HTML怎么设置下划线代码?(附html给文字添加下划线方法)
![]() 小武-网站专员
2022-05-23 21:38:05
1096
小武-网站专员
2022-05-23 21:38:05
1096
下划线被认为是引起人们对文本注意的一种方式,那么HTML怎么设置下划线?html文字加下划线方法?具有一定的参考价值,感兴趣的可以了解一下
HTML中的下划线曾经是将文本包含在<u></u>标签中的问题,但是这种方法已被放弃,而更倾向于使用更多功能的CSS。一般来说,下划线被认为是引起人们对文本注意的一种方式,那么HTML怎么设置下划线?html文字加下划线方法?下面我们来总结一下。
1.使用“text-decoration”CSS样式属性,使用<u>标签不再是强调文本的正确方法。而是使用“text-decoration”CSS属性,语法为:< span style = “text-decoration:underline;” >这将加下划线< / span >。
2.如果要为某段文本加下划线,请使用<span>标签,将开始标签与“text-decoration”属性一起放在要开始下划线的位置。将结束</span>放置在您想要停止的位置。
3.在页面的<style>部分声明HTML元素。您也可以在CSS样式表上执行此操作,首先通过将HTML元素声明为样式,可以使下划线过程更容易。例如,要使所有3级标题加下划线,请将以下内容添加到CSS样式部分:
4.创建一个CSS,以便随时快速在样式表或<style>部分中实现下划线,您可以创建要在以后调用的类名。
代码实例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <metacharset="utf-8"/> <title>下划线 删除线 上划线实例 </title> <style> .php{text-decoration:underline} </style> </head> <body> <divclass="php">我被加下划线</div> </body> </html> |
代码显示结果:

5.考虑其他突出文本的方法。应避免使用下划线以避免混淆读者。一种流行的方法是使用<em>标记,它将文本设为斜体。您可以使用CSS进一步定义此标记以获得独特的重点。
怎么去掉html a超链接下划线
一段HTML a标签示例代码如下:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <metacharset="utf-8"> <title>a 标签超链接使用示例</title> </head> <body> <ahref="">请看我这个超链接是不是有下划线!</a> </body> </html> |
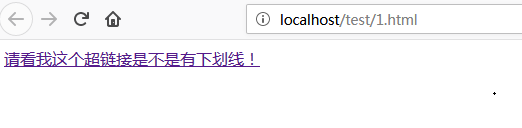
效果如下图:

如图,大家是不是可以看到熟悉的下划线!那么下面我们在css中添加一个style样式属性!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <metacharset="utf-8"> <title>css超链接去掉下划线示例</title> <style> a{ text-decoration: none; } </style> </head> <body> <ahref="">大家再看我还有没有下划线了!</a> </body> </html> |
效果如下图:

从图上可以发现,此时文本超链接下划线是不是已经去掉了?这个效果实现是不是非常简单呢?大家主要掌握一个样式属性就是text-decoration: none;这个属性。给对应的a标签文本添加这个属性就可以去除文本超链接下划线了。
到此这篇关于HTML怎么设置下划线?html文字加下划线方法的文章就介绍到这了
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML怎么设置下划线代码?(附html给文字添加下划线方法)》
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 热门tag