seo如何做网站优化(seo技术文章)
![]() 三石哥
2022-11-11 16:40:26
179
三石哥
2022-11-11 16:40:26
179
SEO技术篇之:网页秒开,留住用户快人一步、白皮书 4.0 专题解读
网页几秒钟就能打开,比留住用户早了一步。解读手机白皮书4.0。通过研究发现,大部分网页加载缓慢是由于其他网页资源耗时过多,图片尺寸过大造成的。首屏加载时间要在1.5秒内完成,会导致用户流失。
据百度搜索用户大数据了解,用户对于网页打开速度的要求越来越高,主屏幕的加载时间最好能在1.5秒内完成,加载时间过长会导致用户流失。
通过研究发现,大部分网页加载慢是由于网页其它资源耗时过多及图片体积过大造成,下面总结了部分网页速度优化方法给大家参考。

网页其它资源耗时过多的的优化方案
1、删除无用资源及JS/CSS文件
现如今很多网页都包含一些无用的文件资源,不但影响网页加载速度,而且还不能给用户带去价值,因此建议定期清除网页中一些无用的资源,避免给网页加载速度带去影响。
2、利用代码拆分减少JS负载
将首屏中必要的JS代码先拆分出来,便于提前加载,达到缩减首屏加载时间的目的,其它的JS代码则按照按需加载或置后加载的方式,建议将首屏JS代码放在首屏渲染之后,body标签关闭之前。
3、优化阻塞渲染JS及JS使用方式
JS文件在允许修改的同时,也会阻止DOM构建,阻塞页面渲染,可考虑使用defer方式或async方式让JS文件可以异步执行加载,删除关键渲染路径中一些不必要的JS文件。
默认情况下,JS文件会阻塞网页解析时间,延长网页首屏加载时间,异步JS资源执行方式不会阻塞网页解析时间,可考虑选择在首屏渲染后异步加载脚本。
4、优化阻塞渲染的CSS及CSS使用方式
网页CSS资源会阻塞网页内核渲染,大兵建议精简网页CSS资源,让网页首屏可在最短时间完成CSS加载,把重要的CSS资源放在网页head标签内,达到缩短首屏渲染时间的目的。
CSS资源是渲染网页的必备文件,在渲染网页时,应确保将非必要CSS资源都标记为非关键资源,并尽可能减少网页网页CSS资源的数量。
图片体积过大优化方案
1、控制图片大小
1)针对本地图片
本地图片体积过大会导致小程序包体积过,延长首屏加载时间,因此建议尽可能将图片体积缩小:
(1)对于不需要透明背景的图片,建议用jpeg格式来代替png格式;
(2)安卓移动端图片格式建议选择webp格式,webp格式在有损压缩的情况下,不会察觉图片压缩前后有变化,但图片体积却大大缩小了;
(3)确保小程序包中没有无用的图片资源;
(4)设置延迟加载不重要的图片文件,在小程序必要图片加载完成后再加载不重要的图片;
(5)使用第三方工具对图片进行有损压缩。
2)针对网络图片
(1)对于部署cdn加速服务器上的图片,也建议压缩;
(2)通过cdn服务器获取的图片资源,建议添加图片压缩规则;
(3)使用第三方压缩工具对于压缩后,再上传至cdn服务器。
3、谨慎使用image组件的mode属性
图片image组件的mode属性向开发者提供了13种模式,widthFix模式就属于其中一种,由于widthFix模式需要动态计算图片宽度,导致网页尺寸重绘,因此建议大家谨慎使用mode属性的widthFix模式。
4、使用渐进式JPEG来优化用户体验
JPEG图片格式先展示图片模糊轮廓,随着加载扫描次数的增加,图片越来越清晰,对于拥堵的网络环境作用比较大,也在一定程度上提升了用户体验。
百度搜索“闪电算法”的支持
为了保障良好的用户体验,给予优质站点更多的展现机会,百度搜索于2017年上线了“闪电算法”。
百度“闪电算法”具体内容如下:
要求移动端网页可在2秒时间内完成加载,在此时间内完成加载的站点将会获得流量倾斜,同时网页首屏加载时间超过3秒钟,将会被惩罚。
首屏是用户打网页的第一屏,重要性肯定是不言而喻的,根据《百度移动搜索白皮书4.0》提出,要求首屏要在1.5秒内完成加载,百度搜索“闪电算法”可参考拓展阅读第2条。
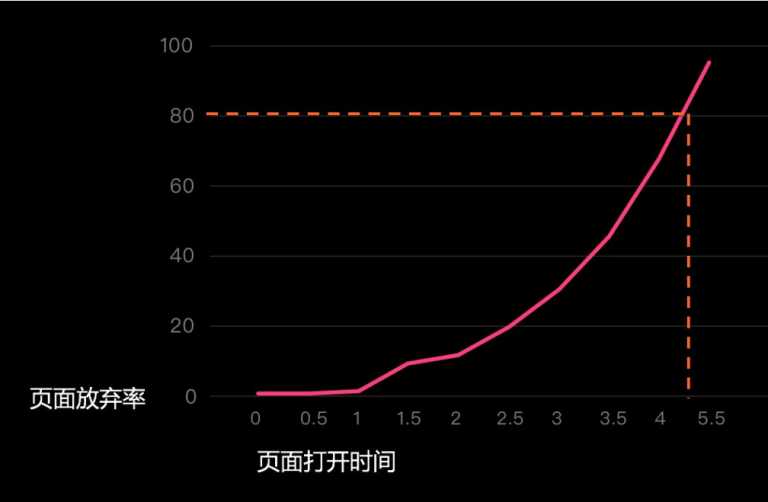
在移动互联网时代,用户越来越没有耐心,对于网页加载速度也是越来越高,根据相关数据表明,页面放弃率和页面加载时间关系如下图所示:

总结,网页加载打开速度对于用户体验有着很大的影响,提高网页加载速度才是开发者要追求的目标,例如可以使用加速方案如 MIP、AMP),对于整体网页进行加速。
网站SEO优化之用户体验篇 做好这些才能留住用户
用户体验度优化也叫UEO,其实也是SEO优化中的一种。我们为什么要做用户体验,就是不管你排名再多,用户不点击那也没什么用,还有的点进来根本没有一点想要看下去的想法,那你做出来的网站还有什么用。

网站SEO优化之用户体验篇 做好这些才能留住用户
就比如我上一篇文章提到过的精简html、css、js代码,稳定的空间或服务器,就是为了提高网站的打开速度,网站等了几秒都打不开,如果我是用户,那肯定是直接关掉,反正网上信息有的是。还有网站要备案,这些都是用户体验上的表现。那么用户体验应该怎么做,其实很简单,就是研究用户的习惯,抓住用户的习惯。
用户体验都有哪些体验?
感官体验。其实就是视觉上的体验,用户看到网站第一眼时网站整体能不能给用户有一个很舒适的感觉,主要是体现在网站整体布局上面是否合理,这也是用户能否浏览下去的前提。
交互体验。交互体验主要体现在用户的使用便捷性上,用户用着好,也就代表交互体验越好。比如我看到的很多网站上面都有搜索功能,当用户想要搜索一个关键词时,搜索功能并不能实现,这些都是交互体验方面的体现。
情感体验、主要体现在给用户心理上的体验,比如很多网站上面的对于一些用户不熟悉的功能都有该功能使用方法的详细介绍,注册页面上也都有标注上注册时填写的要求、网站404提示页面等。
浏览体验。就是一个网站用户浏览之后,网站的内容对用户有没有用,还有一些文字、图片的排版,为什么减少弹窗的使用,这些就是为了让用户能够有一个好的浏览体验。
信任体验,就是用户看到网站之后对网站的一个评级高低,比如网站备案、有无公司详情、公司座机地址等,让用户觉得你这个网站可信。
用户体验在一些工具上面是有体现的,所以这就需要我们要对这些工具能够熟悉的使用,并能够做出适合的分析,在分析结果的基础之上进行改进。
其实用户体验不止这些方面,我们还需要逐渐的去了解用户的一些搜索习惯,这样我们才能做出让用户更加青睐的网站,让用户更加愿意来到我们的网站。当你把SEO优化和用户体验度结合起来时,你会发现你在网站SEO的道路上又更近了一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《seo如何做网站优化(seo技术文章)》
标签:seo网站优化
- 搜索
- 最新文章
- 热门文章
-
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 短视频关键词优化拍摄技巧是什么?如何吸引目标观众?
- 电脑b站屏蔽弹幕关键词的步骤是什么?
- 抖音的关键词和标题怎么设置?
- 如何做矩阵账号抖音关键词优化?如何优化多个账号的关键词?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- 关键词搜索量怎么查?如何根据搜索量优化内容?
- 网站建设制作过程中常见的问题有哪些?
- 下拉关键词排名的优化技巧是什么?如何实现下拉关键词排名?
- 小红书如何通过关键词搜索帖子?
- 在拼多多购物时输入哪些关键词可以更便宜?
- 淘宝关键词的优化作用有哪些?如何通过优化关键词提升店铺销量?
- 抖音关键词宽泛如何优化?有哪些优化技巧?
- 抖音账号高频关键词怎么看?如何分析账号数据?
- 如何查看抖音前三关键词排行榜?
- 如何进行有效的seo关键词排名优化?
- 网站建设专业的标准是什么?
- 高端网站设计的特点是什么?如何体现企业形象?
- 短视频关键词宣传策略?如何打造热门视频?
- 美团推广时关键词如何选择?提升效果的策略有哪些?
- 热门tag






