常用的HTML页面技术有哪些?(包括隐藏层、框架及 Flash 等)
![]() 小武-网站专员
2022-05-26 10:07:03
515
小武-网站专员
2022-05-26 10:07:03
515
7.5 常用页面技术
为了让页面更美观、布局更合理、功能更强大,一个页面中通常会有多种内容,要在有限的页面空间里展示这些内容,就需要结合多种技术。例如,在对页面进行布局时,我们常常会使用隐藏层及框架;而为了加强页面的视觉效果,我们还可能会使用 Flash 元素等。
本节将介绍几种常用的页面技术,包括隐藏层、框架及 Flash 等。
7.5.1 隐藏层
在网页中,经过触发相应的事件后才显示的层,我们称之为 隐藏层 。一般情况下,所有隐藏层及默认显示层的内容都存放在当前页面上,随着事件的触发而显示相应的内容。
如图 7-11 所示,高亮度显示的标题“今日重点”是默认显示层,其下的内容就是默认显示层里的内容。而其他隐藏层的内容,如“手机”“DIY 配件”“DC/存储卡”等,则需要移动鼠标或者点击相应区域后才能显示,属于隐藏层。

图 7-11 隐藏层技术
使用隐藏层可以在有限的页面空间里展示更多相对重要的内容,目前所有搜索引擎都能识别隐藏中的内容(除非内容是通过 JavaScript 调用的)。
对于解析隐藏层的搜索引擎来说,会更加重视默认显示层的内容。为什么?因为从网站管理员的角度,会把相对重要的内容通过默认显示层优先向用户展示;而对于普通访问者,也希望能在第一时间看到相对重要的内容。
隐藏层内容调用的方式有多种,常见的有内部调用及外部调用两种,接下来将分别介绍这两种调用方式的利弊。
1. 内部调用
内部调用 是指把隐藏层内容放在当前页面中,当触发相应的事件的时候,就直接从当前页面中进行调用并显示。这样会大大缩短隐藏层内容的响应时间,但同时也会带来如下负面影响。
隐藏层内容放在当前页面中会大大增加页面的体积,加长页面下载的时间,不管对搜索引擎还是对普通用户都是不友好的。
在 HTML 源代码中,隐藏层内容还会占用一定的空间,从而会占据页面中相对重要的区域。如果隐藏层内容过多,就会大大增加页面的体积,从而导致搜索引擎可能会拒绝收录这个页面或者忽略超出限制的那部分内容(请参考 5.2 节)。
如果通过 JavaScript 调用内容,则这部分内容对于绝大多数搜索引擎来说都是不可见的。
因此,对于与当前页面相关的内容,可以直接放到内部调用,一方面可以提高页面相关性,另一方面也可以为用户提供更加有价值的信息;对于与当前页面不相关的内容,建议使用 JavaScript 方式进行调用,这样既可避免内部调用的负面影响,又可以向用户提供更多的信息。
2. 外部调用
外部调用 是指把隐藏层内容放到外部文件里,只有当事件触发后才调用并显示。使用外部调用的方式除了能在页面有限的空间里展示更多相对重要的内容以外,还不会改变当前页面的体积。但是,搜索引擎对于外部调用的内容会进行单独处理,而且内容加载速度很变慢,影响用户体验。因此,与页面主题相关的重要内容不建议使用外部方式进行调用。
总之,在使用隐藏层为页面内容进行布局的时候,要把相对重要的内容放到默认显示层里,而次要内容则放到隐藏层里。与页面不相关的隐藏层内容最好通过外部或者 JavaScript 方式进行调用(优先考虑 JavaScript 异步加载)。这样既可以克服隐藏层所带来的负面利影响,又能提高用户体验。
7.5.2 Flash 元素
Flash 是最常见的网页组成元素之一,使用 Flash 可以实现多种具有强烈视觉冲击效果的特效,使页面获得更佳的视觉效果。但目前只有极个别的搜索引擎可以解析 Flash 文档的内容,如 Google。
1. Flash 文档索引
下面以 Google 为例,介绍搜索引擎对 Flash 文档的索引。图 7-12 的内容就是图 7-13 的 Flash 文档 abc.swf 在 Google 中的摘要信息。

图 7-12 Flash 文档在 Google 中的摘要信息

图 7-13 Flash 文档 abc.swf
从图 7-12 的摘要信息中可以看到,Google 可以解析出 Flash 文档 abc.swf 里的链接信息,例如 http://www.10flash.net/list_m_s1_o1_p1.html ,而这刚好与 Flash 文档里“动作”按钮的链接地址是一样的。
实际上,Google 不但可以解析 Flash 文档里的链接信息,还能识别其中的文本内容,跟踪其中的链接抓取 Flash 里不同画面的信息。例如,图 7-14 的内容是图 7-15 的 Flash 文档 1130523177.swf 在 Google 中的摘要信息。

图 7-14 Flash 文档 1130523177.swf 在 Google 搜索结果中的摘要信息

图 7-15 Flash 文档 1130523177.swf
但在图 7-15 中,我们并没有找到与搜索引擎摘要信息相匹配的内容。因为,摘要信息的内容是来自于该 Flash 文档的另外一个画面(如图 7-16 所示),而搜索引擎要抓取到图 7-16 的内容必须经过图 7-15 的“动手做盆菜”的链接。

图 7-16 Flash 文档 1130523177.swf 的另外一个画面
尽管种种迹象表明,个别搜索引擎已经能够解析 Flash 文档中的内容(如 Google),但 Flash 文档的体积庞大(往往几十 KB 以上),而且搜索引擎在抓取 Flash 文档时还需要进行特殊的处理。因此,搜索引擎并不重视 Flash 文档里的信息,对 Flash 文档的收录几率也非常低。
例如,Flash 小游戏网站 www.10 Flash.net 中有一万多个 Flash 文档,但只收录了区区的几十个,这种比例实在让人难以接受。
说明 在制作网页的时候要尽量避免使用 Flash,特别是避免通过 Flash 展示页面中相对重要的内容。
2. Flash 页面优化
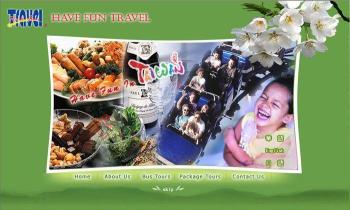
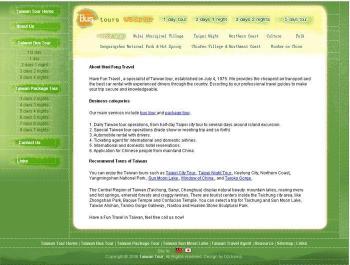
目前,很多企业网站为了追求页面的美观,通常采用纯 Flash 作为网站的首页,如图 7-17 所示。

图 7-17 纯 Flash 页面
由于搜索引擎并不重视 Flash 文档,在对纯 Flash 页面进行优化的时候,我们并不能通过优化 Flash 文档中的内容来提高页面的相关性,但可以通过对页面的标题、描述及关键字标签内容进行调整(请参考 5.3 节),或者在 Flash 文档的下方增加对搜索引擎友好的内容来实现。
例如,我们可以在纯 Flash 文档页面中建立两个不同的区域,一个区域是针对普通用户的,而另外一个区域则是针对搜索引擎的。对于针对搜索引擎的那个区域,我们可以把它当做一个独立的页面进行优化。
下面以某旅游网站为例介绍纯 Flash 页面的优化方法。如图 7-17 所示,该网站首页是纯 Flash 页面,HTML 源代码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Taiwan Tour - a specialist in Taiwan tours</title> <meta content="Taiwan Tour - a specialist of Taiwan tour, provide Taiwan bus tour and Taiwan package tour in the lowest price." name="description"> <meta content="Taiwan Tour, Taiwan tours" name="keywords"> </head> <body> <object class codebase= "http://download.macromedia.com/pub/shockwave/cabs/flash/swflash. cab#version=6,0,29,0" > <param name="wmode" value="transparent"> <param name="movie" value="swf/index.swf"> <param name="quality" value="high"> <embed src="swf/index.swf" quality="high" pluginspage="http://www.macromedia. com/go/getflashplayer" type="application/x-shockwave-flash" > </embed> </object> </body> </html>
在对这个页面进行优化时,我除了调整页面的标题、描述及关键字标签内容外,还在页面相应的区域上增加与页面主题相关的内容,见图 7-18 中 B 区域的内容。

图 7-18 纯 Flash 页面优化后的效果
由于 B 区域的内容出现在屏幕的第二屏,因此,对于绝大部分的用户来说,B 区域是“不存在”的,这就不会影响页面原有的用户体验,却可以大大提高页面相关性。
尽管在页面中增加了与页面主题相关的内容,但由于 Flash 文档依然占据页面顶部的重要位置(Flash 大小为 1003×602,即占据了页面的第一屏),导致这些内容不能优先展示。因此,我们必须对此作出调整。
在本例中,我利用搜索引擎不解析 JavaScript 文件的特性,使用 JavaScript 调用页面中的 Flash 文档,这样既可以避免让搜索引擎索引 Flash 文档,又腾出了页面顶部的重要区域。代码如下所示:
<table border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" valign="top"><script src="http://www.seochat.org/index.js"> </script> </td> </tr> </table>
经过这样的处理,页面在浏览器的显示效果保持不变,如图 7-18 所示,而在 Dreamwearver“ 设计”环境中的效果则如图 7-19 所示。

图 7-19 “隐藏”Flash 后的页面效果
至此,相信大部分读者已经掌握纯 Flash 页面的优化技巧。但是,部分读者可能会存在投机取巧的心理,企图通过在 Flash 文档下堆砌相关的关键字来“提高”页面的相关性。这样做不但会破坏页面的美观,还是一种欺骗搜索引擎的违规行为。
再次强调,在纯 Flash 页面中,对于新增的内容,应该把它当做一个独立的页面进行规划。不能为了优化而优化,不顾用户体验及网站形象。
7.5.3 框架
框架 就是把页面划分成若干个区域,再在各个区域中引用不同的页面,从而实现在同一浏览器窗口中同时展示多个页面,常见的框架包括 Frame 与 Iframe 两种。
1. Frame
由 Frame 框架构建的页面,我们称之为 框架页面 。例如,在框架页面 about-us.htm 中分别引用了 3 个独立的页面 Frame-1.htm、Frame-2.htm 及 Frame-3.htm。其中,about-us.htm 称为主页面,其他称为子页面,如图 7-20 所示。

图 7-20 框架页面 about-us.htm
由于框架页面是由多个独立的页面组成的,因此可以把重复的内容固定在同一位置上。这样,当用户发出新页面的访问请求的时候,只需返回变化的那部分即可,其他重复的内容则可以保持不变,从而节省下载页面所需的时间。
如图 7-21 所示,点击页面中“联络我们”后,框架页面就调用 Frame-4.htm,代替原来的 Frame-3.htm,其他内容 Frame-1.htm 与 Frame-2.htm 都不变。

图 7-21 框架页面
对于框架页面,搜索引擎在抓取时会先分析主页面,并从中提取子页面的 URL,再根据这些 URL 抓取相应的子页面,即搜索引擎对框架页面中的主、子页面是单独抓取的,且子页面的内容不被认为是主页面的一部分。
例如,对于框架页面 about-us.htm ,搜索引擎首先抓取主页面 about-us.htm ,并对其进行分析,提取子页面的 URL;然后,根据 URL 抓取到子页面 Frame-1.htm、Frame-2.htm 及 Frame-3.htm。因此,搜索引擎在抓取主页面 about-us.htm 后,只会得到以下所示的内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <title>关于我们</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head> <frameset rows="166,*" cols="*" frameborder="NO" border="0" framespacing="0"> <frame src="Frame-1.htm" name="topFrame" scrolling="NO" noresize> <frameset rows="*" cols="245,*" framespacing="0" frameborder="NO" border="0"> <frame src="Frame-2.htm" name="leftFrame" scrolling="NO" noresize> <frame src="Frame-3.htm" name="mainFrame"> </frameset> </frameset> <noframes> <body> 您的浏览器不支持框架页面! </body> </noframes> </html>
而对于不支持框架页面的浏览器,只能得到“您的浏览器不支持框架页面!”这样的提示,如图 7-22 所示。

图 7-22 不支持框架页面浏览器的显示效果
从上例可以看到,搜索引擎在抓取框架页面 about-us.htm 后,得不到任何有价值的信息。同样,对于某些不支持框架页面的浏览器(如 Netscape 等),打开框架页面后也看不到任何有价值的内容。那么,我们应该如何解决这个问题呢?答案就是使用 <noframes> 标签。
<noframes> 标签
<noframes> 标签的作用是向不支持框架技术的设备(如搜索引擎及不支持框架页面的浏览器)返回指定的信息。因此,我们可以通过设置 <noframes> 标签的内容为搜索引擎及使用不支持框架页面浏览器的用户提供有价值的信息,从而提高页面相关性及用户体验。
例如,框架页面 about-us.htm ,只需在该页面的 <body> 标签间添加相关的内容即可。如下面代码所示:
<noframes> <body> 此处添加与页面主题相关的信息 </body> </noframes>
搜索引擎在对框架页面进行分析时,会对 <noframes> 与 <frameset>(或 <frame>)标签进行匹配,如果不存在 <frameset>(或 <frame>)标签,则 <noframes> 标签里的内容就会被忽略。而如果在 <noframes> 标签里堆砌关键字,则还可能受到搜索引擎的惩罚(请参考 11.2 节)。
在对框架页面进行优化时,应该在 <noframes> 中添加一些与页面主题相关的信息。例如,我通常会在 <noframe> 标签里添加一个普通页面,如下面代码所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <title>关于我们</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head> <frameset rows="166,*" cols="*" frameborder="NO" border="0" framespacing="0"> <frame src="Frame-1.htm" name="topFrame" scrolling="NO" noresize> <frameset rows="*" cols="245,*" framespacing="0" frameborder="NO" border="0"> <frame src="Frame-2.htm" name="leftFrame" scrolling="NO" noresize> <frame src="Frame-3.htm" name="mainFrame"> </frameset> </frameset> <noframes> <body> 页面代码 </body> </noframes> </html>
这样,使用不支持框架页面浏览器的用户或者搜索引擎也可以得到完整的页面,这与框架页面 about-us.htm 的显示效果是一样的,如图 7-23 所示。

图 7-23 框架页面优化后在不支持框架页面浏览器中的显示效果
在介绍完框架页面后,接下来将介绍另外一种框架,即 Iframe 框架。
2. Iframe
Iframe(内联框架)也是框架的一种形式。相对于 Frame 框架,Iframe 框架灵活性更强,我们可以在页面中的任意位置上嵌套任意个自定义大小的 Iframe 框架。
浏览器在解析页面时,如果遇到 <Iframe> 标签,则会同时下载 Iframe 引用的页面以及页面中剩下的内容,可以有效节省页面加载的时间。利用这个特性,我们可以在 Iframe 引用的页面中放置一些重复的、体积庞大的非主体内容,例如广告代码等。
搜索引擎在分析含 Iframe 框架页面(即主页面)时,会跟踪主页面中的 URL 抓取 Iframe 引用的页面。但是,对于主页面与 Iframe 引用的页面是分开处理的。因此,我们不能通过 Iframe 引用一些与页面主题相关的内容,否则就会降低当前页面的主题相关性。
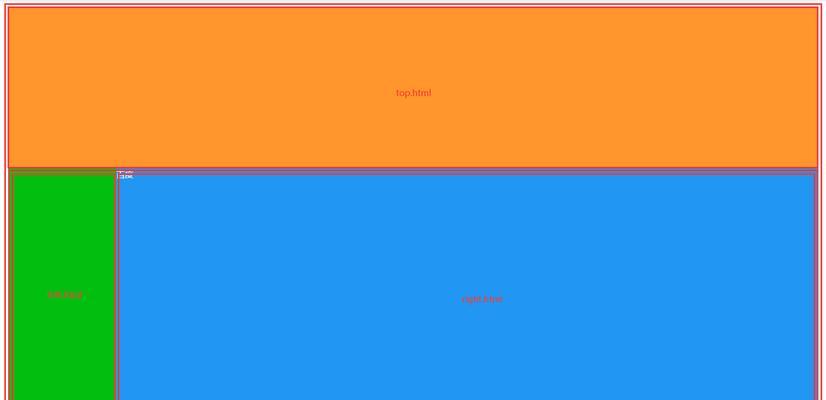
例如,页面 about-us.htm 中的 Iframe 引用了页面 top.htm。搜索引擎在抓取 about-us.htm 时,得到的只是 about-us.htm 的内容,即页面中下半部分的内容;而 top.htm 会作为一个独立的页面进行处理,即页面中顶部的内容,如图 7-24 所示。

图 7-24 包含 Iframe 框架的页面
综上所述,在规划页面时应该尽量避免使用框架,特别是 Frame 形式的框架。而在使用 Iframe 框架时,应该尽量避免把与页面主题相关的内容放到 Iframe 引用的页面中。
页面结构的构建是页面优化最基本的工作,页面结构经过合理调整后可以有效提高页面的相关性及用户体验。另外,在规划页面时,还要尽量避免使用那些对搜索引擎并不友好的技术,例如隐藏层、Flash 及框架等。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《常用的HTML页面技术有哪些?(包括隐藏层、框架及 Flash 等)》
标签:HTML
- 搜索
- 最新文章
-
- 苹果iPhone17Air渲染图曝光,配置基本清晰,优缺点分析一文看懂
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 借助三星的帮助 OLED MacBook Pro仍有望于2029年推出
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- iPhone 17 Pro新MagSafe设计曝光:圆形底部带开口,系统磁圈布局做了调整
- 三星Galaxy S26 Ultra手机曝料:5000mAh电池、2亿像素主摄
- iPhone又立功!登山者被困雪山使用卫星短信功能成功获救
- 热门文章
-
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 小米 MIX Flip 2 首发评测:是性能最强小折叠,也是小米拍立得
- 如何在抖音上发布视频时去除剪映水印?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 热门tag