ux使用体验(转换高度的定义)
![]() 三石哥
2022-10-25 09:41:25
174
三石哥
2022-10-25 09:41:25
174
建立高转换目标网页的10个UX技巧

从广义上讲,着陆页面是访问者通过其“登录”网站的网页。主页经常用作着陆页面,但是任何其他页面都可以是着陆页面。例如,如果您从百度来阅读此特定文章,那么在您的情况下,此文章页面就是目标页面。
在网络营销的世界中,设计师还创建特定的着陆页,以补充目标广告活动。另外,在过去几年中,许多品牌已经开始按照与目标着陆页面相同的原则来建立主页。后者的做法在单产品品牌中尤为典型,例如网络和移动应用程序。
着陆页的主要业务目标是转化率优化(CRO)。设计师可以使用许多最佳实践来提高转换率(使更多的人注册,下载,购买等)。在本文中,我将向您展示10个UX设计技巧,并提供可用于创建高转换目标网页的真实示例。
1.将您的主要业务目标转变为CTA
许多着陆页希望同时实现太多目标。但是,信息量过多的访问者容易感到困惑而离开。在开始设计目标网页之前,请仔细考虑您的首要业务目标是什么。您想让人们下载您的应用程序吗?获取Beta测试人员?推出新产品?增加您的新闻通讯注册?找到答案后,您就可以将主要业务目标转化为引人注目的号召性用语(CTA)。
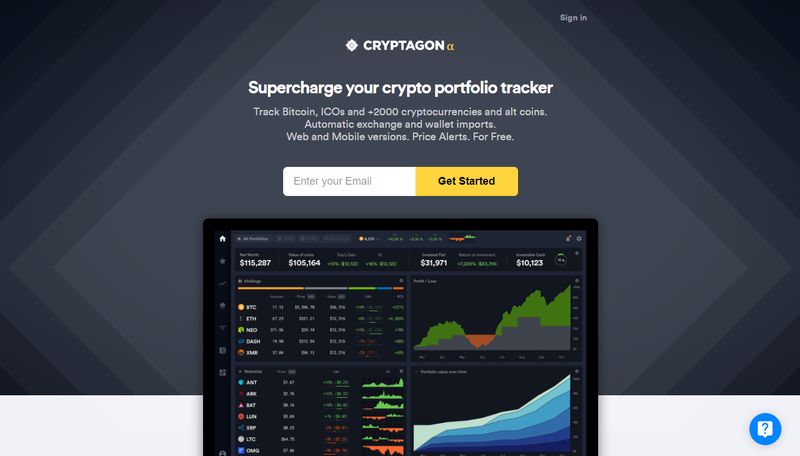
例如,查看Cryptagon加密货币投资组合跟踪器的登录页面。您可以一眼看出他们的主要业务目标-他们希望人们注册他们的应用程序。该消息在整个页面上保持一致,他们不会因为任何不必要的信息而分散访问者的注意力。

2.在标题中指定主要好处
如果您要创建一个高转化率的目标网页,那么标题清晰的标题至关重要。一个好的标题应该简短,醒目并且针对性强。着陆页上经常出现这样的错误:标题从网站所有者的角度指定了产品的优势。但是,应该相反。标题只有从用户的角度显示产品的优势时,才可以将访客变成潜在客户。
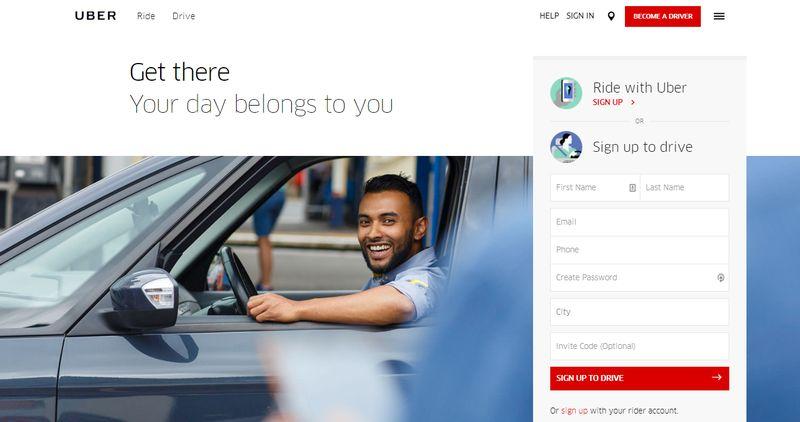
例如,Uber的目标网页有一个醒目的标题。它仅由两个词组成,但抓住了服务的本质。“到达那里”的口号以一个强有力的动作动词(“ Get”)开头,该动词实际上是呼吁访问者采取行动。标题下方还有一个字幕,可以加强信息,并进一步说服观众尝试Uber。

3.深入了解产品的工作原理
许多人倾向于只相信自己的眼睛。直观地展示产品的工作原理,可以说服更多的人考虑购买。如果将插图用作英雄图像,则该方法特别有效。幻灯图像(有时也称为标头图像)是位于折页上方并用作标题背景(有时是简短说明)和号召性用语的全幅图像。
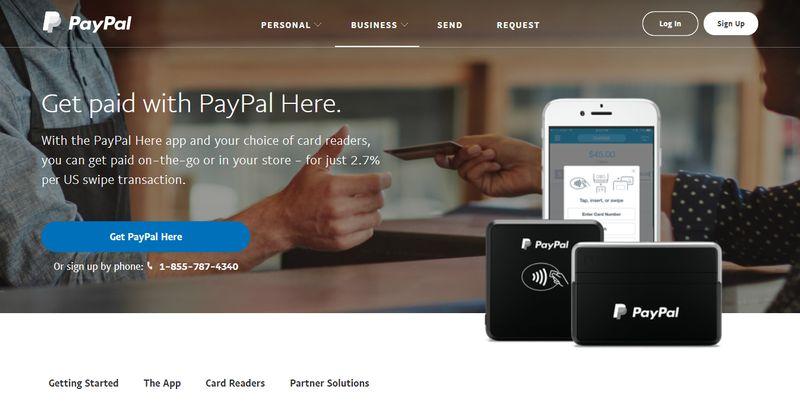
PayPal信用卡阅读器的登录页面以两种不同方式同时显示产品的运行情况。在前景中,您可以看到两个读卡器和PayPal应用程序的产品照片。在后台使用产品时,有两个人,一个店主和一个顾客。这两个图像相互支持,并为观看者提供了他们所需的所有信息的安全感。

4.使用异常的布局
为了使您的目标网页成功,您需要脱颖而出。有多种方法可以实现这一点-使用非常规布局是最好的方法之一。自从Bootstrap之类的前端框架问世以来,盒子样式的布局在网络上随处可见。因此,以不寻常的布局显示信息会使观看者对您的产品更加感兴趣。
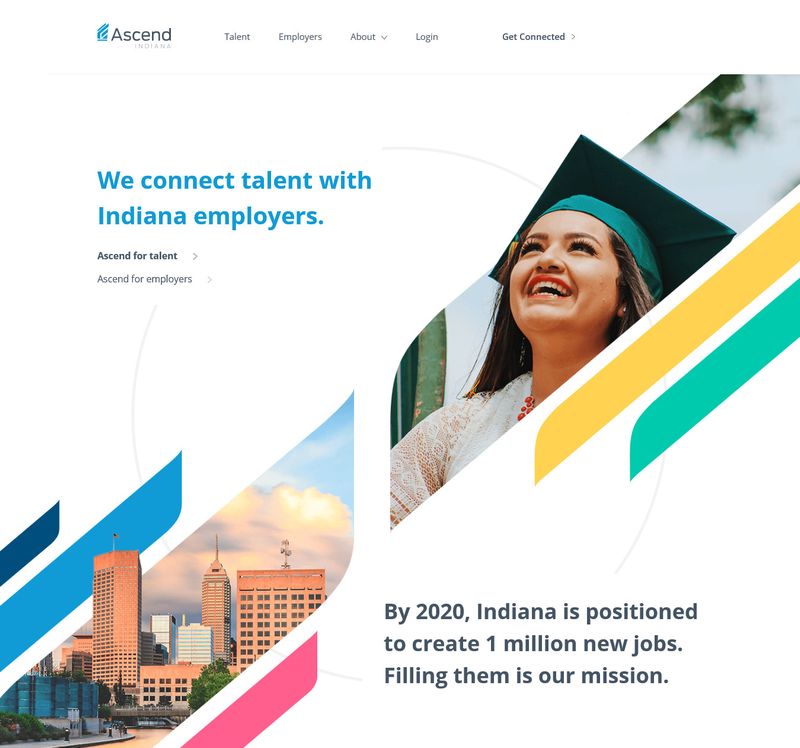
Ascend Indiana招聘机构的登录页面采用了这种方法。他们将徽标的文字内容围绕放大的徽标进行排列,徽标的特征还包括与该机构的活动相关的两张图像-开朗的求职者和印第安纳州的城市景观。可能他们没有找到更好的方法,在登陆页面后立即吸引目标受众。

5.包括知名品牌的徽标
知名品牌的徽标可以作为视觉提示,以吸引那些不知不觉地浏览页面以充分证明该产品是由一家值得信赖的公司生产的访客。不要只考虑客户或合作伙伴的徽标。如果您的产品或公司已在可靠的出版物中被推荐,请不要犹豫地添加“精选于”部分。或者,如果您的产品以某种方式补充或增强了知名品牌,也可以将其徽标添加到目标网页。
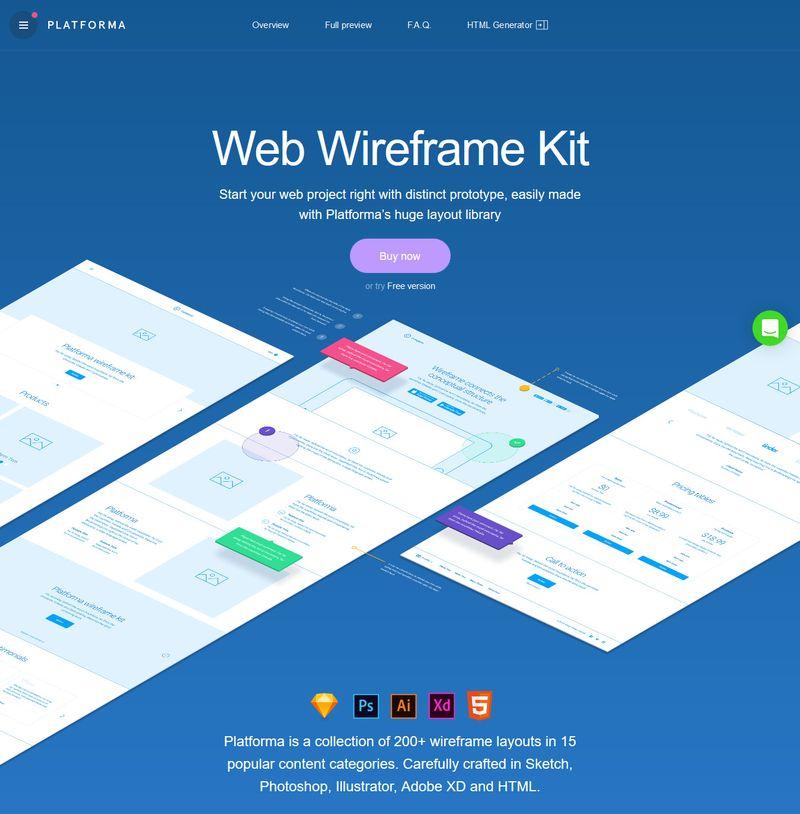
Platforma Web线框工具包的着陆页面熟练地使用其他公司的徽标来赢得访问者的信任。在产品图片的正下方,他们显示了线框套件中使用的工具的徽标。所有品牌都深受其受众的欢迎,例如Sketch,Photoshop或Adobe Illustrator。他们继续在页面上向下使用徽标,例如,他们还有一个令人印象深刻的“使用者”部分。

6.使用独特的图形
独特的图形与异常的布局具有相同的目的。他们打算使页面脱颖而出,并给观众留下持久的印象。如果您经常浏览Web,您会发现Web设计人员使用独特图形的许多不同方式。手绘产品照片,自定义图标集,精心设计的代表用户或创作者的人物,甚至连环画。
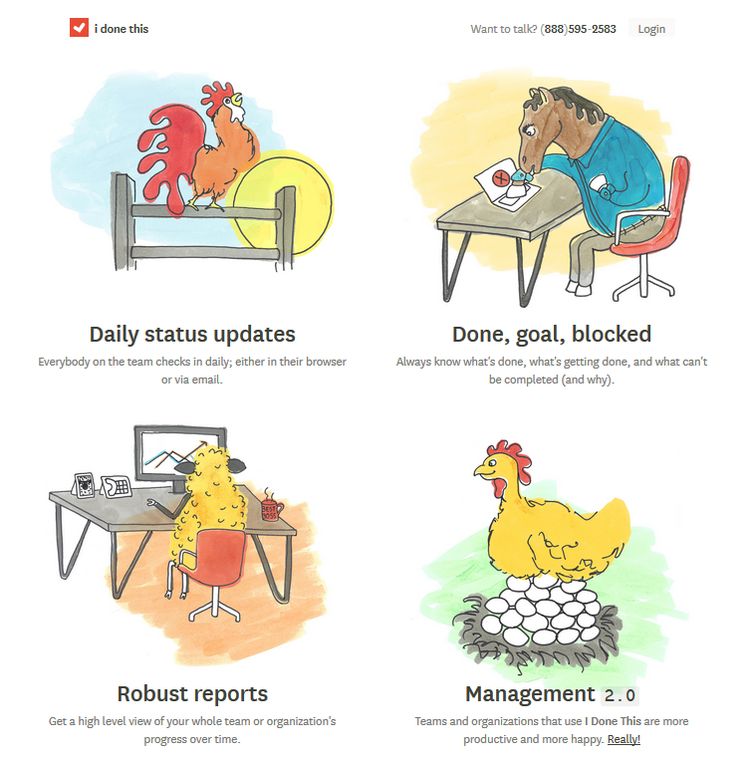
“i done this”的登陆页面该团队进度跟踪应用程序具有我见过的最好的图形之一。他们使用常见的“一个图标一个功能”设计解决方案,但是手绘动物角色使插图成为百万分之一。在与应用程序功能相对应的情况下绘制动物。例如,公鸡每天提供状态更新,马用蹄子给文件盖印等等。

7.添加数据或统计
我们最近已详细介绍了在网页上使用数字数据是当前的网页设计趋势。人们每天都会被大量信息轰炸,因此在过去几年中,平均注意力跨度急剧下降。通过在设计中包含数字/百分比或在设计中包括图表/图表,以可视方式向用户显示数据,可以帮助您赢得他们的信任。
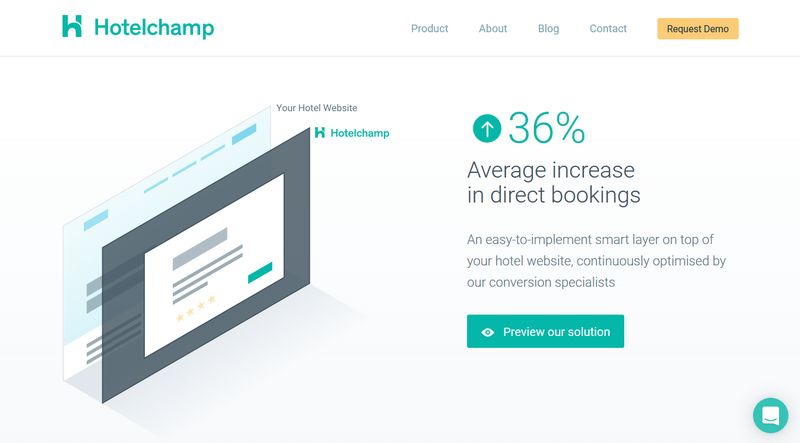
Hotelchamp预订平台使用它的着陆页上这样的设计技术。这些数字都与潜在客户相关,因为它们显示了平台如何影响用户的业务。该页面上总共有四个不同的数字数据(酒店数量,国家/地区数量,预订量的增长百分比,与应用程序集成的预订引擎的数量)。四个是一个很好的数字,因为它们显示的数据具有说服力,但是该技术仍然没有过分。

8.轻松进行聊天和联系
如果您想获得高转换率,您的目标网页还需要提供客户服务,以便访问者可以提出他们的问题。无论您向他们提供电子邮件表单,实时聊天气泡还是直接呼叫按钮,最重要的是联系人选项始终必须可见并且易于使用。
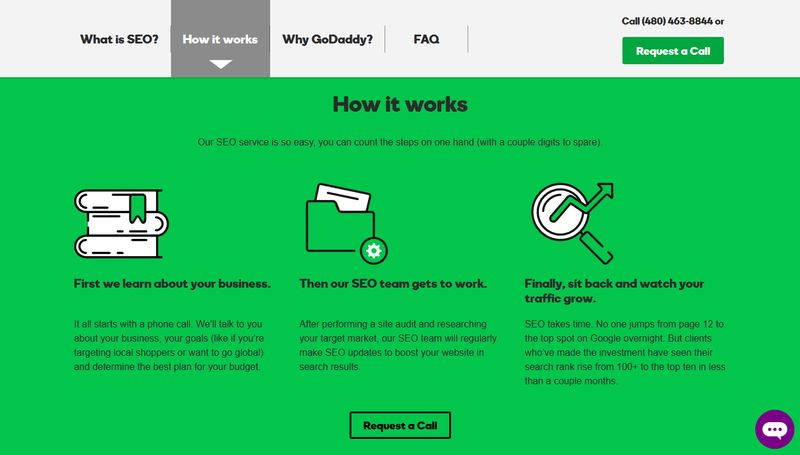
在GoDaddy的SEO服务的着陆页面上,您可以看到该方法的优雅实现。粘性标题中会出现一个“请求呼叫”按钮,因此当用户向下滚动页面时,该按钮始终可用。此外,在右下角,还存在一个使用对比色(紫色)的实时聊天图标。在整个时间内,实时聊天图标也可见。向客户提供选择权是一种很好的营销策略,表明他们的需求得到了真正的照顾。

9.重复页面底部的号召性用语
在目标网页的不同位置重复号召性用语是一种众所周知的营销技术。带有标题,简短说明和可识别按钮的号召性用语应始终显示在首屏上方。许多设计人员选择重复粘贴标题中的按钮,因为当用户向下滚动页面时,它仍然可见。但是,如果滚动目标页面较长,则最好在页面底部重复CTA。
在疯狂的鸡蛋热图工具,利用它的着陆页此转换的优化技术。在下面的屏幕截图中,您可以看到其页面的底部。尽管输入字段中的占位符文本保持不变(“您的网站URL”),但是按钮的标签发生了变化。在页面顶部,他们使用“ Analyze”动作动词,而在页面底部,他们切换到“ Get Started”调用。
他们为什么这样做?与向下滚动页面以获取尽可能多的信息的观看者相比,向下滚动之前单击右上方的CTA按钮的观看者属于不同的用户组。因此,以不同的方式解决它们很有意义。只要您认为合理,就不要害怕(稍微)改变CTA的语气。

10.使用引人注目的CTA按钮设计
为了提高目标网页的转化率,您需要设计一个在整个页面上视觉突出的号召性用语按钮。颜色,形状,位置,布局都很重要。没有通用规则,但是按钮必须与设计的其余部分完全匹配。
例如,Lumio书签管理器应用程序将其CTA按钮放在粘性标头的中间,该标头在整个用户会话中始终可见。椭圆形的按钮与Lumio的徽标和圆形社交媒体图标完美地融为一体。而且,由于黄色具有一定的阳光感,因此“获取Lumio”按钮成为整个页面上最醒目的视觉元素。

了解有关目标网页设计的更多信息
了解如何构建高转化率目标网页的原理只是掌握交易的第一步。看很多例子,分析和理解其他设计师的工作同样重要。要增加您对目标网页设计的了解,请查看我们的《如何设计高用户转化率的着陆页》。
10个UX技巧:客户评论用得好,转化率节节高

在做出购买决定时,客户会很看重在线评论,把它作为产品信息的宝贵来源。因为在网上他们没法像线下那样去接触和调查产品。看客户评论是客户在购买前,了解产品实际使用情况如何的好办法。但另一方面,如果评论没有以潜在购买者期望的方式呈现的话,客户也许就很难找到化解自身担忧的评论。
他们可能就没法确定产品是不是符合自己的要求,甚至会因此放弃购买产品。数据表明,阅读在线评论的客户比以往任何时候都要多。根据 2021 年的一项研究,超过 99.9% 的购物者表示,在网上购物时他们至少有时候会去阅读评论。 而在2018 年的时候,该数字为 97%。 2020 年的另一项研究指出,一旦购物者参与了产品页上的评分与评论,商品的转化率就提高了 120.3%。
在研究了众多电子商务网站之后,我整理出 10 个突出展示客户评论的UX 技巧,用好这些技巧,可以提高转化率与客户满意度。这些技巧还包括一些比较到位以及不到位的客户评论的例子。
我评估过的电子商务网站清单:
亚马逊、 Anthropologie 、Ann Taylor、 Asos 、阿迪达斯、百思买、H&M、Costco、eBay、家得宝、科尔百货、 Karmaloop 、宜家、 LLBean 、梅西百货、耐克、Overstock、丝芙兰、Target、 Vitacost 、沃尔玛
一、要方便用户找到评分最高的产品
排序控件是对用户很友好的工具,它功能强大,可为产品列表提供多个入口点,与此同时还总能够返回一些搜索结果。按评价最高以及热门产品进行排序或过滤,可以辅助客户做出购买决策,帮助他们根据哪些是大多数用户认为最好的产品来评估具有类似功能的产品。
我研究过的很多网站都可以让客户按最高评分、平均评分或星级对产品进行排序。但是,几乎所有我研究过的网站都没有用有意义的方式对结果进行排序。有两种评论,一种是评分较低,但没有负面反馈的五星评论,另一种是评分较高,但正面和负面反馈都有。
在那些网站上,前者往往会排在后者的前面。排序的逻辑不应该这样,而应该考虑评分的平均值以及评分的总数。这可以防止很多只拿到一个5星评级的产品,排在客户点评很多的产品前面。
1. 好的做法
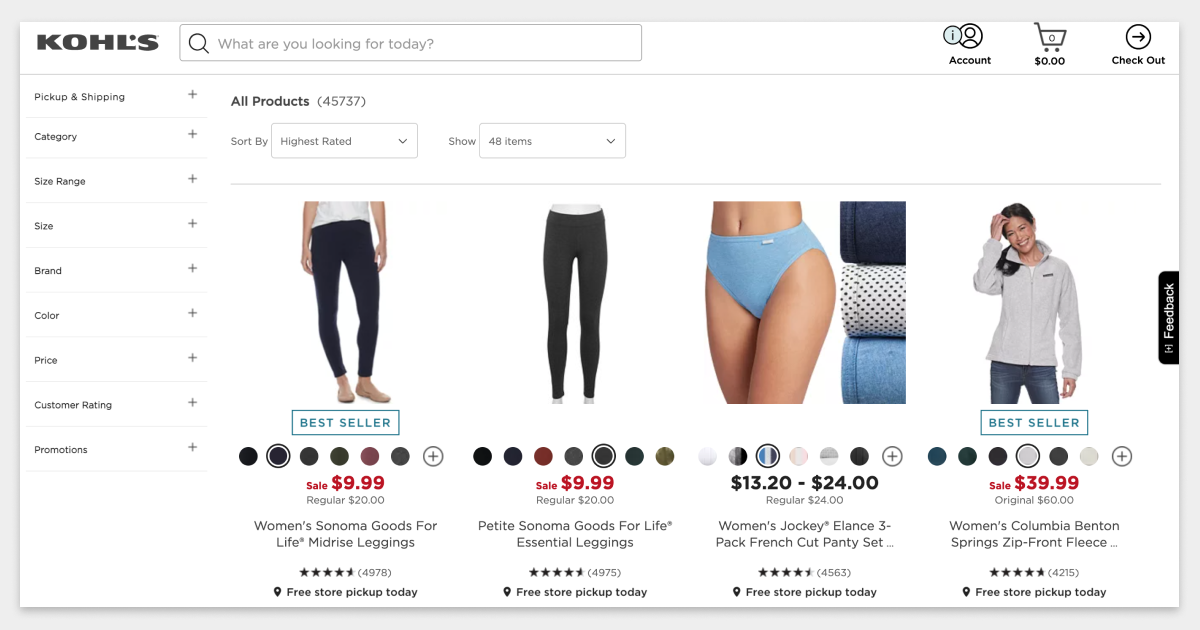
Kohl’s 允许按最高评价或星级筛选产品。有了这些选项,客户就会优先考虑这些获得很高评价的产品,以此作为购物的出发点。

好做法:按照“评分最高”的评论进行排序的Kohl 产品列表。
2. 不好的做法
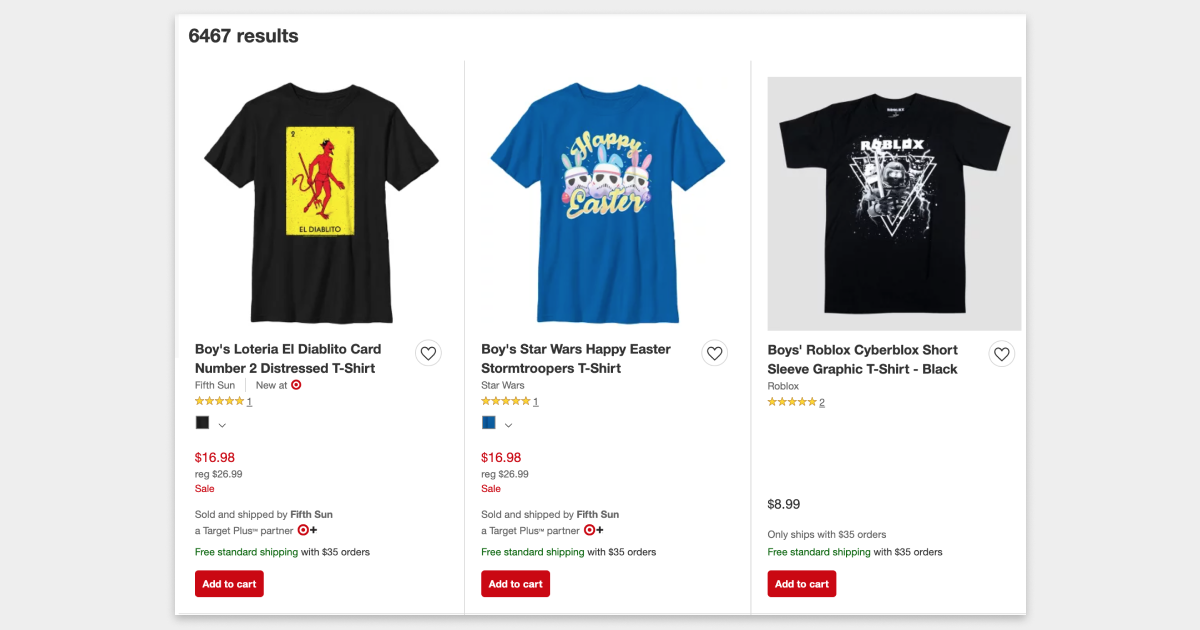
Target 允许客户按平均评分对产品进行排序,这样一来在页面顶部会显示大量拿到单个五星评价产品。星级评分一样的商品在排序上是任意的,而不考虑点评数量的多少,这种排序方法可能会导致客户错过那些更受欢迎的商品。

不好的做法:Target 的“平均评分”筛选功能将获得五星但只有一条评论的产品排在前面,那些星级评分一样但评论数量多的产品被放在后面。
二、产品列表把评级也放进去
当很多买家没法自行评估时,他们就得靠评级作为寻找高质量商品的衡量标准。评级摘要应直接放在产品的列表项里面,当客户群不熟悉网站上面卖的产品类型时尤其要这样。几乎所有我研究过的网站在产品列表里面都放了客户评级。
当某商品还没有任何评论时,产品列表里面通常不会显示评级,要不就是会把评论指定为零。比方说, eBay会在产品上市的时候把客户评级纳入到产品列表里面。
1. 好的做法
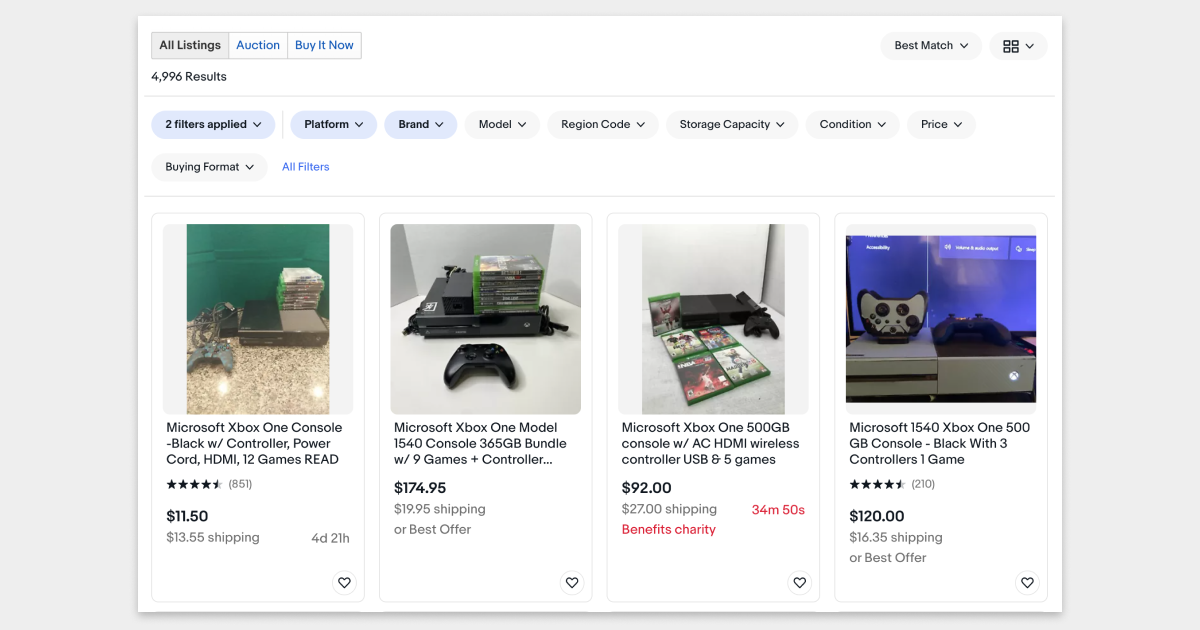
eBay 会在产品上架的时候把客户评级纳入到产品列表里面。犹豫不决或对该产品领域不熟悉的客户可以受益于客户评级。

好的做法:eBay 的产品列表会显示客户评级。
2. 不好的做法
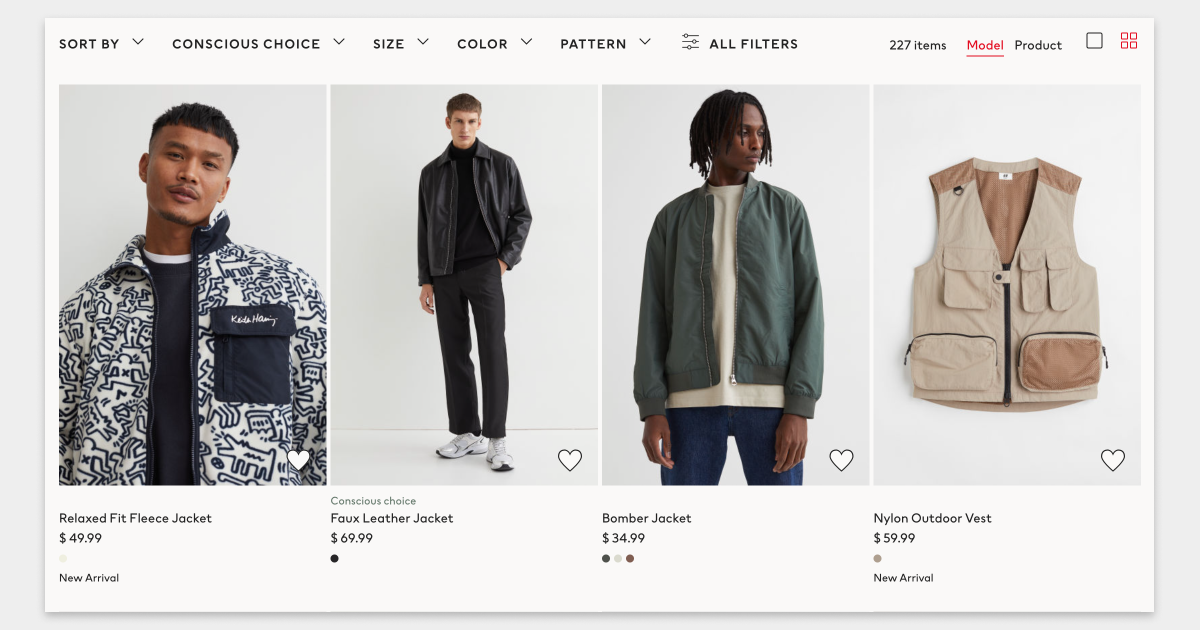
H&M 的产品列表里面没有评级。评价隐藏在产品详细信息下方,除非客户滚动到产品详细信息页面的底部,否则很难注意到评价。

不好的做法:H&M 的产品列表里面不显示客户评级。
三、将星级评分与评论数配对
当产品之间的评分比较接近(比如都拿到了 4.5 星)时,看看评论数可以帮助客户决定大家认为哪个产品更好。同样的产品,就算只有颜色或风味的不同,客户也会觉得它们之间有受欢迎度的差别。
可以把星级评分与评论数结合起来,这样可以让客户区分非常相似的产品,从而改善用户体验。比方说, Vitacost就把星级评分和评论数结合在一起,帮助客户确定产品的受欢迎程度。
1. 好的做法
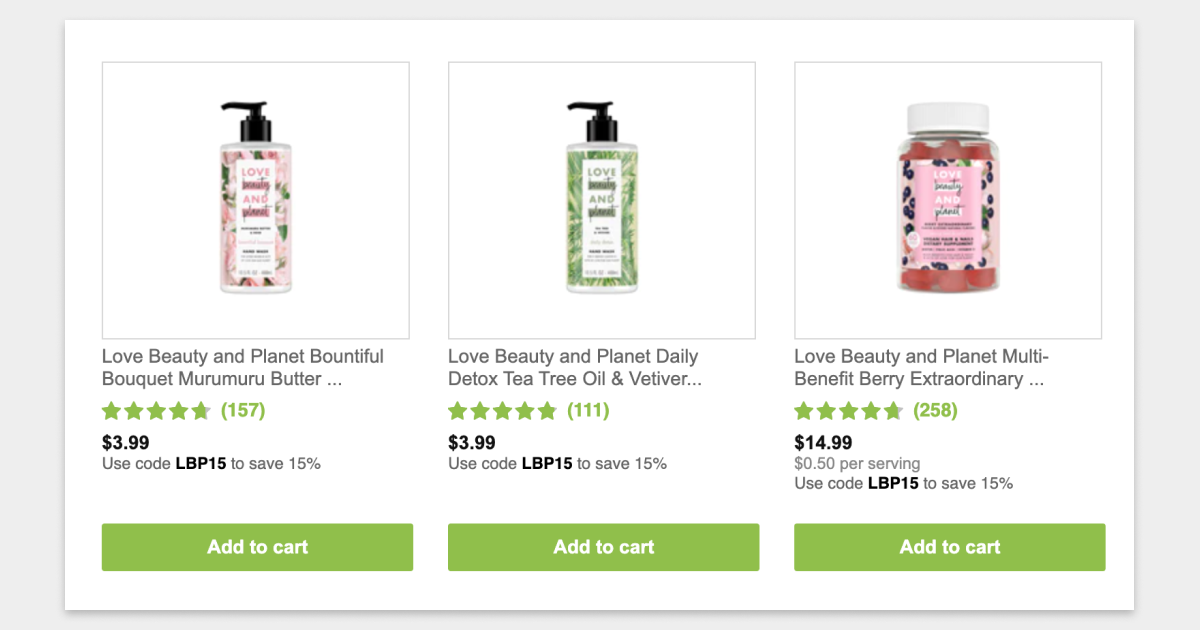
Vitacost把星级评分和评论数结合在一起,这样可以帮助客户确定产品的受欢迎程度。这个屏幕截图上两种产品的平均评分是一样的,但客户可以通过看评论数来判断哪一种更受欢迎。

好的做法: Vitacost的产品列表将星级评分与评论数结合在一起显示。
2. 不好的做法
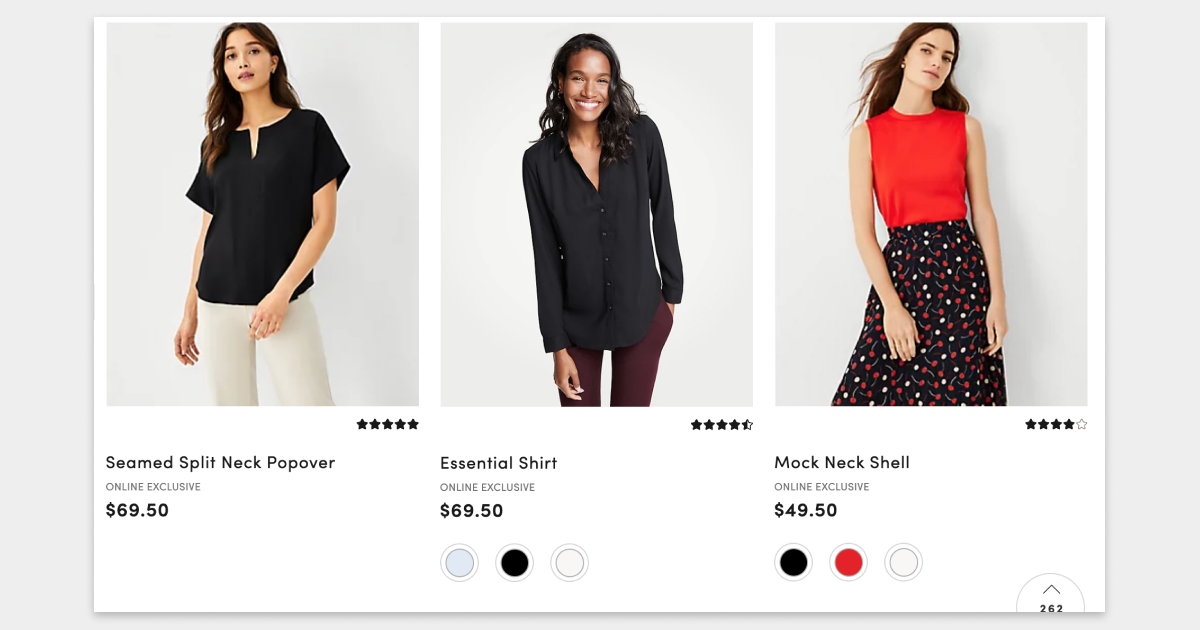
Ann Taylor 没有将星级评分和评论数结合起来,因此很难确定哪个产品的评论数更多。

不好做法:Ann Taylor 的产品列表没有把星级评分和评论数放到一起。
四、让评分跟价格更接近
在产品页上,产品名称、评级、定价以及操作的按钮一般都放在首屏,好让客户很容易就能看到它们。在大多数的电子商务网站上,都可以在价格信息附近找到评级。评级通常位于价格的正上方,产品名称的正下方。至于评论等其他更详细的信息,比方说用户提交的照片,则可以在页面下方找到。有时候客户马上就会对产品产生兴趣,然后想了解更多信息。
沃尔玛会把客户评级放在价格的上方。而Costco 则是将客户评论隐藏在选项卡后面。这可能会妨碍客户在想做出购买决定的时候找到评论。
1. 好的做法
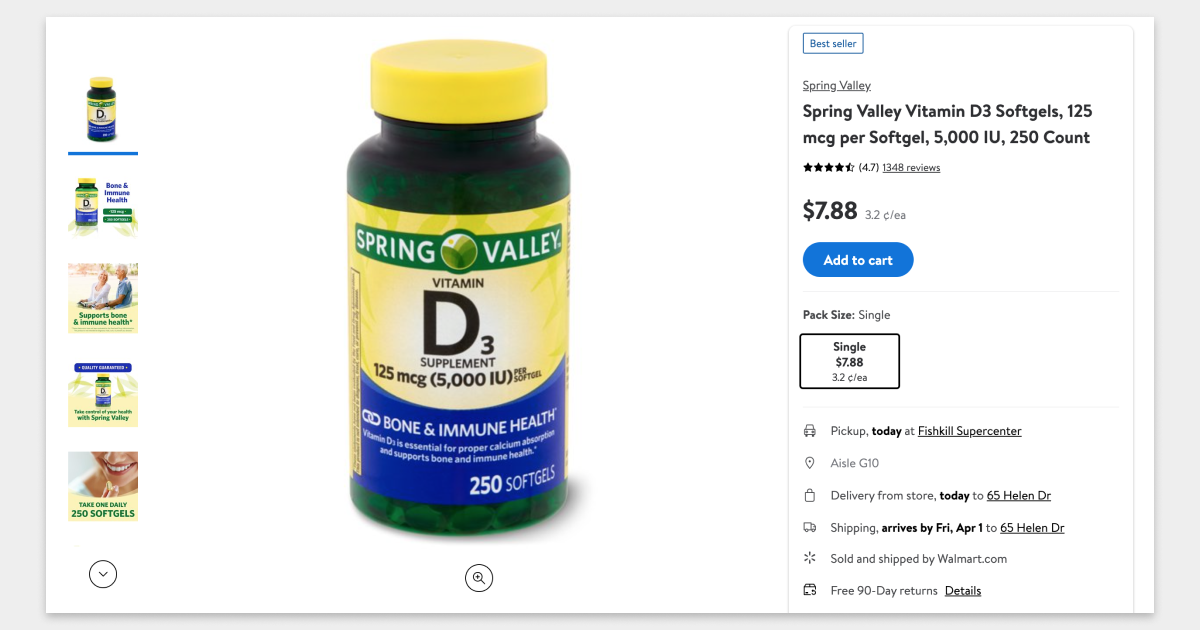
沃尔玛把客户评级放在价格上方。

好的做法:沃尔玛的产品详细信息页面把客户评级放在价格上方。
2. 不好的做法
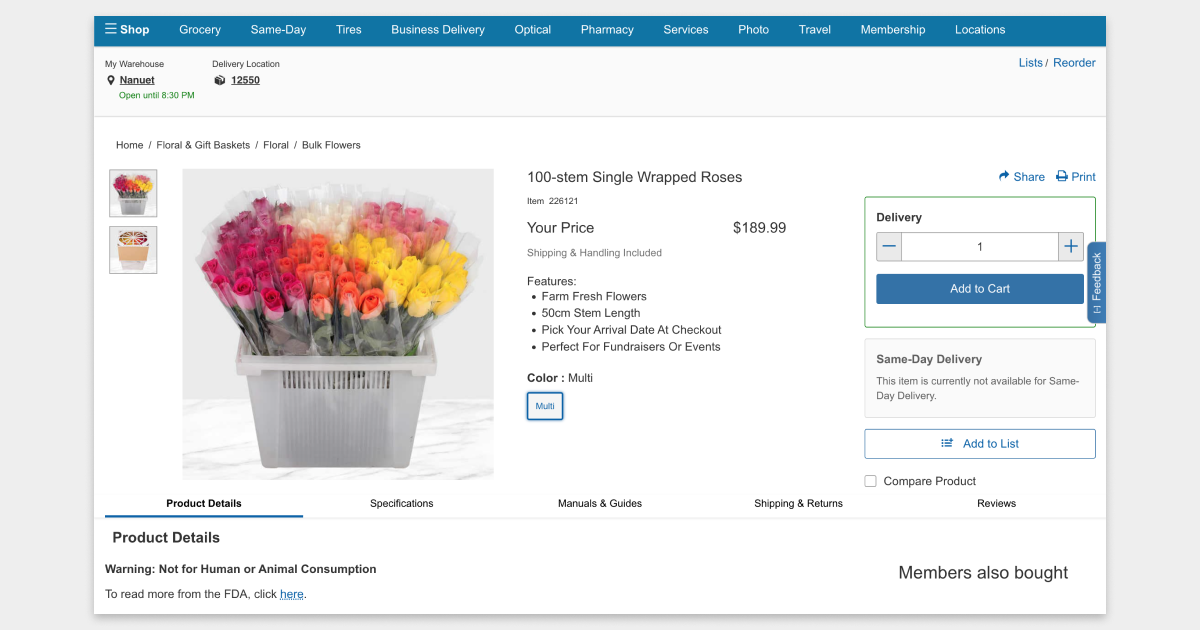
Costco 把客户评论隐藏在选项卡背后。这可能会妨碍客户在想做出购买决定的时候找到评论。

不好的做法:Costco 的客户评论隐藏在产品详细信息页面的选项卡背后。
五、提供快捷方式,导航到评论部分
把星级评分总数设成快捷链接,引导用户来到评论部分,展示更多的详细信息。大多数电子商务网站的评论数都带有下划线,以表示这是去往评论部分的链接。
我见过两种比较常见的用户评论导航模式:跳转到页面下方,或者在侧面板打开。不管用哪种方式,给星级评分文本添加快捷方式都是有好处的,都可以提供更轻松的导航体验,并增加评论部分的可发现性。
1. 好的做法
Overstock 的星级评分文本是可点击的,可引导客户到评论部分,更方便导航。

好的做法:Overstock 产品详细信息页面上的星级评分文本是可点击的。
2. 不好的做法
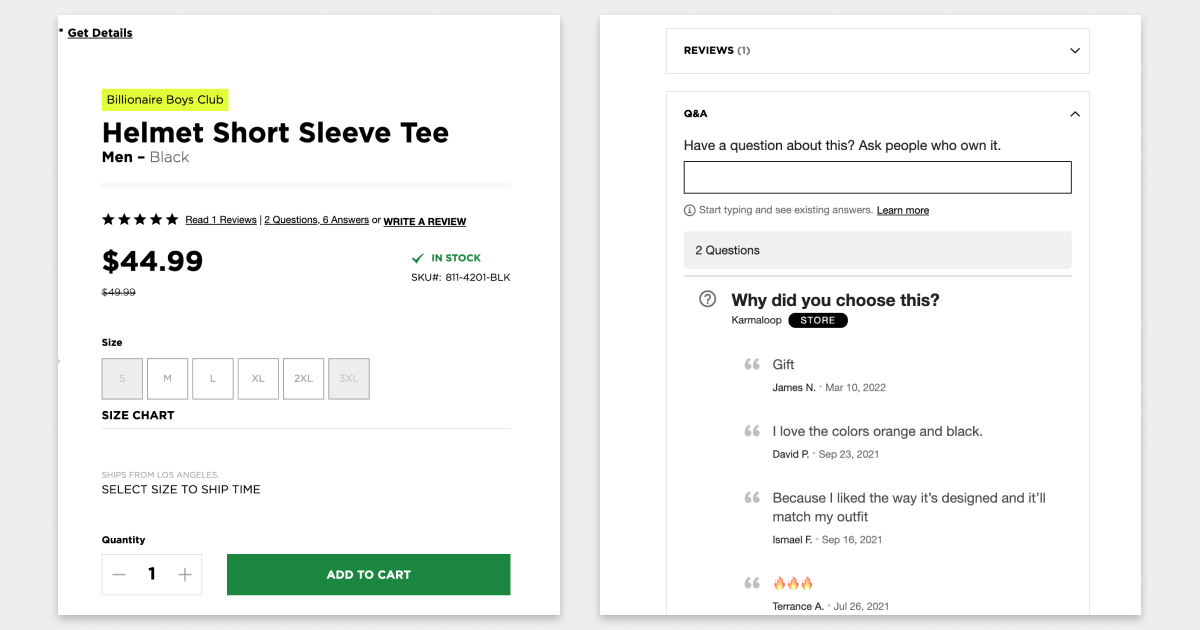
Karmaloop的评论数文本(Read 1 Reviews)也可以点击,但链接并没有把客户带到评论部分,而是把他们带到了 Q&A ,牛头不对马嘴。

不好的做法: Karmaloop 的星级评分文本是可以点击,但并没有链接到产品详细信息页面的正确位置。
六、把评论快照放进去
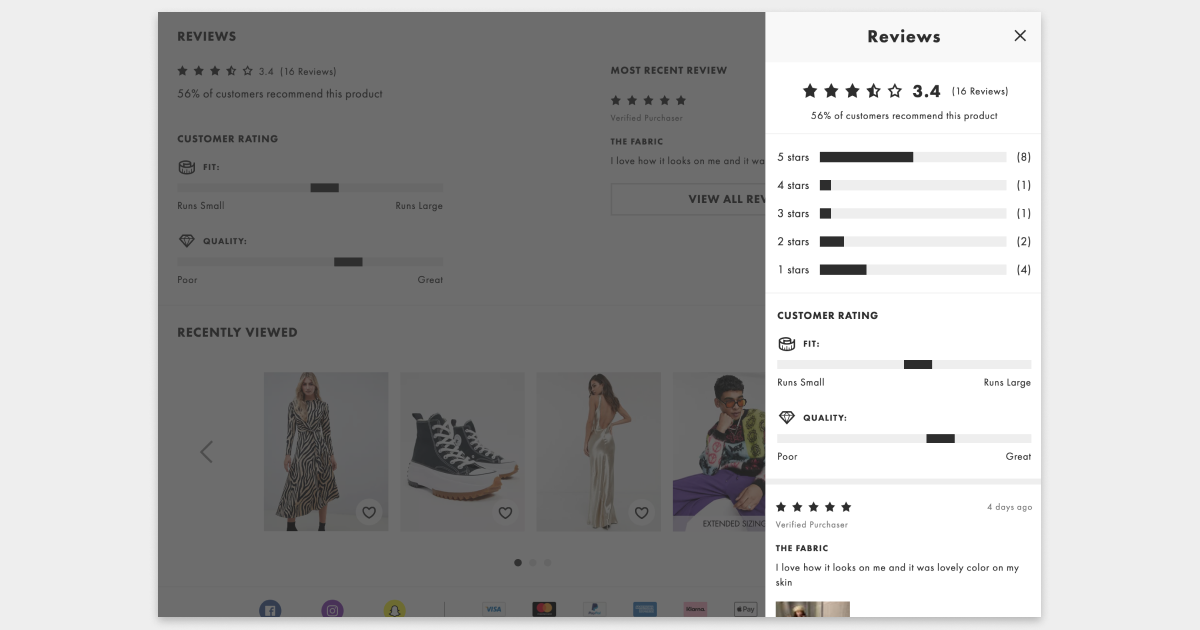
评论快照是所有评论的摘要,把所有优点、缺点和最佳用途都总结了。评论快照通常位于产品详细信息页面的客户评论上方。从我访问过的网站来看,这一块大家的做法差别最大。有些网站只显示评论分数的分布情况。而像沃尔玛这样的网店会根据他们的评论算法展示最有用和最没有帮助的评论。
LL Bean 的做法是把客户合身的反馈直接放在评论快照下方。所有成功的评论快照都用了清晰的标签,简明扼要地总结了客户评论,并包含有可让用户进一步探索的链接。
1. 好的做法
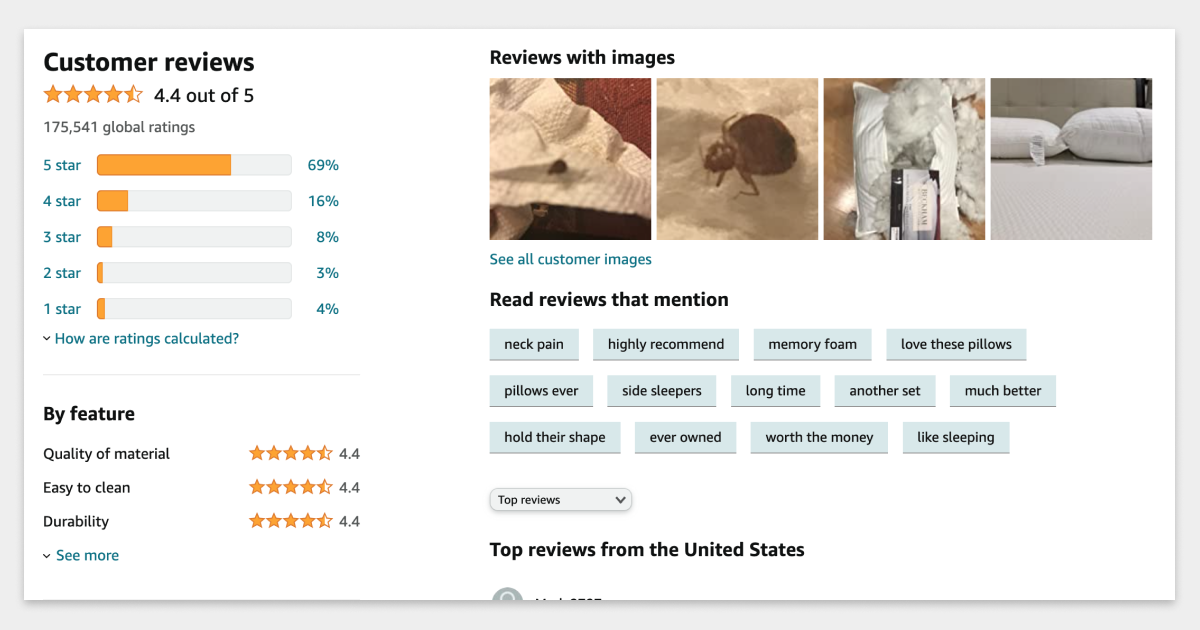
亚马逊上架的每个产品都提供有评论快照。评分的分布还与标签进行配对,方便对产品做出解读。每个评分还充当了可点击过滤器,点中的时候会显示相关评论。而且评论快照还按材料质量、易于清洁等特性进行评论的细分。

好的做法:亚马逊在产品详细信息页上提供了评论快照。
2. 好的做法
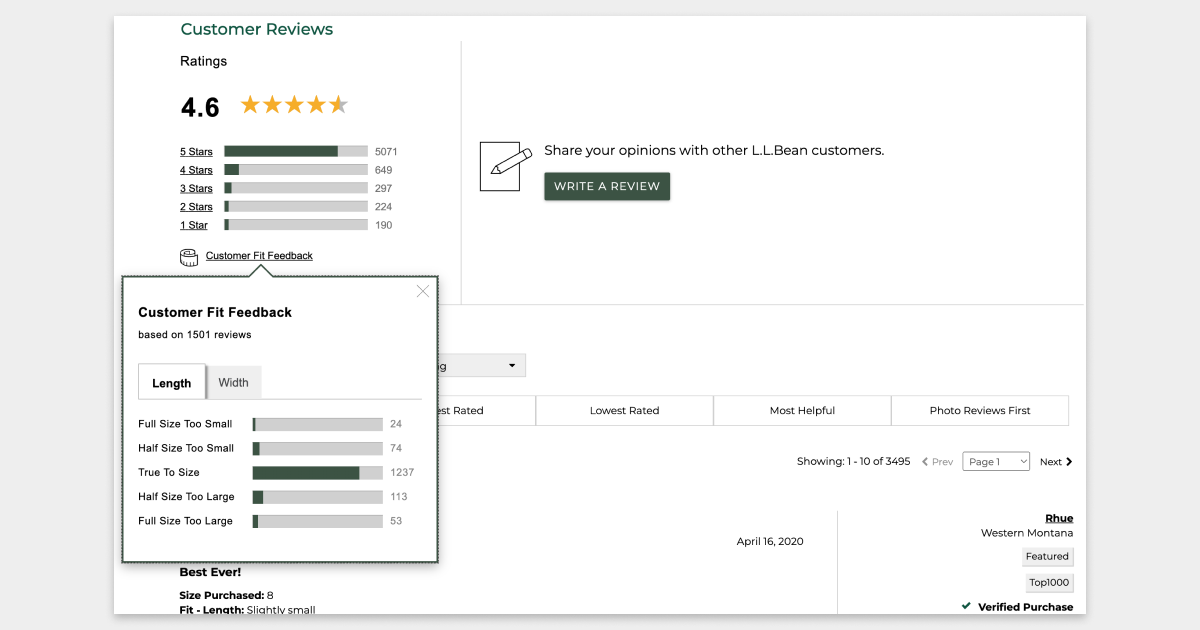
LL Bean把客户对是否合身的评论放在评论快照的下方。

好的做法: Llbean在产品详细信息页的评论快照下方放置了客户对是否合身的反馈。
3. 不好的做法
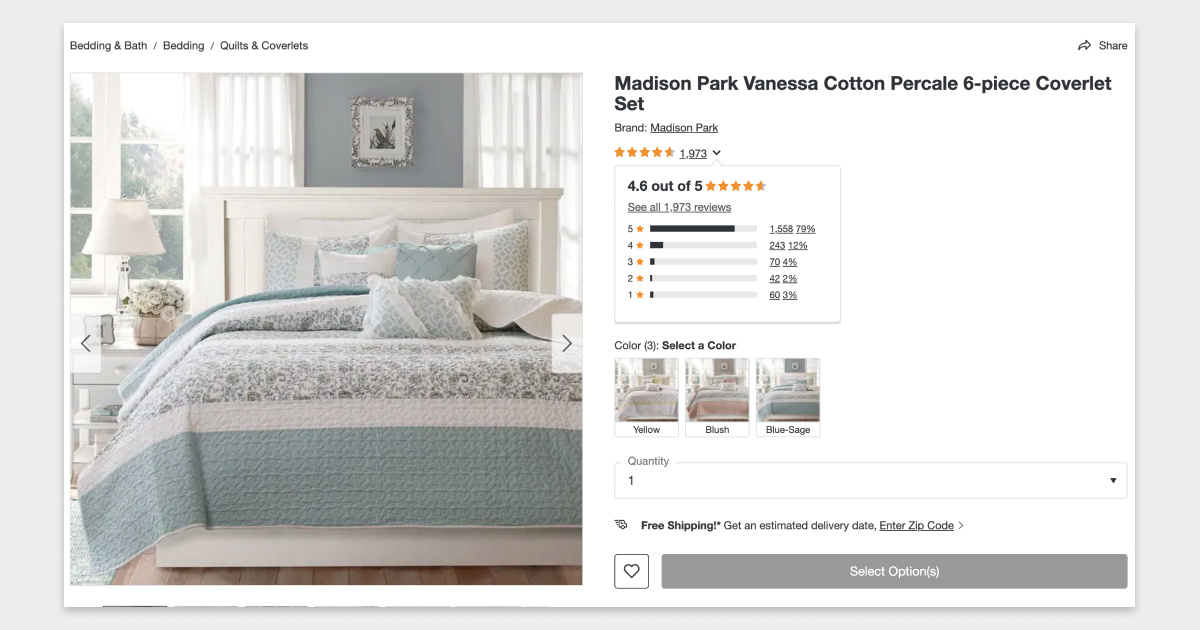
梅西百货的每个产品都有评分的摘要视图。虽然为了更方便解释,他们把评级的分布与标签进行了配对,但没法作为可点击的筛选器供客户进一步探索。

不好的做法:梅西百货的产品详细信息页面上有评分分布标签,但不可点击。
七、提供搜索、过滤、评论排序选项
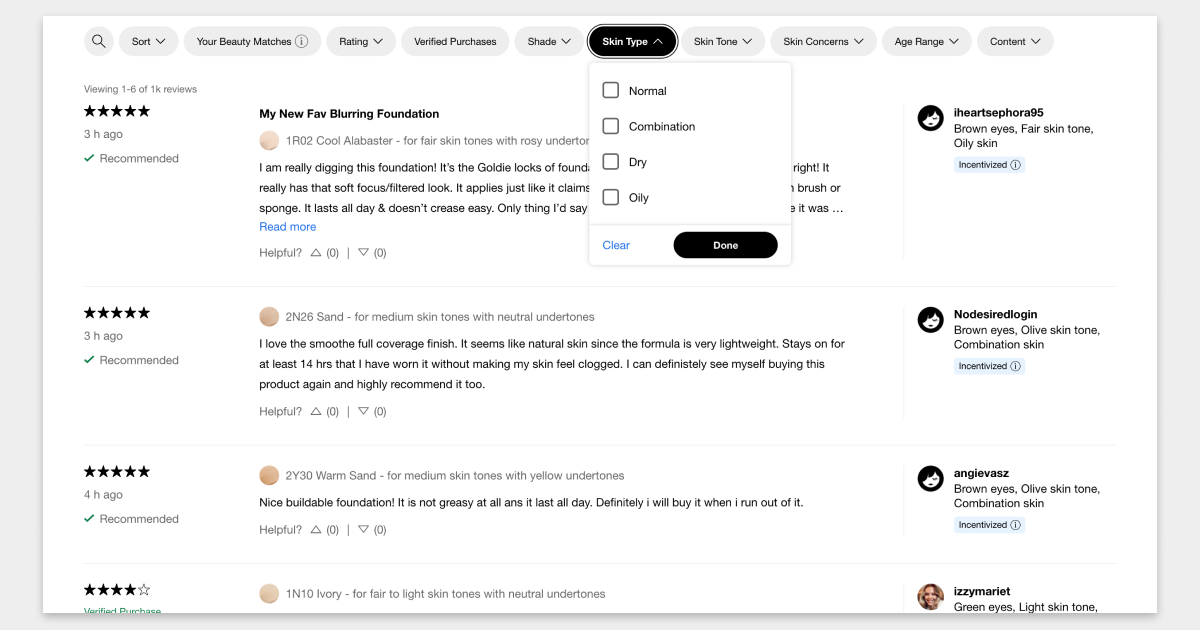
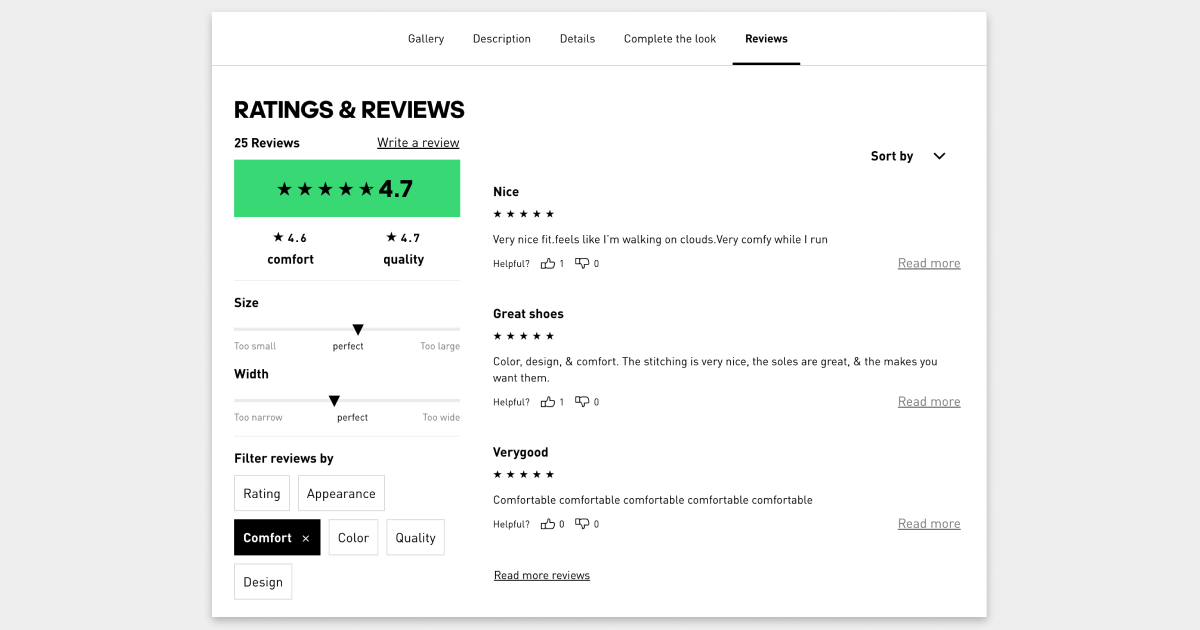
在产品评论里面想找到相关信息可能会很困难,尤其是当产品各方面的功能特性差异很大的时候。为此,丝芙兰配置了关键字过滤器(如针对粉底产品可筛选皮肤类型和肤色),帮助客户轻松找到相关评论。阿迪达斯则用过滤器的形式把客户评论里面被提到次数最多的关键词突显出来。
这样一来,用户不需要看很多评论就能找到他们想要了解的内容,从而节省了用户的时间,并让用户可以自行确定产品是不是满足他们的需求。
1. 好的做法
通过允许按关键字(如针对粉底产品,提供按皮肤类型和肤色筛选)过滤评论,丝芙兰让客户可以轻松找到相关评论。

好的做法:丝芙兰允许客户根据“皮肤类型”和“肤色”等关键词过滤粉底产品的评论。
2. 好的做法
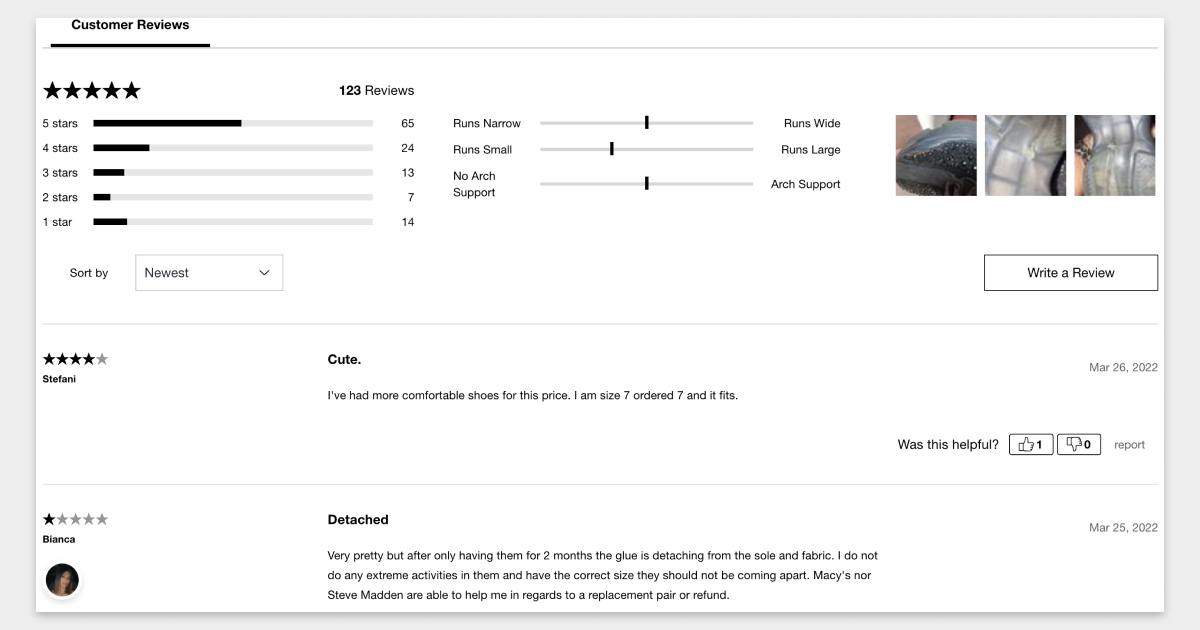
阿迪达斯在评论板块以过滤器的形式将客户评论中提及次数最多的关键字列出来。这样一来,用户不需要看很多评论就能找到他们想要了解的内容,从而节省了用户的时间,并让用户可以自行确定产品是不是满足他们的需求。

好的做法:阿迪达斯的评分板块以过滤器的形式将客户评论中提及次数最多的关键字列出来。
3. 不好的做法
Asos的网站很难找到相关的客户评论,因为没有办法对评论进行排序,也没法通过点击产品评分快照获取更多信息,或者通过搜索关键字来找到相关的客户评论。

不好的做法: Asos 的评论板块没有提供能轻松找到相关评论的手段。
八、提供客户提交的照片和视频
专业制作,完美的光线,最佳的角度,宣传照虽然能增加产品的吸引力,但这种图片与典型环境下的呈现千差万别,没法让潜在客户确定在实际环境下是否适合。而其他客户提交的照片和视频因为是真实环境下的呈现,所以对于前者客户来说是很有参考意义的。
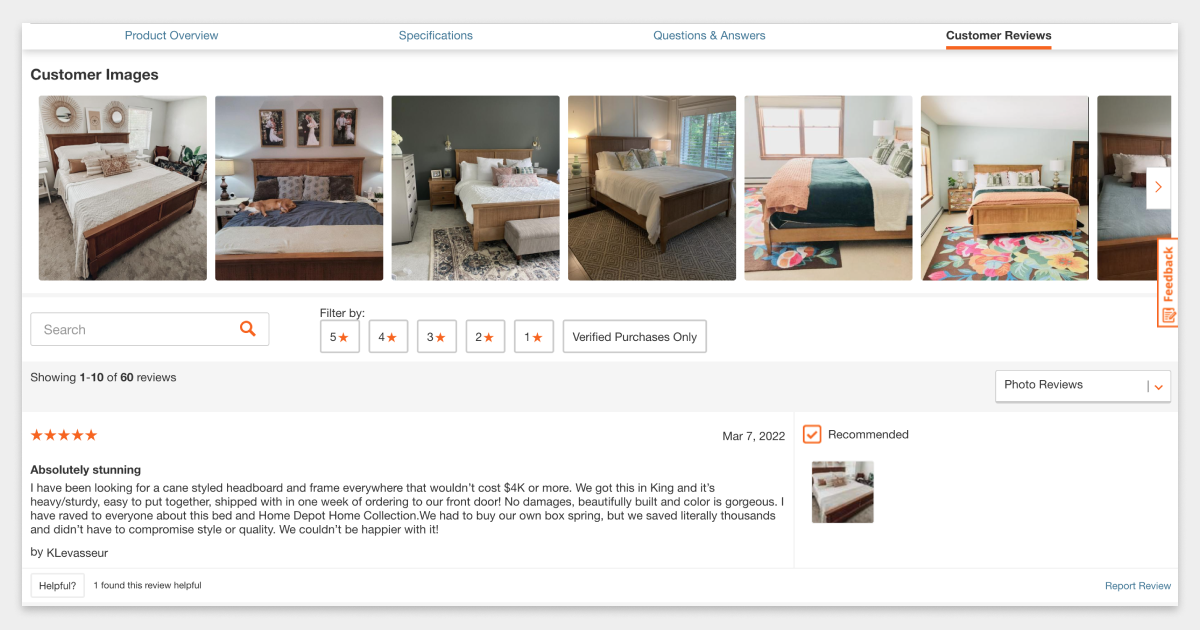
对于美容和服装产品来说,真实的照片可以让客户看到产品在其他人身上的外观,因为展示产品的模特未必跟自己的体型、性别或肤色一致。 家得宝的客户评论板块就提供了用户提交的照片,从而帮助客户更好地了解产品在现实生活场景下的外观。除了照片以外,亚马逊还允许过去的买家上传视频评论,展示产品的实际外观。
1. 好的做法
家得宝的客户评论板块放置了客户提交的照片,这样可以帮助其他人更好地了解产品在现实环境下的外观。

好的做法:家得宝的评论含有客户提交的照片。
2. 好的做法
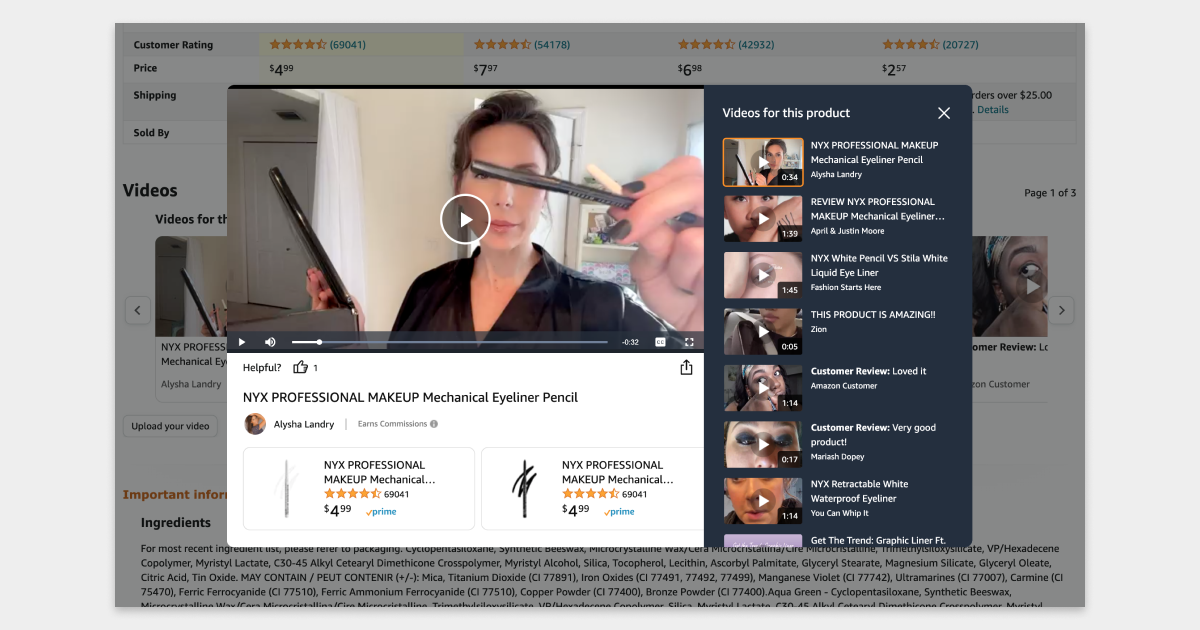
亚马逊允许客户提交视频评论,为其他客户分享自己对产品的看法。

好的做法:除了照片以外,亚马逊的评论还包括客户提交的视频。
3. 不好的做法
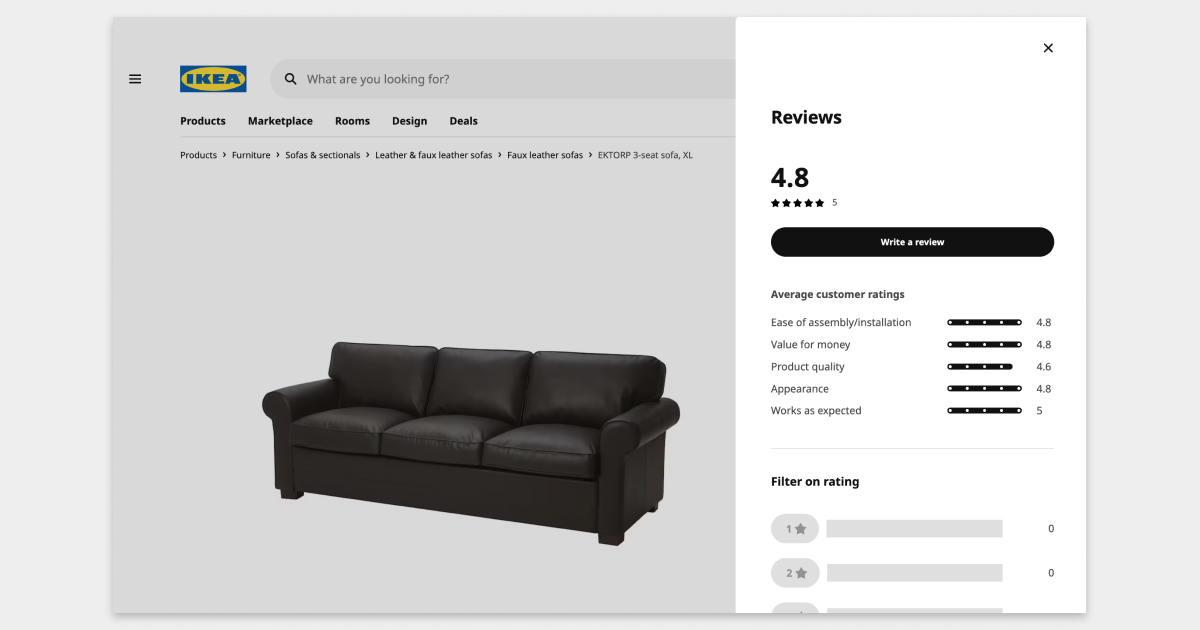
宜家网站上面没有客户提交的产品实际效果的照片和视频。大多数宜家家具都需要具备一定水平的组装技能。由于没有提供手段让用户提交可视化的实际效果与安装参考,潜在买家就没法看到实际的安装过程,从而有可能失去成单的机会。

不好的做法:宜家的评论里面没有客户提交的照片和视频。
九、提供评论者的相关资料
在产品评论里面很难找到相关信息,尤其是如果产品的功能特性差异很大的时候。 LL Bean 会提供评论者的相关详细信息,比方说他们购买的产品选项、评论日期、购买地点、评论排名以及确认购买记录。
1. 好的做法
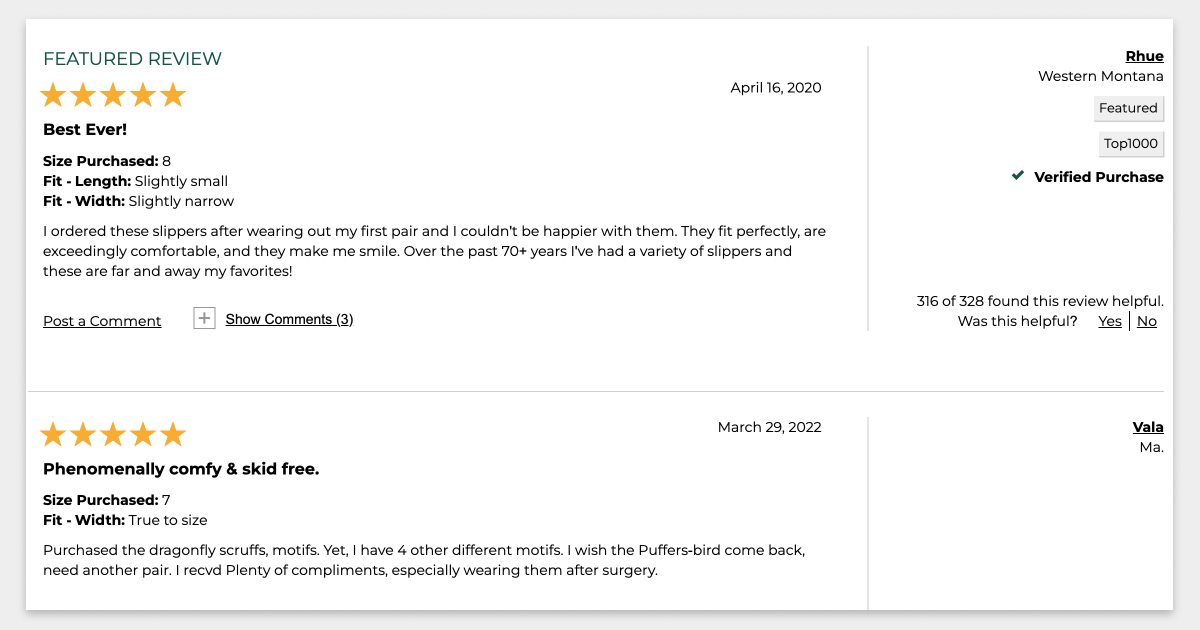
LL Bean 提供了评论者的相关详细信息,比方说他们购买的产品选项、评论日期、购买地点、评论排名、确认购买记录。

好的做法:LL Bean 在客户评论里面包含有评论者的相关详细信息。
2. 不好的做法
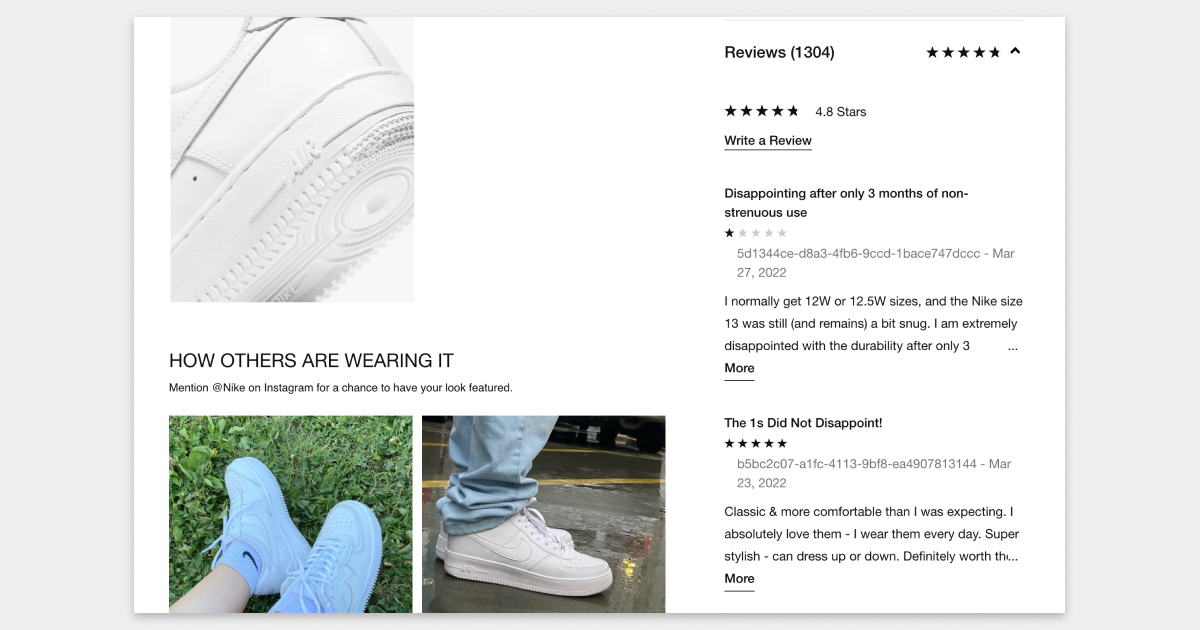
耐克网站没有提供评论者的相关细节。上面显示的不是用户名,而是难以辨认的字母数字字符,这样的名称对评论不会增加多少价值。

不好的做法:耐克没有在客户评论里面列出评论者的相关细节。
十、允许对有用性进行投票,以及在评论下方对评论进行评论
允许对其他客户或卖家的评论进行投票以及做出评论,这样可以提高网站评论的可信度。当评论被评为有帮助时,客户就可以在查找信息时看到以前买家的可靠输入。
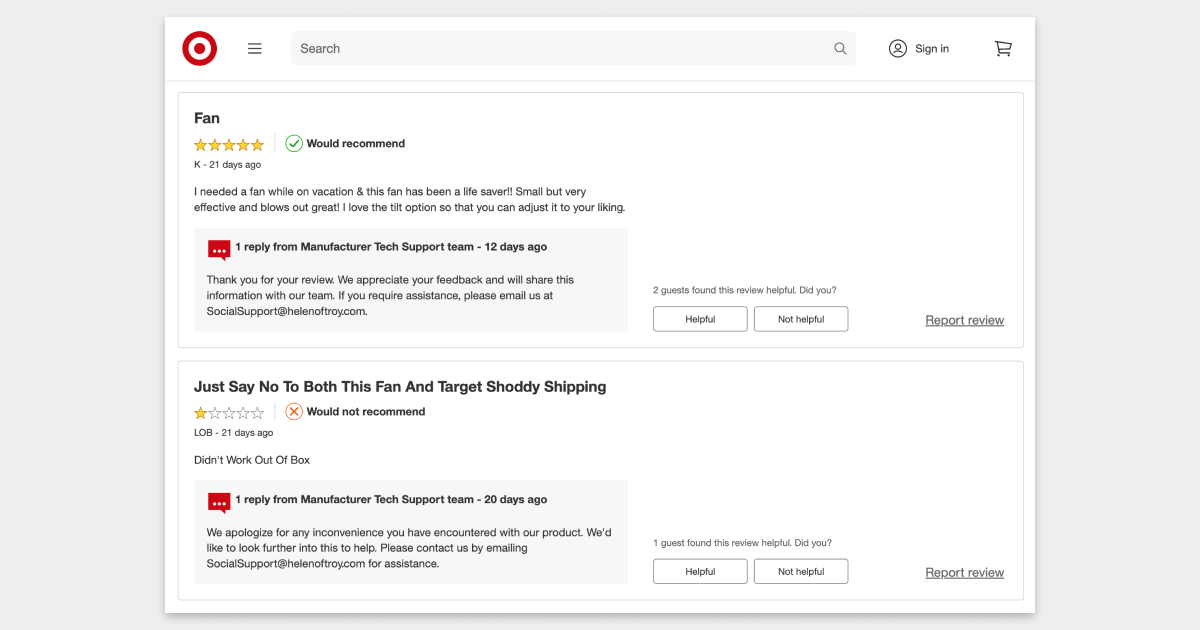
比方说,针对负面评论,Target 允许卖家在评论下发表评论。卖家可以帮助澄清买家潜在的困惑,或证明他们积极与买家互动,并在出现问题时提供了解决方案。
1. 好的做法
Target 允许卖家在评论下发表评论。卖家可以帮助澄清买家潜在的困惑,或证明他们积极与买家互动,并在出现问题时提供了解决方案。

好的做法:Target 允许卖家在评论下方发表评论。
2. 不好的做法
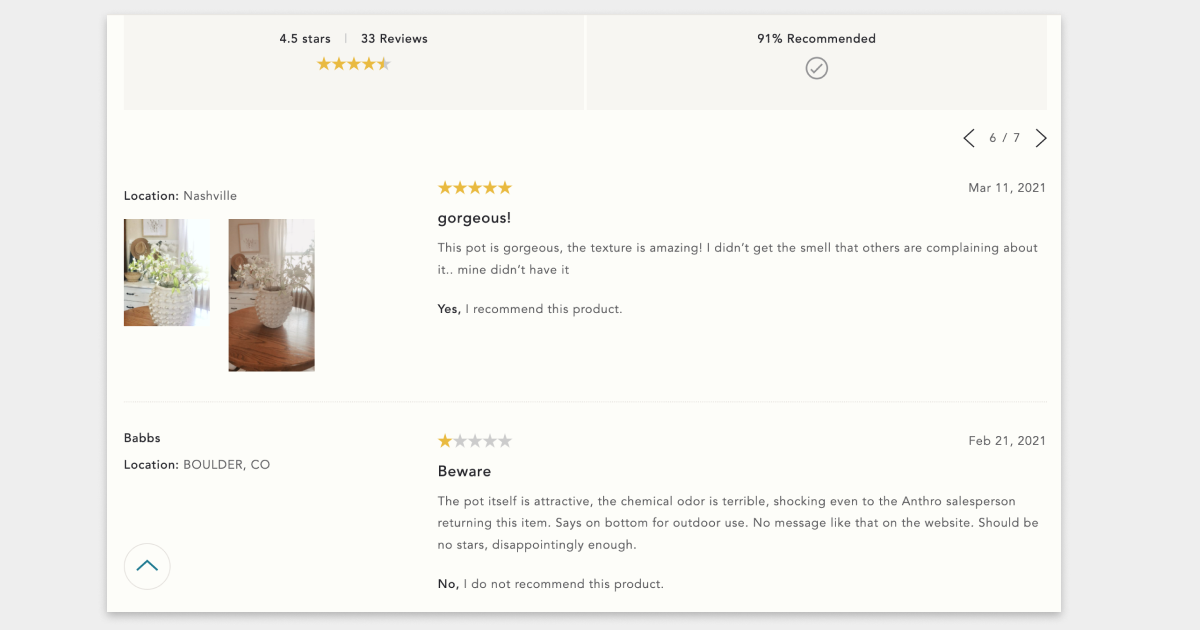
Anthropologie不允许对有用性进行投票,也没有适当的机制来回应负面评论。

不好的做法: Anthropologie不允许对有用性进行投票,也不能对评论进行评论。
十一、结论
有效地展示客户评论可以帮助其他客户做出更明智的决定,并让他们受到其他评论的鼓舞,这种做法已被证明会对财务状况产生积极影响。
虽然这些建议是基于某些最流行的电子商务网站以及我自己的观察,但重要的是,要注意这些并不是严格的规则,它们只能代表建立一个成功的电子商务网站所需的一小部分东西。
除了这些建议之外,要想设计出最佳的客户评论板块,还要以用户反馈、目标以及任务为基础,因为每个网站都会有独特的需求和需要解决的问题。此外,持续评估网站如何通过纳入客户评论来推动优化也很重要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《ux使用体验(转换高度的定义)》
标签:
- 上一篇: 如何对seo进行优化(网络赚钱的方法seo)
- 下一篇: 百度seo排名原理(百度搜索规则和算法)
- 搜索
- 最新文章
- 热门文章
-
- 快手小店退店流程是怎样的?退店后可以取消吗?
- 抖音新增预售商品推广管理规则有哪些?管理规则对商家有何影响?
- 抖音短视频平台如何变现?变现方式有哪些?
- 抖音浏览量低于多少会被限流?限流的标准是什么?
- 快手违规处置措施有哪些?违规后账号会受到哪些影响?
- 快手电商保健食品类目商品发布规范是什么?如何确保合规上架?
- TAG标签在SEO中有哪些好处?TAG标签对SEO有何影响?
- 如何学会分析网站统计数据?数据分析对网站运营有何重要性?
- 如何在特定网页做SEO关键词排名?关键词排名提升方法有哪些?
- 抖音粉丝没有1000怎么办?增加粉丝的方法有哪些?
- 关键词推广如何优化?关键词推广策略有哪些?
- 如何判断自己的小红书内容是否上了热门?上热门的标准是什么?
- 抖音橱窗商品如何开通?步骤和要求是什么?
- 快手账号违反规定被封禁后多久可以解封?解封流程是什么?
- 谷歌图片识别如何使用?轻松查找图片的秘诀是什么?
- 如何打造出抖音高流量爆款标题文案?高流量标题有哪些特点?
- 如何分析网站是否真的被降权惩罚?降权惩罚的解决方法有哪些?
- 抖音小店退货规则有哪些?退货流程是怎样的?
- 抖音上开通商品橱窗收费吗?开通橱窗的费用是多少?
- 抖音小黄车一个月能赚多少佣金?如何提高收益?
- 热门tag






