如何优化网站打开速度(网站seo快速优化)
![]() 三石哥
2023-03-18 09:39:02
162
三石哥
2023-03-18 09:39:02
162
网站SEO优化的都有哪些小技巧?
因为网站SEO优化这是属于低成本的获客方式,所以SEO优化一直是大家都会做的事情,而作为很久的SEOer,也有很多咨询过我的企业,接下来给大家分享一网站SEO优化的技巧。

网站SEO优化技巧
一、要对网站进行诊断
“知己知彼,才能百胜不殆”,所以在网站SEO推广优化中,也需要先对网站存在的问题进行诊断分析,整理出需要优化的问题,才能进行针对性的优化,这样才可以确保获得较好的优化效果。
二、注重关键词筛选和布局
关键词的选取是网站排名优化的重要环节。所以,需要根据网站的实际情况及用户的搜索需求,选择适合网站优化的关键词,避开过热门或者过冷门的关键词。因为过热、过冷的关键词,都会影响优化效果。
一个网站首页权重高,层级越往下权重越低,所以关键词布局是呈现金字塔结构的,核心关键词可以布局在首页,其他二级关键词、长尾词等可以放在内页,这样的布局是搜索引擎比较喜欢的,给以的排名也会更高。
三、定期输出内容
网站一定要定期维护,内容保持一定更新频率,如果你的网站内容上一次更新都是好几年前的了,给人的感觉是这个网站甚至这个企业可能都不存在了,都没人维护下。理想状态是周更,如果做不到那就月更,至少也要季度更吧,要不就实在说不过去了。
而且定期定量的更新与网站关键词有相关性的内容,让用户及搜索引擎每次访问都可以抓取到想要的资讯。时间一久,就可以让网站排首页了。
网站SEO需要内容支撑,而搜索引擎却只对高质量的内容“情有独钟”,所以肯定是原创文章更好,如果只是到其他平台或者网站随便抄袭、拼凑而成,这类文章就算发布了也不利于SEO推广优化,搜索引擎也不会给你太高的排名。
四、做好外链建设
网站SEO推广优化要做好外链建设,所以可以跟网站主题相关、权重高的网站平台交换链接或者发布链接。另外,不要太过集中在一个网站上发布链接,尽量分散资源,同时不要太过追求外链发布的数量,而是要确保质量。
优化关键词,提升网站排名上首页,外部链接是提高排名的直接手段,所以可以从流量大的网站直接得到链接。或者做好单向链接,单向链接即是对方站长主动给予的,不需要链接回去,这样的权重要比友情交换链接高些,价值也更高,对网站排首页有着很大的影响力。
五、同步站内站外优化
站内优化和站外优化要一起来,不能厚此薄彼,一个好的网站要做到内外兼修,才能立于不败之地。站内自身优化做好打好基础,是网站成功引流的前提。再加上站外优化广,能够扩大引流的量,所以2者打配合是很好的选择。

网站SEO优化技巧
六、提升网站排名并保持稳定
其实关键词数量排名靠前,不仅能解决网站引流问题,也能在无形中提高客户的信任度。因为某个企业或品牌每次都能够出现在搜索结果首页。那么在用户的认知里,就会认为这些企业和品牌在这个行业内处于拔尖甚至是领军代表的地位,潜意识就会产生一定的信赖,所以网站排名一定要靠前还要稳定。
七、要注重网站用户体验
网站SEO推广优化的基础就是希望能够吸引更多用户的点击。所以,网站SEO推广优化需要注重用户的体验,尽量让网页整体布局排版美观,相关性强。这样不仅能增加用户的浏览时长、访问页面,减少跳出率,还可以增加网站的排名。
还要注意下客服的服务问题,要做好及时回复。普遍来说网站和页面的跳出率都挺高的,用户在浏览过程中想咨询了,但是客服半天都没回复,就会流失很多机会,所以这相关的细节也一定要做到位。
网站优化是一个整体优化的过程,而且需要持续进行及时维护,如果不研究就瞎搞是很浪费人力物力的。关于SEO网站优化的内容,今天就分享到这里,希望对大家能有所帮助。
5个简单快捷的技巧在不影响你的带宽和网站速度的情况下优化图像

一定要使用Photoshop的"Save for Web & Devices"选项
到目前为止,Adobe Photoshop是最受欢迎的位图图像编辑器,大多数网页设计师和网站所有者都使用它。在许多其他功能中,Photoshop提供了一个高效的图像优化器, 用于图像的在线使用。
尽管我认识的大多数网民都在使用Photoshop,但我总是惊讶地发现很少有人真正使用“Save for Web”功能。 这个非常方便的工具允许您保存任何图像的网络优化副本, 确保一个足够的质量, 同时大幅度减少图像的大小。
为了优化你的图片, 使用Adobe Photoshop工具,只需打开你的图片,然后导航到文件→保存网页和设备。选择想要的图像格式,保存你的图像。简单而有效的方法,使您的网站加载更快和节省带宽。
通过防止hotlink来节省带宽
热链接(hotlink)是在不是你自己的网站上非法使用和显示一张图片的做法。最大的问题是, 当他们的网站上显示你的图片时, 他们正在使用你的带宽。 因此, 你为他们的网站支付带宽。
不用说, 为了节省带宽和降低相关成本, 应该禁用热链。 他们有几种方法可以做到。
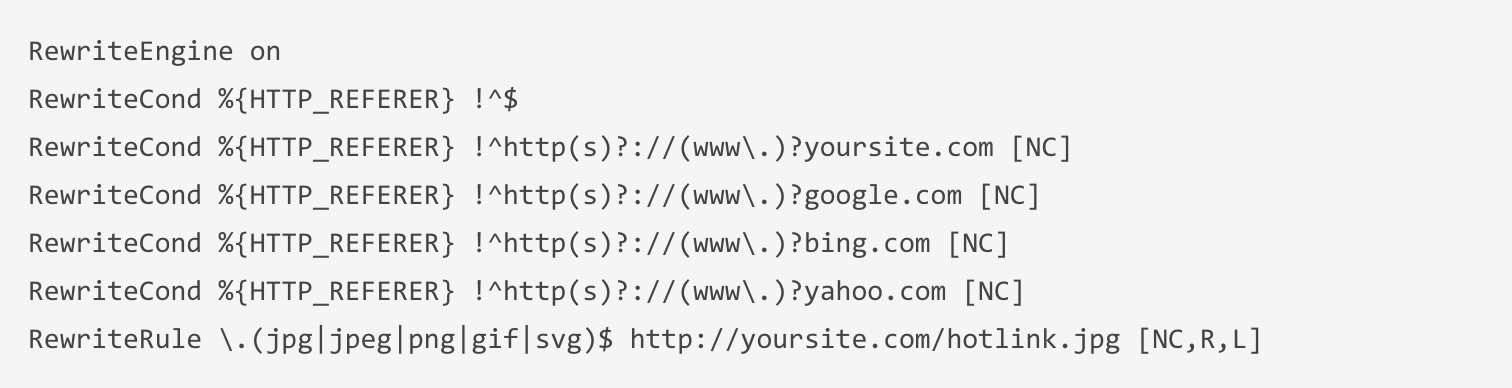
使用 Apache
在 Apache 服务器上, 您可以使用下面的代码来禁用热链接, 并用你选择的图片替换热链接图像。 在使用之前, 请确保在第3行更新域名和在第7行的 URL。

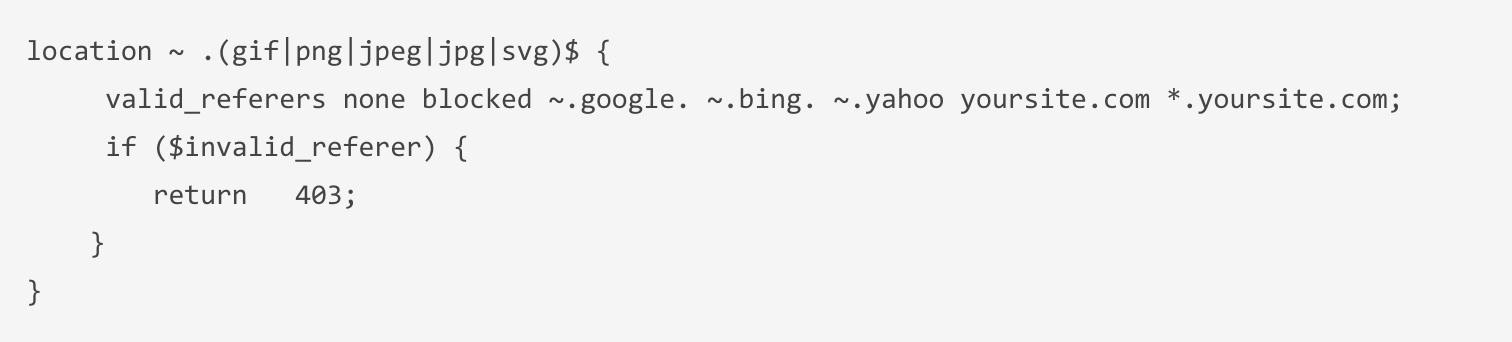
使用 Nginx
在 Nginx 服务器上, 可以通过使用 config 文件下面的代码轻松地禁用热链接。 在开始之前, 请确保在第2行更新域名。

实现图像的本地缓存
与文本不同的是, 图片一旦显示在你的网站上, 就很少被更新。 出于这个原因, 你的浏览器每次访问你的网站时都下载相同的图片是完全没有必要的。
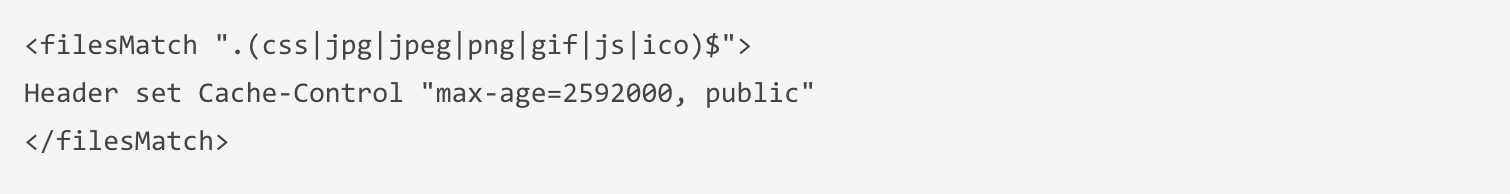
需要做的只是告诉浏览器它不需要每次访问你的站点时重新下载图片, 而是使用本地缓存副本。 要做到这一点, 我们需要在你的网站中添加下面的代码片段。在Htaccess 文件:

上面的代码告诉浏览器, 如果一个文件是上述类型(CSS, JPG, JPEG, PNG, GIF, JS 或者 ICO) , 它应该缓存一个月(2592000秒)。
实现这种被称为杠杆浏览器缓存的解决方案可以让你的网站更快的加载, 并且减少你的网站所使用的带宽。
使用WordPress?安装WP Smush插件
如果你使用 WordPress, 我肯定会推荐使用 WP Smush 插件。 这个非常方便的插件优化了通过 WordPress 媒体上传器上传的每一张图片, 让你可以在不影响图片质量的情况下显示更轻的图片。
也允许你批量处理你之前上传过的图片, 这是一个很棒的节省带宽的方法, 让你的网站更快, 而不需要花费数小时手动更换网站上的每一张图片。
不要使用图片来做你可以用CSS实现的东西
曾经有一段时间, 使用图像资产来处理诸如背景图像、按钮或者容器之类的东西是很常见的。 这是有道理的, 因为CSS技术在当时并不像现在这样复杂和强大。不幸的是, 许多人仍然依赖图片资源来处理那些可以通过CSS来轻松实现的东西, 比如渐变。所以建议大家尽可能地使用css,减少图片的使用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何优化网站打开速度(网站seo快速优化)》
- 上一篇: 网站优化的几种方法有哪些(网站优化基本技巧)
- 下一篇: 如何网站优化排名(网站seo快速优化)
- 搜索
- 最新文章
- 热门文章
-
- Java程序员如何转型AI开发?需要哪些技能?
- AI数据标注应该如何学习?有哪些高效学习方法?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 如何通过代运营提升店铺销量?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 短视频平台算法解析与优化技巧是什么?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 热门tag