如何提升广告页转化率(客户应该怎样提高转化)
![]() 三石哥
2022-10-25 10:16:56
215
三石哥
2022-10-25 10:16:56
215
如何通过排版提高网站的转化率?

恭喜有人登陆了您的网站!但是在离开之前,它们会停留半秒以上吗?他们的经历会愉快还是令人沮丧?他们会选择做您希望他们做的事情吗?
最后一个问题反映了您的网站的转化率:被说服采取有利于您的业务的特定行动的人数,例如订阅电子邮件通讯,提交联系表单或购买产品。
经验丰富的营销人员分享了许多技巧和窍门,以提高转化率,例如利用心理学来制作最具说服力的副本,或者悬挂不可抗拒的免费赠品以吸引订户。但是,当人们阅读您的网站可能提供的内容时,他们也在体验您网站的另一个关键要素:版式。
排版是我们网站设计人员用来传达信息的主要手段,只要我们做对了,它就会强大。如果我们弄错了,那么设计就会失败。无论如何都必须仔细考虑布局,代码或内容编写。
排版如何影响转换
字体(文字的设计)可能会影响您的网站的有效性或使其失效。它有五种影响人们对您的品牌,产品或信息的反应的方式。
1.好的字体使人们相信你
我们没有我们想像的那么理性-但我们确实倾向于以可预测的方式做出非理性的决定。我们称这些模式为非理性的决策认知偏见。受排版影响的一种偏见是流利处理偏见:如果我们更容易理解和理解某些内容,则我们更有可能认为它是可信的。
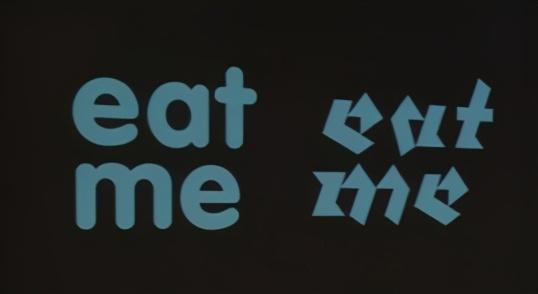
在一项研究中,要求参与者阅读健身APP的说明。一组阅读了“微软雅黑”字体的说明。另一组阅读了装饰画笔字体的说明。
结果?装饰画笔字体小组将比容易理解的“微软雅黑”组多花费83%的时间。装饰画笔字体小组还认为,健身APP将需要更多技能,并且不太愿意尝试。
2.好的字体鼓励行动
您的网站应该有明确的号召性用语(CTA),例如“关注我们的公众号”或“注册免费试用”。借助易于阅读且愉悦的字体,访问者更有可能注意这些CTA。
一项研究中,要求参与者阅读一部手机手册,其中一组阅读一种易于阅读的字体(宋体),另一组阅读一种难以阅读的字体(宋体斜体,带有分散的阴影)。
参与者被问到是否会立即购买电话,或者是否需要更多时间做出决定。拥有易于阅读的手册的参与者中只有17%表示希望推迟购买决定,而拥有难以理解的手册的参与者中有41%希望等待购买。
转换的另一个关键?您的网站结构。
3.好的排版会影响感官
我们的大脑以帮助我们生存的方式响应环境。因为类型是视觉的,所以我们对它的响应与对物理世界的响应几乎相同。我们通常会在消化实际意思之前快速,不自觉地响应文字内容。
最近的一些调查揭示了人们对“字体为何如此重要”中的字体所产生的物理联系。
在一项调查中,测试者给了100个人相同的软心豆粒糖。当她在左侧显示字体时,人们对软糖的评价是甜17%。当她在右边显示字体时,人们对(相同!)软心豆糖的酸度提高了11%。

字体的左侧曲线反映了软心豆粒糖本身的圆度,以及枕头或云朵等其他柔软的圆形物体。锯齿状的字体让人联想到愤怒和侵略性,就像掠食者的裸露牙齿。
4.良好的排版可以放大您的信息
您选择的字体有太多个性,排版定了基调:是认真,有趣,还是异想天开?
字体可以具有个性的想法可能看起来很虚构,但这并不是在开玩笑。除了我们的感官之外,我们的个人记忆以及共享的历史和文化可以为字体增加一层含义。
弗吉尼亚理工大学进行的一项研究发现,人们归因于字体的特征中存在清晰的图案,并且这些特征可以分为三个主要类别:优雅,友好和直接。
字体普查调查深入探讨了流行字体的“个性”,这是一些关于人们归因于字体的个性和价值观的发现的样本:
- Baskerville:知识分子,学术,智慧,传统,传统,可信赖
- Clarendon:行动者,领导者,思想家,传统,专业,自信
- Futura:领导者,理想主义者,思想家,负责任,专业,见多识广
- VAG Rounded:每个人,理想主义者,行动者,友好,开朗,轻松
当字体的“个性”与文本消息匹配时,它会支持并放大该消息。
例如,如果您看到粗体的全大写Gotham字体,则可能会想到使奥巴马的“HOPE”海报使字体成为设计师的宠儿,并且可能将其与乐观,灵感和前瞻性联系在一起,思维。
5.良好的排版使您的网站访问者想要停留
如果读者对网站感到沮丧,那么吸引人的选择始终是点击。您的用户正在给您他们的时间和精力(可能还有金钱),因此请给他们精美的排版礼物,以使他们的体验顺畅无阻,甚至令人愉悦。
如何明智地选择和使用类型
准备好磨练您的排版技巧来赢得网站了吗?您可以按照以下方法创建销售类型的转化。
选择适合用途的类型
字体不仅可以选择哪种字体(我们接下来将介绍可读性),但是字体选择通常是第一步也是最重要的一步。
快速说明:字体经常互换使用,但是有些不同。甲字体是设计,如Helvetica。甲字体是字体显示在格式,如Helvetica斜体,10磅。字体就像一个家庭。字体就像家庭中的个人成员。
看似无止尽的字体选项以及使用字体的各种上下文。通常可以将这些用途分为两个简单的类别:暂时输入和随身携带。
暂时输入
顾名思义,这是一种仅需一点时间即可阅读的字体。
对于导航或界面文本,我们建议选择一种字体,该字体应以小尺寸可读且没有过多装饰,例如简单的无衬线字体。
使用具有很多个性的装饰性字体会立即引起一种情绪,这可能是吸引读者的好方法。也就是说,您不希望将其用于其他用途。一两行,因为它很快变得难以阅读。
随身携带
这种类型的读者会花更多的时间,例如在阅读文章或书籍时。您使用的字体应该平滑,以消除读者和文本之间的摩擦。帮助人们忘记他们盯着屏幕,而是将他们沉浸在您所讲的文字和故事中。
我们议查看字体的一些特征以评估其可读性:
- 足够的x高度: x高度反映了字体的比例。
- 低或中等对比度: 可以做一点对比,但是可以太多,太多了,高对比度衬线对于标题来说可能效果很好,但很难在较大的文本块中阅读。
- 识别和独特的字体形式:一些字体,特别是无衬线字体,不具有相似的结构字母形式之间的区别很多。尽管运行文本为这些外观提供了上下文线索,但较短的文本片段可能会造成混淆。读者花在识别文本上的每一刻都是浪费时间。
选择适合消息的类型
还记得有关类型如何拥有自己的性格的研究吗?您想让这种个性适合您,并选择一种匹配甚至放大您想要的消息的字体。
我们建议集思广益一些您想反映您的信息的字体联想。是传统的,现代的还是时尚的?豪华还是便利?好玩还是专业?坚固还是优雅?
然后尝试以下操作:使用您想到的关键词,然后在字体库中搜索结果,您可能会找到所需的东西。
配对可一起使用的字体
乱七八糟的字体通常是好的设计的大招。遵循经验法则,一次只能使用两个字样。
对于完美的配对,我们建议选择具有互补结构但又不太相似以至于无法区分的字体。
一种技巧是简单地在一种字体中选择不同的粗细和样式,或者选择一个既提供衬线又提供无衬线的“超家族”。
使类型可读
仅仅是因为某些东西清晰易读并不意味着它可读性强。易读性意味着可以解释文本,但这就像说树皮可食用。我们的目标更高。
以下是一些简单的方法来确保您网站上的文本可读。
使文字更大
Web文本越大越好。一项2016年的研究使用了眼动追踪技术,并衡量了阅读文章中各种文本大小和行距的人们的理解力。
结果:18点文字具有最佳的可读性和理解力,并且1.0至1.4行间距是理想的。
使行更短
您不希望您的文字行遍及整个页面,因为眼睛很难跟随下一行。建议使用大量空白,并将行长保持不超过65个字符。
总结
字体就像是多感觉想象力的手榴弹。字体将文字变成故事。像动作一样,打字胜于雄辩。当您知道如何明智地选择和使用类型时,可以确保您发送的信息正确。
提高客户转化的网页布局方法

能把目标访问者转换成客户的网站不仅有良好的外观设计,也不仅是说服式的内容组织,还需要一些更深入的研究。
依据的交互设计和心理学理论、以及采用A/B测试和热力图等工具分析访问者的过程中,不断总结出提高网站客户转化的网页布局理论。
本文客户转化指通过网站把访问者转化为客意向户。对于B2B网站来说,从网站获得电话咨询或收到来自网站的邮件邀约,那么网站实现了客户转化。对于B2C网站,新客户购买产品及老客户重复消费是客户转化的重要指标。
潜在客户对您的产品和服务感兴趣。这些群体也会同时比较多家企业,访问多个网站。纯粹以说服为目的的页面是否能为访问者带来舒适体验?是否能够达到转化目的?这有待数据证明。但以下布局设计方法将为网站提升客户转化发挥作用。
简洁导航,控制链接
一个人面临的选择越多,所需要作出决定的时间就越长。希克法则是交互设计中的七大定律之一。
心理学家希娜·艾扬格和马克·莱珀有一个著名研究:他们发现一张只展示6种果酱的展品桌比一张有24种果酱的展品桌更容易吸引人们的兴趣。
这就是希克行动法则的一个例子:行动的损失与选择的数量成比例。
在网页设计中如果要提高转换,那么给予访问者选择的机会需要减少。我们可以通过限制用户的选择数量来提高转换。首先考虑的是导航栏。显然,主导航不能有太多的链接可供选择,否则用户将降低对您网站的兴趣。
依据此原理,在着陆页设计时减去主导航,避免跳转操作。紧接着有个问题,一个内容繁多的网站如何设计简洁导航呢?这里有个原则:主要业务在主导航,其他部分作为网站底部或者侧导航处理。但是链接的数量需要控制,能够集中在一个页面阐述的问题,不再细分为多个页面。
构成布局元素的数量
在交互设计中有“7加减2法则”。意思是网页上任何一组元素的设置数量在5-9个之间。例如导航菜单个数6个,首页一组内容块的个数控制在9个以内,选项卡的设置最多不要超过9个等等。
“7加减2法则”来源于19世纪中叶,爱尔兰哲学家威廉汉密尔顿观察到:如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹。
用户使用网站是寻找内容,这种需求往往非常急切,请不要以为每个访问者都会像挖宝一样孜孜不倦,如果不能快速的找到自己想要看的东西,那么他们就会关掉您的页面去其他网站。控制布局中元素数量会使用户对于网站的内容一目了然,使他们确信从您的网站获得信息是件轻松的事情。
首屏三分法
三分法是一种在摄影、绘画、设计等艺术中经常使用的构图手段,有时也称作井字构图法。 三分法构图是指把画面横分三分,每一分中心都可放置主体形态,这种构图适宜多形态平行焦点的主体。
网页首屏等比例分为三等分,产生四个交汇点。这四个交汇点是人们视觉的重点,如果网站的按钮(链接)放置在它的附近,将有利于提高网站转化率。
这一理论目前被应用于网页banner的设计,及转化页按钮的放置。
布局留白
留白即是扩大空白的空间,帮助视线集中在主要元素上,避免视觉噪音干扰访问者获取信息。这些信息是你希望传达给浏览者的重要内容。留白也是奥卡姆原理,被称为“简单有效原理”的应用。

广泛应用于网页banner设计及版面布局,及文本字间距行间距设计中。
布局留白控制也要求我们在网页上只放置必要元素,多余的元素只会使访问者疑惑,增加网站使用的困难。留白控制能使网站看起来简单,越简单的东西人们越利于使用。
将关联内容靠近摆放
格式塔设计原则认为:“整体不是各部分的总和。” 基本上,人眼和大脑对统一设计的感知方式不同于对该设计的各个组成部分的感知。
人眼/大脑喜欢将相似的物体组合在一起。它是一种机制,让我们能够理解事物和辨别嘈杂的环境。
在Web设计方面,我们通过对希望相互关联的项(如证明框、转换按钮或图像)进行分组来利用此理论。
例如,如果您有一份很有说服力的推荐语,并且想用它来提高加入表单的转化率,我们可以把它直接放在表单下面。用户会将两者联系起来,促进表单提交。
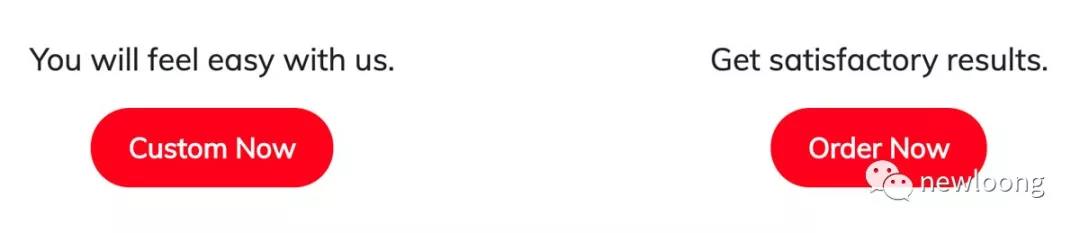
行动号召采用双按钮布局

研究证明,行动号召采用双按钮明显能够提升转化率。并且按钮出现在首屏偏下位置比出现在一个长页面下半部更能够提升转化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何提升广告页转化率(客户应该怎样提高转化)》
- 上一篇: ui和ux设计是什么(ux和ui设计哪个前景好)
- 下一篇: 下列对友元的错误描述是(元的表达方式)
- 搜索
- 最新文章
- 热门文章
-
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 短视频关键词优化拍摄技巧是什么?如何吸引目标观众?
- 电脑b站屏蔽弹幕关键词的步骤是什么?
- 抖音的关键词和标题怎么设置?
- 如何做矩阵账号抖音关键词优化?如何优化多个账号的关键词?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- 关键词搜索量怎么查?如何根据搜索量优化内容?
- 网站建设制作过程中常见的问题有哪些?
- 下拉关键词排名的优化技巧是什么?如何实现下拉关键词排名?
- 小红书如何通过关键词搜索帖子?
- 在拼多多购物时输入哪些关键词可以更便宜?
- 淘宝关键词的优化作用有哪些?如何通过优化关键词提升店铺销量?
- 抖音关键词宽泛如何优化?有哪些优化技巧?
- 抖音账号高频关键词怎么看?如何分析账号数据?
- 如何查看抖音前三关键词排行榜?
- 如何进行有效的seo关键词排名优化?
- 网站建设专业的标准是什么?
- 高端网站设计的特点是什么?如何体现企业形象?
- 短视频关键词宣传策略?如何打造热门视频?
- 美团推广时关键词如何选择?提升效果的策略有哪些?
- 热门tag






