如何搭建简单的网站(一个完整的网页设计)
![]() 三石哥
2022-11-14 15:25:11
363
三石哥
2022-11-14 15:25:11
363
一个优秀的网站是怎样搭建好的分几个步骤?
实际上,建立一个网站并不难,难得的是建立一个好的网站,相信大家都认同这个说法。近十多年来,互联网产业发展过快,直接导致了行业竞争加剧。当今社会,要想做好网站建设,必须树立十二分的精神,否则就会很快被这个网络时代所淘汰。细枝末节决定成败,优秀的网站建设除了明确网站主题,美化网站界面,还要注重网站的时时维护,今天上海网站建设建设公司带我们一起来看一下如何进行优秀的网站建设。

一、网站建设一定要具有互动性的设计效果。
近些年来我们发现,朋友圈里也出现了大量的广告,“社交电商”开始崛起,这其实就是网站建设增加互动环节的灵感所在,其实这也是为了提升网站的用户粘性。而且网站还会有一些吸引用户的小活动或小游戏,这些都是网站建设的成功范例。即使我们也可以开放投稿,用户投稿到最初的作品,我们对优秀作品给予一定的奖励,能起到很好的互动效果,从而展示我们网站的优势。
二、重视手机端网站的建设与维护。
现在手握智能手机,移动互联网成为主流,因此做好移动端的网站建设是我们网站建设中的一个新课题,我们要在多加载优化网站,提高网站加载速度,提升用户体验等方面下大功夫。
三、紧跟潮流,好好利用短视频。
年轻的人都喜欢新鲜的东西,我们看到近几年,飞人、快手这么火,大赚眼球。事实上,短视频对于营销类网站的建设也有很好的辅助作用,我们可以利用短视频来增加用户流量,有了用户流量的网站建设也更容易。
四、是时刻关注竞争者。
就像知己知彼百战不殆一样,我们可以在模仿他人网站灵感的同时,学会分析对方的设计思路,然后吸取对方的长处,弥补自己的不足,进而提升自己的网站建设实力,不断增强自己的网站建设水平。
上面是一个优秀网的站建设的四大步骤,一个好的网站能够为企业带来不可估量的收益,对企业或个人带来的价值显而易见。希望这篇文章能对大家有所帮助。
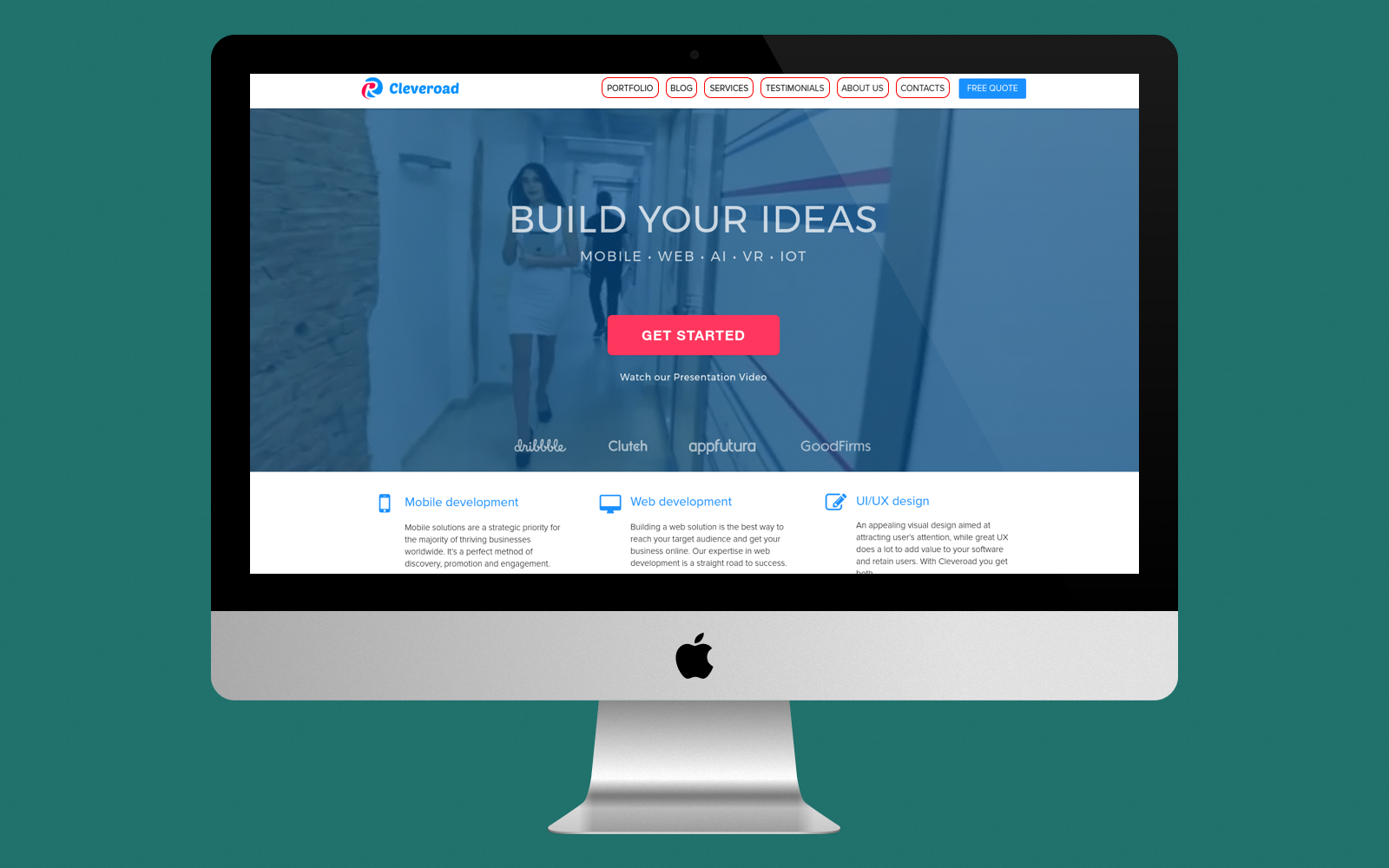
建立一个伟大的网页设计:成功的 7 个步骤

根据 Adobe的研究,如果网站看起来没有吸引力, 38% 的用户会停止与网站互动。如果我们谈论的是商业网站,几乎有一半的访问者可能是潜在客户。
但是网站设计需要大量的时间、精力、技能和知识。这就是为什么这个过程需要几周到几个月的时间。一切都取决于网站类型及其复杂性。
在本指南中,我们将逐步回顾网站设计过程,并找出有哪些类型的网站设计,以及它们之间的区别。
网站设计的 7 个重要步骤
让我们逐步了解 UI/UX 设计师如何创建出色且有吸引力的网站。
第 1 步:创建项目计划
一切从计划开始。否则,没有人知道会发生什么结果,这意味着时间和金钱的简单损失。
以下是要点:
- 在直接进入设计阶段之前,UI/UX 开发人员会研究该项目。并与客户讨论清楚了解他们的要求。
-
他们发现网站推广的品牌。例如,它可能是一个促进销售的网站,或者客户只是想吸引对该品牌的关注。
- 设计师研究网站的特点来规划一个近似的设计。此外,他们关注目标受众,并努力为他们提供他们期望看到的东西。
第 2 步:研究和素描
当规划阶段结束时,是时候开始研究了。设计师查看类似的网站并关注他们的设计。接下来,他们与客户讨论是否可以使用相关网站作为示例。
然后 UI/UX 开发人员在他们喜欢的任何图形编辑器中制作一些草图,并与客户讨论这些模式。草图有助于找到正确的方向,并且在此过程中会出现许多想法。
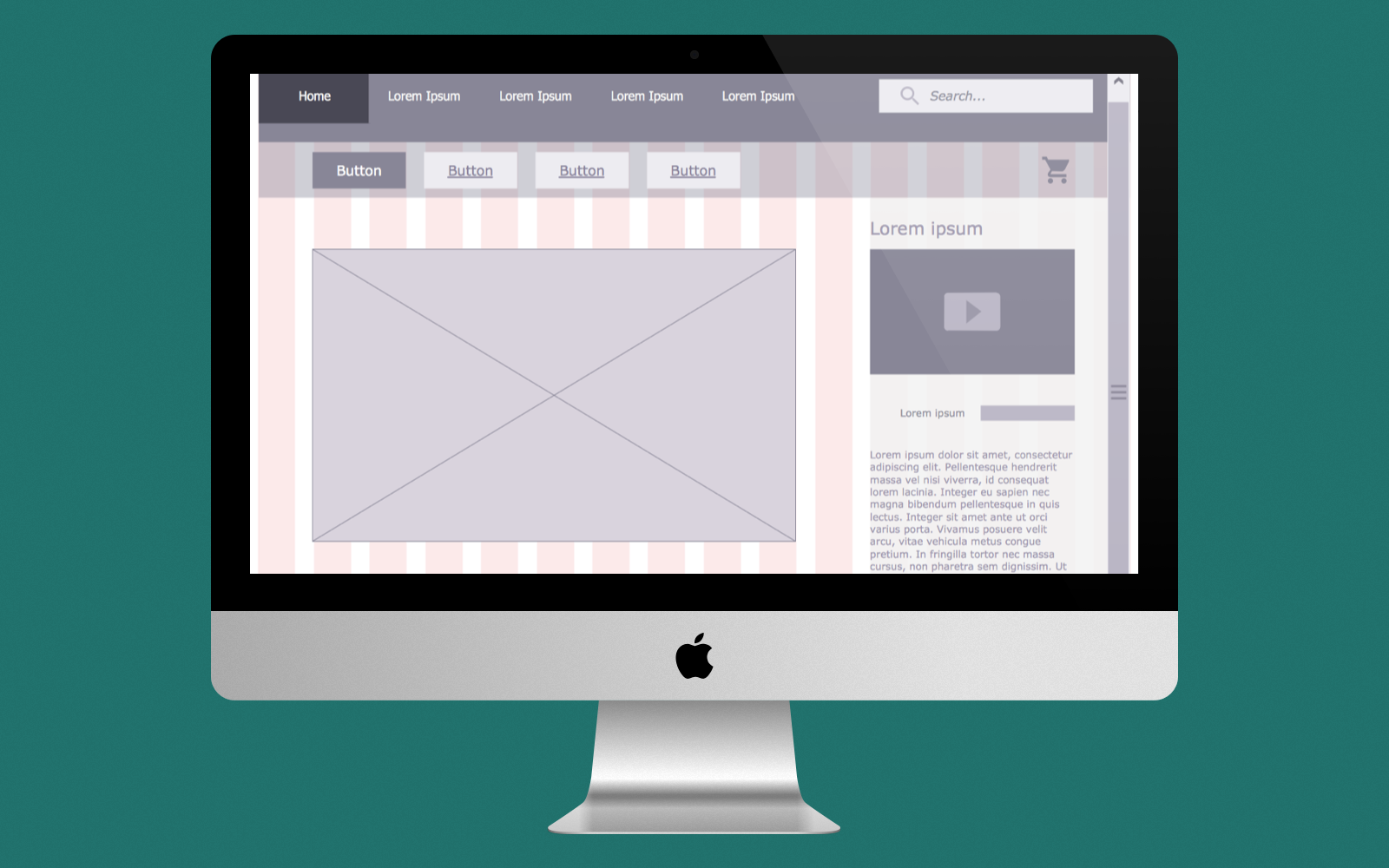
第 3 步:线框图

是时候创建为网站提供视觉结构的线框图了。线框让客户更好地了解网站的外观,在主页上显示信息顺序等。
许多设计师使用Sketch 编辑器来制作通常是黑白的线框。此外,他们还设计了可能用于未来网站的按钮、栏和其他元素。
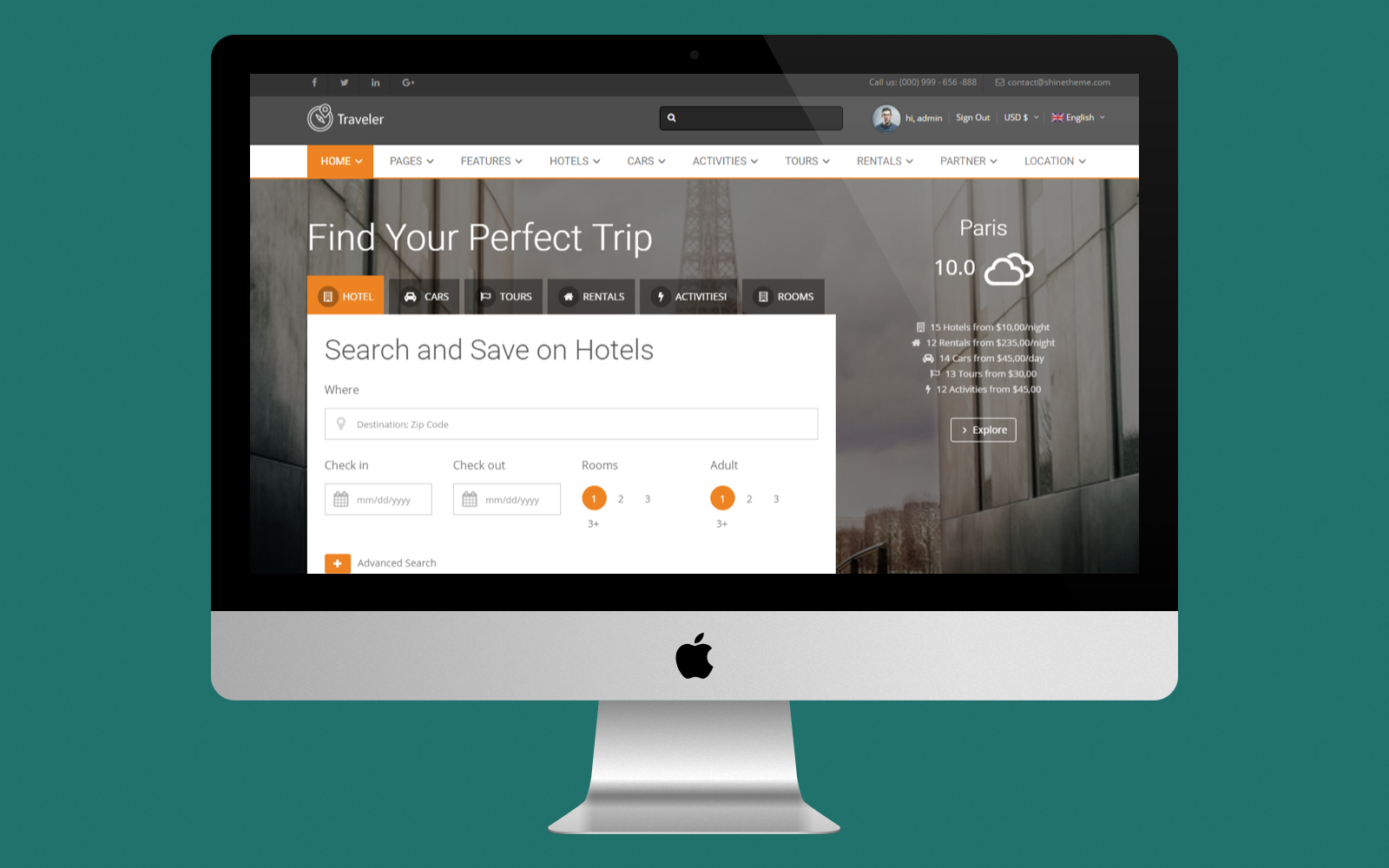
第 4 步:构建导航和布局
主页是访问者看到的第一件事。这就是为什么它应该受到重视——因为该页面告诉用户网站的全部内容。
因此,在布局方面,有必要在首屏和首屏下方分发信息。
- 首屏之上。网站设计师将最重要的细节放在这里,因此访问者无需通过整个网站寻找它。适用于特别优惠和奖金。
- 首屏以下。在这里,设计师添加了有关公司提供的产品或服务的更多详细信息。例如,它可能是带有详细描述的服务列表。

在大多数情况下,徽标位于折叠上方,因此每个人都会首先看到它。

和导航。大多数网站在页面顶部添加菜单栏以使导航更容易。菜单栏主要包含指向关于、服务、联系人、常见问题页面的链接。
第 5 步:放置其他元素
网页设计师经常添加小元素来丰富网站并使其成熟。例如,动画让网站更加生动,对用户体验有很好的影响,增加对平台的信任。
加载器经常装饰网站和移动应用程序,使其更加有趣和明亮。
横幅是市场和电子商务网站的必备品。通常,横幅是包含促销图像或视频的矩形图像。
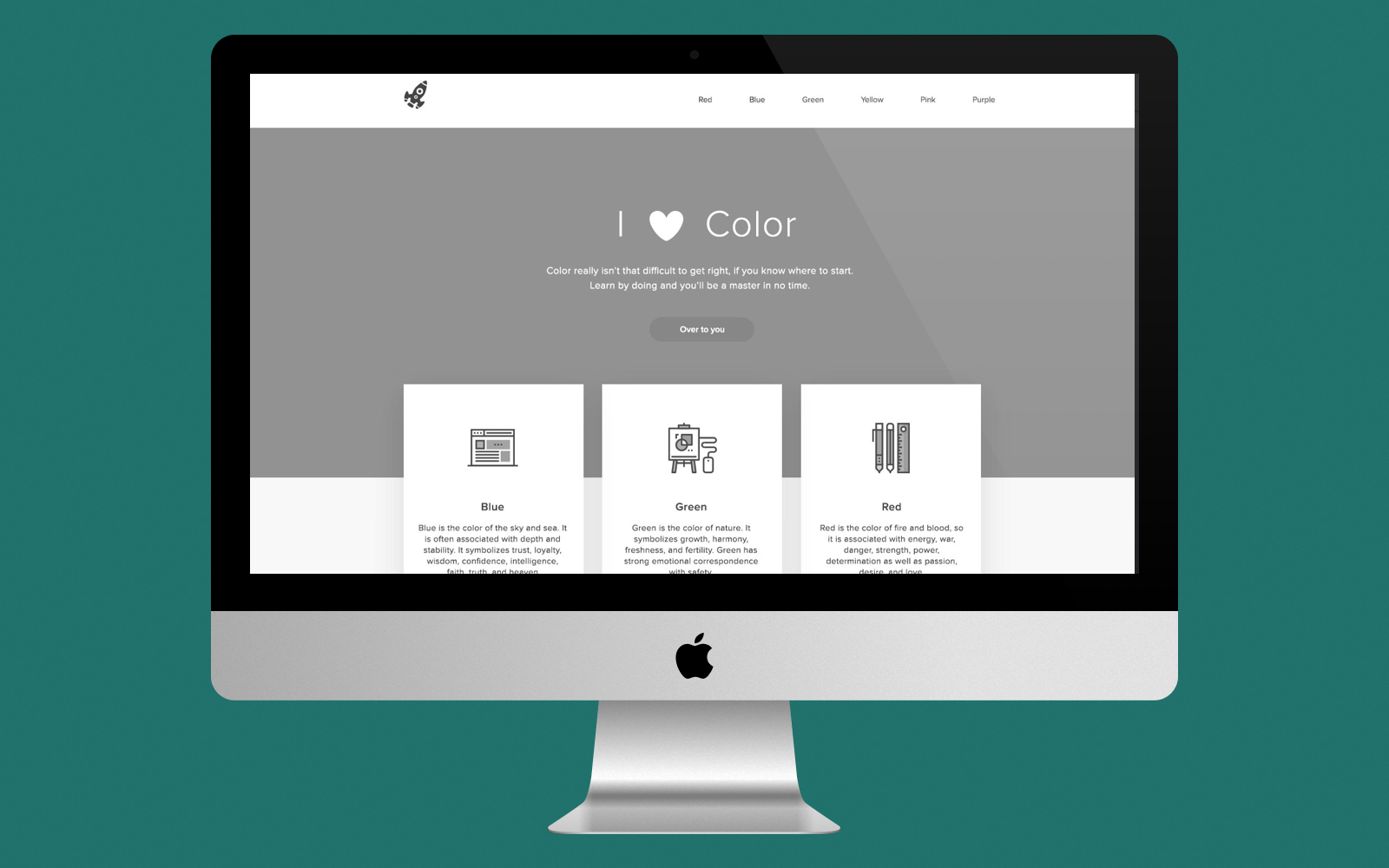
第 6 步:选择配色方案和字体

应该明智地编译配色方案。通常,设计师会注意背景应该具有的颜色、按钮的颜色和其他元素。此外,某种颜色可能会对用户的决定产生影响。例如,背面和红色令人讨厌,这样的网站似乎不是下订单的最佳地点。
排版应与配色方案相匹配。否则,一切看起来都像是字体和颜色的混搭。字体应该是可读的并且不是很不寻常。例如,老式的Times New Roman通常是一个不错的选择。
第 7 步:显示结果
最后,设计师将未来设计的原型发送给客户,以评估其质量和总体状况。然后客户添加他们的评论、注释、要求修改(如果需要)——网页设计师进行更正。
一旦设计获得批准,它就会移交给开发网站功能的开发人员。
网站设计的类型
现在,让我们谈谈 UI/UX 开发人员必须处理的最常见的网站类型。
自适应网页设计非常适合任何设备,无论是平板电脑、智能手机还是笔记本电脑。它为多种屏幕尺寸使用不同的布局,它们取决于屏幕尺寸。
响应式设计接近于自适应设计,但不是一回事。这是一种灵活的网页设计,在不同设备上使用时会发生变化。响应式设计不会像自适应那样改变某些元素,而是拉伸它们。响应式网站开发可能非常棘手,因此 UI/UX 设计师会根据网站的特性来决定哪些选项最有效。
引导网格用于创建模型。它简化了设计过程并加快了速度。Bootstrap 网格为网站构建和独特的网络应用程序提供了工具。
登陆页面是一个单页网站,它服务于一个目标——呼吁用户采取行动。这些网站没有很多广告、按钮或其他元素。他们主要要求访问者下载电子书或教程、订阅、注册在线活动等。
如您所见,在使用 UI/UX 设计时,需要遵循很多步骤和许多选项可供选择。尽管如此,通过巧妙的方法,任何薄弱的设计都可以变成一个伟大的项目。
创建一个有吸引力的网站所需要做的就是清楚地了解您网站的目标和目标受众。当然,请相信您的设计团队。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何搭建简单的网站(一个完整的网页设计)》
- 上一篇: 企业为什么要做网站运营(网站建设有前途吗)
- 下一篇: 电商网站的特点总结(什么样的网站才是好网站)
- 搜索
- 最新文章
- 热门文章
-
- 视频脚本编写时如何确保信息传达清晰?
- 搜索引擎的工作原理是什么?如何优化?
- 如何设置抖音屏蔽所有关键词?
- 视频脚本写作流程是怎样的?
- 抖音商品卡关键词查找方法是什么?
- 有哪些推荐的免费素材网站?如何在这些网站上找到高质量的素材?
- 抖音标题中关键词的使用要求是什么?
- 抖音评论搜索关键词是什么?如何使用?
- 视频脚本写作时如何把握内容的吸引力?
- 排名seo优化需要多少钱?如何评估seo优化的效果?
- 关键词指数如何查询?关键词指数对SEO有什么影响?
- ppt模板下载网站如何选择?下载的ppt模板如何使用?
- 3分钟短视频如何进行视觉效果提升?视觉效果提升中常见问题如何处理?
- 网站关键词排名如何优化?有哪些有效方法?
- SEO百度优化的策略是什么?如何进行有效的百度优化?
- 短视频拍摄有哪些技巧和手法?如何学习这些技巧和手法?
- 视频号关键词寻找方法是什么?
- 拼多多搜索关键词榜单怎么看?
- 拼多多关键词搜索有哪些技巧?如何提高搜索效率?
- 淘宝关键词的详细步骤是什么?如何进行关键词优化?
- 热门tag