html中head标签的作用(标题优化有哪些技巧和注意点)
![]() 三石哥
2023-03-25 09:45:02
241
三石哥
2023-03-25 09:45:02
241
如何正确使用Heading标签(H1,H2,H3)做好网站SEO优化
1.如何查看页面是否做了H标签?
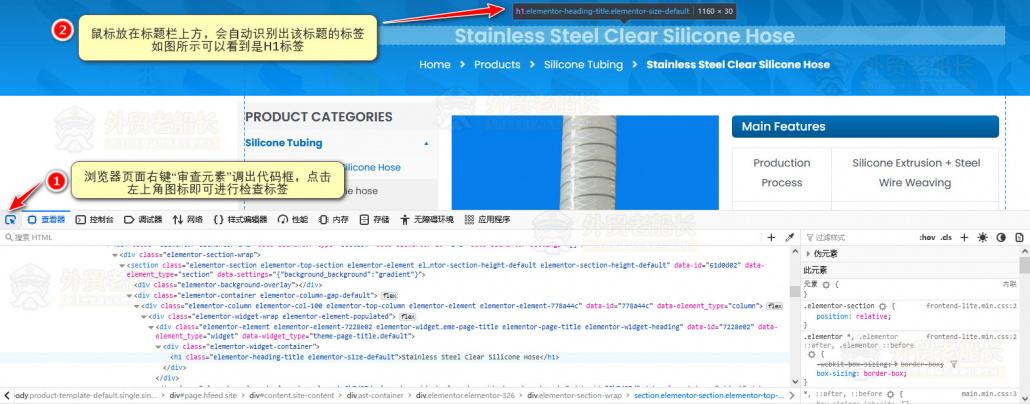
#1 在浏览器页面右键“审查元素”调出代码框,点击左上角图标即可检查标签
#2 点击箭头图标,把鼠标放在标题,会自动识别出该标题的标签,如下图所示可以看到设置的是H1标签

H1标签格式如下所示:
<h1>这是一级标题</h1>
2. 为什么要做好页面H标签的SEO?
通过段落标题,让内容更加有逻辑性和阅读性,提升用户体验的同时也方便了搜索引擎爬虫理解页面内容结构。
Heading的权重相对于页面的内容来说权重更高,为了方便搜索引擎更加快捷的了解页面主题内容,
通过加上标题更快捷的让搜索引擎爬虫了解页面的主体内容,反之如果你的页面中没有Heading标签,相当于一篇作文没有写标题,搜索引擎爬虫就不容易理解页面的核心内容。
3. 如何做好H标签的优化布局?
通常H1标签用来介绍页面的核心内容,也就是网页的标题(Title);
H2标签是段落标题,可以将长尾关键词/同义词融入到二级标题中,可以理解成副标题,将长尾词融入到副标题中提高页面关键词权重,一个丰富的页面建议1~3个H2标签,不建议超过3个;
H4,H5,H6标签权重很低, 通常来说告知搜索引擎这不是很重要的内容,如果你的页面内容较多, 可以将不重要的标题标签设置成H4~H6;
4. H标签优化需要注意事项有哪些?
每个页面有且只有一个H1标签:
H1是最重要的标题标签,类似写作文的标题只有一个,而且这个标签是需要放在最前面,阅读体验会更好;
H2~H6标题按照内容层级使用:
根据页面内容将H2~H6标签标题进行层级区分,提高页面的可读性和层级结构;把h标签作为副标题或者是段落总结标题;
不要过多使用Heading标签,否则影响用户阅读和搜索引擎理解页面内容;
H标签的标题要匹配内容:
因为标题相当于段落的总结归纳,用户通过看到标题就可以知道下方内容概要,所以切勿为了优化而写与下方内容不相关的标题;
H1标签与SEO Title区别:
标题和SEO标题是有区分的,我们默认H1标签就是我们页面的标题,这个是在页面内容中可以看到;
SEO标题是在页面的Head中,用于表示整个网站的标题,可以通过将鼠标放在浏览器顶部标题栏进行查看,SEO 标题主要是为了搜索引擎优化使用,通常来说是页面标题的补充;
5. 网站后台如何设置H标签优化?
新闻页面内容如何设置Heading标签,方法如下:
先选择标题内容,然后点击编辑栏“Paragraph”出现下拉菜单,选中对应的Heading标签即可设置完成;
PS. 由于H1默认的是标题,所以设置H标签时从H2,H3开始;
外贸独立站优化技巧之标题(Title)和描述(Description) 怎么编写
外贸网站标题(Title)和描述(Description) SEO优化教程详解,Title和Description对于引擎优化占比重较大, 但是目前我分析过很多外贸网站,其中90%的网站Title和Description写的都很糟糕。
外贸网站META标签SEO优化详细指南

1. 什么是页面的标题和描述标签(Title,Description Tag)
Title 和 Description 都属于 Meta标签,用于指定网页的标题和描述,它显示在搜索引擎结果页面(SERP)
第一行是页面链接展示;
第二行是页面的标题(Titile)展示;
第三行是页面描述(Description)展示;
做好Title和Description的优化,对用户阅读体验,搜索引擎很重要。
通常来说这两个标签是对网页内容准确和简洁的描述。
(注意不是随便写的,要根据内容进行归纳总结成title和description,标签的文字最好在页面内容中也要出现,否则如果被认为相关度低,搜索引擎可能不予展示。)
目的很简单:如果有人在谷歌上搜索某关键词,看到你的标题和描述写得够吸引人,那么就会增加点击率,从而提升了页面优化指标。
这就是为什么标题和描述标签做好非常重要。
2. 页面标题和标题标签是两个板块(Page Title 和 Title Tag)
页面标题顾名思义就是页面的名字,在后台Title栏里面填写,
标题标签相当于是标题的优化,基于标题做的拓展补充,具体后面会有详细的教程讲解如何做好标题的优化,如下图所示Title Tag 优化位置
3. 如何快速查看某个页面标题的书写情况?
将鼠标放置浏览器顶部标签栏,就可以快速查看该页面的Title Tag 内容。
4. Title和Description优化效果对比 (实例展示)
通过搜索Site:域名.com 就可以查看网站收录的Title和Description
标题有一定的优化作用,所以含有页面关键词和精准长尾词,增加被潜在客户搜索到的几率,并且写好Title和Description的内容,也提高了CTR(点击率),高点击率的页面会反馈到搜索引擎,认为你的网站符合用户需求的页面,那么会更高的排名提升。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《html中head标签的作用(标题优化有哪些技巧和注意点)》
标签:标题优化技巧
- 搜索
- 最新文章
- 热门文章
-
- 如何使关键词搜索更精准?掌握哪些技巧可以提高搜索效率?
- 如何提升网站文章内容的质量度(掌握三大要素)
- 原创内容真的能提升网站SEO排名吗?如何有效利用原创内容优化网站?
- 如何解决做SEO的问题?有效策略和常见错误有哪些?
- 企业网络营销推广中的标题优化技巧(精准的标题,提升营销效果)
- 提升网站SEO优化效率的四个关键步骤(从研究到链接建设)
- 网站被降权了怎么办?如何快速恢复网站权重?
- 谷歌优化有哪些技巧?如何提升网站在谷歌的排名?
- 网站关键词优化排名推荐?如何提升网站关键词的搜索排名?
- 五种线上推广方法,让你轻松提升新站排名和获取流量(从SEO到社交媒体)
- SEO未来发展方向的趋势与展望(如何有效提高网站排名及流量)
- 如何通过alt标签优化提升图片信息的清晰度?
- 如何优化关键词以提升网站排名?详解SEO排名提升技巧?
- 如何正确选择进行SEO优化(选择对网站SEO优化的重要性和技巧)
- 网站排名下降原因分析(揭示影响网站排名的因素及优化方法)
- 网站优化中的8要三不要(提高网站排名和流量的关键方法)
- 如何优化图片SEO(8个技巧让图片在搜索引擎排名更靠前)
- 如何制定一份有效的SEO搜索引擎优化方案(探究SEO方案的设计与实施)
- 四种容易导致网站优化过度的方式(如何避免过度优化)
- 挖掘长尾的5个方法(从SEO)
- 热门tag






