惊人的网页设计趋势有哪些(网站设计的发展趋势)
![]() 三石哥
2022-10-25 09:47:04
294
三石哥
2022-10-25 09:47:04
294
关注的15种网站设计趋势

网站的平均寿命为三年。设计元素(例如颜色和版式)通常会比此更新得更频繁。这就是跟上网页设计趋势如此重要的原因。
这样做可以使您今天对设计进行一些细微调整,以使明天不会过时。本指南将帮助您制定2021年的即时设计计划!
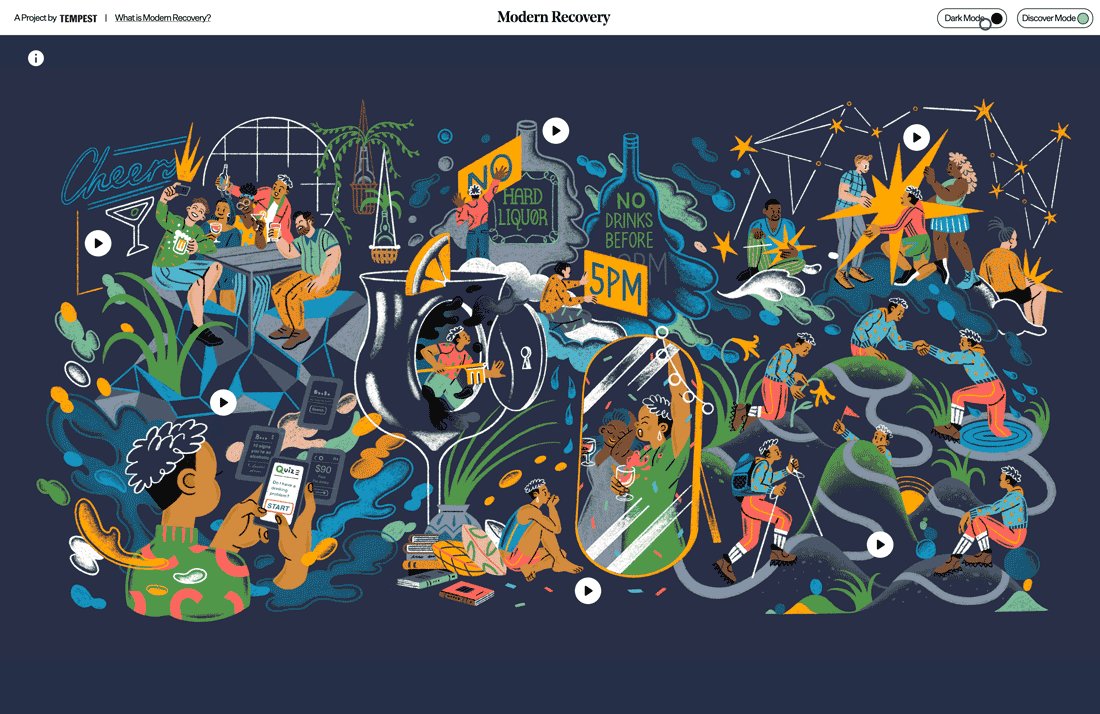
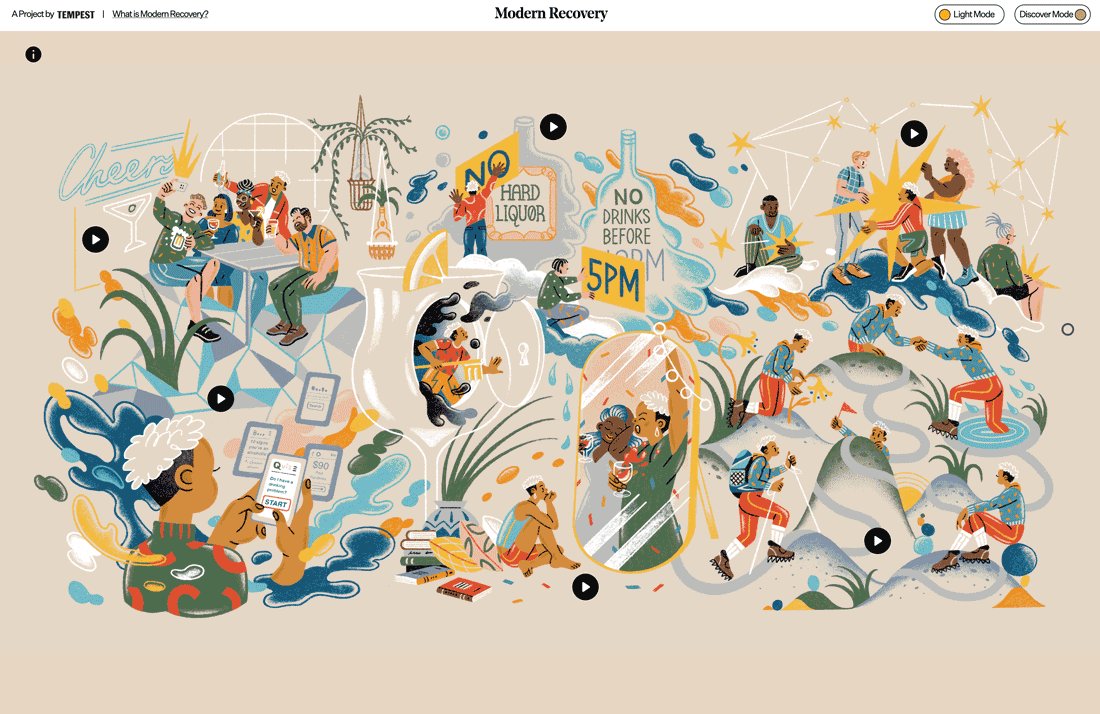
1.明/暗模式切换

在暗模式和亮模式之间切换的功能是您可能不知道需要的一项点播功能。用户喜欢能够控制网站或应用程序的核心视觉基础,大多数手机都允许这样做。在您的网站上添加切换按钮只会增强用户体验。
请记住,当涉及明暗模式时,仅从黑色切换为白色,反之亦然是不够的。您的设计方案应包含两种模式的调色板。
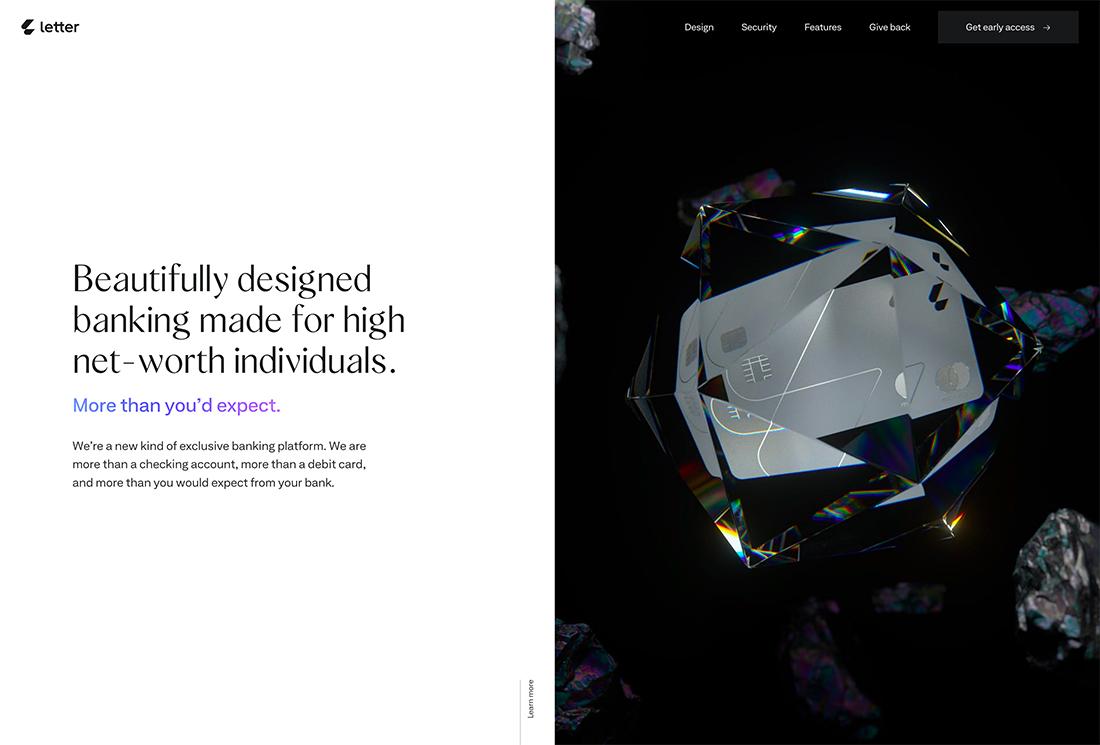
2.现代分屏

分屏设计是不断发展的趋势。
现代分屏技术的最大好处是,它们提供了更多的交互性并鼓励互动。上面的示例很好地说明了如何通过大量具有视频风格和三维元素的交互式元素来使用这种设计美学。
使这种趋势行之有效的诀窍是使之成为自己的趋势。分屏可以为用户提供这种交互选择,或者只是在文本和图像元素之间提供一些视觉平衡。

3.屏幕外元素

有时,使设计变得有趣的是您看不到的东西。
屏幕外元素趋势是通过移动图形,文本或其他似乎在屏幕外移动的元素来实现的。运动可能发生在其上,也可能由于悬停或滚动交互而发生。
这种趋势的最大好处是,它鼓励网站访问者真正看一下设计并思考他们所看到的内容及其含义。相反,如果发生的事情太多,则消息可能会丢失。因此,这种趋势最适合使用易于理解的简单元素。

4.实验字体

新的,不同的,时髦的和独特的字体可以将设计推向新的高度。随着更多使用视觉样式的项目着重于排版,实验字体是必不可少的设计工具。
实验字体的关键特征是它们是不同的。某些甚至可能是尚未完成的设计,而印刷者会提前发布,或者可以定制创建。
您可能会看到意想不到的形状和线条,三维字体,动画或颜色,以及完全不同的感觉。实验字体最适合大型首页,英雄标题。它们通常不适合正文或较小的复制块。

5.重叠的设计元素

每个设计元素都不必具有自己的容器。它们实际上可以重叠。
重叠的设计元素可创建深度和尺寸,并在设计项目中提供从一个元素到下一个元素的眼睛跟踪路径。
这是这种设计趋势的陷阱:您必须以保持所有内容可读性和“折叠”性的方式创建元素并对其进行分层,以保持在移动设备上的可读性。否则,这种趋势可能会很快下降。

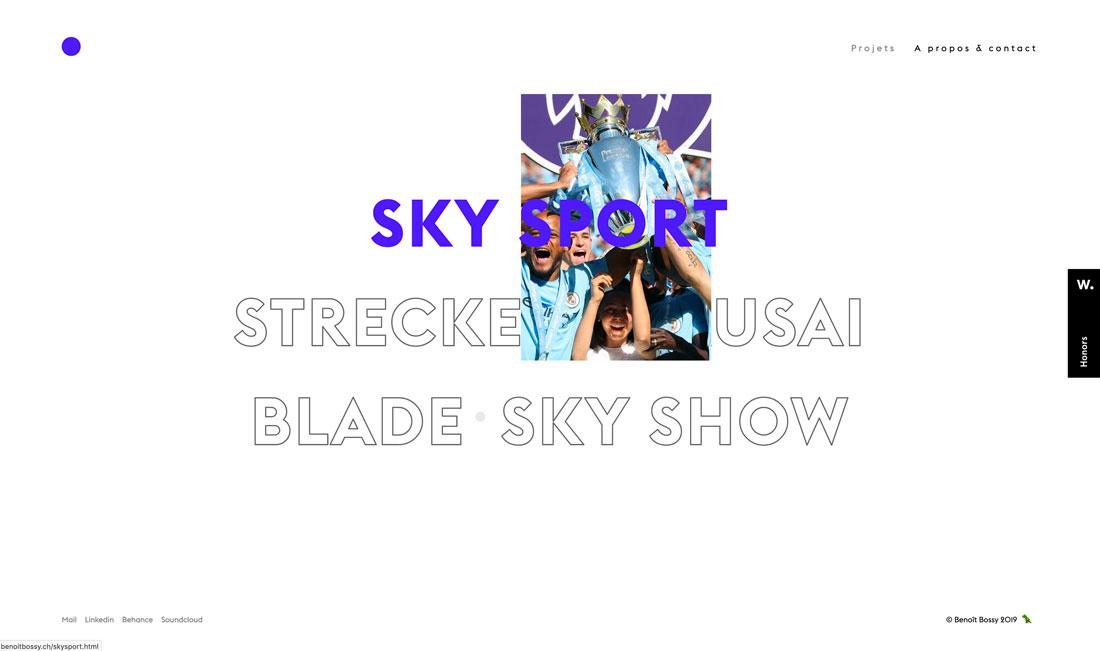
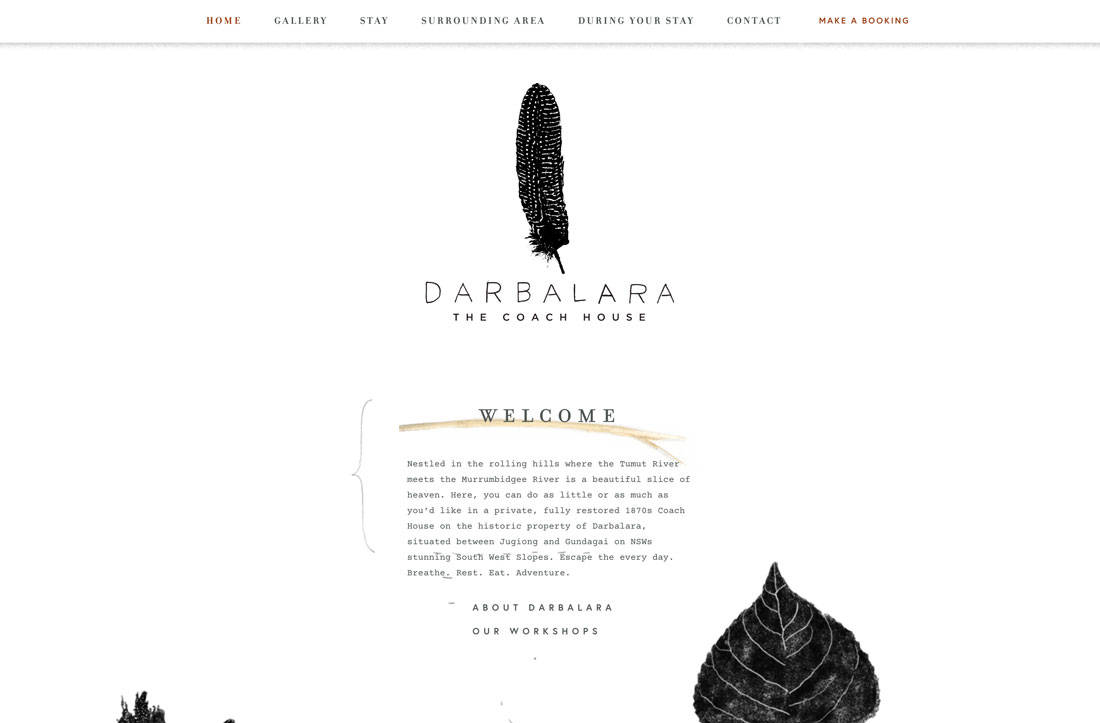
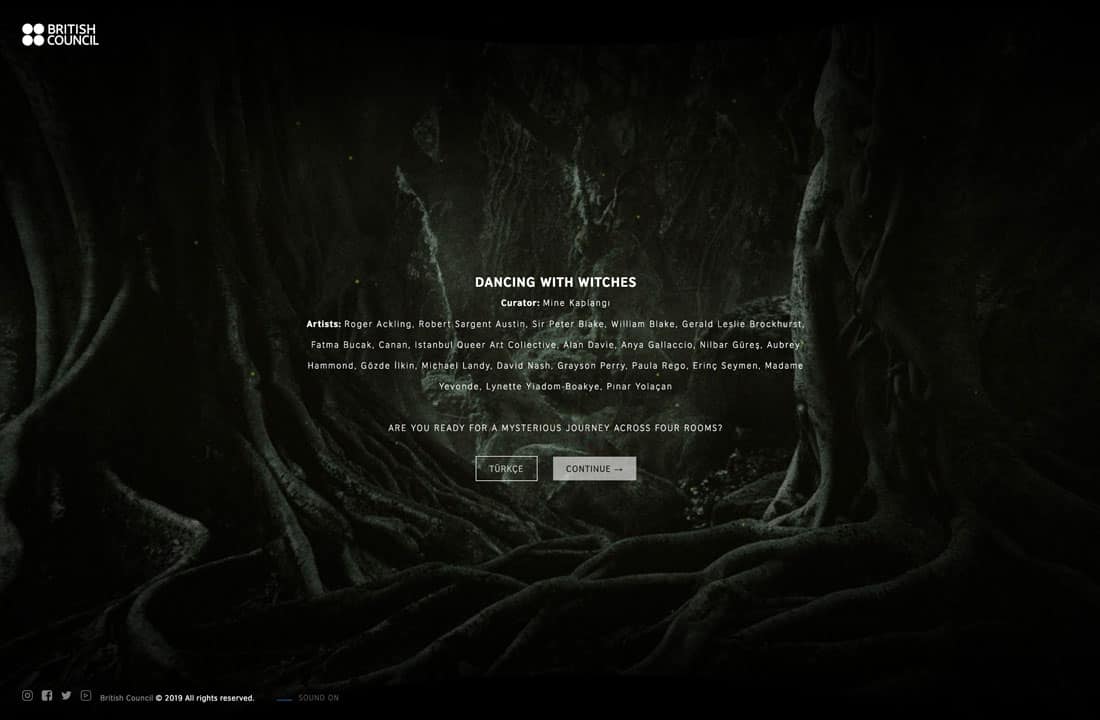
6.极简美学

干净的主页可以帮助驱动用户探索设计的其余部分。超极简主义的美学(尤其是首页)是一种流行趋势。
选项的范围从带有文本的平坦背景(例如上面的示例)到几乎没有导航而只有标题的照片或视频首页。
这些超级极简主义的美感几乎消除了设计中的所有内容。时髦的外观既简洁又干净,但是您会因为互动选项很少而冒险。

7.具有填充和轮廓的版式

填充字体和轮廓字体的组合(通常使用相同的字体)是完全有效的。
趋势具有和不具有交互功能的排版二重奏。例如,上面的网站使用填充文本作为悬停状态来提示用户该元素是可单击的。大纲状态适用于非悬停元素。
结果非常有趣,并且可以创建有趣的印刷效果,您可以使用多种不同的方式。另外,由于您以两种不同的方式使用一种字体,因此使字体配对变得轻而易举。

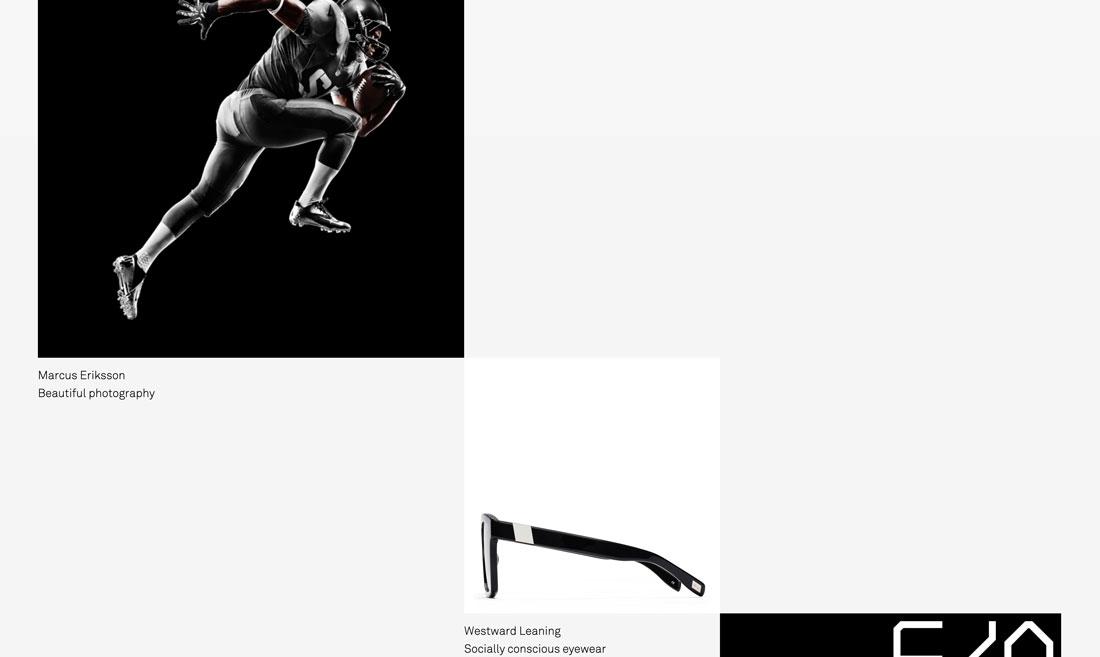
8.有趣的滚动模式

滚动模式越有趣,越可能有更多的用户继续浏览设计和内容。
趋势不再是效果,而是更多地使用网格和整体设计来推动用户浏览内容。上面的示例通过在屏幕上水平和垂直移动的图像网格完美地展示了这一点。您一次只能真正完全看到一张图像,重点放在每个作品上。

9.这么多的衬线

衬线字体印刷术曾经在网络上被认为是“不可读的”,如今却随处可见。从短而简单的衬线,到带有较长笔触和尾巴的精美字样,该类型都可以阅读。
导致这种趋势的最大因素可能是高分辨率屏幕(以及它们在市场上的主导地位)。这些字体没有模糊或失真。
几乎任何样式的衬线都可以漂亮地工作,包括从现代样式到过渡样式的台阶。衬线适用于显示文本以及正文。

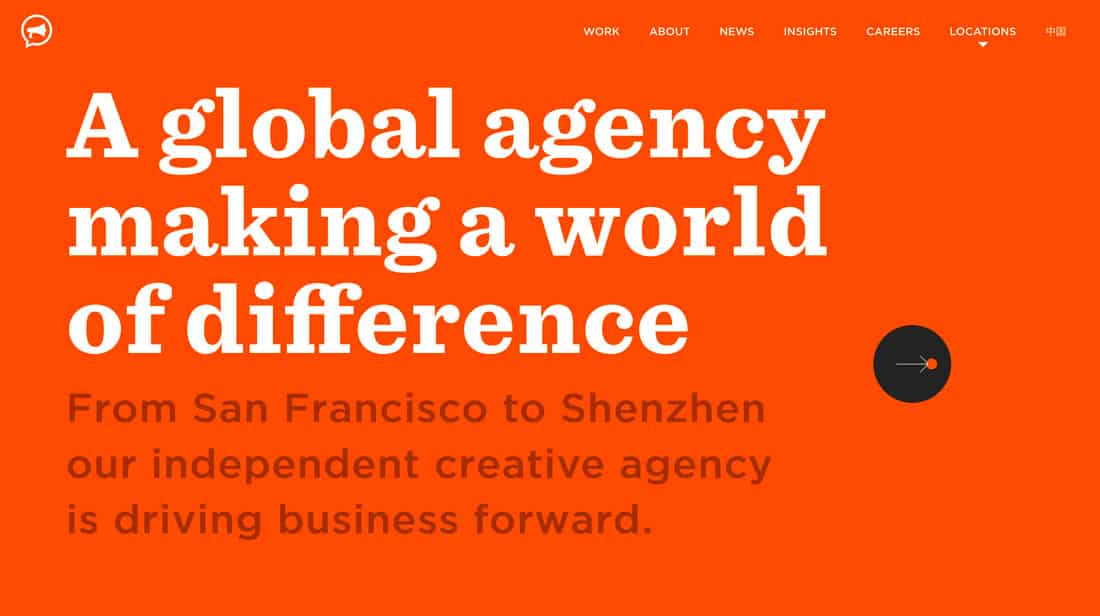
10.夸张的空白

夸张的白色空间使简约的风格变得更加简约。
空白空间如此流行的原因之一是,它可以帮助将焦点集中在设计的特定部分上,即某物而不是什么所占的空间。
空白区域还具有美丽,经典的感觉,很容易针对任何数量的项目进行调整。
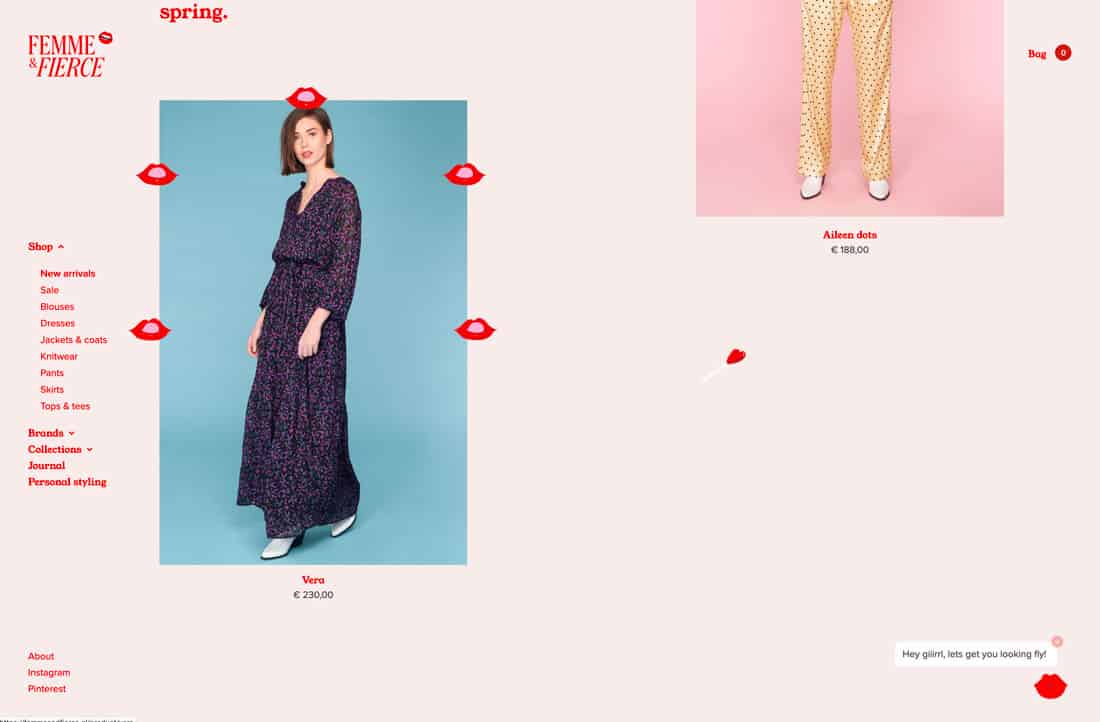
11.微型动画

由于Instagram故事中所有这些酷炫的小gif,网站以贴纸式gif形式提供了更多的微型动画。
即使是您不希望看到的网站,例如上面的电子商务设计,也都在使用这种样式来吸引用户的注意。它可以是任何东西,从屏幕上弹出的微小图像到移动文本元素。

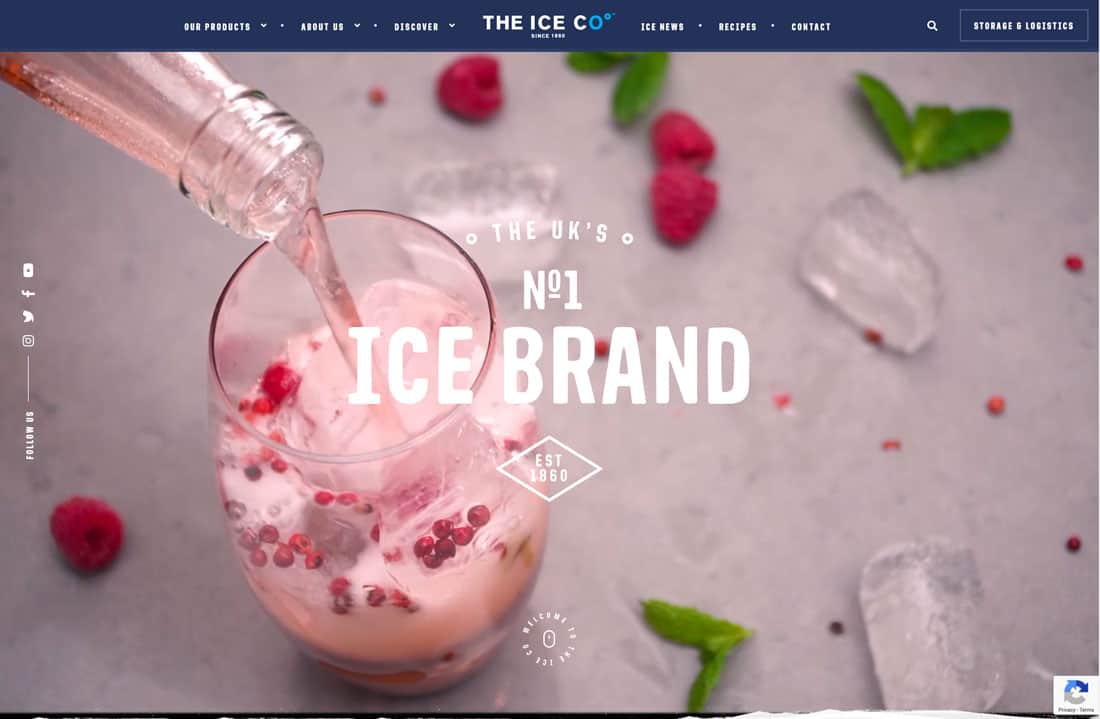
12.视频一切

如果您还没有在网站设计项目中使用视频,那么今年可能会发生。视频内容巨大。而且它一直变得越来越容易访问。
从动人的背景到上方,视频故事是驱动设计的内容,这种故事讲述是未来的潮流。用户喜欢它。无可否认。出于这个原因,它只会越来越受欢迎。

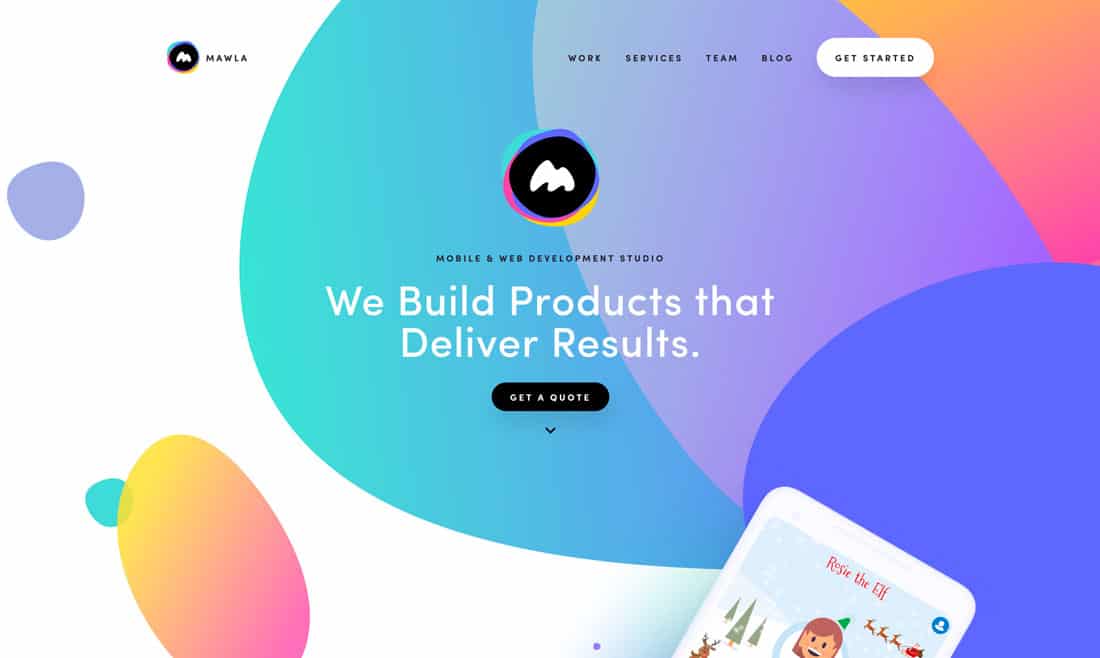
13.气泡和斑点形状

气泡,斑点和其他“有机”形状正在取代过去几年支配设计的更多几何样式。这种变形是酷动画和感觉的一部分。(项目有一些宽松的元素。)
无论有无动画,以及各种尺寸,配置和几乎所有的配色方案,这些形状都可以很好地工作。
上面的Mawla可能例证了这种趋势在2019年初的使用,因为斑点形状均具有渐变着色,并具有不同大小的元素层。

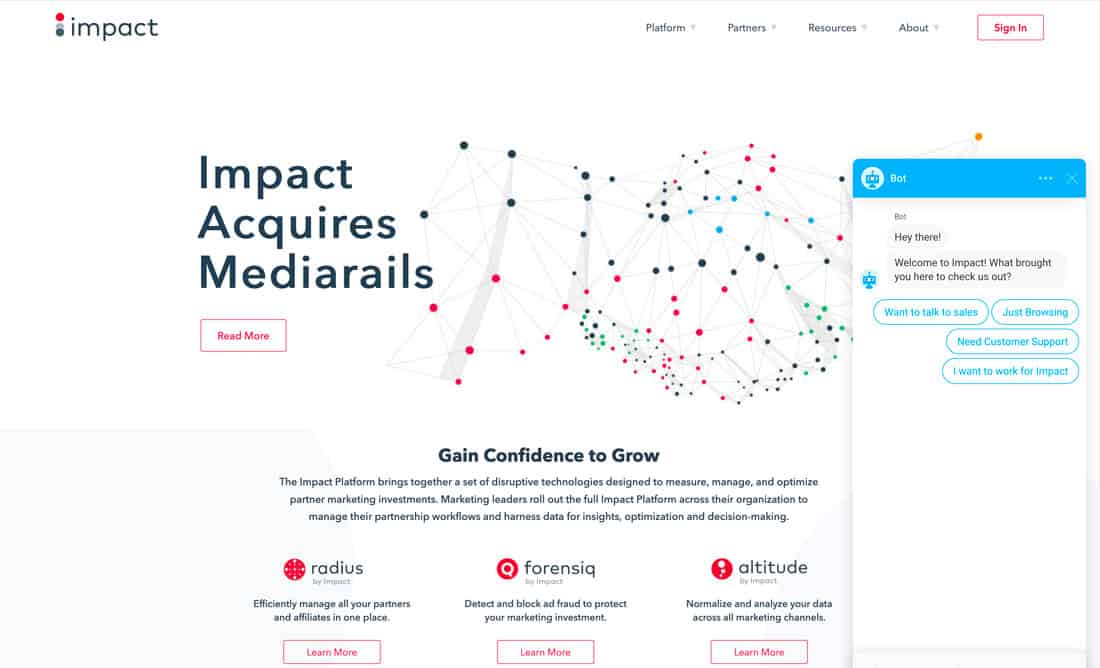
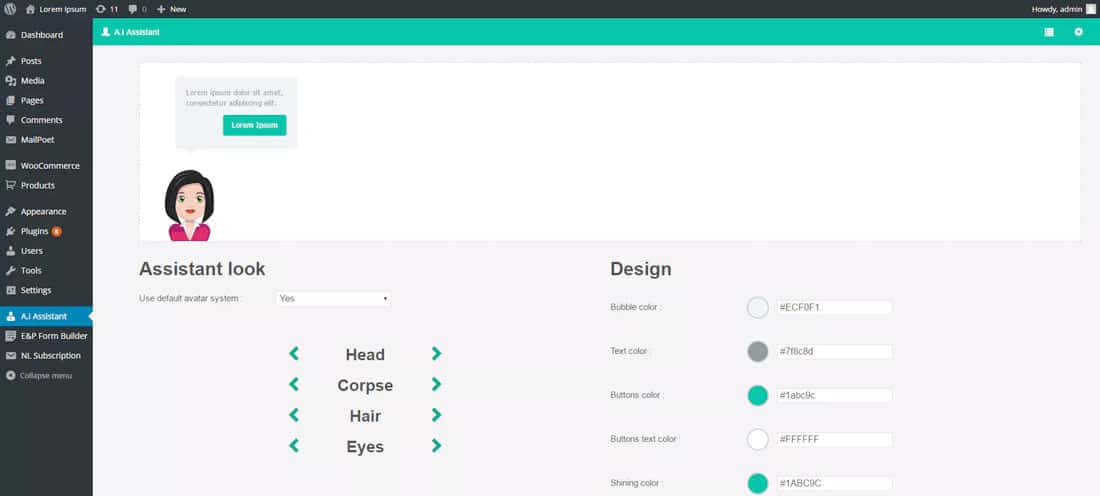
14. AI的提示

人工智能帮助和聊天机器人正变得如此普遍,以至于您可能会忽略它们。但是他们变得越来越聪明,并且今年将比以往更普遍。
其中一些机器人很明显,例如上面的机器人。其他人则是“真实人物”的形象,其他人则是卡通风格。共同的主题是随时有人来帮助用户。
使用该AI技术的网站越多,浏览它们的人就会期望对问题的即时答案。

15.精简徽标

简单,流线型的徽标设计正在取代过去用作全屏品牌元素的一些更复杂的选项。可能是因为其他屏幕元素变得越来越复杂,或者仅仅是一种时尚而已。
无论哪种方式,到处都有简单的徽标。
这些徽标的优点在于,简单的类型和图标元素一目了然。一个警告是,它们似乎都具有相似的外观。

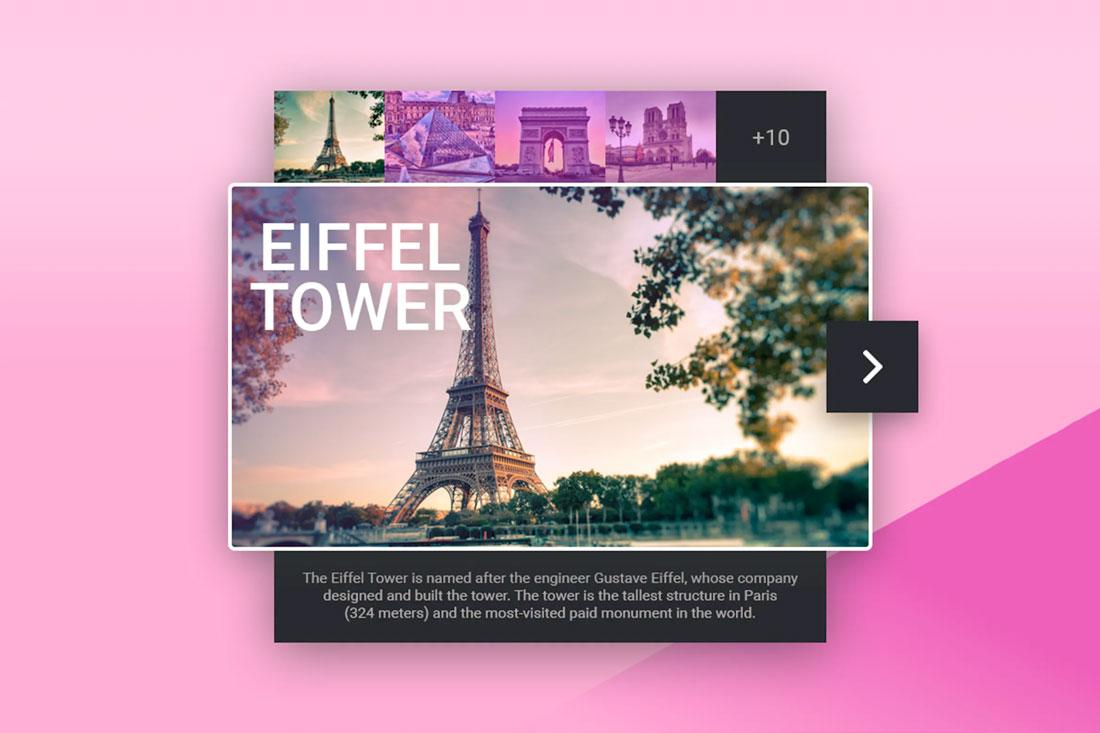
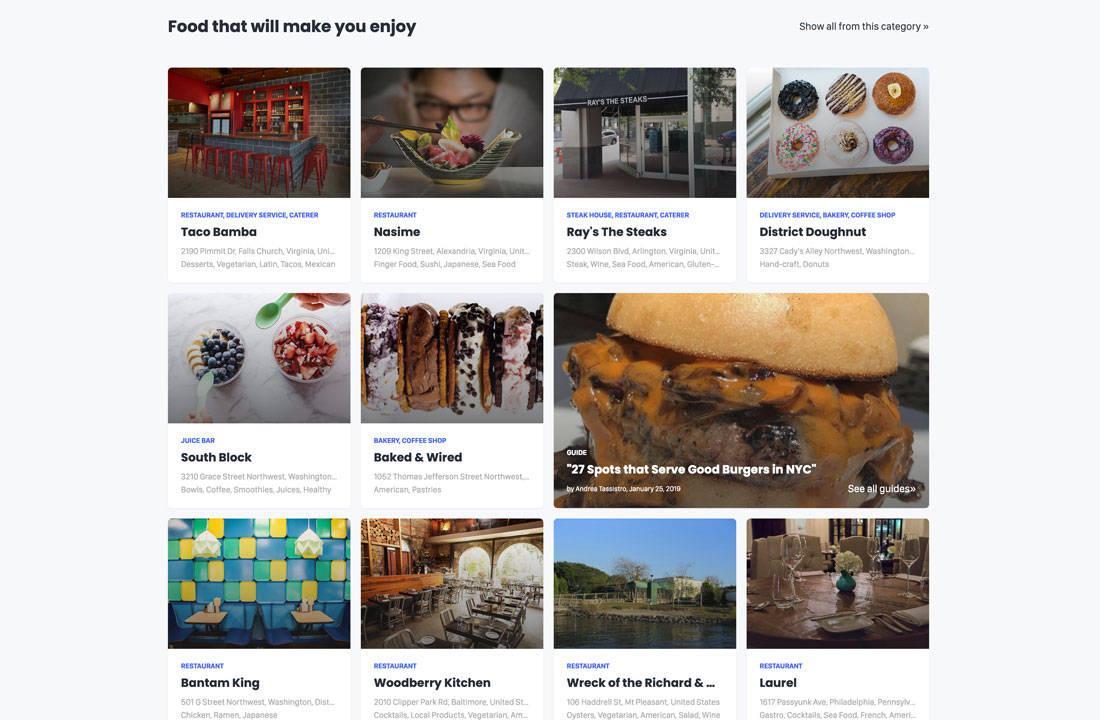
16.大按钮

为了方便移动用户,所有版本的网站都默认使用拇指友好样式的大按钮。这包括从调用到操作再到导航的所有内容。
必须用拇指或手指轻松轻敲,而又不会与错误的元素互动。
这些按钮通常具有不同的颜色或卡片样式,以使您轻松查看应该执行的操作以及哪些元素可以轻触即可完成操作。
请注意,在上面的示例中,每个框或卡都是一个巨大的按钮。而在移动版本中,每张卡都属于垂直堆叠。

总结
您多久对网站设计进行一些小的更改以保持最新状态?尽管这可能是一个令人生畏的想法,但始终进行小的更改实际上已成为日常工作的一部分,可以帮助使设计保持新鲜感。(它也可以使您避免这么快地感到无聊。)
使用设计工具(例如本文中介绍的工具)加快过程,以便您不必担心就可以保持潮流!
2022年8种惊人的网页设计趋势
数字时代,网页设计顺势而为,2022年的网页设计趋势似乎有一个共同的主题:网页设计师不追求高科技幻想,而是寻求现实主义的新高度,Web设计趋势将为数字世界注入生命。
深圳华专网络,深圳高端网站设计、高端网页设计,专业网站制作公司,华专网络和您分享2022年8种惊人的网页设计趋势。
1.视差动画
从微观互动到粒子背景,我们见证了基于网络的动画趋势逐年流行。通过将页面元素分离为前景和背景极端,从而产生视差效果,2022年的网络动画将变得更加复杂。
2.抽象艺术
抽象形状,尤其是那些由正方形和圆形等几何图元组成的形状,可能会变得简单,极简且具有限制性。但是在2022年,网页设计师将它们整合到散发出自由的复杂,庞大的作品中。
在大多数情况下,这些抽象艺术的安排将代替股票摄影和人物插图。
3.舒适的色彩
在2022年,网页设计师将在黑暗与光明的两个极端之外进行思考。他们在柔和的调色板中找到中间位置,例如有益健康的绿色,柔和的蓝色,温暖的棕色或浅粉红色。这些不仅使网站颜色不如纯黑色或纯白色更刺眼,而且自然会引起镇定和放松。
4.网站设计原因
在2022年,我们将看到Web设计师继续珍视他们在困境中帮助世界的角色。这意味着品牌将其网页设计围绕其美德进行关注,例如其可持续发展努力或社区参与。数字空间的崛起,通过可视化和模拟等互动方式使人们意识到了社会原因。到2022年,绝佳的用户体验将来自共同的价值观和共同的原因。

5.滚动转换
当用户滚动时,他们要做的不仅仅是浏览页面:他们正在互动。他们在现实生活中执行的物理动作(将手指滑过鼠标)会在屏幕上产生响应。交互是参与的一种形式,当用户参与到正在发生的事情中时,他们就更有可能产生兴趣和参与。滚动是微妙的交互形式之一。
6.实物产品的数字解释
产品通常是网站的核心,具体而言,产品通过对物理媒体进行创造性的数字解释来激发文字设计元素。这种方法不仅可以在产品及其网站之间建立视觉协同作用,还可以使网页感觉更加自然和出乎意料。
7.迷人的问卷
越来越多的品牌不是让用户自己阅读产品说明并自行做出决定,而是使用问卷调查表来培养交互式体验。这些测验会提出个性化的多项选择题,着重于访问者的喜好,以巧妙地迎合他们的需求。从设计的角度来看,这意味着登陆页面比标准网页更像是一系列卡片,中间有动画过渡。这也使它们比通常包含在着陆页标题中的调查字段更具交互性。
8.三维色彩
色彩过渡比以往任何时候都更加栩栩如生。我们期望色彩是饱和的和三维的,这种趋势是通过精细的阴影实现的,该阴影使过去的平面图标具有圆润的感觉。这种趋势表明2022年的网页设计色彩渴望更高的真实感。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《惊人的网页设计趋势有哪些(网站设计的发展趋势)》
- 上一篇: 百度seo排名原理(百度搜索规则和算法)
- 下一篇: 网站的颜色怎么搭配(网站色彩设计的主要作用)
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 2025年有哪些网页设计趋势不容错过?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 如何打造属于自己的短视频App?
- 优秀网站设计的关键要素有哪些?
- aspnet如何实现连接层级?
- 热门tag






