网站时设备进行优化的方法(seo移动端流量软件)
![]() 三石哥
2022-11-22 12:27:59
192
三石哥
2022-11-22 12:27:59
192
8月网站搜索引擎减权手机端流量
8月网站搜索引擎减权手机端流量,站长们大概都看到了,8月份的时候网站的手机端的关键词普遍都是下降的,这说明搜索引擎在降低网站的关键词
1:百度搜索引擎8月份下调了很多的关键词,所以网站的流量也会下降不少,这时候我们要耐心等待,只是要不是突然之间没有关键词了,还是有机会恢复的。
2:当我们看到自己的网站关键词下降比较多的时候,也可以多看看其它的网站是不是也是出现一样的情况,如果也是这样的情况,说明并不是个例。
3:小站长负责的很多网站,也还是有比较多的网站也是出现一样的情况,这样心里就比较有底了,迟些就会恢复了。
总结:关键词排名是我们非常关注的,关键词会出现变动也是很正常的事情,如果变动比较大的时候,要注意看看其它的网站是否也是一样。像8月网站搜索引擎减权手机端流量的情况,是属于百度搜索引的一个调整。
为什么在建设网站时针对不同设备进行优化?
当从头开始您的网站或在线多年时,您在开发网站时必须考虑很多事情。开发人员遇到的主要问题之一是针对不同的设备进行优化。
您的流量可能来自多个来源:
- 桌面电脑
- 智能手机
- 平板电脑
- 智能手表
至关重要的是,您的网站在任何地方都提供相同的体验。让我们看看什么是跨设备友好性!
什么是跨设备友好性?
当您开发网站时,您必须确保无论人们来自哪里,他们都可以获得完全相同的体验(或几乎),这就是跨设备友好性的全部意义所在。

当然,您必须考虑许多不同的方面,因为每个方面都有自己不同的参数和功能,但是如果您可以巧妙地根据这些标准调整您的网站,则可以确保您的网站将是多设备浏览的。
不同设备上要考虑的因素
当我们谈论网站开发时,跨设备优化变得越来越重要。移动设备的普及在过去几年中飙升 - 全球有超过50亿独特的手机用户。但是,当我们谈论移动和桌面的网站优化时,应该考虑许多不同的方面。这可能是:
- 屏幕尺寸
- 跨平台旅程
- 内容放置和互动
- 页面加载时间
交通量
多年来,桌面主导的时代已经逐渐消失。当然,这并不意味着人们不会从PC上搜索网络,但自2017年以来,超过一半的网站流量来自移动设备,并且还在不断增加。
如今,线性的“仅桌面优化”思维模式是不够的。如果您想为访客提供终极体验,那么移动友好性是不可避免的。另一方面,您不应该只是着手使移动设备的一切变得实用,而忽略了您的桌面Web开发。找到这两种媒介之间的平衡
屏幕尺寸
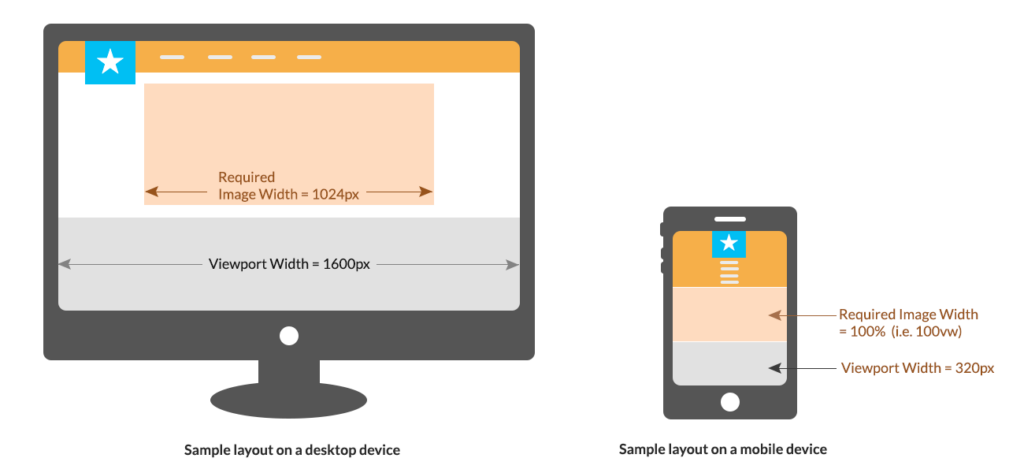
当智能手机成为人们关注的焦点时,每个网站都只针对台式机进行了优化,这给移动用户带来了很多不便 - 一个全尺寸的网站被扔到移动用户的小屏幕上。用户必须不断放大 - 缩小才能看到他们想要的内容,并且由于注意力持续时间和耐心的缩短,访问者会感到沮丧(并且可能不会回来)提前离开。
在这些情况下可能发生的另一个问题与图像有关。如果您将图像优化到桌面显示器屏幕,并且移动访问者加载了您的页面,他们将无法正常看到整个画面。他们可能会放大以正常查看内容,但随后整个图像可能不可见,并且不断调整大小可能会非常不舒服。
跨设备旅程
从不同来源访问您网站的访问者并不一定意味着他们都是新的,独特的用户。人们倾向于在达到所需操作之前进行跨设备旅程,例如从您的网站购买产品。他们通常通过智能手机浏览您的网站,如果他们发现一些有趣的东西或想要填写表单,他们通常会换成笔记本电脑或台式机以便于完成。
因此,如您所见,在转化方面,将访问者分成单独的组可能会产生误导。同步单一或跨设备的不同事件(例如结帐过程,会员注册)可能是使您的网站最适合您的受众的关键点。
内容放置和互动
可用空间因设备而异,因此拥有一个结构良好的网站至关重要。为了反思我们之前的“屏幕尺寸”观点,人们如何看到网站上的内容是典型的。例如,您可能有一篇文章可以从桌面的显示器上完全阅读,但是在手机上滚动,不断调整大量大小以使每个细节可读可能会让用户感到烦恼。
另一个痛点来自用户互动。如果交互式按钮太小或不清楚在何处按下它们,则可能很难执行某些操作,例如关闭弹出窗口或注册用户。按钮可能发生的另一个问题是将它们彼此相邻放置 - 如果您无法用边框等清楚地分隔它们,则可能导致愤怒的点击,从而错过客户。
页面加载时间
在当今匆忙的世界中,每个人都希望立即访问各种信息,如果他们必须等待几秒钟以上,他们就会离开您的网站。与许多其他事情一样,页面加载时间也因设备而异。
虽然台式机可以通过以太网电缆直接访问互联网,但手机只有远程连接。让您的每个页面在任何地方都保持最高速度非常重要 - 您可以想象,如果桌面上的内容在移动设备上展示,那么网站加载速度会有多慢。
解决方案 - 优化用户体验
如果您想在每台设备上实现最终的客户满意度,那么您应该专注于优化用户体验。
用户体验是用户在您网站上的整体体验 - 这可能意味着他们如何浏览您的页面,如何完成某些事件(例如访问产品,然后将商品放入购物车并完成结帐),或者他们在您网站上的会话期间的感受。

前面提到的所有要点都会对网站的用户体验产生影响。如果访问者发现浏览您的网站并不容易和清晰,客户将从您的渠道中退出。好消息是,通过一些调整,您可以在每种渠道上创造奇迹。
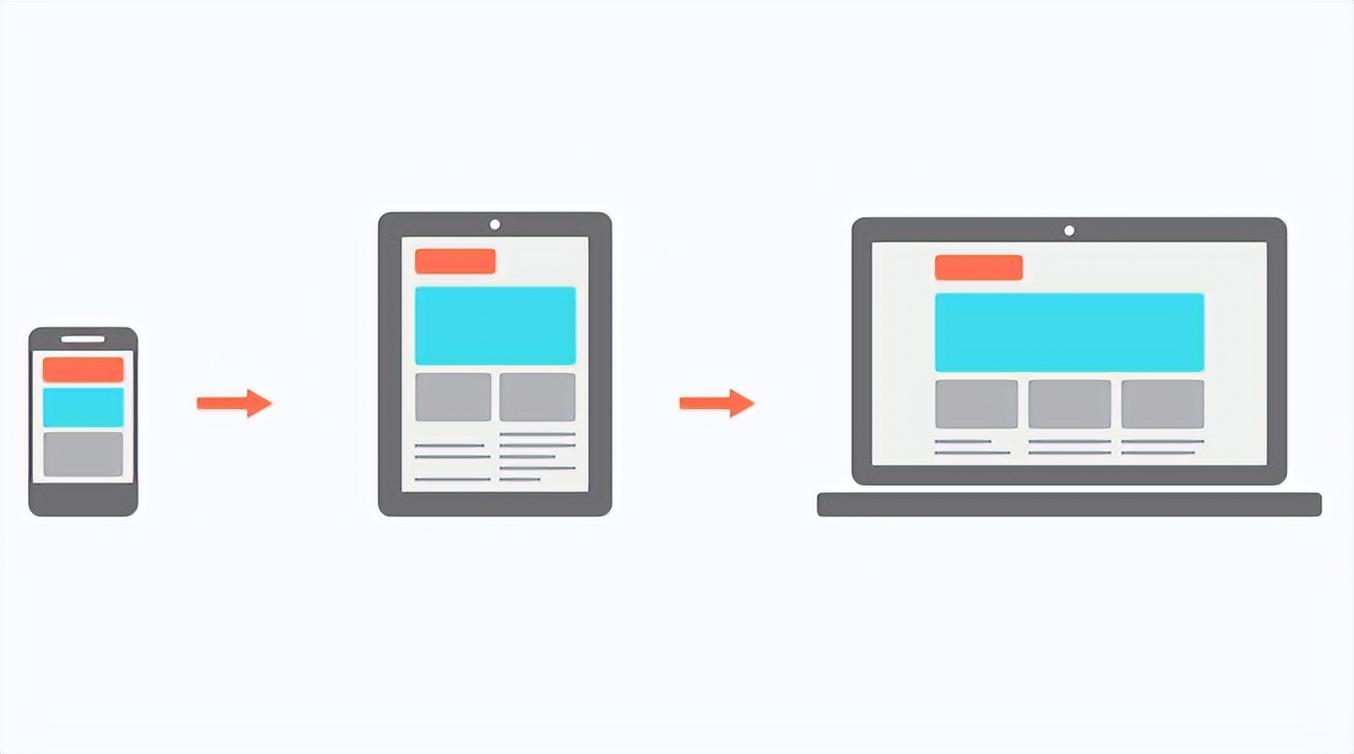
移动优先感知
首先通过移动开发开始您的Web开发过程可以使您的生活更加轻松。弄清楚然后定制所有与智能手机不兼容的功能会更耗时。移动设计通常需要更简约的方法,因此针对较小的屏幕进行设计,然后用内容填充较大的屏幕可能是一种节省时间的解决方案。

此外,适合移动设备的解决方案通常非常适合台式机。以著名的汉堡包菜单为例 - 他们做得很好,越来越多的网站开始将其实施到桌面显示器上,但极简主义也开始征服不同类型的计算机屏幕。
加快页面加载时间
正如我们之前提到的,在用户体验方面,快速加载页面是重中之重。通过一些聪明的技巧,您可以在加载时间中节省一些额外的秒数。
首先,使用CSS媒体查询,您可以设置网页资产的加载顺序。这样,您可以通过先加载文本来节省时间,以便用户可以在以后加载图像时开始阅读重要内容。其次,为移动设备压缩图像还可以节省一些质量时间,并且还可以保持图像的相同质量。此外,通过定制代码中不必要的部分来优化HTML-CSS-Javascript代码可以减少等待时间。

最后,保持您网站的插件,主题和其他附加组件的最新状态是跟上步伐的另一种方法。这些工具不断开发中,以提供更好,更用户友好的体验,因此定期更新它们也可以对您的网站产生积极影响。
响应式网页设计
对于最终的多设备成功,响应性是您网站的典型因素。响应式网页设计意味着您的网站会自动适应不同的屏幕尺寸和平台。这涉及缩放网站上的图像和字体,但您也可以影响内容之间的空白。

您也可以在此处使用前面提到的 CSS 媒体查询来实现整体设备响应。只需一点知识,您就可以轻松创建一个跨设备友好的网站。这不仅意味着它可以节省大量Web开发时间,因为您不必逐个针对每个不同的屏幕进行优化,还可以在所有平台上保持您的网站美观。
鼓励跨设备使用
有时,在不同设备上具有较少的功能并不一定是问题。我们通常出于不同的目的使用不同的平台。我们通常使用手机在桌面上浏览和完成更大的任务。
找到这些不同的媒介如何相互补充是成功的关键。一个优化的移动界面可以设置以后的购买,当你的访问者有更多的时间填写结帐表格。不要争夺不同的设备,结盟不同的力量!
在不同的设备上组织您的内容
要在移动设备和桌面设备上提供几乎相同的体验,必须在不同的设备上重新组织相同的内容。在桌面上,按列组织的内容放置效果非常完美。例如,页面顶部有一个导航栏,在中间可以找到文章,在右侧,有相关的主题,文章或其他小部件。主要概念是清楚地区分不同的内容。
对于手机来说,这有点棘手,因为你有更小的空间可以使用。将内容组织到一个集中的列中,交替放置文本和图像,而不是将图片和字体放在一起,这是一个更愉快的视图。交互式按钮(如导航栏或搜索字段)可以放置在屏幕的每一侧,以防止误单击。通过这种方式,您可以在不同的媒体上提供几乎相同的体验。
表单和弹出窗口位于同一界面中。尽管它们有时可能会感到烦人,但很好地优化它们会给用户带来更少的麻烦。将它们并排放置并放置易于访问的号召性标语以进行不同的交互可以防止访问者感到沮丧(例如缩小和寻找关闭按钮),并创建更流畅的用户体验。

结论
在跨设备开发方面,有许多因素需要考虑。针对每种媒介优化您的网站是一个关键点 - 用户从不同的来源访问您的网站,但单个访问者可以通过多种方式找到您。如果您的任何接口上都存在瓶颈,您可能无法充分发挥平台的潜力。立即阻止流量流失,并在任何地方制作您网站的最佳版本!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站时设备进行优化的方法(seo移动端流量软件)》
标签:网站优化方法
- 搜索
- 最新文章
- 热门文章
-
- 如何做好百度seo排名优化?基础步骤有哪些?
- 网站怎么能被百度收录?如何优化提高收录率?
- 什么是软文seo软文是什么意思?如何撰写有效的软文?
- SEM如何制定小策略?有哪些实用的SEM策略技巧?
- 网站优化流程有哪些步骤?如何系统地进行SEO优化?
- 网站更新频率有规律会好点吗?如何制定有效的更新计划?
- SEO文章优化是什么?如何有效提升文章排名?
- SEO优化策略有哪些常见误区?如何正确实施?
- 提升网站收录有哪些方法?如何优化网站内容提高搜索引擎排名?
- 网站优化robots是什么?如何正确设置robots.txt文件?
- 网站URL如何做优化?SEO优化中URL结构的重要性是什么?
- 网站内容更新在网站优化中扮演什么角色?如何有效进行内容更新以提升SEO效果?
- SEO预测搜索策略和功能是什么?如何有效利用它们提高网站排名?
- 如何提升网站的体验度?用户体验优化的五个关键步骤是什么?
- 如何优化网站关键词?掌握这些策略能提升SEO效果吗?
- 网站SEO优化的核心是用户体验?如何通过提升用户体验来优化SEO?
- 免费ppt模板下载网站有哪些?如何选择合适的ppt模板?
- 如何做好网站SEO优化?掌握这些技巧至关重要?
- SEO如何优化关键词布局?布局策略有哪些常见问题?
- 移动端网站应该如何优化设置?提升用户体验的关键步骤是什么?
- 热门tag






