导致加载时间变慢的 4 个因素有哪些(网站访问速度慢的排查方法)
![]() 三石哥
2022-12-09 12:28:00
311
三石哥
2022-12-09 12:28:00
311
导致加载时间变慢的 4 个因素
有很多因素会导致加载时间变慢,包括:
1.复杂的HTML编码
确保你的页面加载缓慢的一种可靠方法是在你的网站后端使用复杂的HTML 代码。
HTML 代码告诉你的页面在用户在你的网站上查看时的外观。代码由各种标签组成,这些标签告诉页面如何工作和做什么。
你网站上的每个页面都会有一个代码页面,你的网站越大越复杂,你的代码就越复杂。这就是你的代码很容易变得混乱和草率的地方。
为了保持你的页面快速加载,确保没有额外的标签并且所有内容都被正确引用是很重要的。否则,服务器读取代码将花费更长的时间——导致网站加载缓慢。
2. 巨大的、未优化的图形
在你的网站上包含图形对于提供出色的用户体验至关重要。例如,当你提供一整页信息时,重要的是用一些图像、图形或视频来分解所有这些信息,以确保读者不会感到无聊。
但是,你可以在图形和视频方面添加到你的网站页面的所有花里胡哨的东西可能会影响你的网站并导致其加载缓慢。
巨大的高分辨率照片是页面加载缓慢的最大原因之一。
那么,你如何确保你的网站提供出色的图形用户体验,同时保持页面加载时间快呢?优化你的图形!
考虑使用工具 来压缩你的 图像文件 ,这样它们就不会那么庞大了。它不会改变图像的视觉大小,但会压缩文件大小,以便在你的网站上加载不会花费很长时间。
3. 重定向过多
当你想要将所有指向旧网页的链接替换为对新网页的引用时,就会发生重定向。重定向是放置在服务器中 .htaccess 文件中的代码位,当你替换站点上的旧页面时,你可以根据需要创建任意数量的代码。
但是,当你在同一页面上有大量重定向时,你的站点会花时间引用 .htaccess 文件来找出链接指向的新位置。这本质上就像在你的页面上加载两次链接,这会增加页面加载时间。
4.服务器位置和性能
更容易理解的因素之一——服务器越远,加载网站所需的时间就越长。也就是说,重要的是要注意服务器的位置。例如,如果你的企业位于美国,请不要选择在中国的服务器。

网站加载速度慢?3步排查找原因
网站管理员在运营网站时往往绕不开一个关键性问题,那就是网站的加载速度。
当网站一切就绪,自认为各处配置设计无懈可击时,真正浏览网站时却如遭当头一棒,页面加载的"龟速"让人不忍直视。那么网站加载缓慢,会严重影响用户体验,进而浪费宝贵的流量资源。
那么是哪些因素造成此问题,又应该如何排查解决呢?中科三方来为大家盘点。
1.网站访问慢,第一反应自然是检查本地网络连接。
可以使用网上的网络测速工具对自身网络环境进行简单的测试,根据网络测速结果判断是访问带宽还是服务器带宽存在一定问题。
如果自身网路存在问题,那无论如何都无法正常测试网络的访问速度的,因此一定要找到网络连接良好的地方进行测试;如果服务器联网带宽不够,那么就简单粗暴地增加网站机房带宽即可了。
2.其次可以判断解析系统是否拖了后腿。
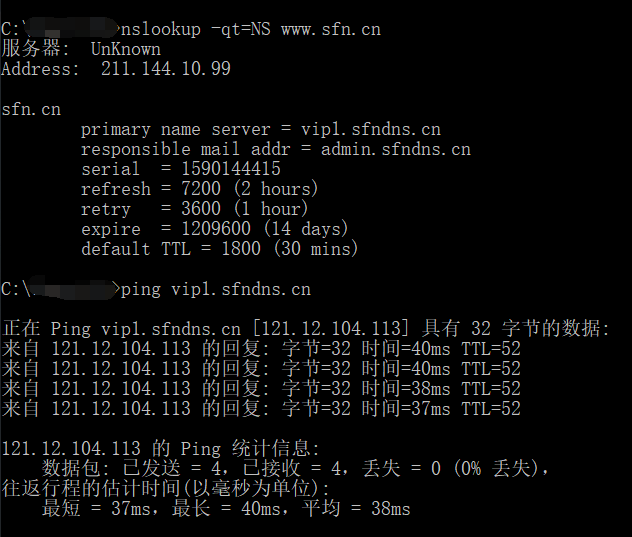
打开系统控制台,通过nslookup指令输入-qt=NS使用查询网站NS记录的功能,可以查询域名的DNS服务器。
然后利用ping指令可以测试DNS服务器的反馈效率,高效的解析服务则能在用户访问网站时更快的反馈解析记录及目标IP地址,优化用户打开网页的体验。
网站使用单节点权威解析时容易存在线路历程长,跨线路访问以及访问量大造成的线路拥堵问题,面对同样的情景时,拥有多地多节点服务器部署并具备负载均衡效能的智能云解析系统便能体现其独特优势。

3.如果以上内容都测试后网页加载速度仍不尽人意,那便要从网站自身上找找原因了。
访客打开某个网页,浏览器会发出很多对象请求(图像、脚本等等),关乎于网络延时的情况,每个对象加载都会产生一定的延迟。由于网站上存在大量缓存内容,打开网页时难免因为资源加载而产生一定的等待时间,可以通过浏览器自带的功能对网页内资源加载速率进行检测。
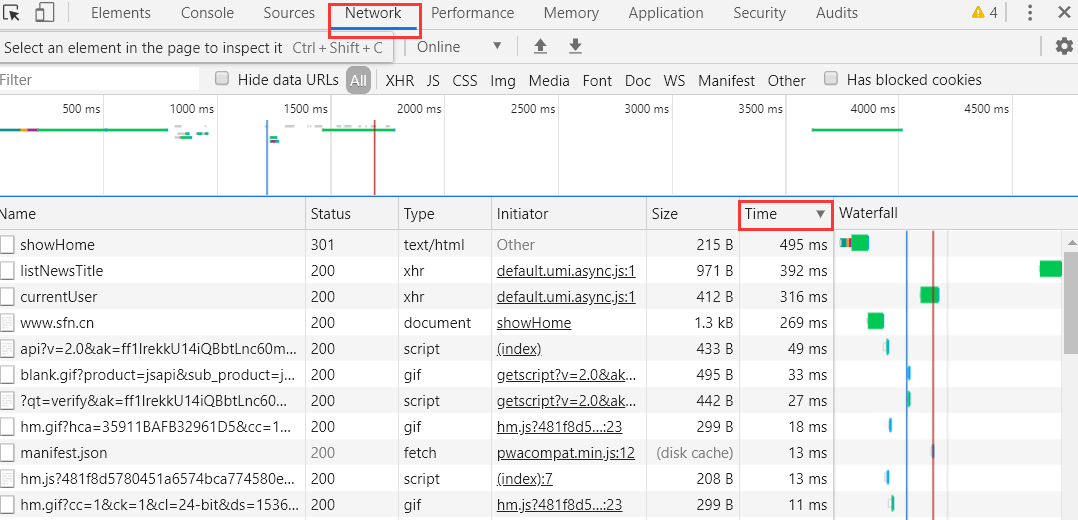
使用Chrome浏览器时,按下F12键可以呼出开发者选项菜单,在菜单栏点选Network标签后,按下F5强制刷新界面,可以看到网页各部分资源的加载时间排序。
对于已经加载过的网站,因为其部分资源已经下载到本地存于浏览器Cookies中,因此这部分资源不会再占用网站的加载速率,如果对网站有较高要求希望客户在首次打开时也不会产生较长等待时间,则可以删除本地Cookies文件后再通过此方法进行检测,对耗时相对长的资源进行优化处理,以保证网站内容加载效率获得提升。
然而尽管优化了单个资源的加载速度,如果网页上对象很多,仍将在网页预加载步骤花费大量的时间。因此,要为http请求降低负载。首先可以去除一些不必要的对象,其次可以将临近的资源合并如将两张图片合成一张,最后适当合并缩减CSS文件,通过这些操作减少资源数量也是合理优化网站页面加载速度的方案。

除对以上"拖后腿"问题进行排查并执行解决方法外,也可以主动选择一些方案为网站提速,比如设置CDN(Content Delivery Network即内容分发网络)也是一种行之有效的方案。
通过在网站解析服务器中为网站域名配置CNAME解析记录,将网站内容缓存到CDN供应商提供的多节点服务器上,可以使客户在访问网站时就近获取网站资源,体验到更快的网页加载速率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《导致加载时间变慢的 4 个因素有哪些(网站访问速度慢的排查方法)》
标签:网站访问速度
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 什么是数字营销及其重要性?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 优秀网站设计的关键要素有哪些?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 企业建站需要多长时间才能完成?
- 如何保护Nodejs环境免受恶意软件攻击?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 热门tag






