seo优化之精简代码是什么(精简代码可以从哪几个方面进行)
![]() 小武-网站专员
2022-05-22 22:13:52
303
小武-网站专员
2022-05-22 22:13:52
303
5.2 精简代码
精简代码 是指清除或者简化页面中的代码,从而达到降低页面体积、提高页面的用户体验及搜索引擎友好性的目的。
页面代码的精简包括清理垃圾代码、HTML 标签转换、CSS 优化、JavaScript 优化及表格优化这五大环节。其中,清理垃圾代码是精简代码中最重要、最基础的。
5.2.1 清理垃圾代码
清理垃圾代码 是指删除页面中的冗余代码。一个页面经过垃圾代码清理以后,可以删除接近 80%的冗余代码。然而,什么样的代码才是垃圾代码呢?
1. 垃圾代码定义
垃圾代码 就是指那些删除后也不会影响页面正常显示的非必要的代码。这些代码占据着庞大的空间,不但耗费用户下载页面的时间,还占用搜索引擎巨大的存储空间,增加搜索引擎分析数据的时间。然而,这么庞大的垃圾代码是如何产生的呢?
2. 垃圾代码的产生
一般情况下,我们会使用网页制作软件制作网页,如 FrontPage 、Word 及 Dreamweaver 。这些网页制作软件在制作网页的时候,会生成相应的 HTML 代码,其中大部分都是必须的,而有一小部分则是可有可无的,这就是所谓的垃圾代码。因此,避免产生垃圾代码最好的办法就是以手工编写代码的方式制作网页。
即使是同样内容的网页,使用不同的网页制作软件进行制作,产生的代码也会存在很大的区别。例如,对于包含“我做的第一个网页”内容的网页,使用 Word 制作会产生 103 行代码,共 2.96 KB 的内容;使用 FrontPage 则产生 17 行代码,共 308B 的内容;而使用 Dreamweaver 只产生 12 行代码,275 个 B 的内容。具体代码如下所示。
Word
如下所示是使用 Word 制作网页时所产生的 HTML 代码,代码中包含了作者、版本、建立日期、最新更新日期、公司名称等标签及内容,其中绝大部分内容不管是对普通用户还是对搜索引擎都是毫无意义的。
<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv=Content-Type content="text/html; charset=GB2312"> <meta name=ProgId content=Word.Document> <meta name=Generator content="Microsoft Word 9"> <meta name=Originator content="Microsoft Word 9"> <link rel=File-List href="./1.files/filelist.xml"> <title>我做的第一个网页</title> <!--[if gte mso 9]><xml> <o:DocumentProperties> <o:Author>吴泽欣</o:Author> <o:Template>Normal</o:Template> <o:LastAuthor>吴泽欣</o:LastAuthor> <o:Revision>1</o:Revision> <o:TotalTime>0</o:TotalTime> <o:Created>2008-03-13T14:06:00Z</o:Created> <o:LastSaved>2008-03-13T14:06:00Z</o:LastSaved> <o:Pages>1</o:Pages> <o:Lines>1</o:Lines> <o:Paragraphs>1</o:Paragraphs> <o:Version>9.2812</o:Version> </o:DocumentProperties> </xml><![endif]--><!--[if gte mso 9]><xml> <w:WordDocument> <w:PunctuationKerning/> <w:DrawingGridVerticalSpacing>7.8 磅</w:DrawingGridVerticalSpacing> <w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery> <w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery> <w:Compatibility> <w:SpaceForUL/> <w:BalanceSingleByteDoubleByteWidth/> <w:DoNotLeaveBackslashAlone/> <w:ULTrailSpace/> <w:DoNotExpandShiftReturn/> <w:AdjustLineHeightInTable/> <w:UseFELayout/> </w:Compatibility> </w:WordDocument> </xml><![endif]--> <style> <!-- /* Font Definitions */ @font-face {font-family:宋体; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 135135232 16 0 262145 0;} @font-face {font-family:"\@宋体"; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 135135232 16 0 262145 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; text-align:justify; text-justify:inter-ideograph; mso-pagination:none; font-size:10.5pt; mso-bidi-font-size:12.0pt; font-family:"Times New Roman"; mso-fareast-font-family:宋体; mso-font-kerning:1.0pt;} /* Page Definitions */ @page {mso-page-border-surround-header:no; mso-page-border-surround-footer:no;} @page Section1 {size:595.3pt 841.9pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:42.55pt; mso-footer-margin:49.6pt; mso-paper-source:0; layout-grid:15.6pt;} div.Section1 {page:Section1;} --> </style> </head> <body lang=ZH-CN > <div class=Section1 > <p class=MsoNormal><span >我做的第一个网页</span></p> </div> </body> </html>
FrontPage
如下所示是使用 FrontPage 制作网页时所产生的 HTML 代码。尽管比较简洁,但还是存在一些可有可无的标签及内容,例如 Generator (生成器)及 Progid 等:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta name="GENERATOR" content="Microsoft FrontPage 4.0"> <meta name="ProgId" content="FrontPage.Editor.Document"> <title>我做的第一个网页</title> </head> <body> <p>我做的第一个网页</p> </body> </html>
Dreamweaver
使用 Dreamweaver 制作的页面所产生的代码是这三者中最简洁的,但是,它缺少一些非常重要的标签及内容,例如 Description 和 Keywords 标签:
<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd> <html> <head> <meta http-equiv=Content-Type content=text/html; charset=gb2312> <title>无标题文档</title> </head> <body> 我做的第一个网页 </body> </html>
从以上例子可以看到,使用 Dreamweaver 制作网页时所产生的代码量是最少的。因此,在没有掌握手工编写代码之前,可以使用 Dreamweaver 制作网页,完成后再清理其中的垃圾代码。
尽管不同的软件制作网页时所产生代码存在很大的差别,但有一部分代码是共有的,包括垃圾代码。
3. 垃圾代码的清理
从以上几个例子可以看到,网页制作软件产生的常见垃圾代码包括空格、默认属性、注释语句及空语句等。
空格
空格字符是网页中最常见的垃圾代码,但此处讨论的空格字符并非 HTML 语言中的“ ”标签,而是指在代码编缉环境下敲击键盘上的空格键所产生的符号。网页中每个空格都相当于一个字符,因此,空格字符也会占用巨大的空间。初步统计,空格字符约占页面总体积的 1.5%。也就是说,一个 100 KB 的页面中,有 1.5 KB 是空格字符。
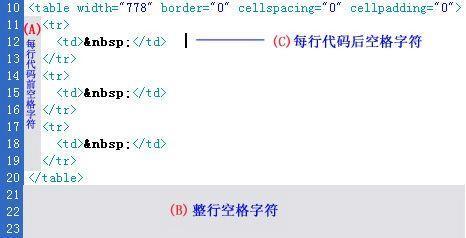
空格字符通常会出现在每行代码的开始和结束处以及空行中,如图 5-1 所示。

图 5-1 空格字符分布示意图
每行代码开始前的空格字符 :是网页制作软件生成代码时默认产生的缩进字符,如图 5-1 的(A)部分所示。
每行代码结束处的空格字符 :是编缉 HTML 代码时不小心加上的。只要在每行代码的结束位置向右移动光标,如果光标不换行,则说明该行后面还存在空格字符,如图 5-1 中(C)部分所示。
空白行 :在编写代码时,常利用空行或者注释对不同功能模块进行分隔,这样就产生了空白行,如图 5-1(C)部分所示。
对于页面中不同位置上的空格字符,清理的方式也有所不同,下面介绍几种常用的空格字符清理方法。
1. 每行代码开始前的空格字符
对于每行代码开始前的空格字符,可以使用 Dreamweaver 或者 EditPlus 等软件进行清理。具体操作步骤如下:
(1) 转至 HTML 代码编缉模式(如果是 Dreamweaver );
(2) 按 Ctrl + A 选择全部代码;
(3) 使用组合键 Shift + Tab,直至删除所有空格为止。
下面的代码 1 是清理空格字符前的效果,代码 2 则是清理空格字符后的效果。
代码 1:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table>
代码 2:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table>
2. 空行
对于空行中空格字符的清理,只能手工逐行去掉,如图 5-2 所示。

图 5-2 删除整行空格字符
1. 首先,使用鼠标选择空行。
2. 再按 Delete 键,即可删除空行。
3. 每行代码结尾处的空格字符
对于每行代码结束处的空格字符,可以使用 Editplus 或者其他文本编缉软件的替换功能进行清理。步骤如下。
1. 用鼠标选择“>”+ 一个空格字符,即“>”。
2. 再按 Ctrl + F,就会弹出如图 5-3 所示的窗口。

图 5-3 Editplus 替换功能
3.“替换”处填上“>”,再点击“替换全部”即可。
页面经过清理空格字符后,大概可以删除 70%左右的垃圾代码。也就是说,空格字符的代码量大概占总垃圾代码的 70%,还有 30%左右的垃圾代码分布在默认属性、注释语句及空语句中。
默认属性
在利用网页制作软件制作网页时,通常会产生一些默认属性的代码。例如,即使在 HTML 代码中不添加左对齐属性,页面中的内容也是以左对齐的方式显示的。所以,代码中的左对齐属性是可以删除的。
在页面中,还有很多其他属性都是默认属性,常见的包括以下几种。
align="left" :横向居左对齐属性值,默认情况下文字或者图片都是横向居左对齐的。
valign="middle" :竖向居中对齐属性值,默认情况下文字或者图片都是竖向居中对齐的。
size="3":文字大小属性值,默认情况下是 3 号字体。
target="_self":新页面打开属性值,默认情况下是在当前窗口中打开。
front="#000000":文字颜色属性值,默认情况下网页中文本的字体颜色是黑色。
bgcolor="#FFFFFF" :背景颜色属性值,默认情况下网页的背景颜色是白色。
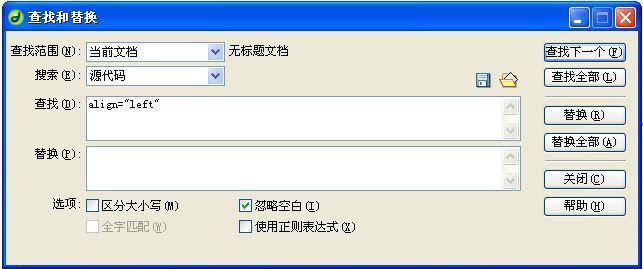
利用 Dreamweaver 的替换功能,可以完成对默认属性代码的替换。在“查找”中填上要替换的默认属性代码,“替换”处留空白,还可以在“查找范围”上选择替换范围,然后,点击“替换全部”就可以删除“查找范围”内所有指定的默认属性代码,如图 5-4 所示。

图 5-4 Dreamweaver 替换功能
注释语句
注释语句 是用于对代码功能或作用进行说明的语句,其中的内容对于普通用户来说是不可见的,即普通用户在页面中是看不到 HTML 代码中注释标签里的内容的。
在制作网页的时候,或多或少会添加注释语句以增强代码的可读性。但是,过多的注释语句会占用大量的存储空间。不仅如此,如果在注释标签里添加大量的关键字,还会被搜索引擎认为是堆砌关键字,从而对网站进行惩罚(请参考 11.2 节)。
所以,在添加注释语句时,要坚守一个原则:绝不添加那些即使删除后也不会影响网页源代码可读性的注释语句。例如,以下代码中的注释内容就是完全可以省略的:
<table border="0" cellspacing="0" cellpadding="0"><!--表格开始标签--> <tr><!--行开始标签--> <td> </td> </tr><!--行结束标签--> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table><!--表格结束标签-->
空语句
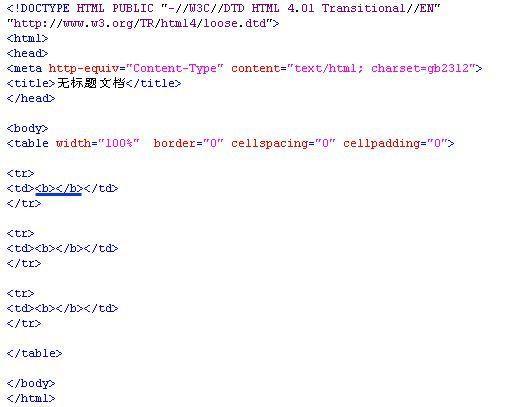
垃圾代码清理的最后一步就是删除代码中的空语句。简单地说,空语句 就是指标签间不存在任何内容的语句。例如,<b></b> 就是一个典型的空语句,如图 5-5 所示。

图 5-5 空语句示意图
空语句的清理主要针对即使删除后也不会影响页面正常显示的标签,如 <b></b>、<font></font>、<h1></h1> 等。但有一部标签是不能删除的(如 <tr>、<td> 或者 <p>),否则页面将会出现错乱。
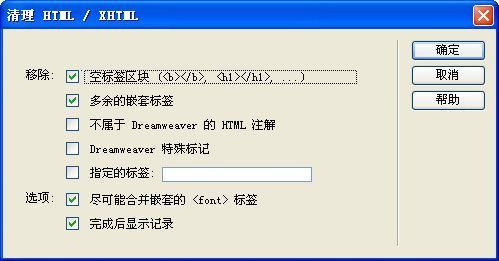
我们可以使用网页制作软件提供的特定功能对代码中的空语句进行清理。例如,Dreamweaver 的“清理 HTML/XHTML”功能就可以快速清理页面中的空语句,如图 5-6 所示。

图 5-6 Dreamweaver 替换功能
1. 点击菜单栏中的“命令”。
2. 选择“清理 HTML”。
3. 根据需要选择相应的选项,然后按“确定”即可。
手工编写 HTML 代码是搜索引擎优化从业者必备的基本技能。如果你已经具备手工编写 HTML 代码的能力,就应该优先采用手工编写代码的方式制作网页。
对于不熟悉 HTML 语言的读者,也可以在网页制作完成后再对垃圾代码进行清理。随着网页制作工具的不断改进,以前很多需要手工清理的工作,现在都可以用特定的软件代替,例如 Dreamweaver 或者 Advanced HTML Optimizer 。
Advanced HTML Optimizer 是常用的垃圾代码清理工具,使用这款工具不但可以删除代码里多余的标签,还能把长标签转换为短标签。但是,这个工具会把所有的换行删除,严重影响代码的可读性,如图 5-7 所示。

图 5-7 经 Advanced HTML Optimizer 精简代码后的页面
经过垃圾代码清理后,页面中 70%以上的冗余代码已经被清除。但是,精简代码的工作并没有完成。接下来,还需要转换 HTML 中的长标签,以及对 CSS、JavaScript 进行优化。
5.2.2 HTML 标签转换
HTML 标签转换 主要是使用短标签替换在网页中实现同样效果的长标签。例如 <b> 与 <strong>,两者都是对字体进行加粗,但是 <strong> 却比 <b> 多出了 5 个字符。如果一个页面上有上百个加粗标签,则会产生不少的冗余代码。
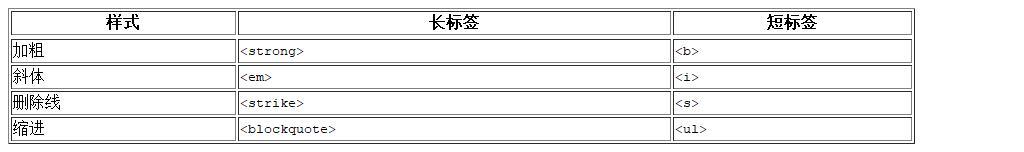
在 HTML 语言中,多种相同的样式可以使用不同的标签实现,如表 5-1 所示。

表 5-1 实现同样效果的 HTML 标签
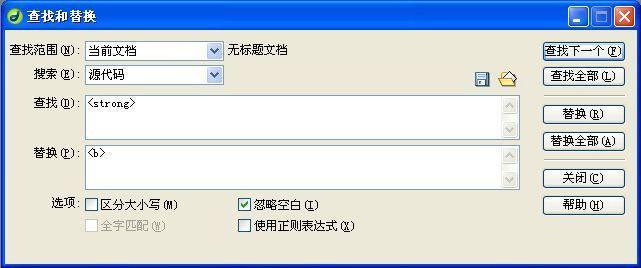
同样,利用 Dreamweaver 的替换功能,即可轻松完成 HMTL 长短标签的转换。在“查找”中填上待替换的长标签,在“替换”中填上替换后的短标签,还可以在“查找范围”上选择替换范围,然后点击“替换全部”就可以把“查找范围”内所有的内容都替换掉,如图 5-8 所示。

图 5-8 Dreamweaver 替换功能
由于 HTML 语言中每个标签都是成对出现的,除了替换标签中的开始标签以外,还要替换标签中的结束标签,例如加粗标签中的 </strong>。替换的方法跟替换开始标签的方法是一样的,只需把图 5-8 中的 <strong> 改成 </strong>,<b> 改成 </b> 即可。
5.2.3 CSS 优化
1. CSS 简介
CSS (Cascading Style Sheet ),也称为层叠样式表。采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景等进行精准的控制。
CSS 使得网页中显示描述与文档结构彻底分离,避免了单独使用 HTML 标签而引起的文档结构与显示格式描述之间的混乱,提高代码的可读性。CSS 从整体上对页面布局进行控制,使用相同的样式文件或者相同名称的样式表可以对相同格式的内容进行控制,节省大量的代码。但是,目前搜索引擎并不解析 CSS 内容。如果页面中每一个样式都使用 CSS 进行控制,则搜索引擎就识别不了页面中相关内容的样式,也就不能根据这些内容的样式判断页面的相关性(请参考 2.3.3 节)。
如下所示,方式 1 及方式 2 的目的都是为“搜索引擎优化”增加粗体标记。方式 1 是通过调用 CSS 中的 b 样式实现的,而方式 2 中则直接采用粗体标签 <b>。由于搜索引擎并不解析样式表里的内容,所以也就不能识别方式 1 中的内容是否采用了粗体标记;而对于方式 2 则可以轻易识别,从而给方式 2 的页面赋予相应的权重。
方式 1:<p class=b> 搜索引擎优化 </p>
方式 2:<p><b> 搜索引擎优化 </b></p>
样式表内容:
<style type="text/css"> <!-- .b { font-weight: bold; } --> </style>
2. CSS 优化
CSS 优化主要是改变 CSS 的调用方式以及避免使用 CSS 为重要内容定义样式,以达到精简页面代码及提高页面相关性的目的。
通过改变 CSS 的调用方式及使用 CSS 对相同样式的内容进行控制,可以节省大量的代码。
避免使用 CSS 为重要的内容定义样式。页面中重要内容的样式(尤其是主辅关键字)必须使用 HTML 标签进行标注,这样才能达到突出页面中的主辅关键字从而提高页面相关性的目的。如粗体 <b></b>、斜体 <i></i>、下划线 <u></u>、标题 <h1></h1>、文字颜色、文字大小等。
3. CSS 调用方式
CSS 调用方式分页面内部调用及外部调用两种,其中内部调用又分为头部调用及主体调用。
头部调用
页面头部调用 就是把需要使用的 CSS 样式内容直接放置在页面的头部中(即 <head></head> 区域)。如果样式内容极少则影响不大,否则不但会大大增加页面的体积,还会占用顶部的重要位置,给页面带来极大的负面影响。如下代码所示:
<head> <TITLE>网站优化|搜索引擎优化|seo资料</TITLE> <meta name="description" content="网站优化:建于2003年,收集大量搜索引擎优化、网站优化 资料及工具。致力于搜索引擎优化研究,与广大SEO爱好者分享搜索引擎优化技巧及经验。最新推出网 站优化及培训服务!"> <meta name="keywords" content="搜索引擎优化,网站优化, SEO培训"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <style type="text/css"> <!-- .class1 { font-weight: bold; font-size: 12px; font-style: normal; line-height: 25px; font-variant: normal; } .drm { font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 20px; color: #0066CC; } .drm_orange { font-size: 14px; color: #E36200; } .drm_10 { font-size: 11px; color: #666666; padding: 2px; font-family: Verdana, Arial, Helvetica, sans-serif; } .drm_button { font-size: 12px; color: #000000; background-image: url(img/004.jpg); border: 1px solid #000000; font-weight: bold; padding: 1px; } a:hover{ color: #FF6600; text-decoration: underline; } .drm_green:hover { font-size: 12px; color: #0099FF; line-height: 20px; text-decoration: none; } .drm_hei { font-size: 12px; color: #666666; text-decoration: none; font-family: Verdana, Arial, Helvetica, sans-serif; line-height: 16px; } .drm_hui { text-decoration: none; border: 1px solid #B9CAD9; } --> </style> </head>
主体调用
页面主体调用 就是在页面主体 1 需要样式控制的内容中添加相应 CSS 样式。这种 CSS 调用方式既不能发挥 CSS 的优势(即对于相同样式的内容使用同一个样式进行控制),又会大大增加页面代码量。如下所示:
<body> <p style="font:Arial, Helvetica, sans-serif; font-size:9px; line-height:12pt;>我做的第一个网页</p> </body>
外部调用
把 CSS 样式内容放到外部文件中,使得 CSS 样式与页面彻底分离,这样就可以有效减少页面代码量,而且还不会占用页面顶部的重要位置,让搜索引擎可以优先发现页面中相对重要的内容。但是,同时要避免使用 CSS 为重要内容定义样式,例如网页中的主辅关键字。
在下面的代码中,把所有的样式内容都写在 css.css 文件里面,只有在需要的时候才进行调用。例如,对于 < p >,就是使用名称为 background 的样式对段落 <p></p> 中的内容进行控制。
<TITLE>网站优化|搜索引擎优化|seo资料</TITLE> <meta name="description" content="网站优化:建于2003年,收集大量搜索引擎优化、网站优化资料及工具。致力于搜索引擎优化研究,与广大SEO爱好者分享搜索引擎优化技巧及经验。最新推出网站优化及培训服务!"> <meta name="keywords" content="搜索引擎优化,网站优化, SEO培训"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <LINK href="/templets/img/css.css" type=text/css rel=stylesheet>
1 页面主体是指位于 <body></body> 间的内容。
4. DIV+CSS
使用 DIV+CSS 方式制作页面,一方面可以防止垃圾代码的产生,另一方面可以减少重复代码 2 。
2 使用 DIV+CSS 的方式制作页面,可以减少 50%~80%的 HTML 代码。
使用 DIV+CSS 方式制作的页面,不管对于搜索引擎还是普通用户都是非常友好的。对于搜索引擎来说,DIV+CSS 制作的页面代码简单、清晰,占用存储空间小;而对于普通用户来说,在下载页面的时候,DIV+CSS 方式是以 <div></div> 为单位,其内容远少于表格,页面打开时自然也会更流畅。
但是,使用 DIV+CSS 方式制作页面也有缺点。第一,在制作页面的时候还要调整其他多个浏览器的兼容性,例如 IE6、IE7 及 Firefox 等;第二,搜索引擎并不解析 CSS 文件里的内容,对于那些需要被突出的关键字或者内容,最好采用 HTML 标签进行标注。例如,对于页面中主、辅关键字的加粗 <b>、字体颜色、标题标签 <h1> 等样式。
5.2.4 JavaScript 优化
1 . JavaScript 简介
不管是对于普通用户还是搜索引擎,JavaScript 都是极不友好的,目前大部分搜索引擎是不解析 JavaScript 生成内容(即 JavaScript 生成的内容对于搜索引擎来说是不可见的),在规划页面时要尽量避免使用 JavaScript 。
目前为止,搜索引擎并不解析 JavaScript 生成的页面或者内容。
JavaScript 代码冗长,执行效率远低于 HTML,导致打开页面时间过长。
2 . JavaScript 优化
在搜索引擎优化里,JavaScript 优化并非为了提高 JavaScript 代码的执行效率,而是为了避免 JavaScript 代码占用页面空间及重要位置。为此,只需改变 JavaScript 代码出现的位置及调用方式即可。另外,JavaScript 优化的另一个目的就是利用 JavaScript 对于搜索引擎不可见的特性,调用那些不想让搜索引擎抓取的内容 3 ,例如 Flash 等。
3 利用 JavaScript 内容对搜索引擎的不可见性,我们可以用 JavaScript 生成一些只面对用户可见的内容。
3 . JavaScript 调用方式
JavaScript 的调用分为内部调用和外部调用两种,其中内部调用又分为头部调用和底部调用。
头部调用
头部调用 就是把 JavaScript 代码放到页面的头部。但巨量的 JavaScript 代码放到页面的头部不但会增加页面体积,还会占用页面顶部重要的位置,使得页面中相对重要的内容不能优先向搜索引擎展示,如下代码所示:
<html> <head> <TITLE>网站优化|搜索引擎优化|seo资料</TITLE> <meta name="description" content="网站优化:建于2003年,收集大量搜索引擎优化、网站 优化资料及工具。致力于搜索引擎优化研究,与广大SEO爱好者分享搜索引擎优化技巧及经验。最 新推出网站优化及培训服务!"> <meta name="keywords" content="搜索引擎优化,网站优化, SEO培训"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <LINK href="/templets/img/css.css" type=text/css rel=stylesheet> <script language="javascript" type="text/javascript"><!-- var FRIENDLY_URLS='true'; function sortFocus(obj){ if(isIE){ obj.value =''; } else{ o=new Option('','-1'); obj.options.add(o); obj.value ='-1'; } } function sortBlur(obj, value){ if(isIE){ obj.value ='value'; } } function changeSort(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&productsort=" + obj.value; } else{ window.location.href= sort_url + "?productsort=" + obj.value; } } } function changePagesize(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&pagesize=" + obj.value; } else{ window.location.href= sort_url + "?pagesize=" + obj.value; } } } function changePage(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&page=" + obj.value; } else{ window.location.href= sort_url + "?page=" + obj.value; } } } function getCookie(sName) { // cookies are separated by semicolons var aCookie = document.cookie.split("; "); for (var i=0; i < aCookie.length; i++) { // a name/value pair (a crumb) is separated by an equal sign var aCrumb = aCookie[i].split("="); if (sName == aCrumb[0]) return unescape(aCrumb[1]); } // a cookie with the requested name does not exist return null; } function setcookie(cookieName, cookieValue, seconds, path, domain, secure) { var expires = new Date(); expires.setTime(expires.getTime() + seconds); document.cookie = escape(cookieName) + '=' + escape(cookieValue) + (expires ? '; expires=' + expires.toGMTString() : '') + (path ? '; path=' + path : '/') + (domain ? '; domain=' + domain : '') + (secure ? '; secure' : ''); } //--></script> <!--[if IE 6]><script> document.execCommand("BackgroundImageCache", false, true); </script> </head> </html>
底部调用
底部调用 就是把 JavaScript 代码放在页面的底部(即 </body> 标签之前)。这样就不会占用页面顶部重要的位置,但还是会占用页面空间,加大页面体积,如下代码所示:
<script language="javascript" type="text/javascript"><!-- var FRIENDLY_URLS='true'; function sortFocus(obj){ if(isIE){ obj.value =''; } else{ o=new Option('','-1'); obj.options.add(o); obj.value ='-1'; } } function sortBlur(obj, value){ if(isIE){ obj.value ='value'; } } function changeSort(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&productsort=" + obj.value; } else{ window.location.href= sort_url + "?productsort=" + obj.value; } } } function changePagesize(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&pagesize=" + obj.value; } else{ window.location.href= sort_url + "?pagesize=" + obj.value; } } } function changePage(obj, sort_url){ if(obj.value != '-1'){ if(sort_url.indexOf('?') > -1){ window.location.href= sort_url + "&page=" + obj.value; } else{ window.location.href= sort_url + "?page=" + obj.value; } } } function getCookie(sName) { // cookies are separated by semicolons var aCookie = document.cookie.split("; "); for (var i=0; i < aCookie.length; i++) { // a name/value pair (a crumb) is separated by an equal sign var aCrumb = aCookie[i].split("="); if (sName == aCrumb[0]) return unescape(aCrumb[1]); } // a cookie with the requested name does not exist return null; } function setcookie(cookieName, cookieValue, seconds, path, domain, secure) { var expires = new Date(); expires.setTime(expires.getTime() + seconds); document.cookie = escape(cookieName) + '=' + escape(cookieValue) + (expires ? '; expires=' + expires.toGMTString() : '') + (path ? '; path=' + path : '/') + (domain ? '; domain=' + domain : '') + (secure ? '; secure' : ''); } //--></script> <!--[if IE 6]><script> document.execCommand("BackgroundImageCache", false, true); </script>
外部调用
外部调用 就是把 JavaScript 内容存放到一个 JavaScript 文件里,再在页面中进行调用。这样做既不占用页面重要的位置,又可以精简大量代码,加快页面显示的速度,如下代码所示。
<TITLE>网站优化|搜索引擎优化|seo资料</TITLE> <meta name="description" content="网站优化:建于2003年,收集大量搜索引擎优化、网站优化资料及工具。致力于搜索引擎优化研究,与广大SEO爱好者分享搜索引擎优化技巧及经验。最新推出网站优化及培训服务!"> <meta name="keywords" content="搜索引擎优化,网站优化, SEO培训"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <LINK href="/templets/img/css.css" type=text/css rel=stylesheet> <script language="JavaScript" src="/include/login.js"></script>
4. 隐藏信息
在实际应用中,网页中有些内容是会对网页的搜索引擎友好性产生负面影响的。因此,就要对搜索引擎隐藏这些内容,这时就可以利用 JavaScript 生成或调用。例如网页中的 Flash 文档,一般的搜索引擎是不检索 Flash 的,但是 Flash 却占用了一定的网页区域,从而会影响我们向搜索引擎展示网页中其他相对重要的内容。所以,我们需要向搜索引擎屏蔽掉这些内容,来提高页面的搜索引擎友好性(关于 Flash 文档的隐藏,请参考 7.5.2 节)。
5.2.5 表格优化
精简代码的最后一步就是对表格进行优化。表格优化主要是解决表格之间的嵌套问题,让表格之间保持独立,从而加快页面在浏览器中的显示速度,提高用户体验。同时,又可以精简页面代码,提高页面的搜索引擎友好性。
在介绍表格优化之前,我们先来了解一下浏览器解析 HTML 代码的过程。当浏览器的编译器遇到一个开始标签时,就会寻找与之匹配的结束标签,直至匹配上才会在浏览器中显示该标签中的内容。例如,当浏览器的编译器遇到 <table> 标签时,就寻找与之匹配的结束标签 </table>,直至匹配上才显示表格里的内容。否则将继续往下寻找,直至匹配为止。所以,如果表格间出现多次嵌套,特别是当这些表格里的内容较多的时候,打开页面的速度就会特别慢,因为需要下载及编译的内容特别庞大 4 。
4 目前绝大多数的网站都是使用 DIV+CSS 方式进行切版,表格嵌套方式会被逐步淘汰。
请看下面这个例子。一个 3 行 1 列的大表格,每个单元格里嵌套着一个小表格。假设每个小表格里内容的代码量有 50 KB,则大表格里代码量至少有 150 KB。也就是说,浏览器至少需要下载并执行 150 KB 的代码后才能显示表格里的内容。换句话说,只有下载并执行 150KB 的代码后,这个页面才会显示。代码内容如下所示,页面效果如图 5-9 所示。

图 5-9 表格间相互嵌套的页面
代码:
<table border="1" cellpadding="1" cellspacing="1"> <tr> <td> <table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> <tr> <td>50KB内容</td> </tr> </table> </td> </tr> <tr> <td><table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> </table> <tr> <td>50KB内容</td> </tr> </table> </td> </tr> <tr> <td> <table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> <tr> <td>50KB内容</td> </tr> </table> </td> </tr> </table>
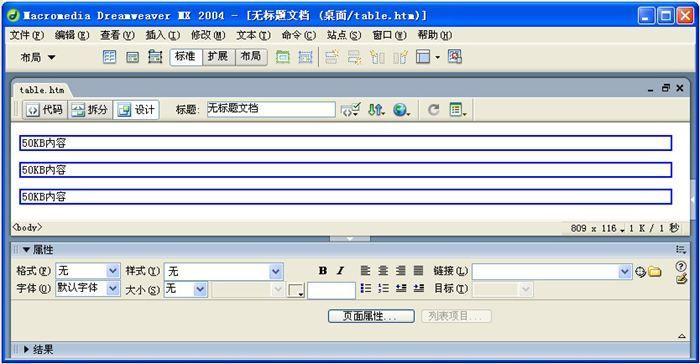
如果让表格之间保持独立,即把所有的小表格及内容从大表格中抽离出来,页面内容就会分散在 3 个小表格里,每个表格里内容的代码量在 50 KB 左右,如下面代码所示,这时浏览器只需下载并执行 50 KB 左右的代码量,就可以显示相应的内容,如图 5-10 所示:
<table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> <tr> <td>50KB内容</td> </tr> </table><br> <table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> <tr> <td>50KB内容</td> </tr> </table><br> <table border="1" cellspacing="0" cellpadding="1" bordercolor="#0000FF"> <tr> <td>50KB内容</td> </tr> </table>

图 5-10 表格间彼此独立的页面
经过精简代码,有效地删除了页面中的冗余代码,降低了页面体积,提高了页面的搜索引擎友好性。
尽管我们总是想方设法地降低页面的体积,但并不代表页面的体积越小就越好。因为,页面体积越小意味着页面中的内容就会越少,能向用户提供的信息量也就越少。然而,页面的体积究竟多大才合理呢?这取决于网站的类型。一般认为,页面的体积控制在 100 KB 左右会更受用户及搜索引擎的欢迎(仅指 HTML 源代码的部分,不包括图片及其他多媒体元素)。
如果一个页面超过 100 KB,搜索引擎就可能会拒绝收录 100 KB 后面的那部分内容甚至放弃抓取该页面。除非这个页面具有更高的权重或者相对重要的内容。例如,对于网站的首页,即使是三四百 KB,也极有可能会被收录(如新浪网的首页)。
由此可得出以下结论。
一个页面的体积保持在 100 KB 左右对于搜索引擎最为友好。
搜索引擎更加重视页面中前 100 KB 的内容。
搜索引擎更愿意收录体积在 100 KB 左右的页面。换句话说,如果网站上大部分的页面保持在 100 KB 左右,被搜索引擎收录的机会就会大大增加。
随着各方面技术的成熟,搜索引擎会慢慢接受体积更大的页面。但是,为了提高用户体验,建议在规划页面的时候,页面体积尽量保持在 100 KB 左右。
通过上面的操作,基本上清除了页面中的冗余代码。接下来,将介绍代码优化的另一个重要任务——提高页面相关性,主要包括页面头部优化及权重标签使用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《seo优化之精简代码是什么(精简代码可以从哪几个方面进行)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 什么是数字营销及其重要性?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 2025年有哪些网站设计制作推荐?
- 简书营销号如何开通并实现引流?
- 社会化媒体营销的策略与方法有哪些?
- 响应式布局为何是网页设计的关键?如何实现多设备适配?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 如何平衡SEO与PPC策略以提升在线可见性?
- 小红书营销必学方法有哪些?
- 热门tag






