如何做好网站图片的SEO优化(附图片压缩原理和图片压缩方法)
![]() 小武-网站专员
2022-05-24 22:57:19
510
小武-网站专员
2022-05-24 22:57:19
510
6.2 图片压缩
图片压缩的主要目的是降低图片的体积,加快页面显示的速度,不管对于搜索引擎还是普通用户都是友好的。
6.2.1 图片压缩原理
图像分辨率常用“位/像素”表示。一般情况下,高分辨率图像每个像素由 32 位或者 24 位组成,而中分辨率图片每个像素由 16 位或者 8 位组成。不管使用什么工具对图片进行压缩,其原理就是降低组成图片每个像素的位数。所以,图片压缩对图片质量的影响是在所难免的。但是,我们不能为了片面追求降低图片体积,而忽略图片质量。图片优化的一个非常重要的原则就是:在保证图片正常显示的范围内尽可能降低图片的分辨率,从而降低图片的体积。
6.2.2 图片格式问题
在网页中,常用的图片格式有两种:JPG 及 GIF。同样的图片,使用 GIF 格式或 JPG 格式进行保存,所产生的体积是不一样的。在实际中,如果图片里的色彩比较复杂,那么使用 JPG 格式进行保存可以节省更大的存储空间。相反,如果图片的色彩很单调(例如,只有少量的文本),那么使用 GIF 格式进行保存则可以节省更大的存储空间。
在对 JPG 格式的图片进行压缩的时候,只需要降低图片的质量(或者品质)即可。例如,把 JPG 格式的图片质量(或者品质)调整到 50~60 时,显示效果与体积大小都是比较为合理的。而在对 GIF 文件进行压缩的时候,则是通过调整图片的颜色位数来实现的。一般情况下,我们把图片调整至 40~50 位时,显示效果与体积大小都较为合理。
6.2.3 图片缩小
对于大尺寸的图片,可以通过缩小图片尺寸(即降低图片的分辨率)的方法来降低图片的体积。例如,在页面中仅需要使用 300×200 的图片,而源文件却是 1024×768,那么,就可以缩小这个图片的尺寸,从而降低图片体积。
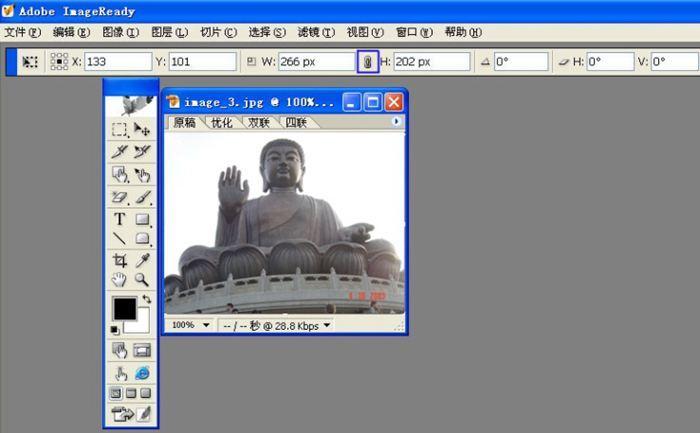
在实际应用中,我们常常会使用 Adobe ImageReady 来对图片的尺寸(或分辨率)进行调整。
1. 打开需要调整的图片,点击菜单栏中的“文件”→“打开”→ 选择需要处理的图片。
2. 然后,使用快捷键 Ctrl+T(或者点击“编缉”→“自由变换”)对图片大小进行调整。
3. 再点击图 6-4 中框里的按钮,在左边(W)输入宽度,则右边的(H)高度会自动调整,使得图片不会变形。

图 6-4 ImageReady 操作界面
4. 将图片保存,点击菜单栏中的“文件”→“将优化结果存储为(M)…”即可。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何做好网站图片的SEO优化(附图片压缩原理和图片压缩方法)》
标签:SEO
- 搜索
- 最新文章
- 热门文章
-
- 视频脚本编写时如何确保信息传达清晰?
- 搜索引擎的工作原理是什么?如何优化?
- 如何设置抖音屏蔽所有关键词?
- 视频脚本写作流程是怎样的?
- 抖音商品卡关键词查找方法是什么?
- 抖音评论搜索关键词是什么?如何使用?
- 视频脚本写作时如何把握内容的吸引力?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- 抖音标题中关键词的使用要求是什么?
- 3分钟短视频如何进行视觉效果提升?视觉效果提升中常见问题如何处理?
- SEO百度优化的策略是什么?如何进行有效的百度优化?
- 短视频拍摄有哪些技巧和手法?如何学习这些技巧和手法?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 拼多多搜索关键词榜单怎么看?
- 网站关键词排名如何优化?有哪些有效方法?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 视频号关键词寻找方法是什么?
- 淘宝关键词的详细步骤是什么?如何进行关键词优化?
- 热门tag