如何做一个好的网站(空白页网址怎么设置)
![]() 三石哥
2022-10-25 09:53:29
359
三石哥
2022-10-25 09:53:29
359
使用空白如何改善您的网站设计

听到“空白”一词时,您可能会想到空白的侧边栏,将内容夹在中间。但是,除了标题和文本中的内容之间的间隔外,空白还表示图像或页面上其他元素周围的空白区域。
几乎每个网站的设计都必须留有一定的空白。正确完成后,它可以使您的网站看起来更加优美,而不会牺牲太多宝贵的屏幕空间。
您可能会说:“我不会为空白空间付款。”不服气吗?好吧,这是您可能要改变主意的四个原因。
1、吸引注意力
让我们从最简单的一个开始。最佳的在线注意力吸引策略尚有很多争论,但我们大家都可以就无法吸引注意力的问题达成共识-什么也没有。这就是使空白成为吸引注意力和吸引注意力的有效方法的原因,因为您可以使用它更快地将注意力吸引到关注点。

例如,您可以使页面上的文本和图像混乱,并突出显示重要的页面元素。或者,您可以在关键图像周围留出更多空间,或者使字体变大(增加字母和行距的空白),以使它们以更加整洁的方式在查看器中脱颖而出。
而且,您可以在各种页面上执行此操作,例如您的主页,登录页面,转换渠道,案例页面等。
关键原理很简单:关键对象周围的空白区域吸引了观众的注意力,因为周围没有分散注意力或混乱的元素。
2、建立视觉秩序
您如何知道徽标和网站首页标记之间的区别?显而易见的是元素的大小。从设计的角度来看,元素周围的空白空间的大小也许不那么明显,但非常重要。优先级较高的元素在其周围具有更多的空白空间,这就是使它们弹出并引起观众注意的原因。
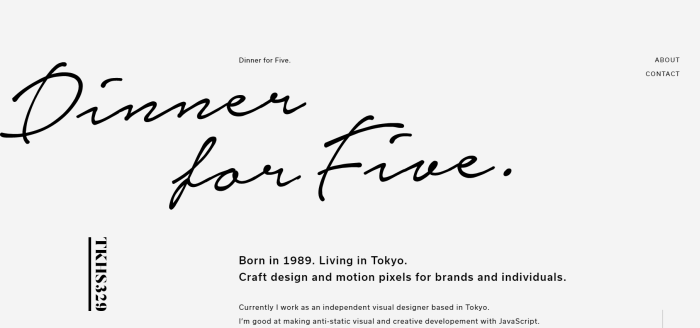
这是一个演示视觉层次结构的简洁设计。

请注意,没有任何线条,颜色或分隔线将不同的部分分开吗?但是,除了屏幕上的选项,标题,社交分享按钮和联系信息之外,您仍然能够分辨出导航元素。怎么样?一个字:空白。
通过实现视觉优先级的这种层次结构并利用空白,您的设计将展现出消除歧义的流畅视觉流。观众知道什么是重要的,下一步该怎么做。
着陆页面通常是一个很好的例子。您有一个较大的标题,其中包含比后面的文本更多的空白。按钮周围有最多空白。这是一个相当普通的示例,可以在日常浏览体验中看到。
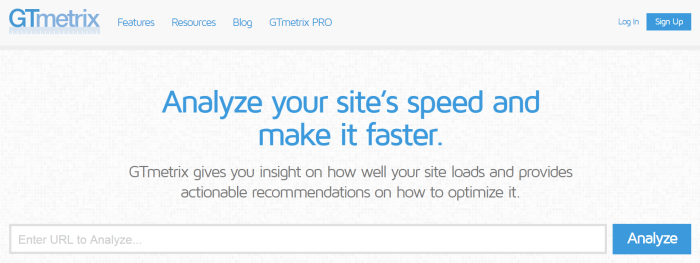
让我们看一下GTmetrix。

GTmetrix主页利用空白来建立强大的视觉秩序。当您登陆该网站时,您会立即被其标题和“分析”按钮吸引。它的对称布局和大字体鼓励访问者使用站点速度分析工具。
3、将群体分开
如果您仍然认为空白与浪费空间是同义词,那么让我向您展示如何通过使用它实际上节省空间。
如果发现屏幕空间不足,而您的产品,服务或其他任何您希望引起观众注意的东西不断堆积,那么您可能会冒着将它们排列在剩余空间中并将物品彼此靠近的风险。这会导致该部分中的项目看起来相似或很少引起注意,因为它们已与杂波混合在一起。
一个解决方案可以是,不突出产品,而只是将它们的尺寸设置为不同,更改其布局和方向或两者的任意组合。这将在对象之间创建一些空白,将它们彼此分开,并使您的查看者更容易拾取它。
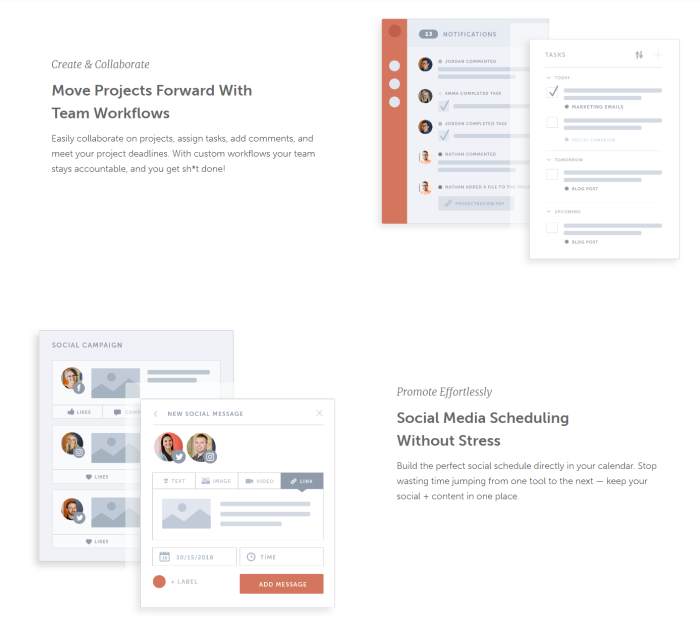
让我们看看CoSchedule如何设计其功能部分。

CoSchedule的功能部分遵循一种布局,该布局允许他们一次显示一个功能。分别由简要说明和图像组成。由于您一次只能看到一个功能,因此它会引起您的注意并将其保持在该位置。
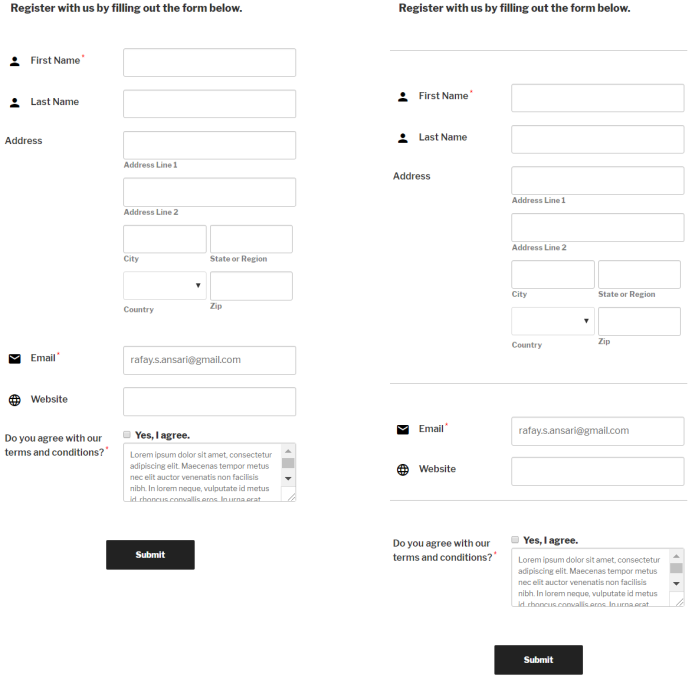
您还可以利用空白将相似的字段分组到表单上。它使表格更易于阅读,并鼓励访问者填写表格。几乎没有空格的表格看起来很拥挤,似乎很难填写。更重要的是,它们还给人一种印象,即表单要求的信息太多,而实际上可能只是要求基本信息。

这是两种形式的示例-一种有空格,另一种没有空格。看看带有分隔符的表单如何具有更多的空白,并使表单的字段分组在一起?
4、更好的可读性
最后一点是,空白是文本可读性的基础。如果所有文字都以最小的间距塞满,您将无法通读。

空格太少会使文本显得局促且难以阅读。留下太多的空间,除了使文本看起来不连贯,还浪费了空间。这就是为什么世界顶级设计师如此重视字体和版式的原因。
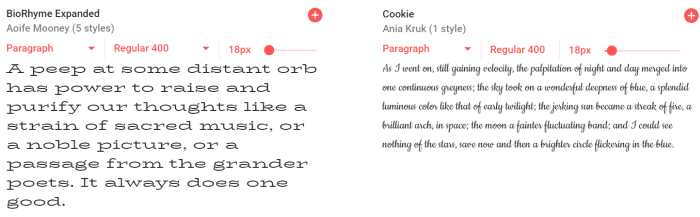
上面的Google字体示例描述了两种字体-BioRhyme Expanded和Cookie。BioRhyme Expanded使用过多空格,而Cookie有点难以阅读,因为其各个字符的间距不够。
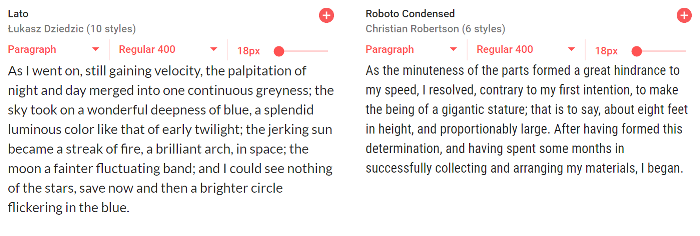
现在让我们将它们与两种平衡良好的字体进行比较:

不同的字体根据样式使用不同数量的空格。但是,另一个主要因素是字体大小。标题较大,并占用更多空间以使观看者突出。使用空白空间来改善和增强阅读体验的其他一些区域包括行距和段落边距。
结论
综上所述,设计中的白色空间是艺术与科学相遇的场所之一。该技术的科学应用对于有效的设计是必要的。这是通过简化向美化方向迈出的一步;通过更少提供更多。
让我们快速回顾一下利用空白空间来改善设计的主要好处:
- 空格使您的设计混乱,使您可以将用户的注意力吸引到所需的任何位置。
- 它设置了视觉顺序,使访问者可以轻松地立即识别您的重要页面元素,例如号召性用语按钮。
- 使用空白可以将设计分组在一起,使您的设计看起来更整洁,而不是到处都是。
- 字体和排版中的空白可提高您网站的可读性。
我们希望已经能够说服您,空白空间不会浪费屏幕空间。如果有的话,它就和您网站上的实际内容一样有价值,甚至对于形成其结构和改善可访问性也没有什么价值。
您认为可以通过使用空白空间来改善网站的设计吗?如果是这样,怎么办?马上联系浪知潮,让我们来为您提供网站优化方案!
如何做一个高大上的网站
许多企业需要网站制作的“大气”。毕竟,这不仅代表了网站的精致,也代表了企业的风度和心态,决定了企业在用户眼中的形象。然而,“大气”这个词听起来很抽象,很难理解。企业可以从以下具体实际的网站制作方法中直接了解什么是“高大上”。那么如何建立一个网站呢?

1. 大气网站必须简单,但不简单。它可以给用户带来一定的安全感。因此,企业在制作网站时,可以大胆地使用空白,使页面具有空间感和设计感,从而可以瞬间改善网页的纹理和档次。
2. 网站制作中传达的氛围概念包括一个非常重要的点,即形式。也就是说,网站不能有一些粗俗、混乱的元素,比如街上的一些牛皮广告,不断弹出对话和咨询框,这与“大气”背道而驰。
3. 大气网站的美感一般都很高,让用户第一眼就觉得很舒服,很享受。这可以体现在网页的字体、颜色、布局、风格、图片等元素上,并且对这些元素的要求是自然、流畅、符合主题。其中,线框、点、像素等细节必须掌握到位,并在不断调整后找到最合适的制作方法。
4. 颜色也可以用来传达大气概念。企业可以通过主色、辅色和装饰色的协调,通过几种简洁的色彩来设计大气风格。一般来说,对于商业网站来说,色彩和元素不应该太花哨,最好满足标准化的要求;对于电子商务网站,你可以尝试一些色彩鲜艳的配色,生动大气。
5. 企业也可以直接在网站上添加一些象征氛围的元素,来烘托网站的氛围。例如,党政网站可以添加和平鸽、天安门广场、长城、红绸等元素,其他网站可以使用一些流行的中式元素,如水墨画、青花瓷、中国结、古文等,使网站呈现出大气的风格。
虽然气氛总体上呈现出感觉,但总体上是由各种细节支撑的。因此,企业网站建设不能忽视细节方面的工作,以便更好地把握全局,使网站在企业眼中更具吸引力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何做一个好的网站(空白页网址怎么设置)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音直播16个技巧是什么?抖音直播技巧有哪些?
- 抖音如何快速增加粉丝?抖音快速涨粉的方法有哪些?
- 如何收集用户反馈信息并制定有效的网站SEO优化策略(从用户角度出发)
- 淘宝大件运费险一般退多少钱?赔付标准是多少?
- 淘宝虚假发货是怎么判断的?规定赔偿多少?
- 淘宝7天无理由退货时间怎么算?过时退货有什么技巧?
- 如何成功推广和营销你的网站(15个实用的网站推广策略)
- 新手抖音小店运营方案有哪些?新手抖音小店运营策略是什么?
- 如何利用软文推广提升网站流量(软文网站推广的实用方法及技巧)
- 淘宝延长收货时间可以延长多久?超过七天还能退货吗?
- 用户体验至上,搜索引擎也要做出改变(如何提升搜索引擎用户体验)
- 抖音主播礼物提成收入如何?抖音主播礼物提成的收入是多少?
- 淘宝保证金保险多少钱一年?买了怎么退出来?
- 淘宝SEO全面解析——如何让你的店铺排名更靠前(淘宝SEO是什么)
- 商城SEO推广方案案例分析:如何提升网店流量与转化率
- 软文推广与SEO单页优化的最佳实践(如何通过软文推广和SEO单页优化提升网站排名)
- 抖音有哪些敏感词不能使用?抖音敏感词列表是什么?
- 企业优化策略变更(从经验到掌握)
- 新网站如何提高排名(掌握关键技巧提升用户体验)
- 抖音小店母婴类目包括哪些产品?抖音小店母婴类目具体内容是什么?
- 热门tag






