五个基本的用户体验设计技巧有哪些(5个要素,带你做好用户体验)
![]() 三石哥
2022-12-14 12:17:25
228
三石哥
2022-12-14 12:17:25
228
五个基本的用户体验设计技巧

无论产品是网站,移动应用还是其他产品,用户体验都是产品设计的关键。尽管很明显,UX(用户体验)对于产品设计至关重要,但一些UX设计师对此仍然有很多误解。但是事实是,如果您的UX设计吸引了目标受众,那么您的产品将会蓬勃发展。如果没有,那么就需要参照下面的要点了。
有效的UX设计的5个技巧
本指南涵盖了在概念上正确完成UX设计过程的基础。这些技巧将帮助您找出如何做出更好的UX设计。
1.不要重新设计架构
UX设计就是参与。因此,参与度是网站设计中最重要的元素之一。但是,UX设计人员常常有重新设计有创意的架构的念头。
大多数网站和移动应用按其自身结构进行构建是有原因的-它可以正常工作。为什么?因为用户已经习惯了。这就是永存习惯的心理。用户并不总是喜欢更改。他们习惯了传统的演示方式,不喜欢适应那么多不同的事物。
通常,重塑架构的这种愿望表现在不必要的非正统布局,奇怪的配色方案,在错误位置出现令人反感的字体以及令人困惑的导航模式。
目的是将一种产品与其他产品区分开。但是,这种方法会损害参与度,而不是与众不同,会吓跑您想要吸引和参与的人。
这就是为什么最好在整个产品中使用前经过测试,并进行细微调整以适合您的特定目标。
这种方法可以立即使用户熟悉您的平台,并让他们使用它,而不会因不熟悉的布局而烦恼。
例如,没有理由将导航栏从页面顶部移至底部或更改用户在移动应用程序中的处理方式。坚持尝试和测试过的模式可以在设计创新真正重要的情况下节省您的精力,例如登录页面和启动顺序。
2.保持简单并进行响应式设计
UX设计过程中经常发生的另一个主要问题是,当事情变得太复杂以至于无法满足自身的需要时。那里有熟悉的模式(不同于设计师尝试重塑架构的模式),但是这些模式实在太多了,因此设计无法正常工作。
元素“太多”是会造成很不好的用户体验。当用户访问的页面是挤满了元素并分散了版式时,无疑会立刻离开。因此,最好使用户界面友好。您的目标是使用户的注意力集中在他们在您的网站上的需求上。不要分散他们的注意力,这样您才能实现自己的目标。
UX设计人员使设计保持简单的样子是这样的:
- 每页都有一个明确的目的。例如,结帐页面仅包含结帐过程所需的内容。联系人页面仅包含联系方式和表单。
- 用户无需解释即可立即理解每个页面及其上每个组件的目的。例如,用户界面在页面上具有在视觉上明显不同的导航元素(稍后会有更多介绍)。
- 任何其他但无关紧要的信息将转到页面底部。例如,文章底部包含“您可能也喜欢”内容。
3.了解目标受众的需求
了解目标受众的需求似乎是一个显而易见的UX设计技巧。就像其他任何地方一样,用户体验设计师无法在不了解目标受众的需求的情况下找到正确的用户体验设计方案。
为什么这是个问题?由于错误的假设,即如果您在细分市场中运营,则无需学习即可了解受众的需求。尽管您的一些直觉可能会达到目标,但很多都不会。
通过以下两个步骤,在设计过程中正确获取重要的用户体验信息:
- 通过调查收集用户的反馈
- 观察用户如何亲自或远程使用您的产品或类似产品
以下是此信息可能为您解答的问题:
- 从人口统计学上来说,您的用户是谁?(例如:男人,女人,精通技术的人,技术新手,年轻人等)
- 您的用户有什么需求?如何为他们的需求提供解决方案?
- 他们的需求与您的价值主张之间的相关性如何在界面设计中体现出来?
这些问题的答案构成了有效的UX设计概念的基础。
4.使不同的元素在视觉上区分开
视觉上独特的页面布局是UX设计人员的最重要目标之一。这是维持流畅的用户旅程并吸引用户体验的一种方式。
长话短说:当您无需考虑如何查找或做某事而可以简单地做到这一点时,这总是一件好事。
这里有一些技巧,可以使您在设计过程中一按即可:
- 该页面上最有价值的信息需要脱颖而出。如果这是一篇博客文章,那么您需要一个清晰的标题,例如“最佳网页设计趋势”,其后是字幕和副标题,它们会深入探讨主题。
- 用户需要知道他们在网站或移动应用程序上的位置。导航工具需要随时可用。例如,您在页面顶部有一个网站导航面板,可以轻松访问网站的所有重要部分。社交媒体共享按钮通常位于左侧。在右侧–放入热门内容,推文流,标签云和其他辅助元素。“您可能也喜欢”内容位于底部,旨在将用户拉到虫洞中。
- 动作按钮必须突出并明确说明其用途。基本凭证是吸引力,通用性,可读性和功能性。例如,带有用于输入电子邮件的字段的订阅按钮。
- 理想情况下,搜索字段必须在视觉上与“搜索”和窥视镜图标区分开。传统上,它位于页面的右上角。
当涉及到颜色时,重要的是要意识到:
- 背景颜色通常被静音
- 蓝色代表文字连结
- 红色代表重要内容-通常是警报或错误
- 号召性用语需要高对比度的颜色(通常是专有颜色)才能与众不同
5.在整个旅程中保持用户流的一致性
用户体验设计最重要的实践方面之一是“ 流程 ”,即用户旅程的一致连续性。
用设计的术语来说,流程是指用户从网站或移动应用程序的一个部分到另一个部分无缝地服务于其最终目标—实现价值的过程。
这就是为什么这样重要:一致的设计方案可以帮助用户平稳地获得他们想要的和需要的东西,就好像这是最自然的事情一样。这对您有利。一致性使使用永久化。
为了保持一致,您需要逐步思考用户将要做什么。
让我们以网站流程为例。用户从入口点开始他们的旅程-通常是主页或博客文章。您需要考虑该入口点将指向何处。例如,它可能导致另一篇博客文章的主题扩展,或提供满足用户需求的某些服务或产品的页面。
要考虑的另一件事是死胡同的页面-这些页面在其他任何地方都不会引出。您需要在整个用户旅程中尽可能避免此类情况。一切都必须导致某些事情。
最后,每个网站流程都有最终目标-用户的需求和您网站的目标可以达到。例如,如果用户正在寻找有价值的内容,而您正在提供有价值的内容,那么最终目标可能是订阅按钮。
结论
好的UX设计的秘诀是使其既可以为用户使用,也可以为平台使用。本质上,精心设计的用户体验可以归结为引导用户获得所需的信息或工具,同时减少可能破坏其旅程的所有内容。尽管目标似乎已被普遍理解,但实现目标可能有些模糊。这些关于UX设计的技巧将帮助您找出使您的设计受到目标受众点击并使交互对您和用户都有益的关键元素。
5个要素,带你做好用户体验

一、糟糕的用户体验
生活中总是会遇到各式各样的产品,而我们每一次使用这些产品时都会产生体验。有很多产品,会用得很爽。而有些产品,就是反人类的。
比如这个插座,充分节省空间的设计也是醉人,紧紧将两个插头挨在一起,保证你同一时间内不可以同时用,超级省电,呵呵。

有时候真想把设计师找出来打一顿,问问他是怎么想的,竟然设计这种反人类的东西出来。很无奈,现实中就是有那么多产品,使用的时候让人极其不爽。而一旦使用不爽的时候,除非你家是垄断机构,否则我一定换另外一个能让我爽的产品。
当企业意识到产品不是自己生产得爽就行,还得让用户用得爽的时候,企业就意识到了用户体验的重要性,也因此开始去研究怎么样的产品设计会提升户体验。
在互联网时代,有一个人提出了:网站类产品应该从几个方面来考虑用户体验,这也就是今天在互联网界非常知名的《用户体验要素》。
二、用户体验要素
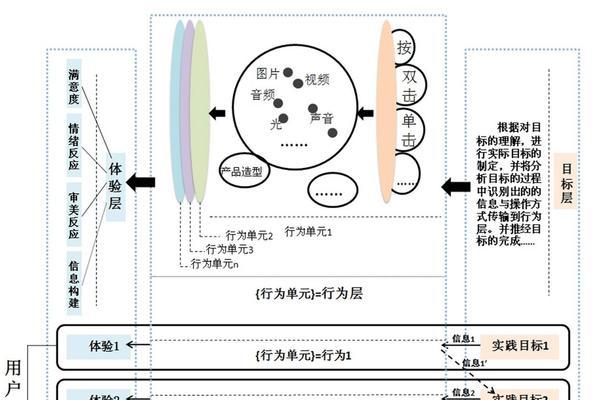
今天我们都知道了,网站类的用户体验要素设计分了五层:战略层、范围层、结构层、框架层、表现层。但每一层具体什么意思,可能就不一定记得了。
首先,我们来说,为什么要分层?
我们倒过来想,网站类产品设计出来后,用户接触到的肯定是一个网页,而网页这个产品是如何交付到用户手里,让用户产生体验的呢?
如果我们只看到——网页是许多人共同的努力,伴随着大量的分析、研究、决策,那么我们并没有真正认识到事情的全貌。
将整个事情拆分成小块一块一块地看,我们才能更清晰地了解到网页类产品是怎么设计出来的。
用户对网页的体验不仅仅是网页颜色怎么样,还包括网页信息、网址好不好记、网名好听还是不好听等等。
颜色是属于视觉方面的体验;而网页信息、网址、网名等属于信息方面的体验;网站按钮则属于功能类的体验;为什么这个功能放这里,为什么网页有10个页面,9页为什么不行,这些又属于网站结构方面的设计。
就这样把一个网页抽丝剥茧全部拆分后,形成了我们今天看到的用户体验要素五层:

1. 战略层
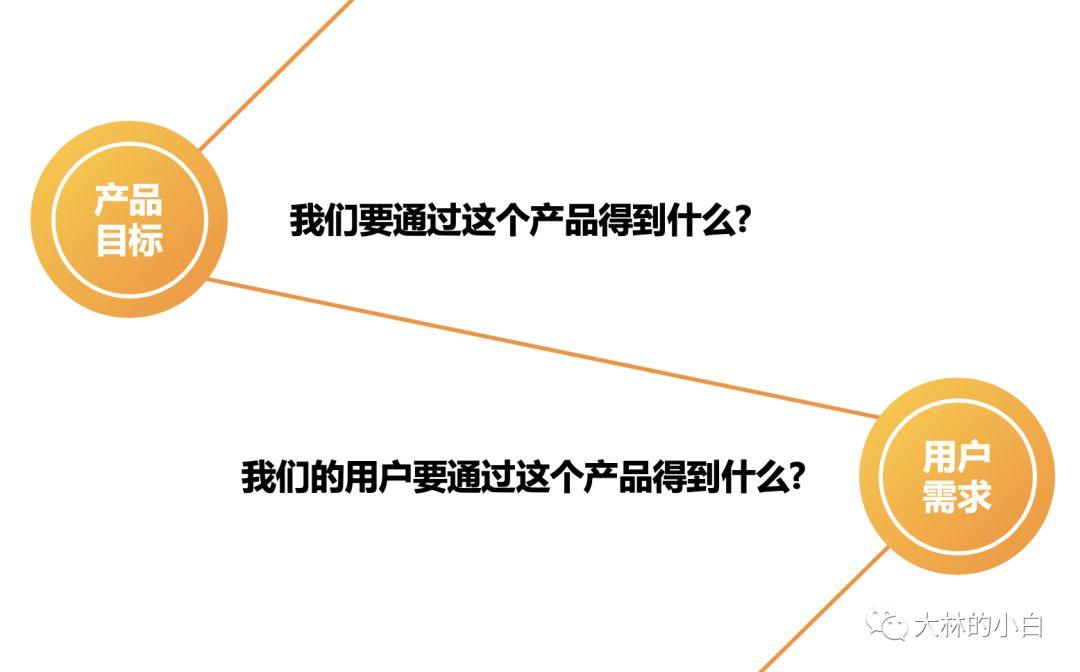
战略层包括两个方面:一个是产品目标,一个是用户需求。

产品经理必须分析用户能从这个产品中得到什么,也就是产品的用户价值是什么。同时,产品经理要对自己的产品设定产品目标,可能是商业价值也可能是别的东西。如果开发一个产品没有目标,开发个啥呢。

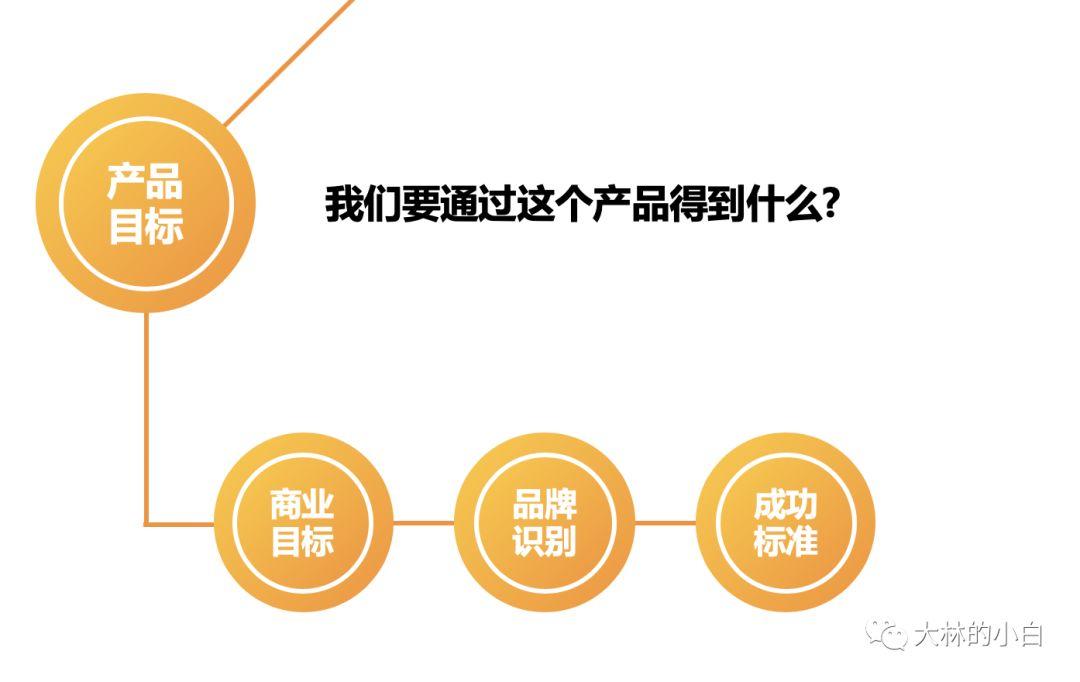
产品目标,就是我们能从这个产品中得到什么?
比如有人会选择商业目标,比如实现一个亿营收,OK,也没问题。
另外呢,我们也要宣传自己的品牌,让别人记住我们的品牌,建立我们的产品成功标准。

用户需求,就是用户能从我们这里得到什么价值?
可以通过用户细分建立不同的用户群体,然后进行用户研究创建用户角色,形成用户故事来确定我们的目标用户和用户需求,进而去分析。当我们满足用户需求的时候,目标用户就获得了这样一个产品价值。
而对于产品经理而言,这一层的工作实际上就是调研背景、目的以及需求分析。简单地说,就是我们要在什么背景下做什么事情;达到什么目的;用户有什么需求、我们有什么需求,这两者之间如何平衡。
这一部分就是用户调研、需求分析的工作流程。如果形成一个文档,也就是商业需求文档和市场需求文档,即BRD和MRD。
2. 范围层
定义好了产品目标和用户需求,那么紧接着我们要做什么呢?
我们根据用户调研知道了用户有什么需求,而用户需求非常多,我们到底要做什么不做什么,要提供什么产品来满足用户的需求?
当我们带着这样的思考去想问题的时候,战略层就进入到了范围层。

已经确定好一个范围了,接下来的时候就是要在这个范围里干了。对于产品经理而言,就是要把之前所有的工作形成一个文档记录下来,保证在未来开发的过程中,避免因为模棱两可的时候而重新复盘整个产品。
这里的这个文档实际上就是产品需求文档PRD。
产品需求文档里应该包括哪些东西?

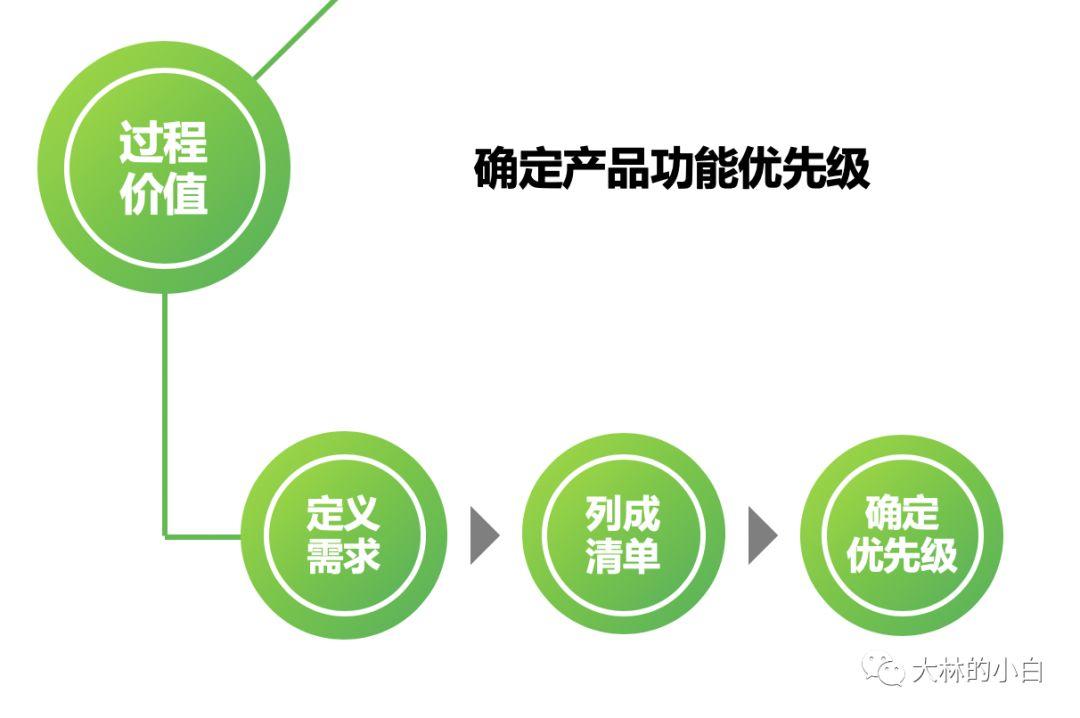
首先,我们要思考——针对用户的需求,我们应该提供一个什么东西来满足用户的需求,让用户获得产品价值。这一步是定义需求的关键步骤。当需求定义清楚之后,列成一个需求list,也就是需求清单或者需求池,很多产品经理会有一个Excel表格来做这个需求清单。

紧接着,考虑需求的优先级排序了,先做什么后做什么,明确我们的项目中所要进行的全部工作。最终,形成一个产品需求文档PRD。
3. 结构层
当我们有了需求文档的时候,就要开始很具体地设计一个产品的流程了。对于功能型的产品,主要是考虑清楚系统如何配合和响应用户的行为。

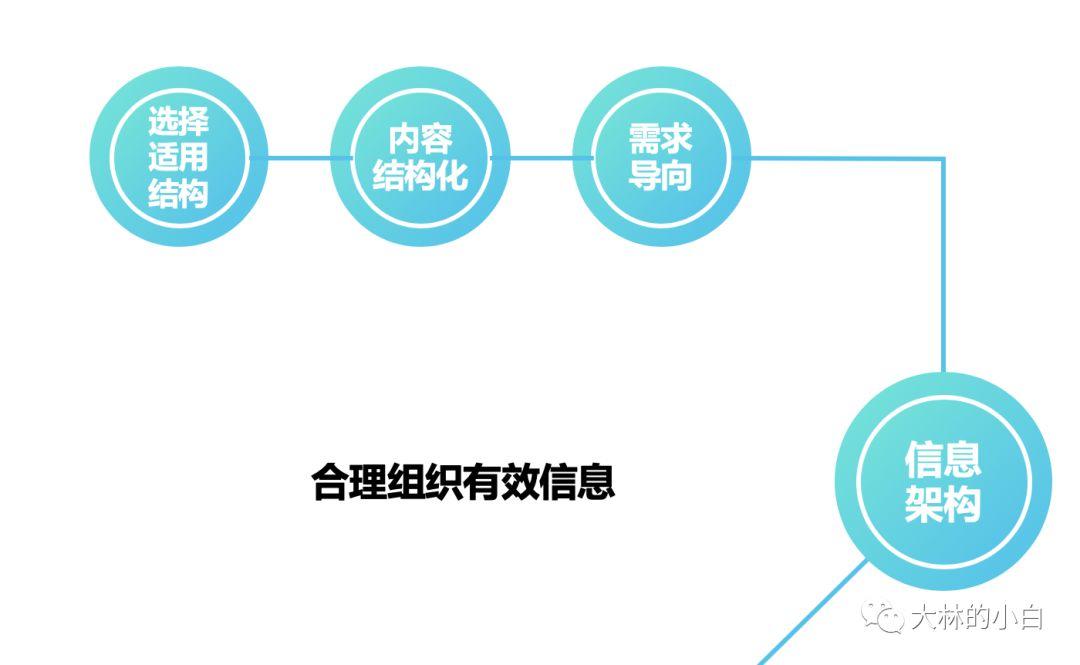
比如支付产品,用户点了收款,然后没有收款二维码,这是不行的。而对于内容型产品,主要考虑的是如何合理组织有效的信息;比如现在流行的feed流,这些内容都是怎么组织起来的,能够让用户看到他们想看的信息。

设计一个产品,尤其到了交互设计这一阶段,首先要解决的是两个问题:
- 如何组织产品中的页面
- 如何组织页面内的元素
也就是这个产品要多少个页面,每个页面上都怎么样组织元素。这就是交互设计这个环节要考虑的事情了。一般会先形成一个概念模型,设计好一个用户通道,然后在用户操作的路径上设定好限制——万一用户操作错了,要有提示,或者根本不给用户犯错的机会。
最后,要让用户理解我们的设计、如果用户不知道我们的设计是干嘛的,那么做出再好的东西,也无济于事。

而对于内容型产品,首先是选定一个合适的内容展示结构,一个合适的结构可以让用户一眼就看到他想看的内容,而一个好的内容也都是结构化呈现的。
总之,内容也一定是需求导向。如果提供了没有用户看的内容,可想而知用户就不来了。
那么,这一层对应的是产品经理的哪一部分工作呢?——是业务流程图的绘制和功能框架图的绘制。
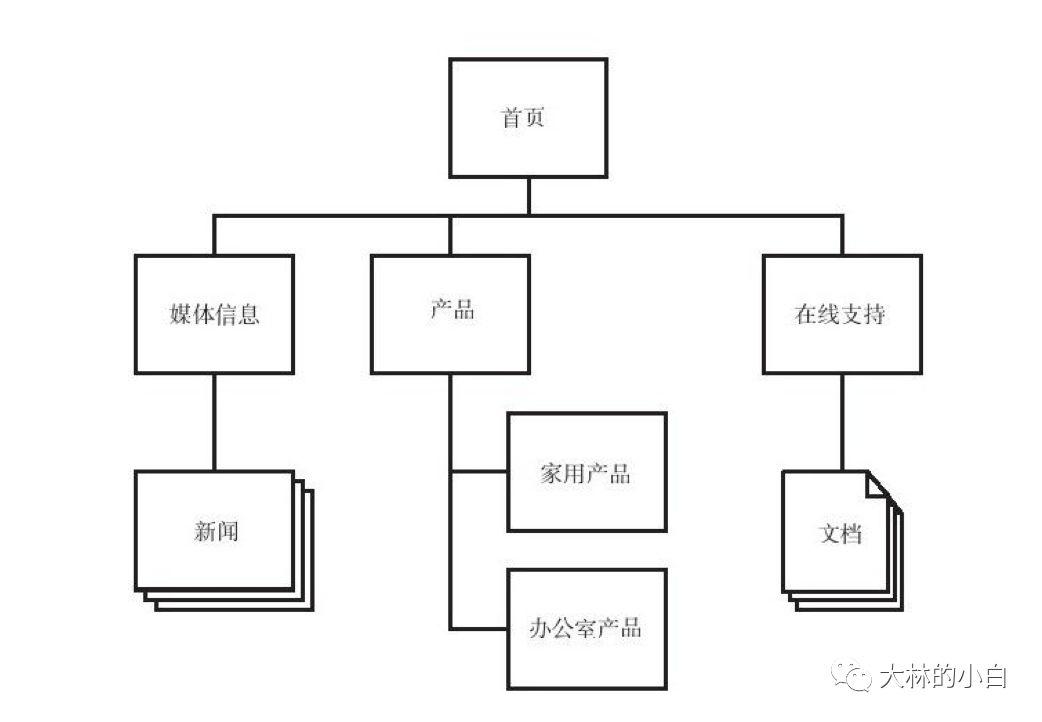
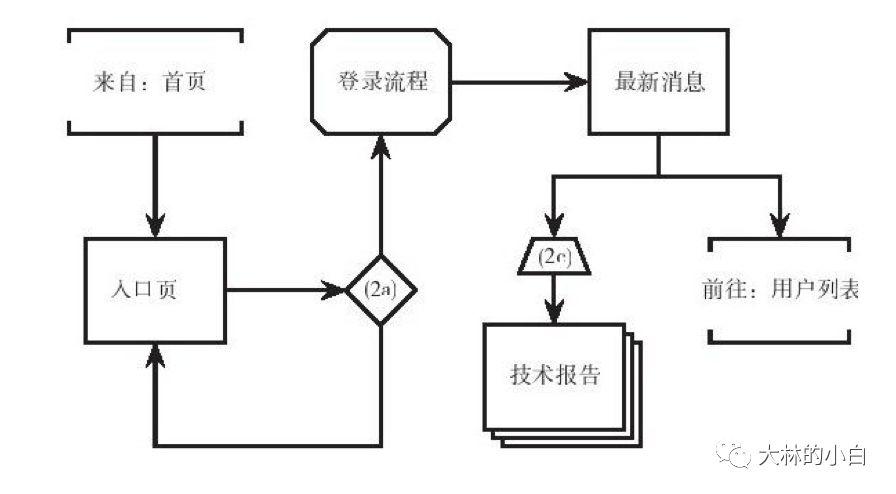
给大家看看两个图具体长什么样子:

功能框架图

业务流程图
ps:有人说产品结构图和产品框架图都差不多,我通过查资料、搜集各种解释后发现:结构图一般是PPT做的做汇报展示用;框架图一般是思维导图做的,放在需求文档里。这俩张图本质描述的是一个事情,都是说产品具备哪些功能点。
4. 框架层
当我们设计好用户的路径、组织好产品中的页面、确定需要几个页面,然后确定好这个页面里面有什么元素的时候。接下来,我们就需要具体地去设计这些元素在这个页面里的位置,以及这几个页面的前后关联了。

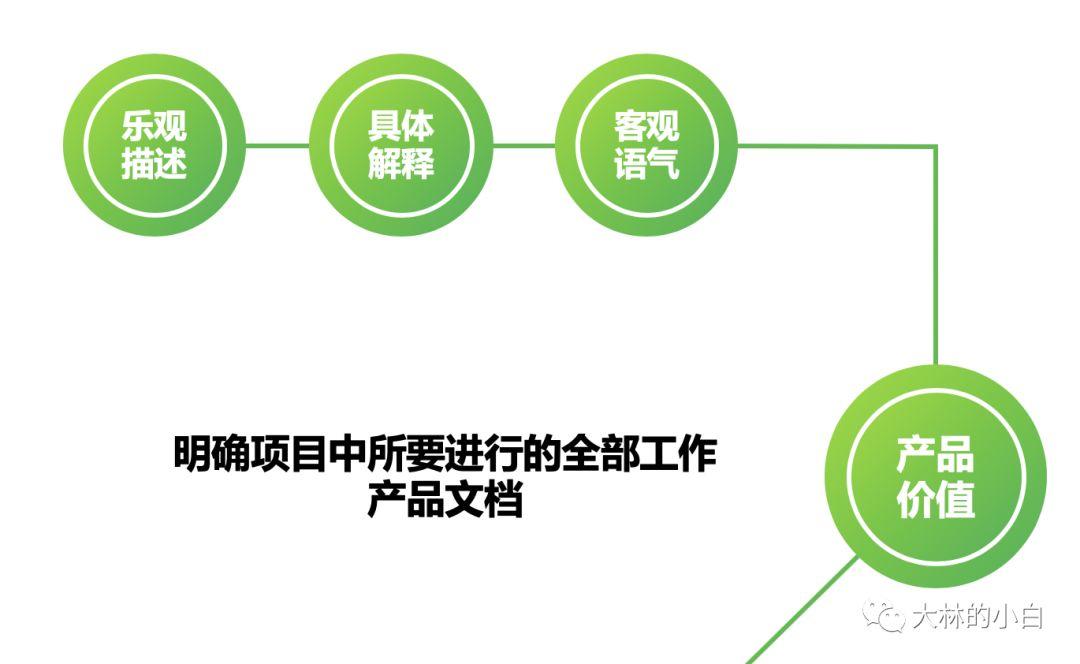
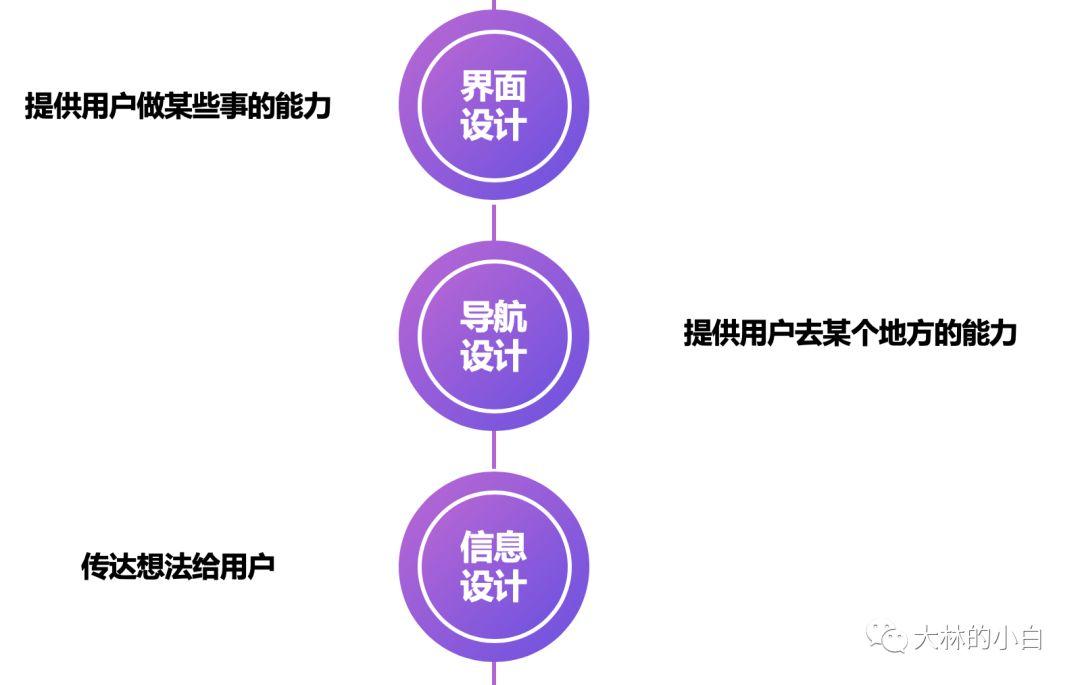
在设计这些页面和元素的过程中,不可避免的是文案。用户很多时候都是靠文案来理解你的产品功能的,因此信息设计(文案)在框架层这里要着重注意一下。
文案很重要的,它是产品经理传递想法给用户的关键路径。很多时候,用户面对的是一个不会说话的产品。而文案,是产品经理为数不多的能够用语言和用户沟通的方式。
对于功能型的产品,还有一个点是界面设计。当用户操作了功能按钮、操作了页面元素之后,页面要给用户什么样的反馈。这其实就是让用户拥有做某些事情的能力。
而在内容型的产品里,这个设计就变成了导航设计。允许用户在各种内容之间穿行,也就是让用户拥有去某个地方的能力。

在设计的时候,有两个准则:
一个是习惯,不要挑战用户的使用习惯。很多设计师会有一种想法——要设计一个新的东西。这个新东西如果让用户喜欢,那么一定是新的里面带着大量旧的,用户从旧的熟悉的东西里面发现有一点点新奇,这个是用户喜欢的。而全新的东西是在挑战用户的认知,用户对于一个不理解的东西会很有抵触。所以,设计不要挑战用户的习惯,更不要去挑战用户的认知。
另一个是比喻,恰当地使用生活中的事物作为设计的比喻。比如超市的购物车被 比喻成了各大电商的购物车标识,这个设计很好地借鉴了生活中的常识。而如果你设计了一个非常浮夸的标识,用户根本不知道是啥,想想这个用户点击量也不会提高。
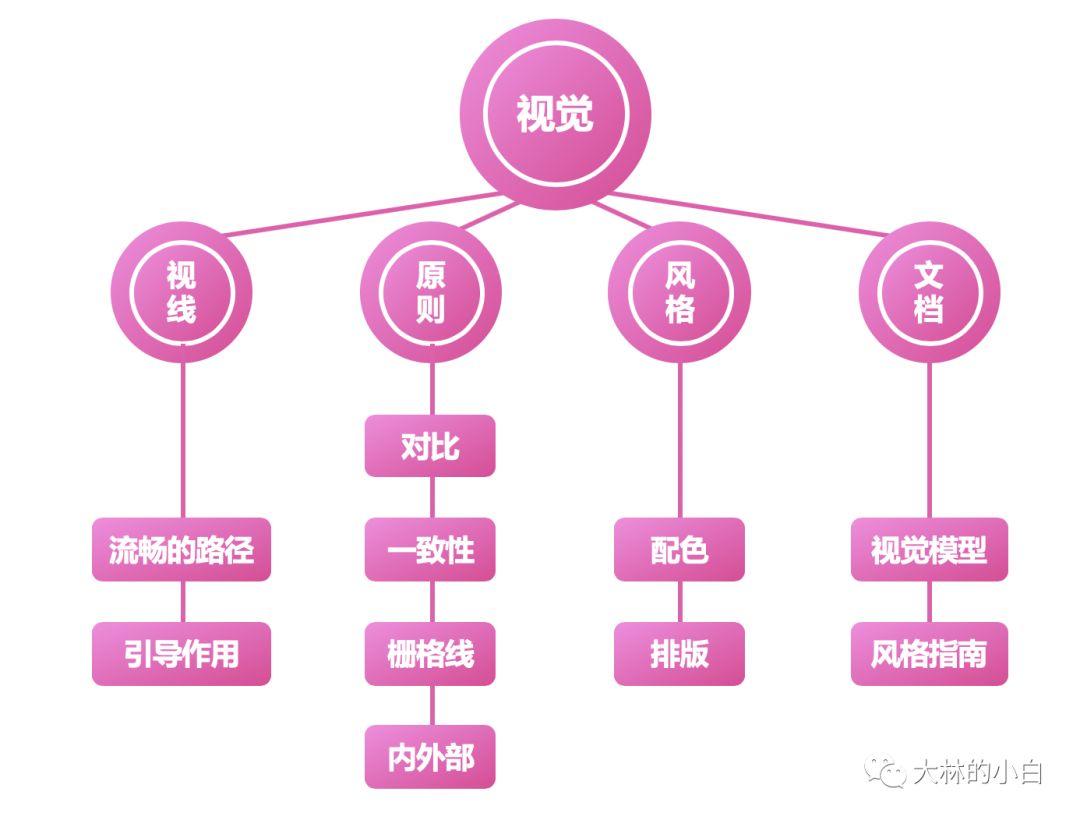
5. 表现层
最后,我们还有表现层。在这里所有的产品的关注点都是一样的——为最终产品创建感知体验。
用户对互联网的产品,绝大多数都是通过视觉来感知到的。所以这一层对于互联网产品而言,更多的就是视觉设计。

这里面包括了几个准则:产品内部一致性,避免支离破碎感;同时,视觉设计对于重点地方要有对比,形成自己的视觉模型、风格指南,能让整个团队、整个产品都保持一致。这里不做过多赘述,视觉设计有一整套的逻辑,以后给大家分享。
这部分是由产品经理和UI设计师一起来完成的。在实际的工作流程中,UI设计师其实是产品经理在视觉上的执行者。本质上,产品经理要自己想明白,用户需要个什么东西。凭着感觉说这个好看、这个不好看是不行的,感觉不靠谱,得要有逻辑。
二、总结
对于产品经理而言,在用户体验要素这方面的设计,其实就是产品一系列工作流程的外在体现。各种各样的决策堆积起来,最终交付到用户手里形成用户体验。
战略层,确定产品目标和用户需求,这是PM设计产品的来源,也是做一个产品的开端。
范围层,当我们获取到用户需求、明确好产品目标后,PM就会想——我们可以提供给用户什么解决方案来实现用户的需求。这时候,我们会写需求文档记录下我们提供的解决方案。
当文档完成后,PM会兼职做UE的工作,也可以找UE一起来做,开始进入了结构层的设计——这些解决方案要做几个页面在哪个页面呈现。然后UE就去设计去了——这个东西用按钮表示;这个东西用文本框表示;按钮放在这里表示可以点击,可以确认;文本框放在哪里,用户一眼能看到说明等等。这都是UE的工作,而这就是框架层的工作。
汇总一下:
- 一个产品交付给用户,实际上就是PM把一个用户需求或者一个点子变成最终产品,交付给用户使用的一套流程。
- 每一层都涉及到各种决策:我们做什么,不做什么;用什么元件,不用什么元件;什么位置,什么颜色。
- 每一个流程上的每一个决策,最终都会交付到用户那里,当用户使用一次之后,产生用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《五个基本的用户体验设计技巧有哪些(5个要素,带你做好用户体验)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- uniapp前端框架是什么?它的特点和用途是什么?
- 优秀网站设计的关键要素有哪些?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 热门tag