如何让网站加载速度快(影响页面加载速度)
![]() 三石哥
2023-01-04 11:54:22
207
三石哥
2023-01-04 11:54:22
207
页面加载速度的重要性
优先考虑性能
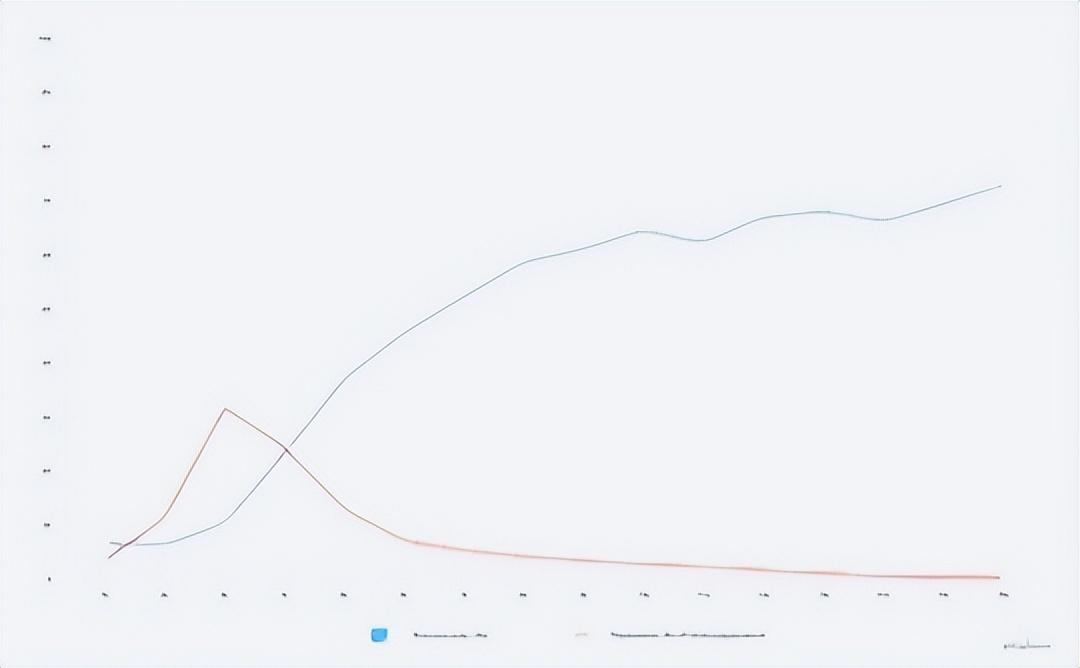
页面速度不仅仅是一个数字:快速加载时间对用户体验非常重要,因此页面加载时间越长,访问者就越有可能完全放弃它。
当页面在两秒或更短的时间内加载时,平均跳出率约为9%。不过,当加载需要5秒时,平均跳出率将飙升至38%:

可以说,页面性能是非常重要的。为了提高网站的响应速度,可以从以下几个方面进行优化:
实施有效的图像优化策略;
使用文本W3C标记验证工具验证代码;
考虑使用内容交付网络(CDN);
实现异步加载或延迟加载;
从Google的PageSpeedInsights获得定制推荐;
采用响应式网页设计;
缩小代码。
如何优化网页加载速度
我们都知道如果一个网站打开速度特别慢的话会流失很多用户,因为用户有很多选择, 没必要去花时间等待你这个网站,如果我们的网站页面在加载过程中出现延迟或者卡顿的话,用户会第一时间离开我们的网页,并自然而然的切换到其他竞争对手的网站页面,好不容易流量进来了,却因为网页打开速度慢而导致用户流失,导致网站订单大大下跌。

如何优化网页加载速度
网页加载速度的重要性
影响SEO优化:在日常的SEO优化工作中,相信有很多做网站建设的公司都会在网站内容更新的时候加入一些高清图片或者是高内存的视频,企图通过这种方式达到更好的企业网站宣传效果,结果就是导致网站的加载速度极其缓慢。
影响用户体验:而站在用户的角度来说,如果在打开了一个网站之后,网站上的图片或者视频无法加载出来的话,难免会达不到心理预期。试想一下,如果我们在打开一个网站页面的时候,整体的网站页面打开速度非常快,在三秒之内就可以将所有的内容呈现在我们面前,那么无论我们对于这个网站中的内容是否感兴趣,都会给我们留下良好的第一印象,起码有能够阅读下去的兴趣。但是相反,如果网站的加载速度很慢,而且所展示的内容也并不全面,那么就会在一定程度上降低用户的浏览体验,甚至会造成用户对网站的反感。
导致用户流失:从一定意义上来说,网站页面加载时间过长,会造成一定的用户流失,因为大部分用户根本没有耐心等待一个加载时间过长的网页。所以对于大部分用户来说,都是希望网站页面的打开时间越短越好,因此网站加载速度多一秒的延迟,就可能造成很大的经济损失,而网站的加载速度长短也会直接影响用户的满意度。所以提高网页加载速度显得尤其重要。
下面小编就来讲讲如何优化网页加载速度。
1.选择可靠服务器或者虚拟主机为提高速度打基础
2.开启gzip功能对网站源文件进行压缩,这个大家都比较了解,即将需要传输的内容压缩后传输到客户端再解压,这样在网络上传输的 数据量会大幅减小。通常在服务器上的Apache、Nginx可以直接开启这个设置,也可以从代码角度直接设置传输文件头,增加gzip的设置,也可以从 负载均衡设备直接设置。不过需要留意的是,这个设置会略微增加服务器的负担。如果你的网页服务器也支持gzip压缩数据,那么数据以gzip方式传输时,会减少70~80%的流量。

3.减少DNS查询次数,很多人喜欢把不同的图片挂在不同当域名下,当一个网页同时使用图片A和图片B时,浏览器需要查询两个域名,要知道,每次解析域名都是会浪费时间的,所以尽可能的将全部图片放在一个域名下。
4.减少flash的使用,Flash不要太多,如果Flash视频动画太多,索引擎也抓取不到,还会影响网页加载速度。
5.非必要js放到页面底部延时加载,很多Javascript脚本执行效率低下,或者有的第3方域名脚本出现意外无法载入'如果将这些脚本放置到页面比较靠前的位置,可能会导致我们自己网站的内容载入速度下降甚至无法正常加载,所以一般将这些脚本放置在网页文件末尾,一定要放 置在前面的脚本要改用所谓的“后载入”方式加载,在主体网页加载完成后再加载,防止其影响到主体网页的加载速度。
6.使用CDN对网站进行加速,CDN是一种静态内容分发网络,它在每个省,甚至每个城市都部署有自己的服务器,用于分发这些静态内容,那么当某个城市的用户要拉取某个资源时,他会首选从本地的CDN服务器上拉取,这样可以保证他最快速的获得该资源。据砖家统计,网络资源中有70%的是静态资源。这就意味着,有70%的内容产生后是不会变化,那么将它们全部放在CDN上面,可以提升这70%的资源的下载速度。
7.js css文件外部调用减小文件大小及,如果css、js内容比较庞大,尽量不要写到同1个页面中去,改由外部载入比较妥当,因为浏览器本身会对css、js文件进行缓存。有时为了要css的参数动态改变,可能会采用css expression来实现,但这样做得不偿失,会使用户端浏览器负担明显加重,所以不建议这样做,如果需要改变,可以使用Javascript脚本去实现。一般js、css文件中存在大量的空格、换行、注释,这些利于阅读,如果能够压缩掉,将会很有利于网络传输。这方面的工具也有很多,一般可以保留开发版本,利用工具生成生产版本,2个文件比较,一般压缩率能达到50%以上,减少的数据量还是比较可观的。
8.减少重定向请求,有的网站对于不同的终端制作了不同的页面,每一次重定向都会导致浏览器重新发起请求,延长加载时间。对于这种情况,应该尽可能使用响应式设计,一个站点覆盖至所有终端。
9.使用浏览器缓存技术提高加载速度,同一个站点下面的不同页面,往往都会复用一部分资源文件,如果把这些资源文件设置为可缓存的,那么在刷新或者跳转到另一个页面时,都无须再从网络拉取相关资源,这样就大大加快了网页的加载速度。
10.优化图片资源的格式和大小,页面不要全是图片,相对于文字来说,纯图片的网站加载速度要慢得多,建议网站一定要图文结合,并且尽量少用纯图片。一个网页中,图片资源的大小占比是最多的,而且单个的文件的大小也很可观。因此,在保证图片质量不变的情况下,尽可能的使用高压缩率的图片格式,图片格式可以按照这个优先级选择webp > jpeg > png > bmp。同时也要根据图片展示尺寸来拉取大小最为匹配的图片资源,不要没事就把原图拉下来使用。以前我就遇到过这种情况,一个196*196大小区域展示的图片,它的文件竟然达到了几兆,最后才发现把1960*1960分辨率的原图拉下来了。
好了以上就是小编对如何优化网页加载速度的分享,欢迎大家讨论分享。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何让网站加载速度快(影响页面加载速度)》
标签:网站加载速度
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- PHP的特点是什么?
- 刮码和源码有什么区别?如何识别和选择?
- 关键词排名消失?如何快速恢复首页位置?
- 如何入门前端开发?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- Apple台式电脑哪个系列产品好?
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 如何进行PHP代码审计?
- 数字插图(如何运用数字插图优化网站和移动端)
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- 哪些代码种类不属于区间码?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 热门tag






