制作一个成功的网页设计需要做到哪几点(网站建设的一般流程)
![]() 三石哥
2022-12-12 12:18:43
220
三石哥
2022-12-12 12:18:43
220
网站建设的七步骤的完整流程

很多客户经常问我们都有哪些步骤,主要注意什么。今天我们就来研究一般的流程。建设阶段的步骤总数通常从五到八个不等,但是每一次总体情况都几乎保持不变。让我们选择平均值。因此,这是七个主要步骤: 1)信息收集,2)计划,3)设计,4)内容编写和组装,5)功能开发,6)测试,审核和发布,7)维护。
时间表
当您考虑建立网站时,您的想法围绕两个主要问题旋转:价格和时间。这两个值在很大程度上取决于项目的规模和范围。要概述整个开发过程,您可以创建网站开发时间表,添加任务并为项目建立里程碑。这是跟踪项目实施情况的最佳方法,以确保您及时完成任务。
相关阅读:
我们已经准备了整个网站开发过程的详细说明,每个步骤的估计时间以及一个清单,以仔细检查您不会错过任何内容。
网站开发生命周期
步骤1.收集信息:目的,主要目标和目标受众
这个阶段,即发现和研究的阶段,决定了后续步骤的外观。此时,最重要的任务是清楚地了解您未来的网站用途,希望获得的主要目标以及想要吸引到您的网站的目标受众。这种网站开发问卷有助于制定最佳策略,以进行进一步的项目管理。
新闻门户不同于娱乐网站,青少年的在线资源与成年人的在线资源看起来有所不同。不同类型的网站为访问者提供不同的功能,这意味着应根据目的使用不同的技术。基于此开发前数据的详细描述的计划可以保护您避免花费额外的资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2周
步骤2.规划:站点地图和线框设计
在网站开发周期的这一阶段,开发人员创建数据,使客户可以判断整个网站的外观。
根据上一阶段收集的信息,创建站点地图。
该应描述网站主要区域之间的关系。这样的表示方式可以帮助理解最终产品的可用性。它可以向您显示网站不同页面之间的“关系”,因此您可以判断最终用户从主页开始查找所需信息或服务有多么容易。创建站点地图的主要原因是建立一个用户友好且易于浏览的网站。
该站点地图可让您了解网站的内部结构,但不描述用户界面。有时,在您开始编写代码或进行设计之前,有必要征得客户的认可,一切看起来都很好,以便您可以开始下一个开发阶段。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的直观表示。但是它不包含任何设计元素,例如颜色,徽标等。它仅描述将添加到页面中的元素及其位置。在生产草图中它是无庸置疑且便宜的。
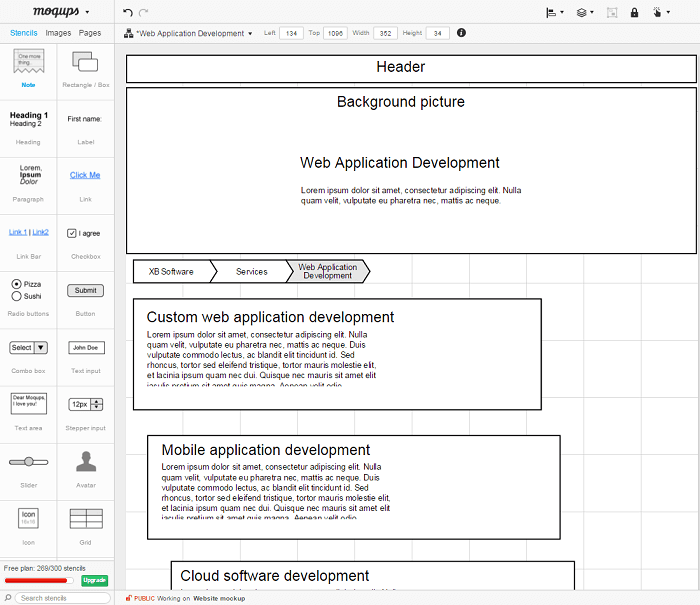
您可以为此目的使用任何模型。我们使用了Moqups。线框的外观如下所示:

另一个重要的事情是选择技术堆栈,您将要使用的编程语言,框架以及CMS。
预计时间:1至6周
步骤3.设计:页面布局,审核和批准周期
在设计阶段,您的网站已初具规模。在此步骤中将创建所有视觉内容,例如图像和视频。再一次,在第一阶段收集的所有信息都是至关重要的。在进行设计时,必须牢记客户和目标受众。
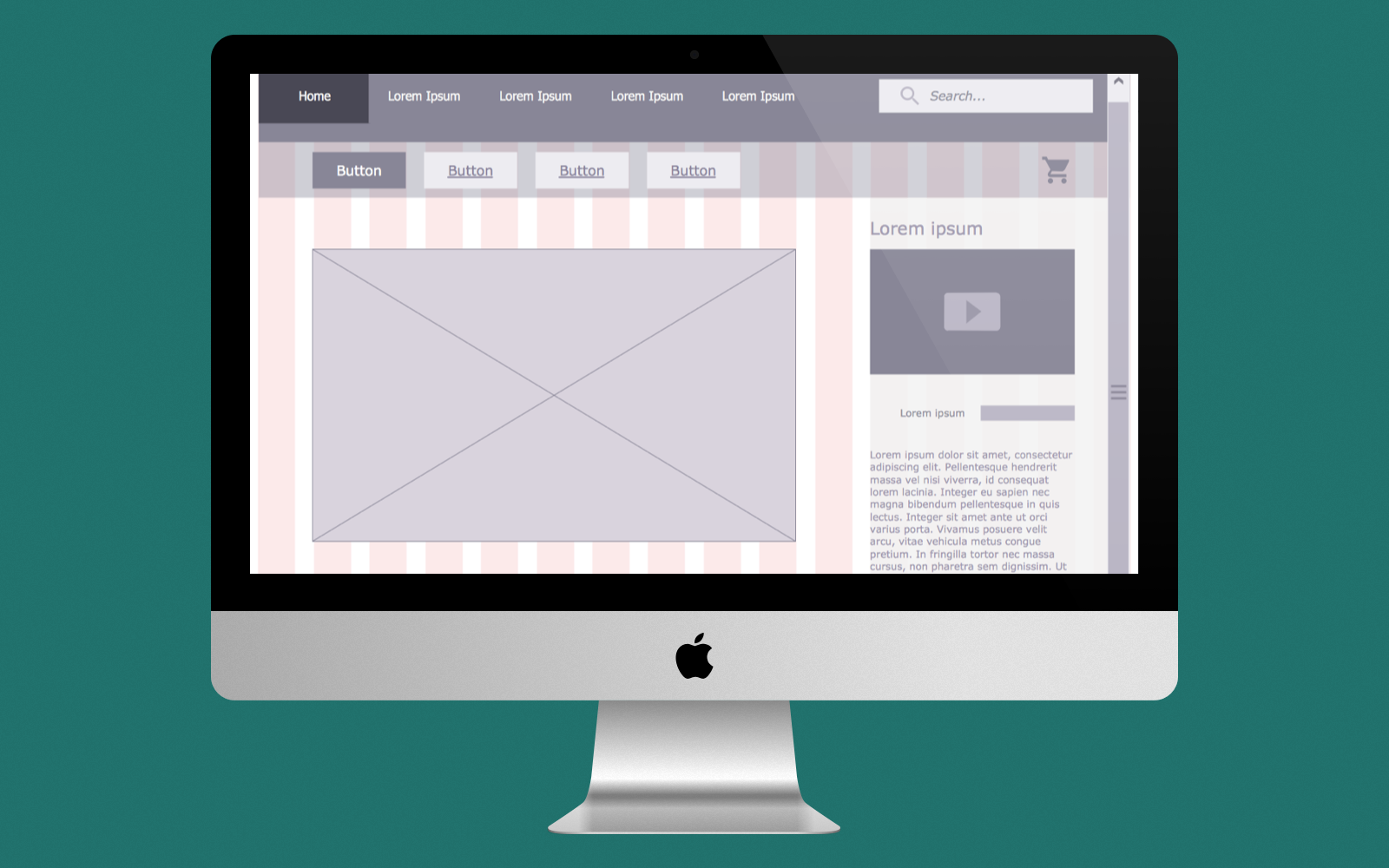
网站布局是设计师工作的结果。它可以是图形草图或实际的图形设计。布局的主要功能是代表信息结构,可视化内容并演示基本功能。布局包含颜色,徽标,图像,并且可以使您对将来的产品有一个大致的了解。
之后,客户可以查看布局并将其反馈发送给您。如果客户不确定设计的某些方面,则应更改布局并将其发送回给他。应该重复此循环,直到客户完全满意为止。
预计时间:1至12周
步骤4.内容编写和汇编
内容编写和编译通常与网站创建的其他阶段重叠,并且其作用不可低估。在此步骤中,有必要编写您想与网站的受众交流的实质内容,并添加号召性用语。内容编写还涉及创建标题,进行文本编辑,编写新文本,编辑现有文本等,这需要时间和精力。通常,客户承诺提供准备好迁移到站点的网站内容。最好在网站开发之前或期间提供所有网站内容。
预计时间:2至15周
步骤5.开发
在这一步,您最终可以开始创建网站本身。先前阶段设计的图形元素应用于创建实际的网站。通常,根据先前以站点地图的形式创建的网站层次结构,首先创建主页,然后添加所有子页面。应该实施框架和CMS,以确保服务器可以顺利处理安装和设置。
在模型和布局创建期间设计的所有静态网页元素都应创建和测试。然后,应添加特殊功能和交互性。在此阶段,深刻理解要使用的每种网站开发技术至关重要。
使用CMS进行网站创建时,如果需要,您也可以在此步骤安装CMS插件。另一个重要步骤是SEO(搜索引擎优化)。SEO是对网站元素(例如标题,描述,关键词)的优化,可以帮助您的网站在搜索引擎中获得更高的排名。而且,有效的代码再次对SEO非常重要。
预计时间:1至15周
步骤6.测试,审查和启动
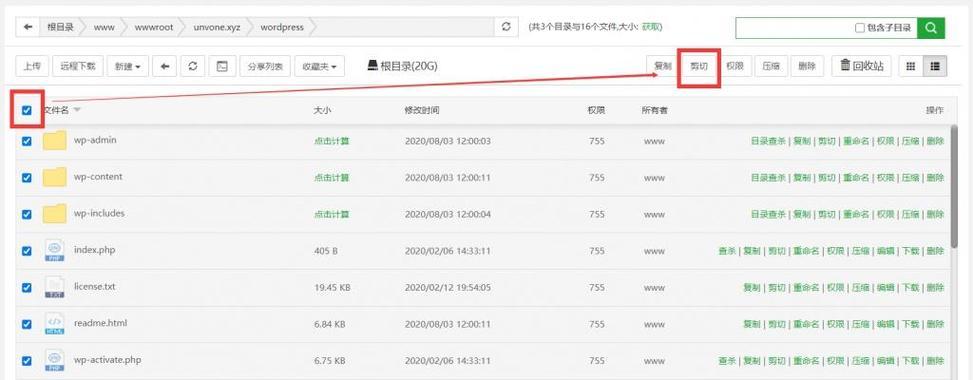
测试可能是过程中最常规的部分。应该测试每个链接,以确保其中没有损坏的链接。您应该检查每个表格,每个脚本,运行拼写检查软件以查找可能的错别字。使用代码验证器来检查您的代码是否符合当前的Web标准。例如,如果跨浏览器兼容性对您至关重要,则必须使用有效的代码。
检查并重新检查您的网站之后,是时候将其上传到服务器了。FTP(文件传输协议)软件用于此目的。部署文件后,应该运行另一个最终测试,以确保所有文件都已正确安装。
预计时间:1至4周
步骤7.维护:网站监控和定期更新
要记住的重要一点是,网站更多是服务而不是产品。仅向用户“交付”网站是不够的。您还应确保一切正常,每个人都满意,并随时准备在另一种情况下进行更改。
添加到站点的反馈系统将使您能够发现最终用户可能遇到的问题。在这种情况下,最高优先级的任务是尽快解决问题。如果您不这样做,则有一天您可能会发现您的用户宁愿使用其他网站,也不愿忍受不便。
另一个重要的事情是使您的网站保持最新。如果使用CMS,则定期更新将防止您出现错误并降低安全风险。
预计时间:进行中
结论
您应始终牢记,网站建设项目并非以开发开始,也不会在您最终启动网站的那天结束。准备阶段会影响所有后续阶段,从而定义开发过程的生产率。对最终用户的年龄,性别和兴趣等方面的深入的了解可能成为成功的关键。发布后的时期相当重要。您的项目应具有足够的灵活性,以便可以根据用户的反馈或时代精神来更改网站。请记住,没有什么事情是网站建设阶段不重要的事情,这可以防止您遇到意料之外的麻烦,并使您有信心让一切都按预期进行,并且您可以完全控制该项目。
希望本文为您提供了有价值的信息,并且您可以轻松地建设自己的网站。
建立一个伟大的网页设计:成功的 7 个步骤

根据 Adobe的研究,如果网站看起来没有吸引力, 38% 的用户会停止与网站互动。如果我们谈论的是商业网站,几乎有一半的访问者可能是潜在客户。
但是网站设计需要大量的时间、精力、技能和知识。这就是为什么这个过程需要几周到几个月的时间。一切都取决于网站类型及其复杂性。
在本指南中,我们将逐步回顾网站设计过程,并找出有哪些类型的网站设计,以及它们之间的区别。
网站设计的 7 个重要步骤
让我们逐步了解 UI/UX 设计师如何创建出色且有吸引力的网站。
第 1 步:创建项目计划
一切从计划开始。否则,没有人知道会发生什么结果,这意味着时间和金钱的简单损失。
以下是要点:
- 在直接进入设计阶段之前,UI/UX 开发人员会研究该项目。并与客户讨论清楚了解他们的要求。
-
他们发现网站推广的品牌。例如,它可能是一个促进销售的网站,或者客户只是想吸引对该品牌的关注。
- 设计师研究网站的特点来规划一个近似的设计。此外,他们关注目标受众,并努力为他们提供他们期望看到的东西。
第 2 步:研究和素描
当规划阶段结束时,是时候开始研究了。设计师查看类似的网站并关注他们的设计。接下来,他们与客户讨论是否可以使用相关网站作为示例。
然后 UI/UX 开发人员在他们喜欢的任何图形编辑器中制作一些草图,并与客户讨论这些模式。草图有助于找到正确的方向,并且在此过程中会出现许多想法。
第 3 步:线框图

是时候创建为网站提供视觉结构的线框图了。线框让客户更好地了解网站的外观,在主页上显示信息顺序等。
许多设计师使用Sketch 编辑器来制作通常是黑白的线框。此外,他们还设计了可能用于未来网站的按钮、栏和其他元素。
第 4 步:构建导航和布局
主页是访问者看到的第一件事。这就是为什么它应该受到重视——因为该页面告诉用户网站的全部内容。
因此,在布局方面,有必要在首屏和首屏下方分发信息。
- 首屏之上。网站设计师将最重要的细节放在这里,因此访问者无需通过整个网站寻找它。适用于特别优惠和奖金。
- 首屏以下。在这里,设计师添加了有关公司提供的产品或服务的更多详细信息。例如,它可能是带有详细描述的服务列表。

在大多数情况下,徽标位于折叠上方,因此每个人都会首先看到它。

和导航。大多数网站在页面顶部添加菜单栏以使导航更容易。菜单栏主要包含指向关于、服务、联系人、常见问题页面的链接。
第 5 步:放置其他元素
网页设计师经常添加小元素来丰富网站并使其成熟。例如,动画让网站更加生动,对用户体验有很好的影响,增加对平台的信任。
加载器经常装饰网站和移动应用程序,使其更加有趣和明亮。
横幅是市场和电子商务网站的必备品。通常,横幅是包含促销图像或视频的矩形图像。
第 6 步:选择配色方案和字体

应该明智地编译配色方案。通常,设计师会注意背景应该具有的颜色、按钮的颜色和其他元素。此外,某种颜色可能会对用户的决定产生影响。例如,背面和红色令人讨厌,这样的网站似乎不是下订单的最佳地点。
排版应与配色方案相匹配。否则,一切看起来都像是字体和颜色的混搭。字体应该是可读的并且不是很不寻常。例如,老式的Times New Roman通常是一个不错的选择。
第 7 步:显示结果
最后,设计师将未来设计的原型发送给客户,以评估其质量和总体状况。然后客户添加他们的评论、注释、要求修改(如果需要)——网页设计师进行更正。
一旦设计获得批准,它就会移交给开发网站功能的开发人员。
网站设计的类型
现在,让我们谈谈 UI/UX 开发人员必须处理的最常见的网站类型。
自适应网页设计非常适合任何设备,无论是平板电脑、智能手机还是笔记本电脑。它为多种屏幕尺寸使用不同的布局,它们取决于屏幕尺寸。
响应式设计接近于自适应设计,但不是一回事。这是一种灵活的网页设计,在不同设备上使用时会发生变化。响应式设计不会像自适应那样改变某些元素,而是拉伸它们。响应式网站开发可能非常棘手,因此 UI/UX 设计师会根据网站的特性来决定哪些选项最有效。
引导网格用于创建模型。它简化了设计过程并加快了速度。Bootstrap 网格为网站构建和独特的网络应用程序提供了工具。
登陆页面是一个单页网站,它服务于一个目标——呼吁用户采取行动。这些网站没有很多广告、按钮或其他元素。他们主要要求访问者下载电子书或教程、订阅、注册在线活动等。
如您所见,在使用 UI/UX 设计时,需要遵循很多步骤和许多选项可供选择。尽管如此,通过巧妙的方法,任何薄弱的设计都可以变成一个伟大的项目。
创建一个有吸引力的网站所需要做的就是清楚地了解您网站的目标和目标受众。当然,请相信您的设计团队。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《制作一个成功的网页设计需要做到哪几点(网站建设的一般流程)》
- 搜索
- 最新文章
- 热门文章
-
- 如何设置抖音屏蔽所有关键词?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 抖音标题中关键词的使用要求是什么?
- 抖音评论搜索关键词是什么?如何使用?
- 视频脚本写作时如何把握内容的吸引力?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 视频号关键词寻找方法是什么?
- 网站关键词排名如何优化?有哪些有效方法?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- 100个免费关键词如何选择?如何利用这些关键词进行优化?
- 关键词推广的效果如何评估?如何优化?
- 高清图片素材网站如何选择?如何获取高质量的图片素材?
- 淘宝关键词排名提升的有效方法是什么?
- 抖音违禁关键词怎么解决?避免违规的措施有哪些?
- 什么是seo?如何进行seo优化?
- 抖音添加过滤关键词的方法是什么?
- 百度优化关键词排名如何操作?
- 抖音如何添加搜索关键词?提高视频曝光率的方法是什么?
- 热门tag