网站色彩的搭配特点和技巧(网站设计流行调色方案)
![]() 三石哥
2022-12-11 14:30:33
208
三石哥
2022-12-11 14:30:33
208
2022年十大网站设计流行调色
随着我们进入2022年年末,网页设计趋势开始出现,这标志着我们正在远离近年来干净、简约的设计。 我们看到的最大趋势之一是回归更大胆、更明亮的颜色。
这种网站设计趋势是由两个因素驱动的:首先,人们对设计的追求越来越高,希望让人感觉更人性化和平易近人; 其次,OLED 屏幕的设备越来越受欢迎,它较传统 LCD 屏幕可以显示更丰富的颜色。
调色盘推荐
如果您正在考虑在您的网页设计中添加更大胆的颜色,请考虑以下一些最流行的调色板趋势:
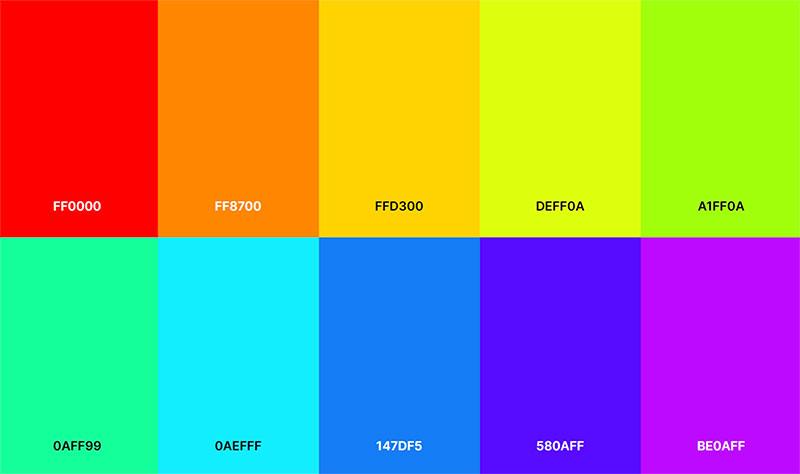
1.明亮原色

2022年最流行的色彩趋势之一是使用明亮的原色。 这些颜色的灵感来自童年记忆和怀旧之情,非常适合创造有趣且平易近人的设计。

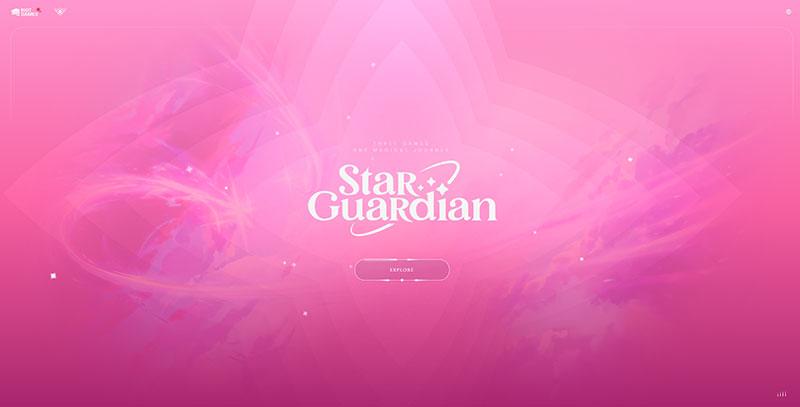
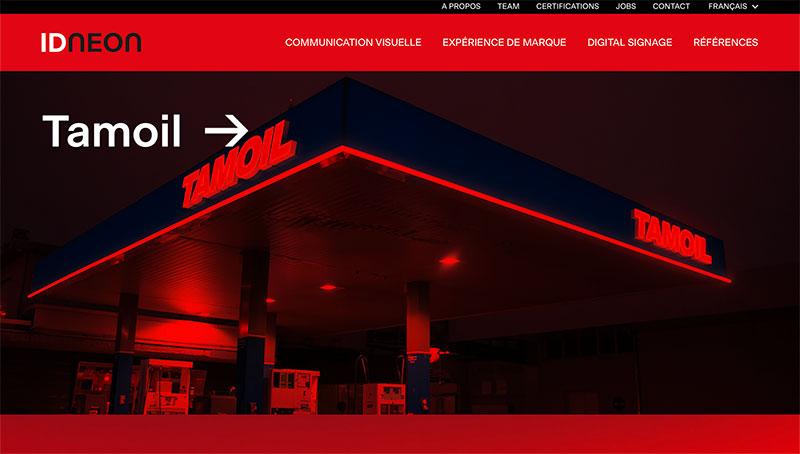
2.霓虹

霓虹色多年来一直在平面设计中流行,但我们也开始看到它们在网页设计中得到更多使用。 这些颜色非常适合创建引人注目的标题和号召性用语。

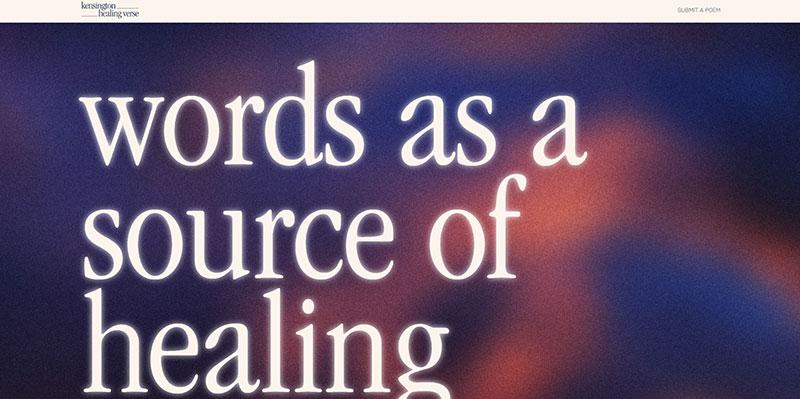
3.柔和

柔和的颜色一直是春季和夏季设计的流行色,但我们看到2022年出现更大胆、更明亮的柔和色彩的趋势。 这些颜色非常适合打造清新现代的设计。

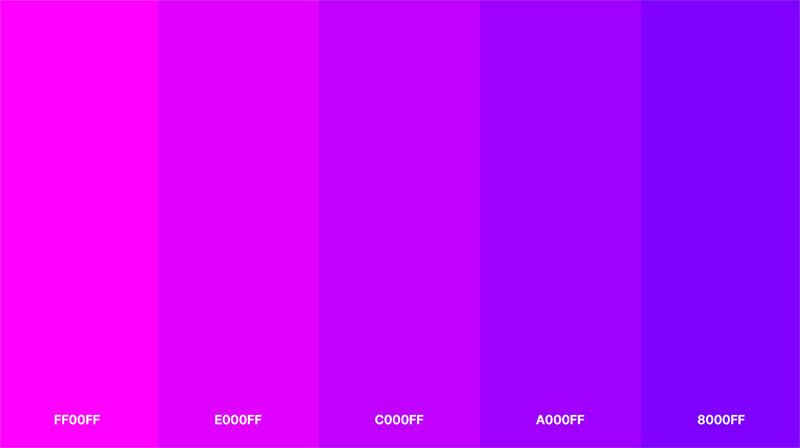
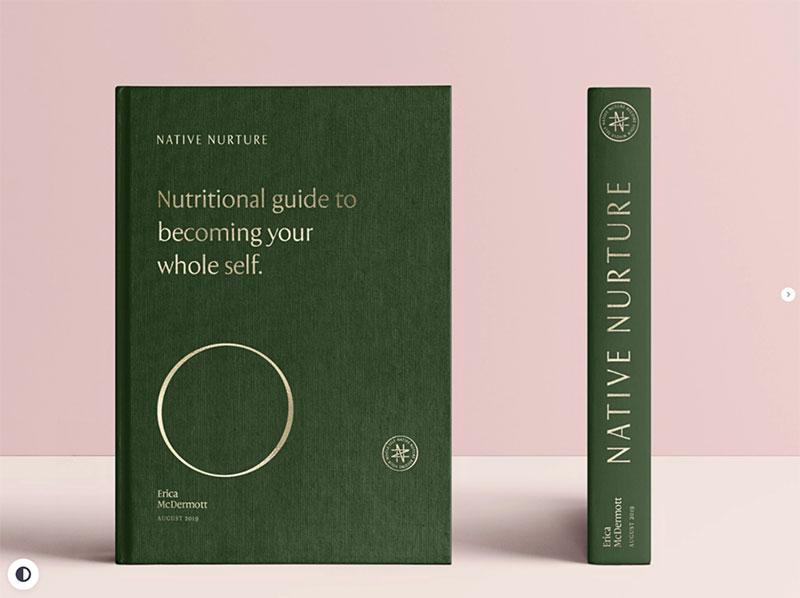
4.单色配色

单色配色方案是通过使用相同颜色的不同色调创建的。 这种趋势非常适合创建干净、简约的设计。

5.宝石

宝石色调是受宝石启发的丰富、饱和的颜色。 这些颜色非常适合打造奢华的高端设计。

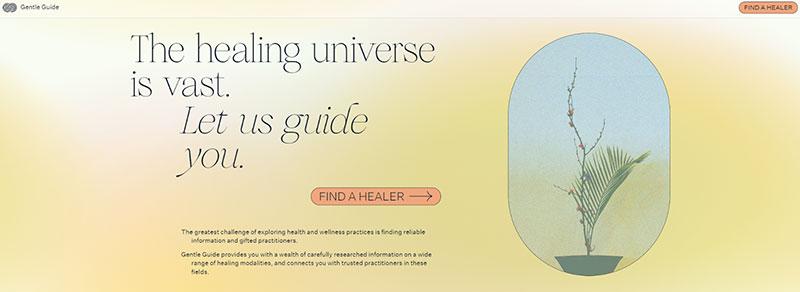
6.大地

大地色调的灵感来自大自然的色彩,它们非常适合创造有机、朴实的设计。

7.暖金属

暖金属色是我们在网页和平面设计中看到的趋势。 这些颜色非常适合打造奢华迷人的设计。

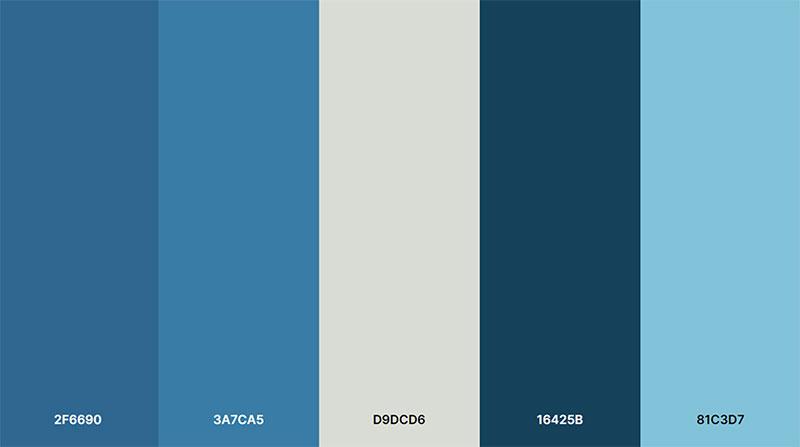
8. 冷蓝

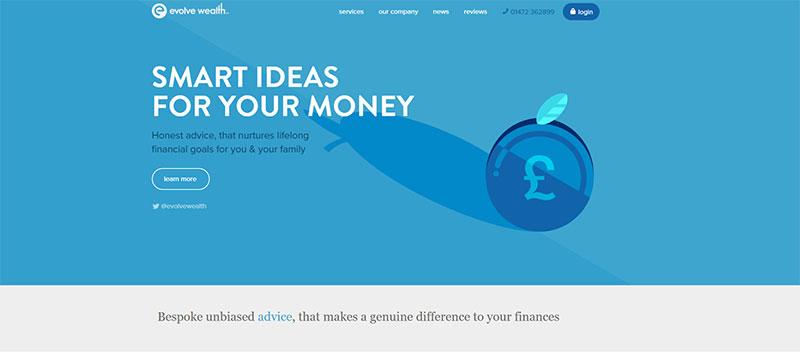
冷蓝色调非常适合打造平静、宁静的设计。 这些颜色在企业网站和企业对企业(B2B)网站中也很受欢迎。

9. 黑白

严格来说,黑白并非一个调色盘色系。 不过色彩上黑色与白色有着最强烈的对比,是不少网页设计人会采用的主流色调,不过黑白的背景色搭配过多会令人感到单调,适合用于设计一个简洁、时尚的网页。

10. 折衷

最后,Eclectic Style中译名为折衷主义,意指借用其他艺术家的不同意象与特征融为一体,例如北欧风与印第安风格融合让我们看到了更折衷的混搭调色板的趋势。 这种趋势非常适合想要尝试不同颜色并创造独特、独一无二的设计的设计师。

总结
这些只是我们在 2022 年看到的一些最流行的颜色趋势。 因此,如果您正在考虑更新您的网页设计,请不要害怕尝试更大胆、更明亮的颜色。 如果您在网站建设方面需要帮助,浪知潮的网页设计团队将帮助您设计和构建您所设想的网站。
网站设计色彩搭配技巧分享
判断一个网站的风格主要从网站的颜色搭配开始。网站的主题不同,网站模板的颜色也不同。例如,如果一个儿童网站选择黑色作为网站的背景色,这与网站建设的原则非常不一致。然而,一些网站在建设过程中对背景颜色的选择没有很高的要求,例如机械网站。然而,网站建设不是供你自己浏览,而是供大多数用户访问。
dap

首先,网站中使用的文本字体的设计。当建立一个好的网站时,它将主要使用一些可以清晰看到的字体。因为文本是网站最重要的内容。虽然现在很多站长会用图片来设计网站,但文字的重要性不容忽视。对文本的字体和颜色有一定的要求。如果是内容页,则文本要求更高。它主要是设计字体和从用户体验中选择颜色,以建立良好的视觉效果。
第二,网站中图片的颜色。颜色的分类可分为暖色系和冷色系。事实上,很难保持图片设计的一致性。因为有些产品的颜色与网站的风格不匹配,但为了显示产品的真实性,产品图片的颜色不能调整。事实上,我们可以使用一些图像处理软件来稍微调整图像的颜色,以便与网站的风格保持一致。或者直接使用材料建立网站。我们应该学会善于利用互联网上的资源。
第三,网站的设计应该有自己的特色,保持自己的风格。网站模板的颜色匹配不是简单的图片、文本颜色或背景颜色。我们应该从访问者的角度考虑网站的设计。一些网站使用正确的颜色来表达文字和图片,但它们没有自己的风格。一些网站在建设过程中喜欢参考其他网站的颜色搭配,导致网站的建设与其他网站的颜色相同,因此没有自己的特色。用户可能会对这类网站产生审美疲劳。
第四,图片内容应与网站主题一致。在色彩搭配方面,如果页面使用蓝色,但网站中的图片是各种颜色的,几乎所有颜色都有,而蓝色属于冷色调系统。如果页面中使用红色或黄色,则整个页面看起来就像一个没有焦点的调色板。图片的颜色是相同的颜色系统,视觉效果更加均匀。
网站建设不是一件简单的事情,尤其是在色彩搭配方面,它包含着丰富的知识。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站色彩的搭配特点和技巧(网站设计流行调色方案)》
标签:网站色彩搭配
- 搜索
- 最新文章
- 热门文章
-
- AI数据标注应该如何学习?有哪些高效学习方法?
- Java程序员如何转型AI开发?需要哪些技能?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- UI设计师必备技能有哪些?如何提升这些技能?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 如何实现银发经济自媒体运营的精准引爆?
- 如何通过代运营提升店铺销量?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- 2025年有哪些网页设计趋势不容错过?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 什么是数字营销及其重要性?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 热门tag