网站404页面怎么设置(网页设计404页面技巧和示例)
![]() 三石哥
2022-11-23 16:30:38
300
三石哥
2022-11-23 16:30:38
300
正确制作404页面的方法才能有助于搜索排名和用户体验
404页面是网站优化中最基本的优化之一。404页面是指客户端浏览网页时服务器无法正常提供信息,或服务器无法响应且不知道原因的页面。当用户输入错误的链接时,返回的页面会告诉浏览器请求的页面不存在或链接错误,并引导用户使用网站的其他页面,而不是关闭窗口离开。自定义404错误页面是增强用户体验的好方法。那么404页有什么用呢?
如果在搜索引擎抓取404页面的时候,每个网站都无法打开网站,那么搜索引擎会将其判断为经验极为贫乏的网站,对极地地区的推荐值也会成为降低访问频率的不良结果。
当访问者点击进入你的网站,点击无法打开的网页时,网站会弹出一个404页面提醒,这是一个很好的缓冲,用户因无法打开网页而产生的情绪,可以通过404页面上的指导,从无到有或其他有利于用户体验的提示进入网站。

正确制作404页面的方法才能有助于搜索排名和用户体验
网站跳出率也是每个网站选择的要素之一。如果每个网站的跳出率都很高,势必会发送搜索引擎的横幅来传达本网站的文字或者用户体验很差。但是,如果404页面配置,网站无法打开,就可以起到很好的缓解作用,降低网站跳出率。
你可以阻止网站上可能的死链接或无效链接。特别是在网站修改或内容优化的过程中,内容可能会被删除,但相关的内链没有删除现象,404页面可以很好地屏蔽这些死链的影响。
只有正确设置404页面,它才能发挥作用。否则,由于服务器配置错误将返回200状态码,或者由于自定义404页将返回302状态码。所有这些都会误导搜索引擎对网站进行索引。当404页面面积达到一定数量时,量变就变成质变,网站很可能被搜索引擎和K判断为不正当手段(黑帽)。记住:404页面设置,错误页面返回应该是404状态码。
也让用户有了很好的信任度,因为404页面可以设置相对友好的内容,让用户知道自己浏览的页面有错误,也可以得到站长的充分重视,这样可以有效提高这些用户对网站的信任度。
随着网站的长期积累,网站页面难免会出错。无论是用户的错误操作还是服务器的原因,这都是非常罕见的错误情况。此时,我们可以使用404错误页来将损害降到最低。一个好的用户体验是我们不能放过任何小细节。
网页设计404页面技巧和示例
404页面在网站中是死胡同。进入此错误页面可能会给读者带来不良的用户体验。这可能会导致他们不满意地返回您的首页,或访问其他竞争对手的网站,或者更糟的是,完全避开您的网站。
毫无疑问,应该避免这些情况,但是最好的网站都会碰到这种情况。
因此,我们将指导您浏览404页(它是什么以及为什么发生),如何处理它,并在最后向您展示美丽的示例,以使您对有效的404页的外观有很好的了解。
了解404错误
首先,从我们的指南开始,让我们首先了解404页面以及何时出现。

它是什么?
用技术术语来说,404错误消息表示客户端能够与服务器通信,但服务器无法找到所请求的内容。
换句话说,网站找不到访问者正在搜索的内容。
什么时候发生?
在以下情况下可能会发生错误404:
- 页面已从网站上删除。
- 页面已转移到新URL,而没有重定向旧的URL。
- URL已重命名。
- 访客输入了错误的URL。
- 由于维护或服务器升级,暂时无法访问该页面或文件。
这些只是产生404消息的众多原因中的几个。
当用户登陆404页面时,很有可能立即离开您的网站。这将提高您网站的跳出率并影响您的搜索排名,更不用说失去潜在的常规访问者了。
创建吸引人的自定义404页面。

作为设计师,这是您最好的地方。您可以减轻访问者的不良用户体验,并帮助他们到达想要去的地方。
但是在探讨使自定义404页面有效的原因之前,我们首先要讨论为什么首先需要拥有它。
它为什么如此重要?
1.它可以为不高兴的访客提供帮助。
在所有原因中,这是最重要的。
当然,您在打开网站链接时会经历一些有趣的事情,然后繁荣发展,出现404错误消息,告诉您它不再可用。
还记得这种感觉吗?这就是您的访问者在您的网站上体验到时的感受。这就是为什么拥有一个自定义的404页面很重要,它可以帮助他们到达想要去的地方,否则他们将很快离开您的网站。
2.这是一个展示您网站个性的机会。
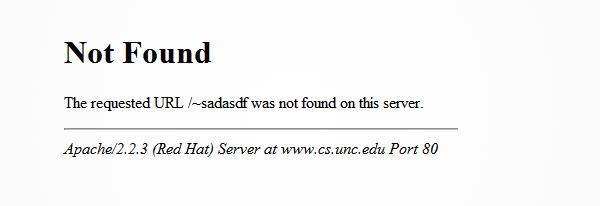
想象一下,您的访客将被带到仅包含此图像的页面。它不仅显示出枯燥乏味的设计,而且还肯定会让他们感到困惑,失望或明显恼火。
您可以通过拥有自己的自定义404页面来避免或至少缓解这种情况。它将告诉您有关您网站的所有内容的线索。
我们创建自定义404页面的主要目的是防止访问者离开您的网站,或者至少减轻他们的烦恼和不太好的体验。
参与自定义404页面的基本元素。
1.友好的错误信息
您不希望访问者看到一个充满术语的页面,这些术语很难理解。这会使他们感到困惑,甚至更恐慌,他们将立即转到浏览器的“后退”按钮。

取而代之的是传达具有人情味的信息,例如“哦,哦”,“赞”等。您甚至可以为诸如“抱歉”之类的道歉词表示不好的体验。
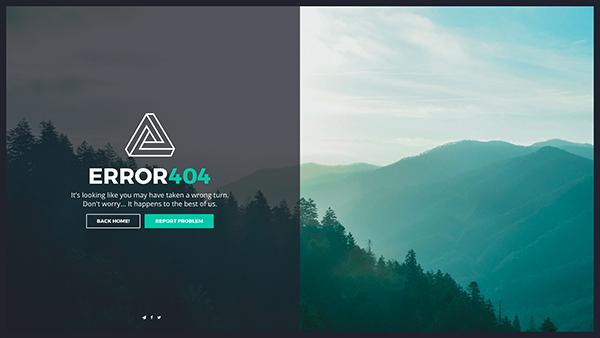
带有轻松消息的404页示例:
RPZ

2.搜索栏
您的搜索栏只会为访问者提供一个选择,使其可以继续浏览您的网站(查找他们正在寻找的内容),而不用离开他们。它必须位于容易看到的地方,并添加一条鼓励他们使用的消息。
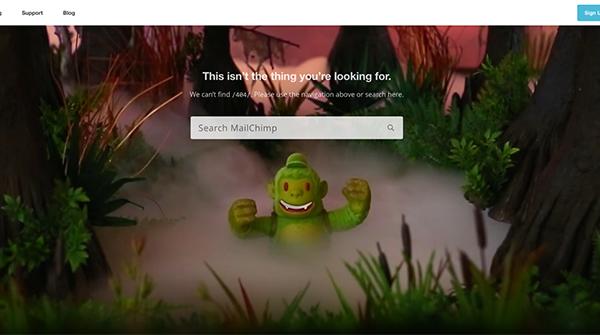
带搜索框的404页面示例:
MailChimp

3.其他有用的链接
您不希望访问者在404页登陆后离开您的网站吗?将它们指向您网站中的其他位置。您的主页,关于页面,投资组合,受欢迎/最近的帖子和档案馆是帮助他们重新吸引您的网站的良好开端。
以简洁明了的方式添加这些链接,以便可以使用一些有用的链接。
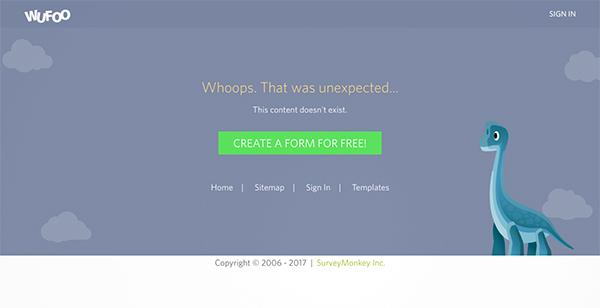
带有有用链接的404页面示例:
WUFOO

4.联系方式
另外,通过在404页面上添加联系人链接,使访问者与您取得联系。他们可以在此处通过断开的链接提交报告,这对您很有帮助,因为您可以知道问题所在并采取措施。
这也可以帮助他们传达他们的担忧和投诉。在某种程度上,这可能是他们从不愉快的经历中释放自己的感受的出口。
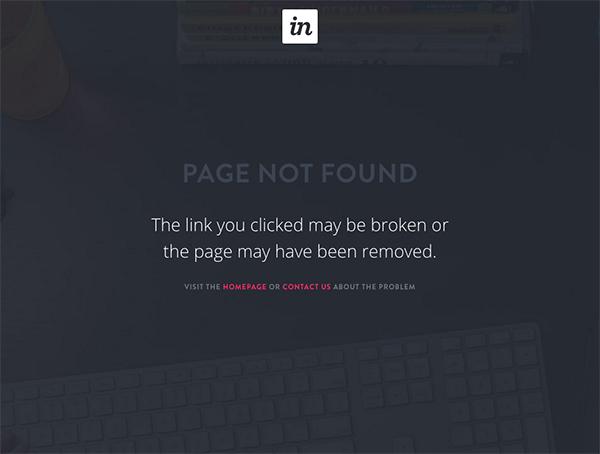
带有联系/报告选项的404页示例:
视力

5.与您的网站相似
对于大多数用户而言,默认的404消息是通用,丑陋且令人不安的。仅此一项就足以为您的站点创建自定义错误页面。
但是,这样做时,请确保其设计仍看起来像仍是网站的一部分。这将减轻他们的困惑和沮丧。
它应该包含相同的颜色主题,徽标和网站的主导航,以使他们感到自己仍在页面上,而不是扔到404 void的白色世界中。
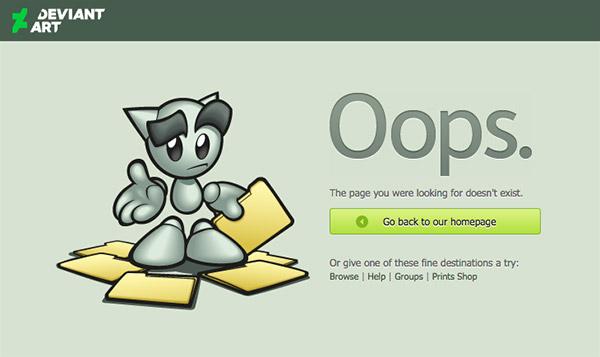
类似于其网站的404页示例:
DeviantArt

404页面创意示例
现在您已经掌握了熟练的404自定义页面,现在该展示一些具有惊人美学设计的创意示例了。
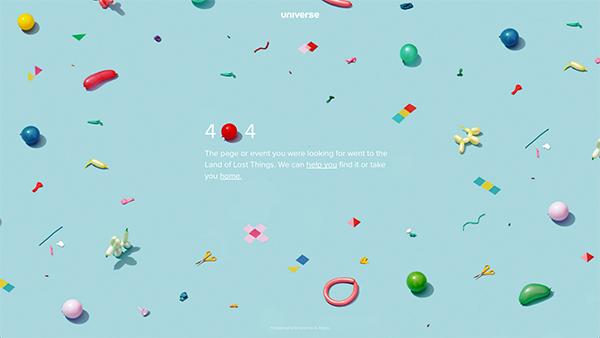
宇宙是事件的社交市场。它的404页设计有各种颜色的气球嬉戏的背景图案。这使错误页面不那么令人生畏并且更易于处理。它使用轻松的消息,并提供指向其支持中心和主页的链接。而且,它的徽标仍在顶部中心部分。

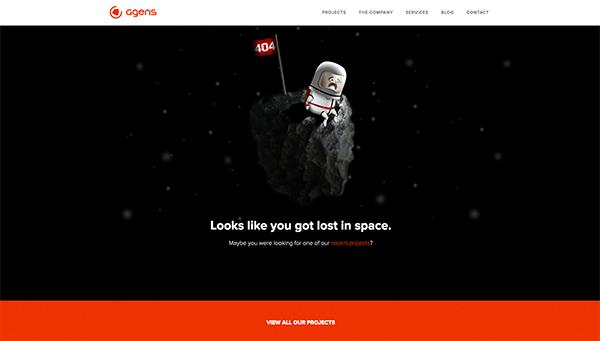
Agens
阿让斯(Agens)的设计显示一名宇航员在太空中丢失了“ 404”标志。它仍然保留其标题栏,其中包含其徽标和其他导航链接。它还为访问者提供了检出其其他项目的选项。

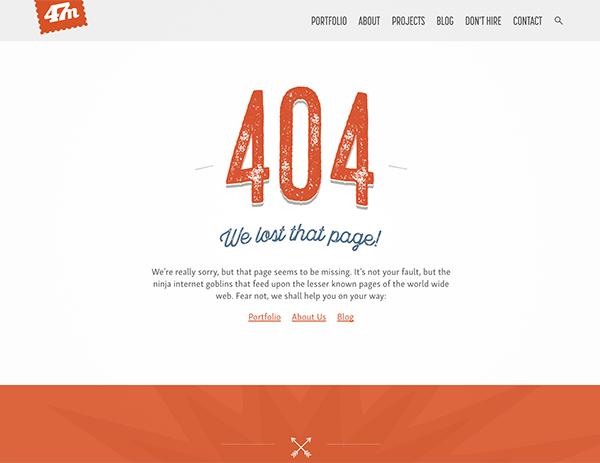
这里的47家媒体向我们展示了一个简单的设计也可以使404页的威胁更少。“ 404”中的版式设计类似于其网站的标准设计-呈橙色填充的呈侵蚀性的低劣质感,使其看起来像是网站的一部分。它还保留其导航栏,并包括指向其产品组合,关于页面和博客的链接。

404
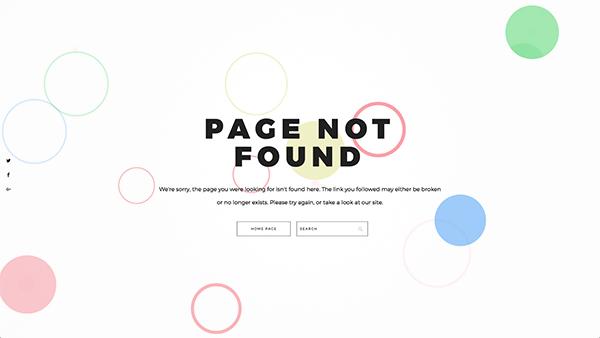
在这里,您将获得一包包含各种背景动画的404模板。它包含一条友好而道歉的消息,后跟一些选项,供您返回使用搜索框的首页。

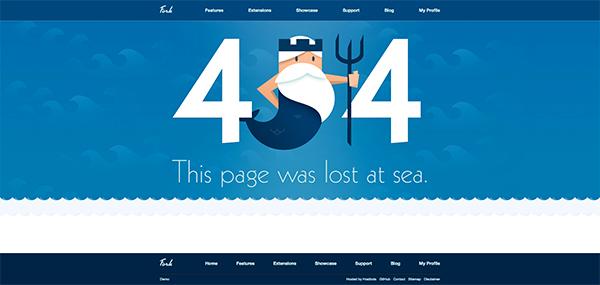
Fork是使错误页面与网站设计相似的一个很好的例子。它通过使用网站的配色方案,背景图片和吉祥物来完全使用其品牌。

暴雪幽默地显示一个破碎的屏幕,作为对破碎链接的隐喻。尽管导航栏似乎出现故障,但仍可以正常使用。

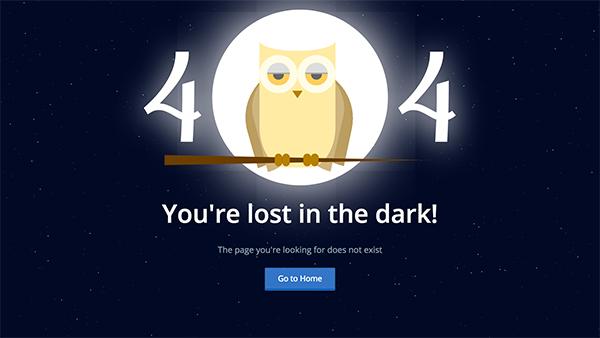
动画动物
此高级模板包以纯CSS内置,因此加载速度非常快。它包括2种具有独特有趣的悬停动画的动物(狗和猫头鹰)。

总结
在内容很多的站点中,几乎不可能避免链接断开或丢失。但这并不意味着我们对此无能为力。
检查上面我们共享的元素和示例,以帮助您的访问者避免在遇到404页时出现死胡同。通过为他们提供愉悦的美学设计和其他选择来帮助他们找到所需的东西,从而扭转局面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站404页面怎么设置(网页设计404页面技巧和示例)》
标签:网站404页面
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 2025年有哪些网页设计趋势不容错过?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 零基础如何入门UI设计?
- 什么是数字营销及其重要性?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 快手号个性化标题与内容如何锁定不变?
- 响应式布局为何是网页设计的关键?如何实现多设备适配?
- 小红书营销必学方法有哪些?
- 简书营销号如何开通并实现引流?
- 社会化媒体营销的策略与方法有哪些?
- 2025年有哪些网站设计制作推荐?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 如何平衡SEO与PPC策略以提升在线可见性?
- 热门tag






