扁平化网站设计中用色难的应对方法(如何在扁平化网站设计中合理运用色彩?)
![]() 游客
2023-06-21 12:15:01
140
游客
2023-06-21 12:15:01
140
随着互联网的普及和发展,网站设计越来越注重用户体验,而扁平化网站设计则成为了一种流行趋势。然而,很多设计师都会遇到一个难题,就是如何在扁平化网站设计中合理运用色彩。本文将介绍一些应对方法,帮助设计师更好地掌握扁平化网站设计中用色难的技巧。

一、理解扁平化的设计风格和色彩原则
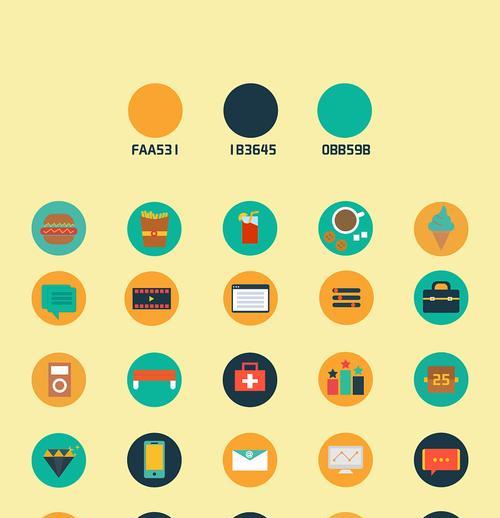
扁平化设计风格强调简单、干净、直观,颜色也应该是清新、简洁、统一的。理解扁平化设计风格和色彩原则是进行合理运用色彩的基础。

二、选择适合主题的主色调
选择适合主题的主色调是进行合理运用色彩的关键。要考虑主题类型、用户需求、品牌形象等多个因素,选择与之相匹配的颜色搭配。
三、避免过度使用颜色

在扁平化网站设计中,过度使用颜色会让界面显得混乱,降低用户体验。因此,应该避免过度使用颜色,尽量保持简洁。
四、利用颜色表达信息层次和重要性
颜色可以用来表达信息层次和重要性。例如,可以通过改变文字的颜色来突出重点内容,或者通过不同颜色的按钮来区分功能。
五、避免与品牌形象不符合的颜色
颜色是品牌形象的重要组成部分,选择与品牌形象不符合的颜色会破坏品牌形象,降低品牌价值。因此,设计师应该避免选择与品牌形象不符合的颜色。
六、保持一致性
在扁平化网站设计中,保持一致性是十分重要的。色彩也是要保持一致性的,这样可以提高用户体验和网站整体美观度。
七、利用对比增强视觉效果
利用对比增强视觉效果是扁平化网站设计中运用色彩的一种技巧。例如,可以使用对比鲜明的颜色搭配来增强视觉效果。
八、考虑不同屏幕设备的显示效果
在扁平化网站设计中,考虑不同屏幕设备的显示效果也是非常重要的。需要考虑颜色亮度、饱和度等因素,以保证在不同屏幕设备上显示效果一致。
九、不断尝试和改进
扁平化网站设计中用色难,需要不断尝试和改进。不同的设计师、不同的主题,要进行不同的颜色搭配,需要不断探索和实践,才能掌握更多的用色技巧。
十、
在扁平化网站设计中合理运用色彩是一个重要的环节,需要理解扁平化设计风格和色彩原则,选择适合主题的主色调,避免过度使用颜色,利用颜色表达信息层次和重要性,避免与品牌形象不符合的颜色,保持一致性,利用对比增强视觉效果,考虑不同屏幕设备的显示效果,不断尝试和改进。只有经过不断探索和实践,才能掌握更多的用色技巧,让扁平化网站设计更加优秀。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《扁平化网站设计中用色难的应对方法(如何在扁平化网站设计中合理运用色彩?)》
标签:
- 上一篇: 抖店违规行为详解(如何规避违规风险)
- 下一篇: 从学习知识到娱乐休闲(小红书带来的多重价值)
- 搜索
- 最新文章
- 热门文章
-
- 网站制作中如何设计用户友好的界面?
- 小红书上搜索频率最高的关键词有哪些?
- unsplash素材网站如何使用?下载的图片版权问题如何处理?
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 短视频关键词优化拍摄技巧是什么?如何吸引目标观众?
- 电脑b站屏蔽弹幕关键词的步骤是什么?
- 网站建设制作过程中常见的问题有哪些?
- 如何做矩阵账号抖音关键词优化?如何优化多个账号的关键词?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- 抖音的关键词和标题怎么设置?
- 拼多多如何看关键词的搜索数据?查看关键词搜索数据的步骤是什么?
- 下拉关键词排名的优化技巧是什么?如何实现下拉关键词排名?
- 关键词搜索量怎么查?如何根据搜索量优化内容?
- seo培训网有哪些课程?如何选择适合自己的课程?
- 小红书如何通过关键词搜索帖子?
- 抖音通用关键词设置方法是什么?
- 关键词提取工具有哪些推荐?如何使用这些工具进行关键词提取?
- 关键词策略应该如何制定?如何利用关键词策略进行SEO优化?
- 淘宝关键词的优化作用有哪些?如何通过优化关键词提升店铺销量?
- 抖音账号高频关键词怎么看?如何分析账号数据?
- 热门tag