网页设计的背景与意义(网站配色的常见模式)
![]() 三石哥
2022-12-11 14:31:26
384
三石哥
2022-12-11 14:31:26
384
探讨网站黑暗模式的优缺点,配色如何使用?
「深色模式」为近年最夯的背景主题(意思是手机、平板、电脑等界面底色,以黑色或深灰色为主。)Apple、Google等平台纷纷加入黑暗时代,为用户提供除了白色(浅色)主题外的更多选择。

一、为什么各大平台都开放了暗色主题/深色模式?
继苹果IOS 13和Google推出深色模式,开始愈来愈多产品、用户,都开始用这个风格的设计。它被视为是一种时髦、前卫的新UI设计典范。
Google 曾阐述了深色模式的三点优势,分别为改善续航、提高低视力和强光敏感者的可视性,以及让用户在光线不足的环境下更好地使用设备。
有了Apple、Google等大公司的领衔,各大平台也相继跟风,参与这场黑色盛世。
二、暗色主题的缘起
虽然近年深色主题的风潮兴于 Apple、Google,但其实黑色模式早在电脑诞生的初期就已经被使用。当时的设备仅能支持简单色系,彩色显示器是在 1980 年代后才逐渐普及。
后来Mac在 1984 年带来了全新界面,使用白色为界面底色,才一改业界黑底的显示,也是电脑的划时代改革,沿用至今。至于为何当年苹果会使用白色背景,这点苹果并未透露,但大概能够联想到是模拟「纸张」来符合人类的阅读习惯。
三、使用黑暗主题的平台
作为内容消费型的 Netflix,也以深色为设计基底,这使得用户能更集中注意在内容上,以延长使用时间,黑底白色,以显眼的色差让用户能够快速识别重要讯息。
黑暗主题的优缺点
2018 年,用户关系管理(CRM)软件服务提供商 SalesForce的设计师,为了研究哪种模式是最适合仪表板的,于是做了市调,大部分的用户反馈,深色主题的图表,会使反应更快且更加精准。这点在股票交易软件得到了验证。然而深色模式优劣个说纷纭,以下针对黑暗主题进行优缺点比较:
一、深色模式的优点:
1. 省电
普渡大学研究人员表示,当手机亮度设定30-40%时切换到深色模式时,平均能节省3 - 9%的电量;若亮度设定100%,切换到深色模式时,竟可以节省39 - 47%的电量。
2. 对视力低/强光敏感客户友善
虽然深色模式已被证实没有护眼的功能,但对于视力较低,或对强光敏感的用户而言,却是相对友善的。因为眼睛所需要接受的亮度面积大幅度的减少。
3. 低光环境专注提升也更舒适
亮色背景下的文字看久了容易疲乏,然而深色背景却能补足这个缺点,将重要内容置于焦点,令你的眼睛更舒适,尤其是在黑房或飞机等昏暗环境。
二、深色模式的缺点:
1. 习惯转换的不舒适感
散光为当代文明病,因于眼睛习惯在亮光下阅读暗色文字,当切换回暗色背景时,会让一些用户在阅读时感到不适。然这多出现于初始体验暗色模式的用户,大部分人在习惯这种模式之后,眼睛也会跟着适应。
2. 虹膜扩张引发的眼睛肌群疲乏
因虹膜在白底环境不需要太过扩张来吸收更多光线,但黑底的环境却需要仰赖虹膜扩张。因此若长期使用深色模式,容易使得眼睛肌群疲劳。
网页想要做暗色系,要留意什么?
市面上的网页设计,仍旧以白底、浅色底居多。为顾及网站的用户体验,制作深色网站时需要特别留意以下问题:
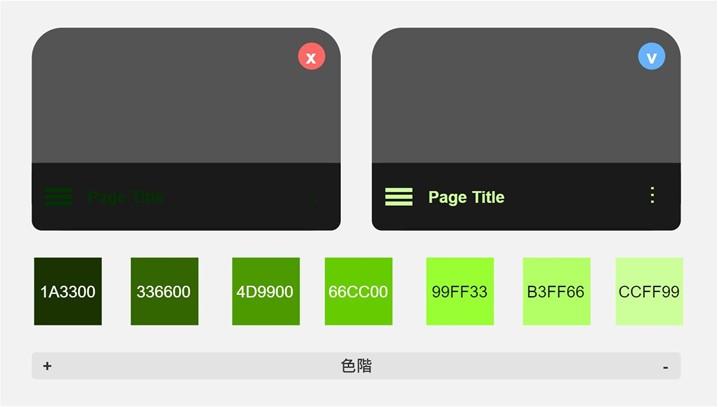
1. 避免使用纯黑色
高对比的色差容易让人视觉疲劳,这不仅体现在纯黑背景,纯白背景也有同样的情况。

2. 调整文字与饰色的色阶
文字与装饰色 / 配色在深色背景里,宜使用较浅的色阶,使得阅读性提升。较浅的颜色不仅能加强UI视觉表现立,更能保持恰当对比度,减缓视觉疲劳。

网页设计使用深色系背景的好处
在设计网站的时候,喜欢使用亮色调来设计页面,这是因为亮色调的应用可以使得页面更清新。而深色系的颜色也可以设计出简洁的、有创造力的页面效果。那么,在设计网站的过程中,使用深色系背景的好处有哪些?

什么是深色模式?
深色模式是一种带有浅色文字的深色背景。本质上,这是在白色背景配色方案上典型的黑色文本的部分反转。
视觉捕捉,突出重点
深色系网站因为网站底色是以深色为主,所以在网站建设中会用较为突出的强调每个页面板块的按钮变化,例如:红色、黄色等。所以,在黑色背景的前提下,会产生视觉捕捉的效果,各个重点在黑色背景下能够很好地凸显。
背景会吸收元素
深色的页面背景会吸收元素尤其是同色系的色彩,所以同类颜色的元素之间要有一定的留白。
视觉层次
增加深色背景,可以丰富界面的层级关系。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网页设计的背景与意义(网站配色的常见模式)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 快手文案怎么写?快手热门文案有哪些特点?
- 快手限流怎么办?快手限流解决方法有哪些?
- 抖音收入提现规则是什么?抖音收入提现流程是什么?
- 2024年SEO怎么做?2024年SEO优化方法有哪些?
- 长尾关键词和核心关键词有什么区别?两者如何理解?
- 快手如何快速突破1万粉丝?快手涨粉方法有哪些?
- 如何撤销抖音商城订单投诉(详解撤销抖音商城订单投诉的步骤和注意事项)
- 如何写出优秀的网站标题?网站标题写作技巧有哪些?
- SEO效果如何评价?SEO优化效果有哪些指标?
- 快手适合发布什么文案?快手热门文案类型解析
- SEO长尾关键词排名优化方法有哪些?长尾关键词排名优化技巧是什么?
- 网站优化标题细节有哪些?网站标题优化方法是什么?
- 快手禁封后多久解封?快手账号解封流程是什么?
- 新网站如何快速提高搜索引擎排名权重?新站SEO优化有哪些技巧?
- SEO如何推广关键词?SEO关键词推广方法有哪些?
- 网站优化如何提升用户体验?网站用户体验优化方法是什么?
- 网站移动端如何进行SEO优化?移动端网站SEO优化方法有哪些?
- 为什么有些网站排名未能上百度首页?揭秘网站排名上不了首页的原因
- SEO内容优化方法有哪些?SEO内容优化技巧是什么?
- 网站SEO优化针对哪些搜索引擎?不同搜索引擎SEO优化方法有哪些?
- 热门tag






