网站设计尺寸一般多少(网页标准字体大小)
![]() 三石哥
2022-10-25 11:08:48
431
三石哥
2022-10-25 11:08:48
431
网站设计的最佳屏幕尺寸是多少?

没有一个最佳的屏幕尺寸可以设计。网站应在不同的浏览器和平台上以所有屏幕分辨率快速响应地进行转换。无障碍。移动友好。首先为您的访客设计。从360×640到1920×1080的设计。
- 适用于1024×768至1920×1080的台式显示器的设计
- 适用于360×640至414×896的移动显示器的设计
- 适用于601×962至1280×800的平板显示器的设计
- 检查百度统计并针对目标受众的最常见分辨率大小进行优化
- 不要设计一种显示器尺寸或屏幕分辨率。屏幕大小和浏览器窗口状态因访问者而异。
- 设计应该响应迅速。使用可转换为当前用户窗口大小的自适应或响应式布局。
- 监控百度站长工具的移动设备友好性和可用性警告
它仍然应该看起来不错,并且在所有尺寸下都可以正常工作,现在我们的建议是建设一个自适应/响应式网站。
针对特定屏幕尺寸优化页面布局的三个主要标准是:
- 网页的初始可见性:屏幕上方是否可见所有关键信息,以便用户无需滚动即可查看?这是在显示多少个项目与每个项目显示多少细节之间的权衡。
- 网页可读性:给定页面宽度,阅读各列中的文本是否容易?
- 网页美学:当元素的大小和屏幕大小合适时,页面的外观如何?是否所有元素都正确对齐?标题是否紧挨着图片等?
可用性准则还建议您考虑所有大小的所有三个条件。检查浏览器窗口的屏幕分辨率为360×640到1920×1080。
在整个分辨率范围内,您的网页在所有条件上的得分都应该很高。
您的页面也应该以更大或更小的尺寸工作,尽管这种极端情况不那么重要。
尽管此类用户当然应该能够访问您的网站,但为他们提供小于设计的外观有时是可以接受的折衷方案。
十大最常见的屏幕分辨率
2020年的前6个月中,对451,027个访客进行了访客分析:
屏幕分辨率测试用户数11920×108088,378(19.53%)21366×76867,912(15.01%)31440×90043,687(9.65%)41536×86432,872(7.26%)52560×144025,954(5.73%)61680×105020,068(4.43%)71280×72015,138(3.34%)81280×80014,007(3.09%)9360×64011,085(2.45%)101600×90010,193(2.25%)
响应式网站模板是一个很好的选择
响应式Web设计:在相同的URL上提供相同的HTML代码,而不管用户的设备(例如,台式机,平板电脑,移动设备,非可视浏览器)如何,但是可以根据屏幕大小来不同地呈现显示。 百度建议使用响应式Web设计,因为它是最容易实现和维护的设计模式。
在当今世界,许多人正在使用手持设备(平板电脑和智能手机)浏览网页,而响应式网站设计(RWD)已经成为解决屏幕尺寸挑战的极有可能的解决方案。
此方法不再使用固定宽度的网站,而是使用CSS样式表中的“媒体查询”来创建一个网站,该网站在大小上响应手持设备的不同视口以及人们使用的较小屏幕。
因此,无论人们使用什么设备来查看您的网站,您都可以为他们提供最完整的体验。
百度首选适合移动设备的网站
如果您想为高竞争力的关键词在百度获得高排名,您就需要一个适合移动设备的网站。
网站对移动设备的友好程度如何影响各种设备对网站的排名效果。如果您为小型企业创建网站,您会知道他们想要一个在百度自然搜索中表现良好的网站。
目前从本质上讲,这意味着网站设计具有响应性并且对移动设备友好,尤其是对于百度而言。
全球桌面屏幕分辨率统计,2019年5月– 2020年5月
作为参考,以下是最近(2020年)记录的当前全球顶级屏幕分辨率的列表:
- 1366×768 – 23.49%
- 1920×1080 – 19.91%
- 1536×864 – 8.65%
- 1440×900 – 7.38%
- 1280×720 – 4.89%
- 1600×900 – 4.01%
- 1280×800 – 3.33%
全球移动屏幕分辨率统计,2019年5月– 2020年5月
- 360×640 – 17.91%
- 375×667 – 7.61%
- 414×896 – 6.52%
- 360×780 – 5.56%
- 360×760 – 5.06%
- 414×736 – 3.74%
全球平板电脑屏幕分辨率统计,2019年5月– 2020年5月
- 768×1024 – 51.98%
- 1280×800 – 7.11%
- 800×1280 – 5.34%
- 601×962 – 4.47%
- 600×1024 – 2.85%
- 1024×1366 – 1.96%
台式机,手机与平板电脑的全球市场份额2019年5月– 2020年5月
- 手机– 50.48%
- 台式机– 46.51%
- 平板电脑– 3.0%
如何设计在每个浏览器和分辨率下看起来都相同的网站?
你不能。不可能将网站设计成在每个浏览器,平台和屏幕分辨率下看起来都一样,所以请避免尝试。
您可以选择不带表格的流畅布局来进行设计,其宽度百分比可以扩展和收缩以适合访问者浏览器的设置,或者您可以考虑研究能够实现相同效果的响应式设计解决方案。
搜索引擎偏爱响应式设计,这对于采用它的人来说是个好消息。移动技术正在兴起-因此,如果要开发一个新网站-您必须从一开始就考虑您的网站对移动设备的友好程度。
在实际编写代码时,我们的目标是使事情简单。从经验中我们知道的是, 对于您而言,确定您的受众及其使用的设备,并从整体上构建适合该受众的网站至关重要,受众也包括搜索引擎。
您的移动网站是否重定向到您网站的另一个URL和版本?
好吧,那不是理想的。实际上,它从未如此。
追溯到今天-一些人使用网站的纯文本版本为不支持其网站元素的用户/浏览器生成内容-试图(通常是徒劳的)使他们的内容更易于访问。
W3C甚至曾经推荐它,我们认为如果其他所有方法都失败了:
为访问者目的而向访问者传递一个URL始终是理想的选择,并且如果您正在考虑创建网站的“移动”版本,则在传递移动或智能手机内容时没有任何区别。
百度可能会在不久的将来对您的移动体验做出主要评价-因此,我们所有人都确实需要意识到我们可能很快会在百度的SERP中看到巨大的变化。
当百度作为“访问者”时,由于搜索引擎的典型URL挑战,通常只提供一个URL甚至更为重要-在前一段时间实施规范链接元素之前就是这种情况。
因此,理想的情况是始终提供一个URL。
百度在这方面给出了建议:“如果您具有“智能手机”内容(我们将其视为普通的Web内容,因为它通常是普通的HTML页面,只是在布局上进行了调整以显示较小的内容),则可以使用rel = canonical指向您的桌面版本。这有助于我们专注于网络搜索的桌面版本。当用户使用智能手机访问该桌面版本时,您可以将他们重定向到移动版本。无论URL结构如何,此方法均有效,因此您无需为智能手机移动网站使用子域/子目录。 然而,更好的方法是使用相同的URL并显示内容的适当版本而无需重定向。”
百度还提供了以下提示,以检查您的网站是否准备好使用移动优先索引,但是从本质上讲,如果您正在为网站使用响应式网页设计模板,则此更改的问题应该很小:
- 确保网站的移动版本还具有重要的高质量内容。这包括文本,图像(带有alt属性)和视频-采用通常的可检索和可索引格式。
- 结构化数据对于用户喜欢的索引和搜索功能很重要:它应该同时在网站的移动版和台式机上。确保结构化数据中的URL已更新为移动页面上的移动版本。
- 元数据应同时存在于网站的两个版本中。它提供有关页面内容的提示,以供索引和投放。例如,确保网站上所有页面的两个版本的标题和元描述都相同。
- 与单独的移动网址(单点网站)相互链接无需更改。对于使用单独移动URL的网站,请在这些版本之间保留现有的链接rel = canonical和链接rel = alternate元素。
- 检查单独的移动网址上的hreflang链接。当使用link rel = hreflang元素进行国际化时,移动URL和桌面URL之间分别进行链接。您的移动URL的hreflang应该指向其他移动URL上的其他语言/区域版本,并且类似地使用hreflang链接元素将桌面与其他桌面URL链接。
- 确保承载站点的服务器有足够的容量来处理可能增加的爬网速度。这不会影响使用响应式网页设计和动态服务的网站,只会影响移动版本位于单独主机上的网站。
用户期望向下滚动页面
过去的网页用户通常不需要滚动,但多年来,这种情况已经改变。
因此,在设计时,应考虑如果用户只滚动一个完整屏幕或两个屏幕,可以看到多少内容。超过五个屏幕的长度可能表示您页面上的内容过多。当然,用户希望等待更短的时间来查看更全面的内容。
滚动和初始可见性显然都取决于屏幕尺寸:较大的屏幕在屏幕上方会显示更多内容,并且需要较少的滚动。
对响应式移动网站的更改会导百度带来更多流量吗?
不一定,但是有可能。
与百度优化有关的许多事情–建立一个适合移动设备的网站或多或少可以确保您保持已经获得的访问量,并不一定能为您提供来自百度的更多免费访问量。
百度及其用户再次提高了质量标准,如果您想在更具竞争力的SERP中竞争,这是小企业克服困难的又一个障碍。
从长远来看,这种移动转化仅对您的用户来说是一件好事,但从短期来看,对小型企业的转化率不会产生什么影响,因为通过移动设备获得的转化率通常低于桌面。
百度表示,这种适用于移动设备的算法对SERP的影响更大,随着时间的流逝,我们将发现更多信息。
如何在您的网站上检查重要的移动可用性问题
百度站长工具
您应该能够在百度站长工具中跟踪移动设备错误,并且如果您的网站配置正确,错误会随着时间的流逝而消失。
网页设计规范(尺寸、字体篇)
网页设计规范
在了解网页设计规范之前,我们先简单了解网站的分类,网站的分类按对象划分可分为 To C端和 To B端两种:
To C端是面向用户和消费者,所以设计上一定要可以吸引人,并且以用户为中心考虑体验设计。
To B 端是面向商家和专业人士,因而TO B与 TO C端在设计上是大相径庭的, To B 类网页最重要的是效率而不是体验。

因互联网的发展,现今对网页设计的要求也提高了,所以有个自己的设计规范会使设计简洁而高效。根据本大宝贝的设计细节,相信你很快就能与大神比拟了,哈哈哈哈,开个小玩笑,下面咱们就从尺寸、字体、图片、颜色等方面来开展深入探索!其实设计规范就是把主要页面的元素固定成统一元素即可。具体来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。今天我们就先来了解to c设计规范,后期会出TO B的设计规范 !
一、网页尺寸

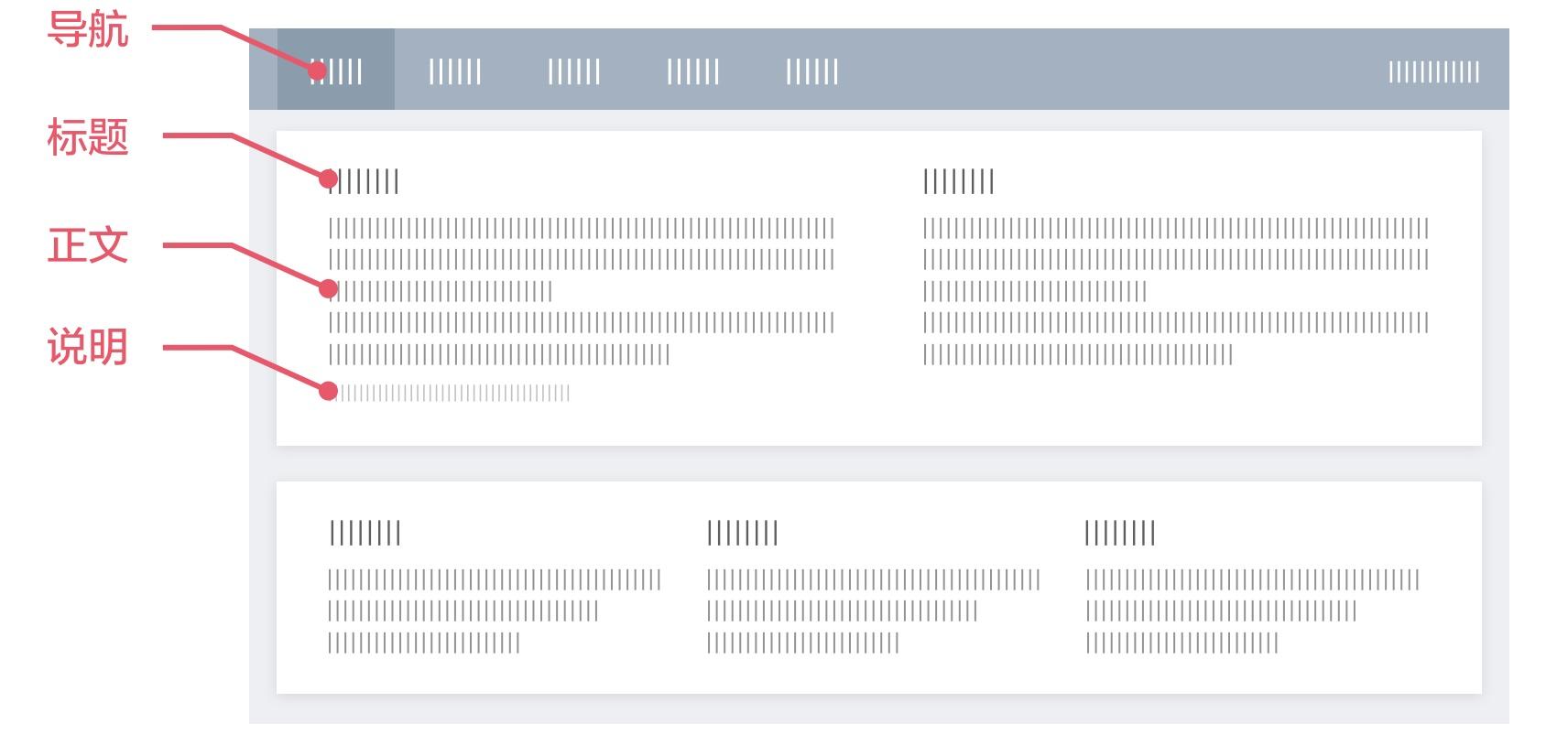
1.网页的布局主要有两种:左右布局和居中布局。布局不一样使设计的空间也不相同。
⑴、左右布局,灵活性强,UI限制小;左右通栏为导航栏,宽度没具体限制,可根据实际情况调整;右侧为内容板块范围,是网站内容展示区域。

⑵、居中布局,中间的深色部分为有效的显示局域,用于网站内容的展示;两边留白没实际用图,只是为适配而存在

2.当前最流行的分辨率是1920px*1080px的,所以建议创建网页尺寸为1920px*1080px,页面中心区域常设置为1200px(或1000px -1400px区间),以这个尺寸来设计相对标准。每个屏幕的高度约为900px。为什么是900px呢?因为1080还要减去浏览器头部和底部高度,大约就是900px了。

2.文字
网页中字体也是有使用规范的,合适的字体大小才能展现出最完美的效果(1920px*1080px分辨率下)
那些漂亮的网页设计,它们都是用的什么字体的?
网页设计字体的选择可以根据企业调性去挑选字体的,因为字体本身也是有性格的,为了方便大家使用,我把网页设计中经常用到的字体,希望能给新手一些指导,有自己的一套用字方法,那当然是极好的

说完字体咱们该说字体的字重、字号、行高、字间距、行间距、段间距了、字体颜色。
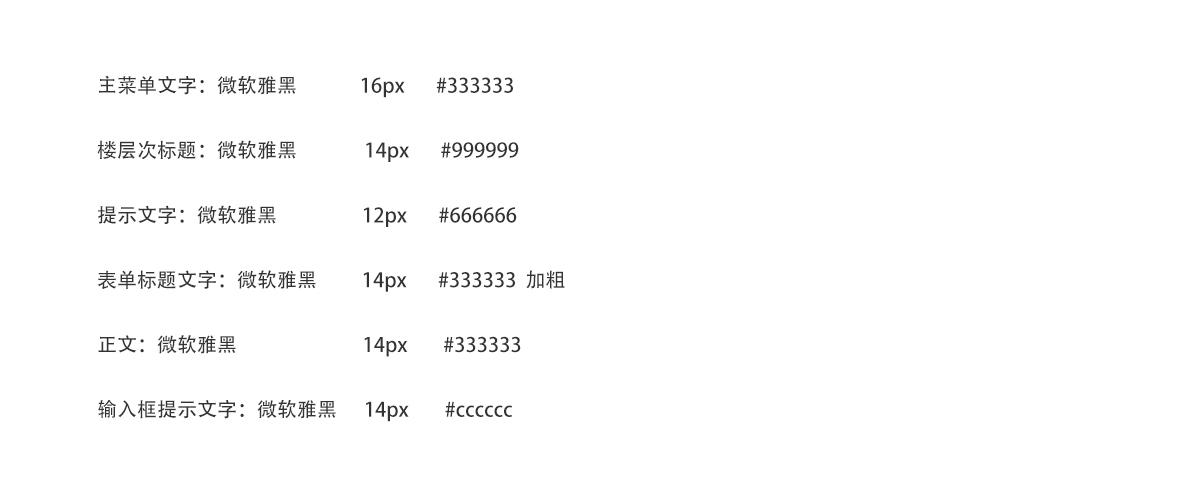
字号:
正文:12px-18px之间
12px是应用于网页的最小字体,适用于非突出性的日期,版权等注释性内容。
14px 则适用于非突出性的普通正文内容。
英文可偏小些 :10px-16px
导航栏字体:一般在14px-18px区间,最大不超过18px,禁用加粗
整站文字:12px-36px区间

某一个网页的规范:

网站的字体大小并没有硬性规定具体的字号,根据实际情况可以酌情考虑,但是要使用偶数字号。
1、字体规格也不需要太多,最多使用三种混搭,当一个页面中使用的字体超过 3 种时,会给用户带来“不专业”、“没有权威性”、“没有层次结构”之类的感觉。
2、层次的区别,可以改变字体颜色或加粗来体现。
3、字体优先使用各操作系统默认的字体。字体选择有版权、笔画严谨、清晰可读、经典。
字体间距
相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
行间距,推荐以 字体大小的1.5-2倍 作为参考;
段间距,推荐以 字体大小的2-2.5倍 作为参考。
即,当用14px 的字体时,行间距:21px-28px;段间距:28px-35px。
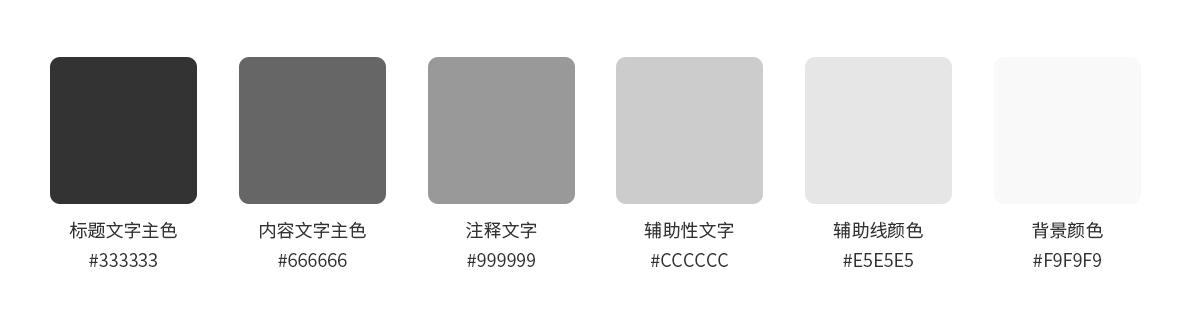
字体颜色
主文字颜色,建议使用 公司品牌的VI颜色,可提高公司网站与公司VI之间的关联,增加可辨识性和记忆性。
正文字体颜色,建议选用 #333333到#666666 之间的颜色。
辅助性的,注释类的文字,则可以选用#999999之类的比较浅的颜色。

如果,你对颜色驾驭能力比较强,你也可以选用 偏公司VI颜色的深色,作为正文字体颜色或者辅助性文字颜色。
例如公司的品牌色是蓝色,那么,正文字体就可以选用偏蓝的深色。
这样处理之后,文字就带有了环境色,网站整体色调将更加和谐。
以上皆是个人拙见,有不同意见的我们可以相互交流(*^▽^*)
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站设计尺寸一般多少(网页标准字体大小)》
标签:
- 上一篇: seo到底有什么好处(SEO优化的作用)
- 下一篇: 网站建设真的不值钱吗知乎(网站建设多少费用)
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- PHP的特点是什么?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- 关键词排名消失?如何快速恢复首页位置?
- 如何入门前端开发?
- 刮码和源码有什么区别?如何识别和选择?
- Apple台式电脑哪个系列产品好?
- 免费音效素材网站有哪些?如何选择适合自己的素材?
- 如何进行PHP代码审计?
- 数字插图(如何运用数字插图优化网站和移动端)
- 刷网站流量是SEO优化的禁区(了解刷流量行为对SEO的危害和影响)
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 搜索引擎优化的常见问题有哪些?如何解决?
- 长尾词挖掘技巧(从扩展到长尾词)
- 哪些代码种类不属于区间码?
- 热门tag