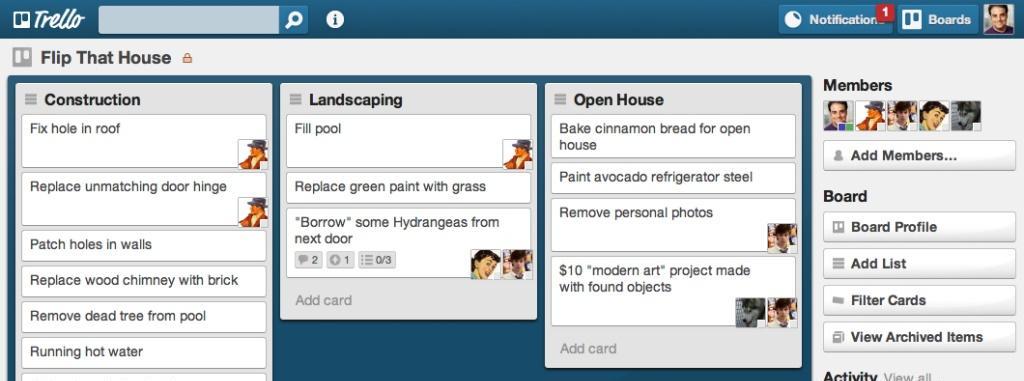
提高交互性与导航性
1. 卡片式设计常常搭配动画效果,可以让用户体验更加生动有趣;
2. 卡片式设计可以通过不同颜色或者图案的卡片来表示不同的板块或者导航按钮,让用户更加方便地进行页面导航;
3. 在卡片式设计中,通过将相似的卡片排列在一起,可以形成更加流畅和连贯的页面路径。
易于更新和维护
1. 卡片式设计可以按照模块化的方式进行设计,方便后期修改和维护;
2. 卡片式设计可以在需要更新内容时只更新相应的卡片,而不会影响整个页面的结构和布局;
3. 卡片式设计还可以采用可重复利用的模板,可以减少设计人员的工作量,提高设计效率。
增强品牌形象与传播
1. 卡片式设计可以通过自定义的卡片形式和风格来展示品牌形象和风格;
2. 卡片式设计可以在卡片中增加品牌标识和宣传信息,提高品牌知名度和认可度;
3. 卡片式设计还可以让品牌形象更加有逼格,在竞争激烈的市场中突出重围。
提高页面加载速度
1. 卡片式设计可以在页面加载时只加载必要的卡片元素,减少页面加载时间;
2. 卡片式设计可以通过简单的CSS动画效果来替代复杂的JavaScript代码,降低页面的复杂度,提高页面加载速度;
3. 卡片式设计可以让页面在不同网络环境下也能够快速加载,提高用户使用体验。
提升网站使用价值
1. 卡片式设计可以让用户更加方便地找到自己需要的信息,提升网站的使用价值;
2. 卡片式设计可以让页面结构更加清晰,让用户更容易理解和使用;
3. 卡片式设计可以让网站更加容易让用户产生共鸣和留下深刻印象,提高用户粘性和用户满意度。
卡片式设计作为当前流行的网站设计风格,具有很多优点。它可以打造清新简洁的用户体验,适应移动设备,强调内容的可视化呈现,提高交互性和导航性,易于更新和维护,增强品牌形象与传播,提高页面加载速度,以及提升网站使用价值。因此,卡片式设计将成为未来越来越多网站客户的选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《卡片式设计的多数网站客户选择的原因(打造清新简洁的用户体验,提升网站使用价值)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 2025年有哪些网页设计趋势不容错过?
- 抖音代运营如何精准获客快速提升排名?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 什么是数字营销及其重要性?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 简书营销号如何开通并实现引流?
- 小红书营销必学方法有哪些?
- 社会化媒体营销的策略与方法有哪些?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 关键词优化有哪些实战经验?如何助力排名跃升?
- 如何平衡SEO与PPC策略以提升在线可见性?
- 关键词是怎么参与排名的?SEO排名机制有哪些?
- PHP的特点是什么?
- Apple台式电脑哪个系列产品好?
- 热门tag