高质量设计网站(网页设计的未来规划)
![]() 三石哥
2023-01-01 11:50:18
228
三石哥
2023-01-01 11:50:18
228
高质感网站设计大趋势

今年全球受到新冠肺炎的影响,人类的生活受到了重大影响:旅行禁令、封城、停校停课...深远影响了所有人,人们利用科技抗疫,网页自然也没有缺席,因此今年许多网页设计的趋势都围绕在防疫上。
举例来说:为了维持业绩,企业大多投注了更多预算于线上商城上;美食外送成为主流,许多食品公司也顺势推出线上订购料理包的服务,甚至是教育机构将课程搬上网络,让学生减少外出的机会避免染疫...这些变化势必仍会延续到2021年。人们对于网页设计的期盼更高,也希望透过网页能够得到更好的服务,更多的资讯,当然也要赏心悦目,这些都是对于2021年网页设计产业的挑战。
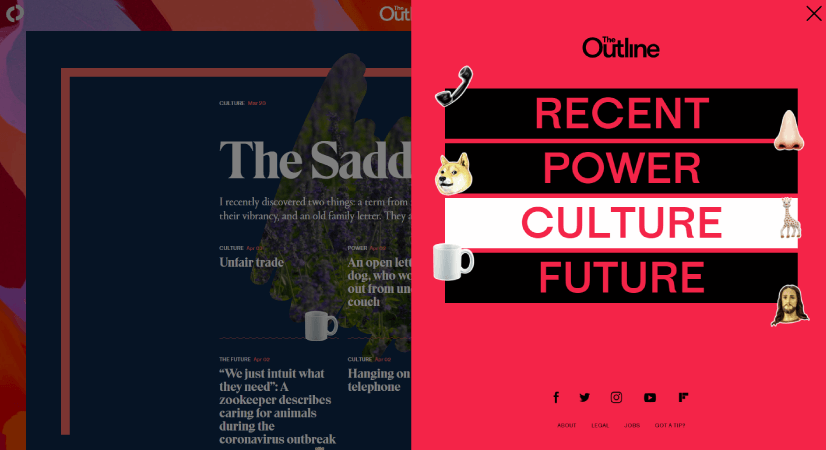
有「阅读感」的网页设计风

疫情期间,人与人的互动少了,神奇的是人们与书的互动变多了。许多资料显示疫情期间,人们更愿意回到阅读的怀抱。根据媒体报导指出,人们面对疫情降低人与人的互动,在家进行的休闲娱乐项目需求大增:拼图、健身、游乐器等都热销一空,其中阅读不但安全,也能满足人们对于资讯的需求。
杂志风格的网页设计风潮,也吹向了网页设计。网站能否呈现出类似阅读的方式呢?
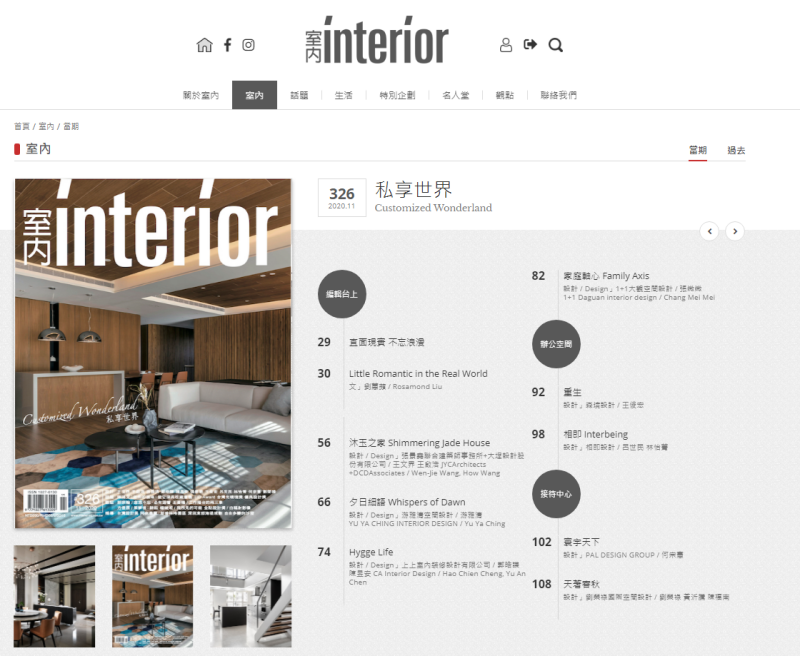
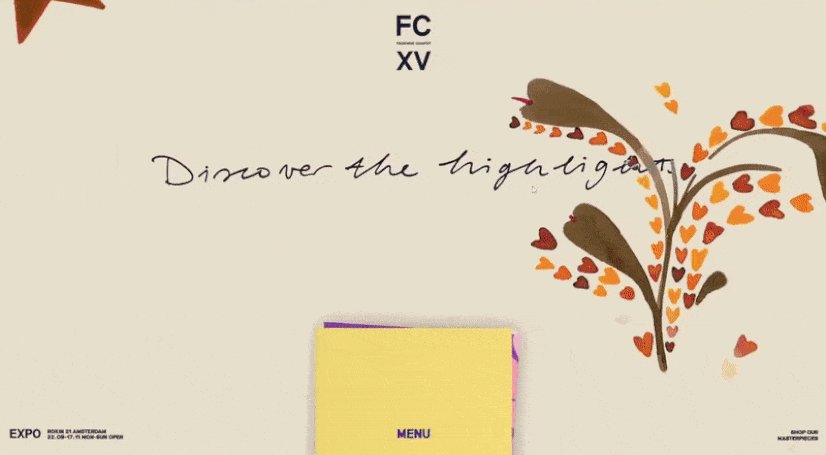
这一点是十分肯定的,很巧合的是,许多客户与我们的想法不谋而合,已经将故事的概念应用在网页的产品说明,也十分乐见网页设计公司将叙说故事的概念设计在网页上。例如美兆集团的Interior室内设计杂志,采用了杂志设计风格的版型,让网页浏览的过程更具故事性。

另外一个例子:大家健康杂志,是以纸本杂志为出版事业主体,后打造官方入口网站。从纸本的杂志延伸的官网,在首页的呈现使用了显著的区块做出内容区隔,类似报章杂志的专栏设计风格,可以更容易与纸本的媒体有视觉上的连结。
杂志风格的网页设计呈现方式不只出现在设计相关的产业,连科技产业也非常喜爱。例如科技人文杂志WIRED的首页呈现,就呈现出报章杂志的区块式阅读风格,让人一眼就像是回到了熟悉的纸本媒体。但可惜的是无法避免的广告干扰了阅读的广告,而且很多...毕竟杂志媒体已经萎缩了很多,不得不透过广告获利。
放下冷冰冰的产品说明,想想故事吧
人们都讨厌硬生生的广告,却很喜欢听故事,许多令人津津乐道的广告,多有一段好的故事,让产品介绍退居第二位,看似将重点放在故事,事实上以退为进,反而让人深深地记得产品与故事的紧密连结。
以美琪生技为例,是知名的个人清洁用品品牌。网站内除了产品介绍外,透过部落格的专栏,将清洁防疫相关的知识以影片、文字等故事方式叙说给访客,接着进入产品的讯息分享,以故事取代广告,增加访客对于品牌的信任感。

网页也应该要有说故事的概念,幸运的是网页设计没有页数、时间与篇幅的限制,可以尽情挥洒各种巧思,但网页设计却相对更为困难,举例来说:要设计出滚动网页视觉特效,就需要Javascript与CSS的技术,加上视觉设计、文字设计等工作,团队合作上要有一定的默契。
2021年网页更需互动

越来越多人透过网络找寻服务,网站提供的即时通讯工具,有助于解决信件与表单无法解决的问题。
网页上即时通讯平台首推微信和QQ,原因十分单纯:在国内的通用性最高,且基本功能免费,只要将程式码交给网页设计人员,就能让你的网站摇身一变成为与客户沟通的平台。功能对中小企业来说也已经够用,由于微信与QQ已经是全球数以亿计的即时通讯平台,越来越多客户管理系统(CRM)都有串联的功能,让客户联系的过程得以记录在一个整合的资料库内。
除了即时通讯工具以外,线上研讨会也是维系客户的一个好办法。在疫情散播之前,许多线上会议的软体以企业为对主要用户,价格并不便宜,疫情爆发之后,多数的线上会议工具暂停收费或推出免费版,全球掀起了一股线上研讨会的热潮。
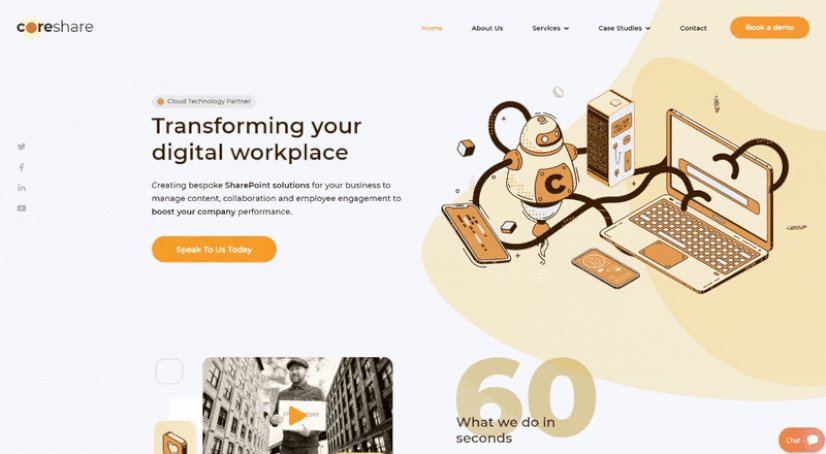
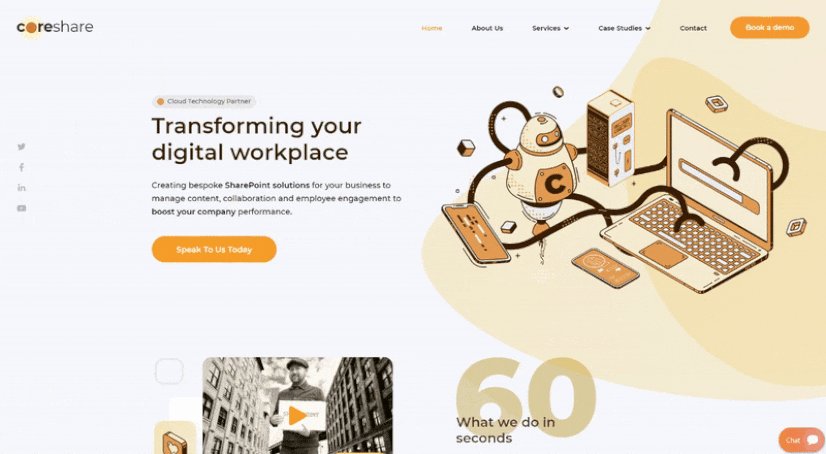
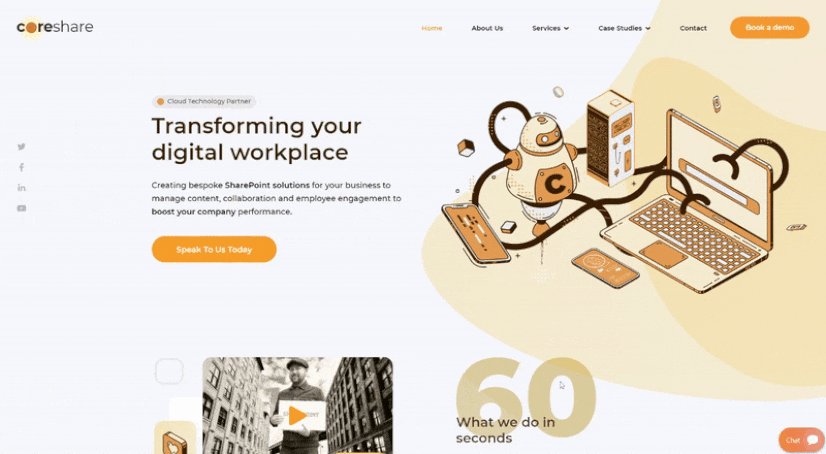
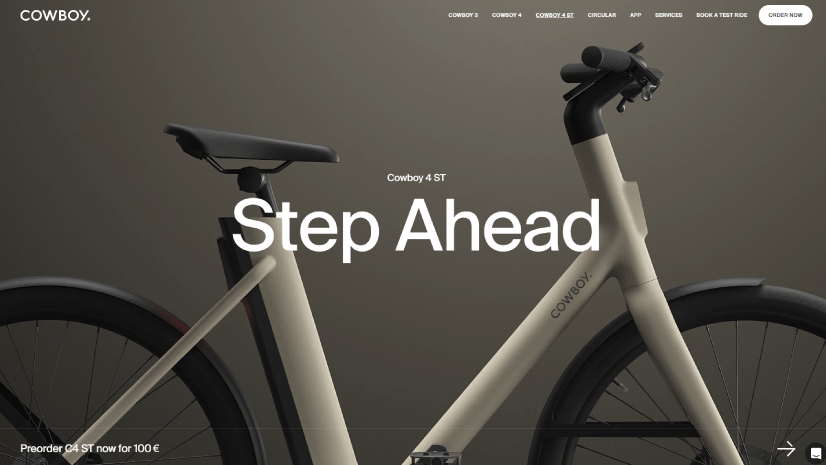
满版留白、网页设计新主流

用户来到网站,一开始会观察网页设计的视觉效果,所以如何留下一个好印象,版型是一个关键指标。以往将网页填满资讯,与大量按钮的旧式设计逐渐退场,这几年的网页版型技巧上,满版+留白设计受到不少客户青睐,有几个主要的原因:
首先,满版网页设计非常适合呈现照片式的内容,当你的主题以照片呈现时,满版可以让用户的专注力聚焦在图片上。以Allboard English这个网站来说,一张照片就能呈现出上课时的环境、师资与学生的活力,没有什么比这样的照片更具说服力了。
接着,满版网页设计更符合RWD响应式的设计,这一次的案例来说,满版的网页设计结合了区块式的内容呈现,带来了更鲜明的内容呈现,恰好与智慧手机经常使用的卡片式内容呈现模式相似。此外,大量的按钮整合在汉堡选单也是一个显著的趋势,使用汉堡选单于网页设计是一个很重要的趋势,尤其是对于智慧手机网页设计来说。

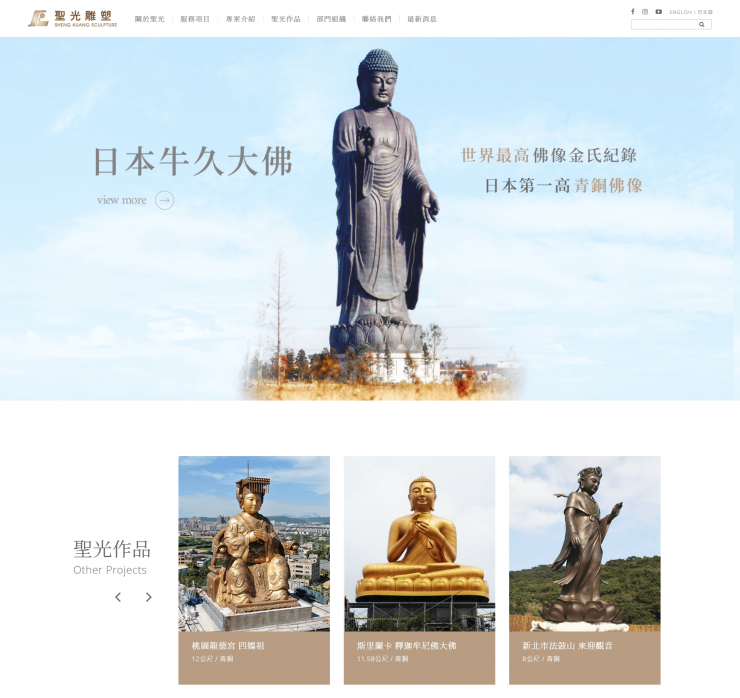
另外一个满版的案例是圣光雕刻,满版网页设计的视觉搭配了大量的留白,网页没有被满满的图文挤满,而是图文内容以和谐的方式呈现,与文物的质感相互呼应,虽然用户得多花一点时间卷动网页,才能看到完整的内容,但访客会更乐于停在网站上阅读内容,对于网站的客户停留时间指标来说,会带来一定的帮助。
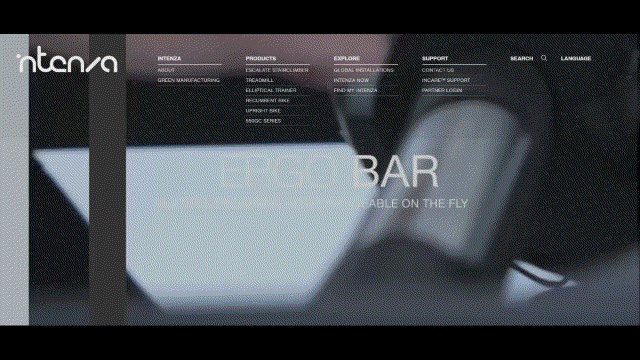
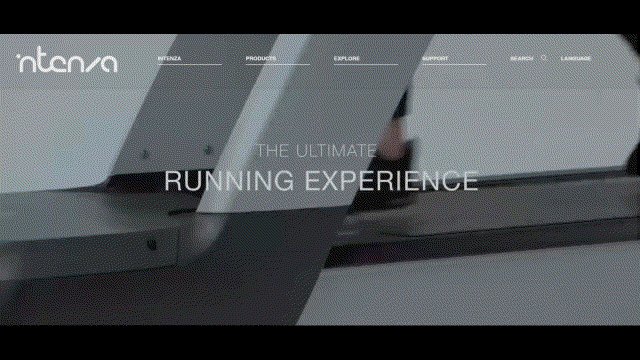
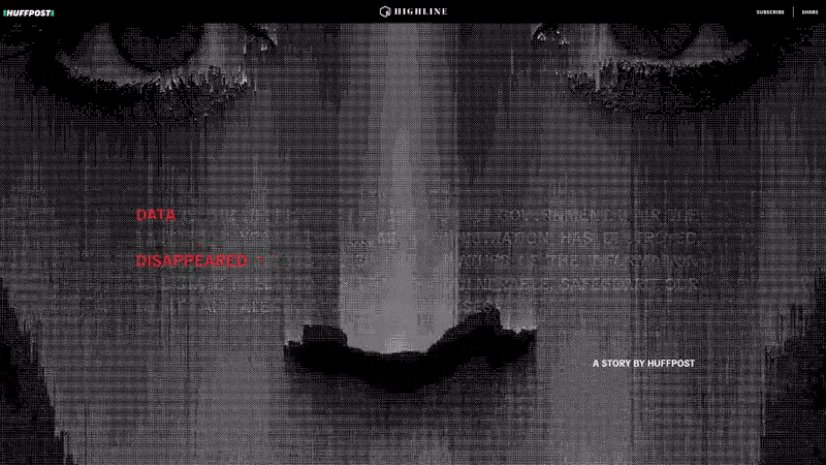
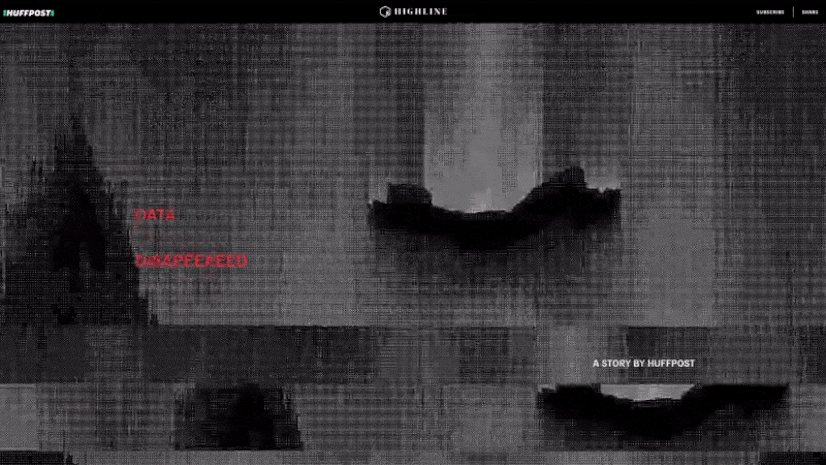
形象区块:强而有力的循环影片

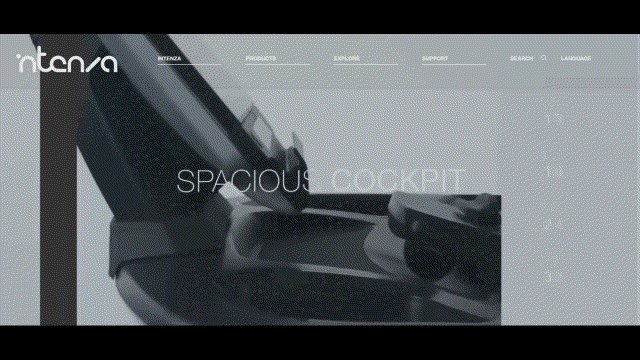
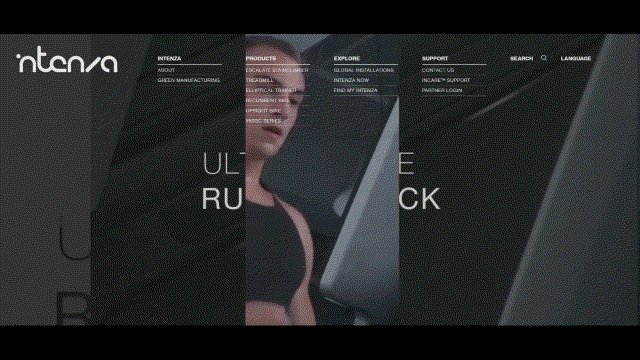
利用影片于网页设计的情境很多,最常见的情境之一就是将影片放在首页上方,给访客视觉上的惊喜。不过,我们注意到大多数的首页影片,因为影片档案过大,用户画面还没呈现之前,就已经离开了网页。
网页设计者要考虑到影片档案远比文字、图片来得大数十倍,甚至百倍,使用不当会使得网页开启得缓慢,我们建议使用影片务必优化影片,让影片更适合在网页上呈现。
先从影音服务开始说起,除了免费的视频平台以外,有许多付费的影音平台提供了无广告,也更稳定的影音服务,这是一个提升网页影音品质的策略。另外,将影片的长度缩短是缩小影片档案大小最立竿见影的方式,例如我们最近看到了罗技滑鼠的新产品网页,使用了循环影片播放的方式,档案格视为MP4,且大小控制在3MB,既能表现产品的高质感又能快速于网页上显示,相当值得学习。
网页品质三要素:响应式设计、速度、内容
2020年Google Search Console(原站长工具)出现了很大的新元素:网站核心使用体验。这个新的标准有三个新的指标,LCP (最大内容绘制)、FID (首次输入延迟时间)和CLS(累计版面配置转移),这三个新的指标要达到Google的标准并不容易,考验着网站开发人员。这三个标准预计在2021年纳入指标,势必影响网站排名,相信未来类似百度的国内搜索引擎也会采用此标准。
最后,网站的内容仍主导了搜寻引擎自然排名的结果。一个好的网站,应该持续更新内容,内容对用户有帮助,就有更高的曝光机会。网站的内容不再局限于文字与图片,影音早就已经是今日网络用户的最爱,企业应该试着开发出有助于用户的影音内容,并且放在公开的影音平台。
纵观上述的几个趋势,不难察觉网站的设计品质决定了一个网站的排名,遵守搜索引擎的网页设计规范,并且优化网页的读取效率,加强网站的内容品质,做到这三点的网站必可取得较佳的自然排名。
让网页具备基本电商功能

疫情下的经济大量仰赖电子商务,但要短时间内成立一个电子商城,并不是一件容易的事情,因此有客户使用简易的表单功能,做到基础电子商务的服务。虽然表单的功能并不强大,便利性也比不上线上金流支付,优点是可以与客户做进一步的确认订单,也能减少网络诈骗的问题,仍有不少厂商运用表单的方式,达到电子商务的目的。

例如上图的案例中所推出的汤品调理包大受市场欢迎,透过表单的功能,能够让客户自己下订组合不同的组合,并且选择付款的方式后,就能够完成线上订购。
使用表单替代电子商务,我们认为最好的方式是与网页设计结合,将表单与网站融合在一起,因为网站内的产品介绍,联络资讯等内容,都可以提升用户的信任感,填写表单也比较不会担心遇到诈骗。
2022年网页设计趋势
随着2022年平面设计趋势的出现,人们可以更轻松地预测其他平面领域即将出现的趋势,包括了明年网页设计趋势。
今天,我们将揭开2022年网页设计趋势的面纱,以更加活力、迷幻的美学给新的一年增加不少色彩。此外,我们还将为趋势附上网页的示例,以供参考。
2022年网页设计趋势:
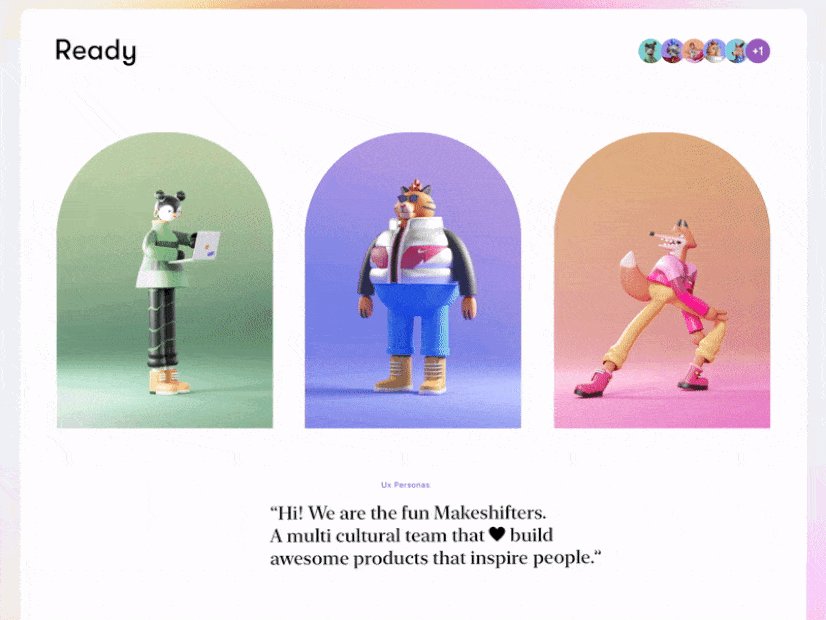
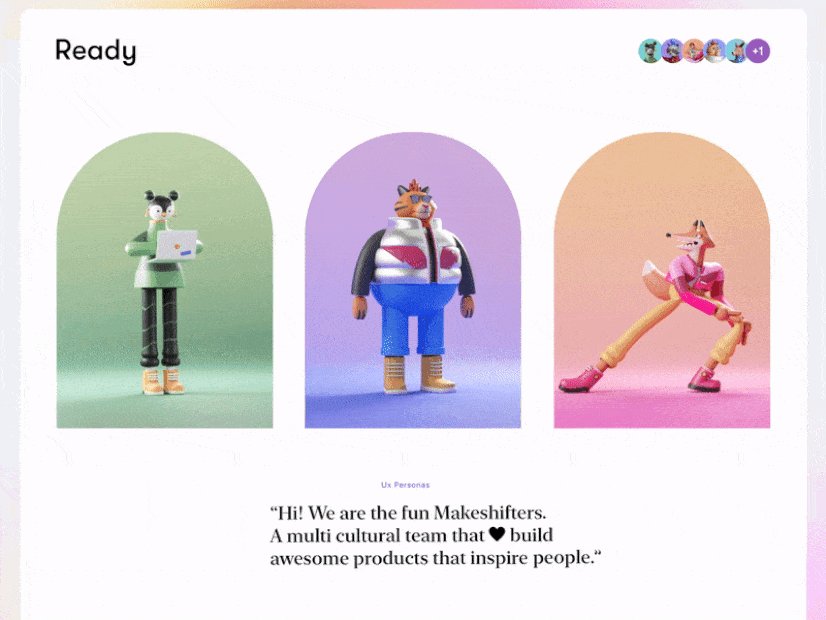
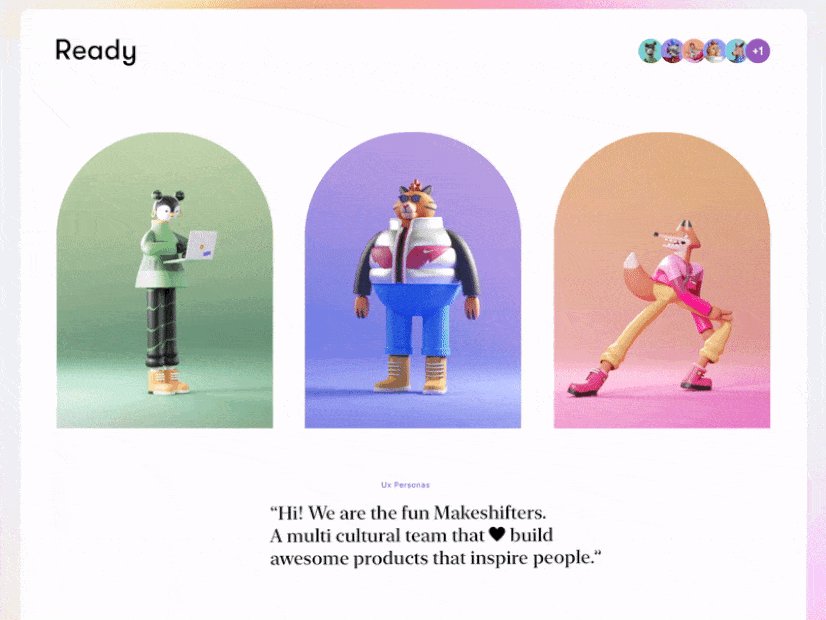
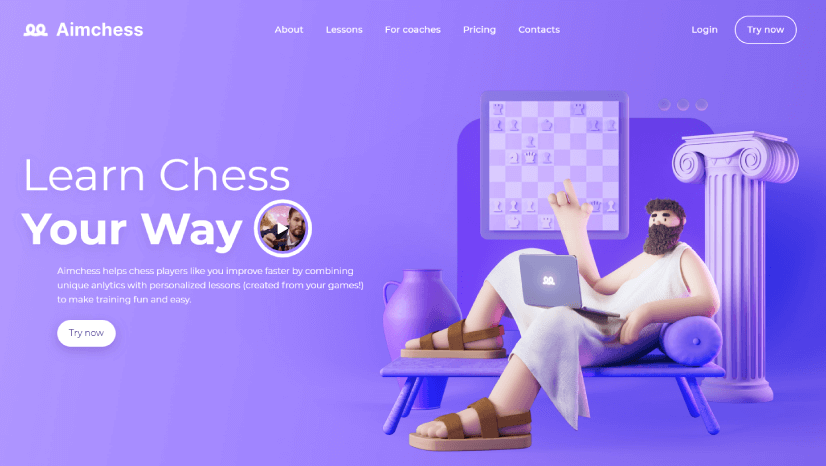
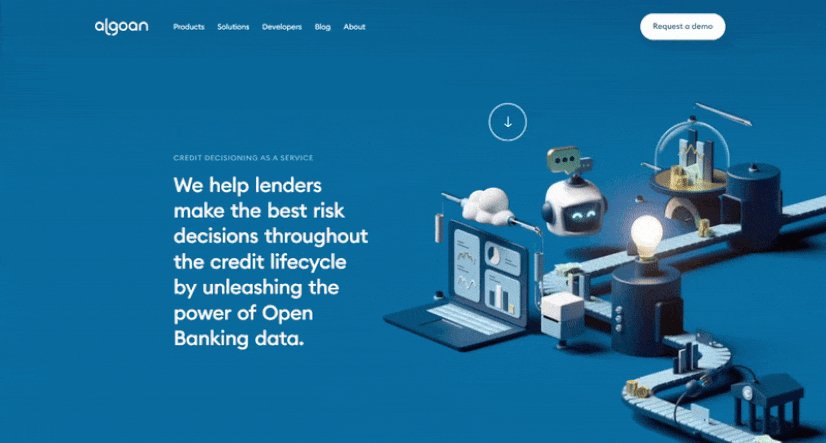
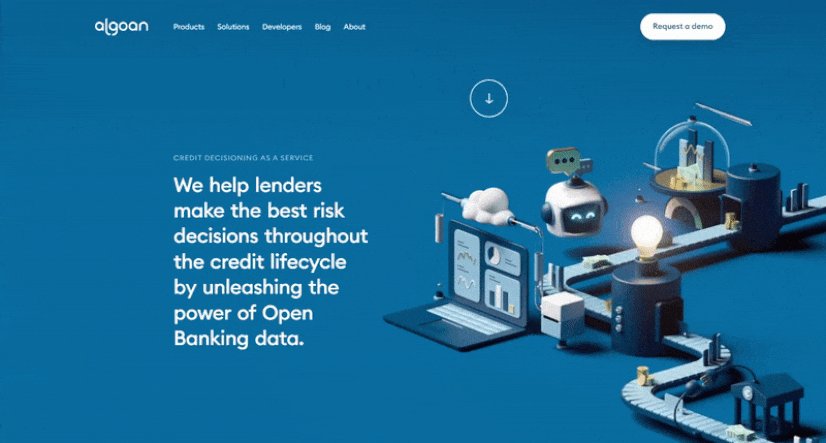
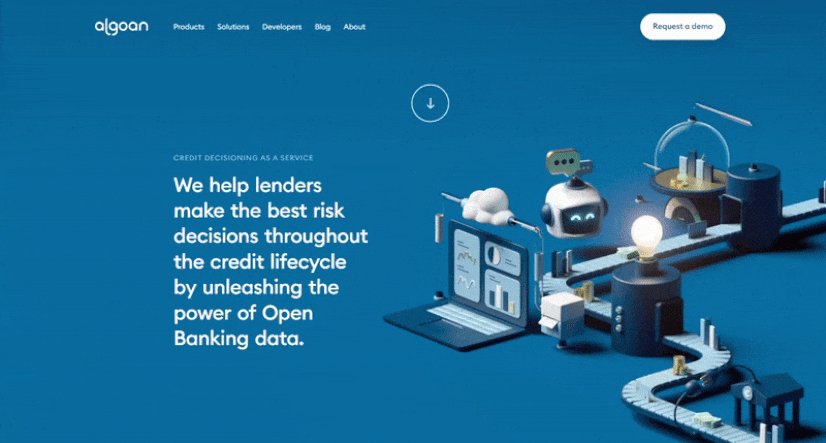
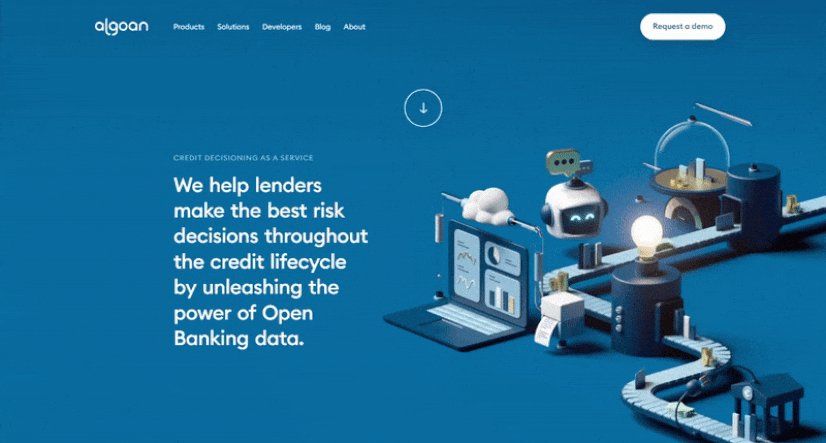
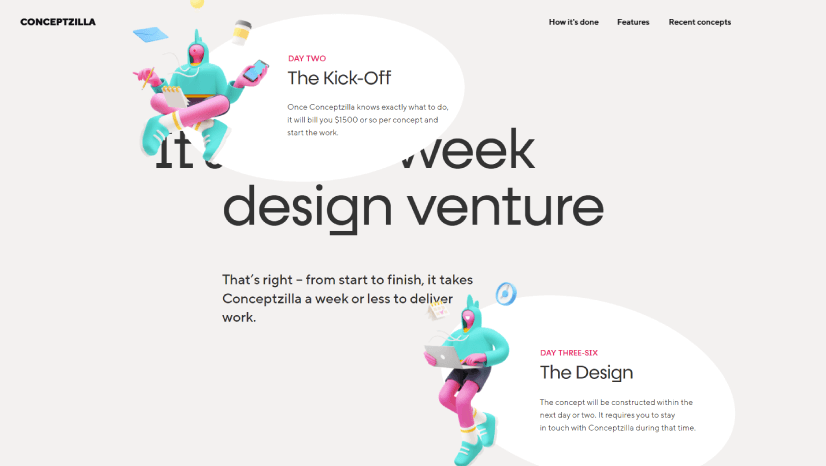
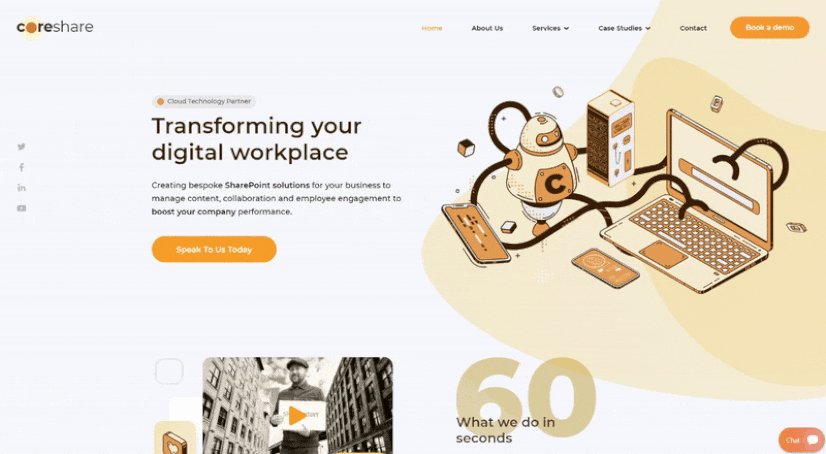
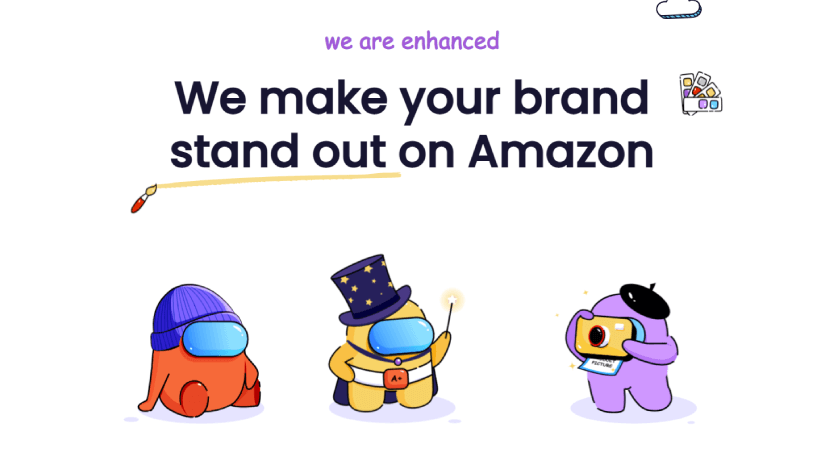
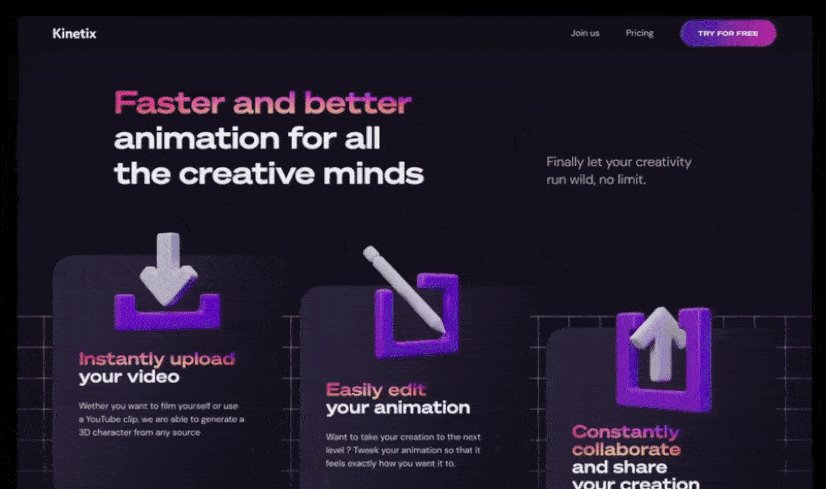
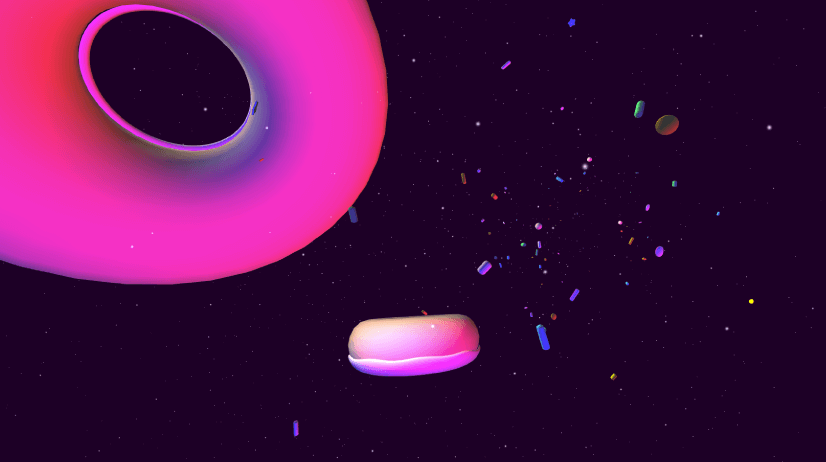
1. 3D插画
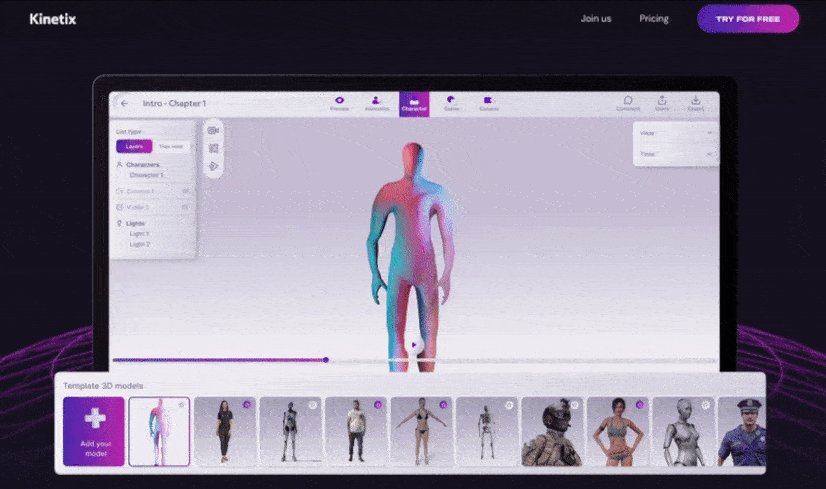
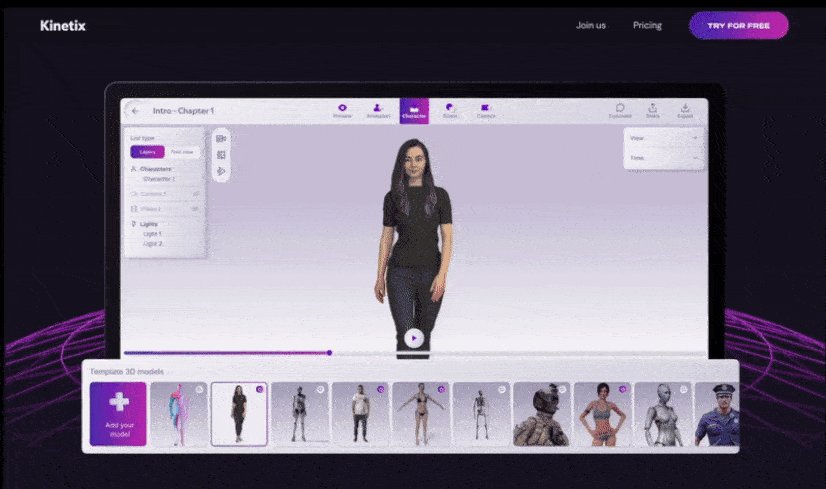
插画已在2021年UI设计已流行起来,在2022年会变得更加强劲。尤其是在有趣的卡通应用程序中,柔和的糖果色变得逼真和更有吸引力。通过Dribbble和Behance的大多数设计师的网页设计概念,我们可以确定3D插图在明年会成为主要趋势。






2.电脑动画
下一个趋势是创建强大的交互式网站,以保证客户参与度。事实上,CGI在动态网页设计中起到了很好的效果,它们的高质量效果对于一些大品牌来说是一个巨大的优势。




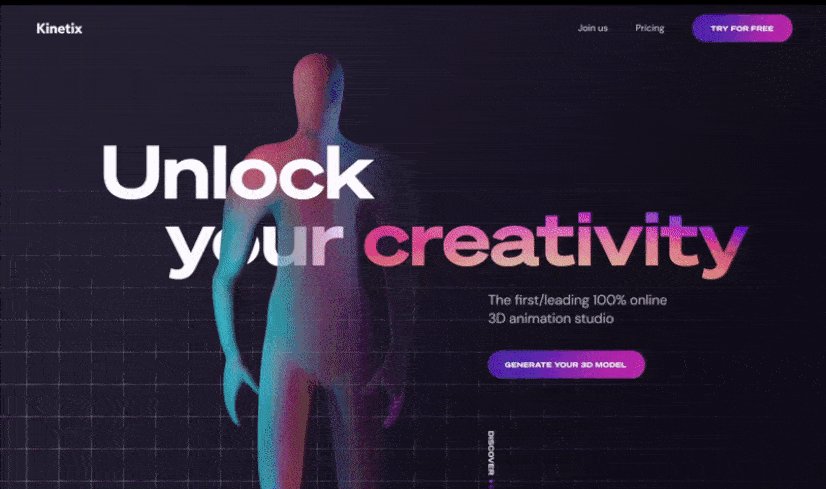
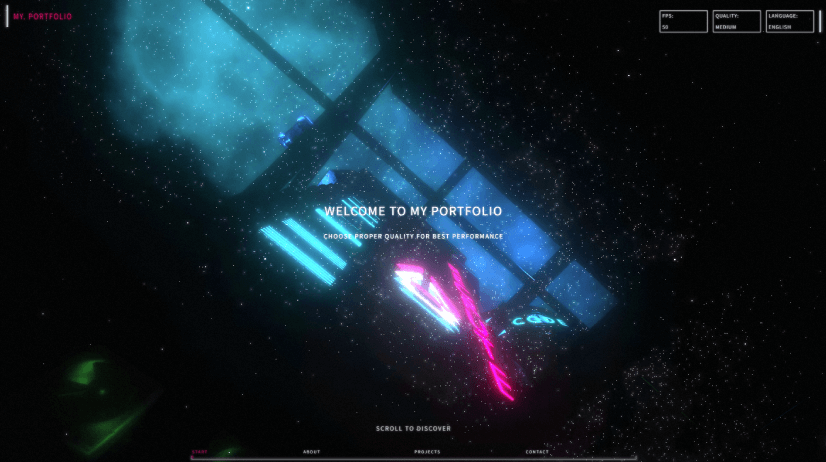
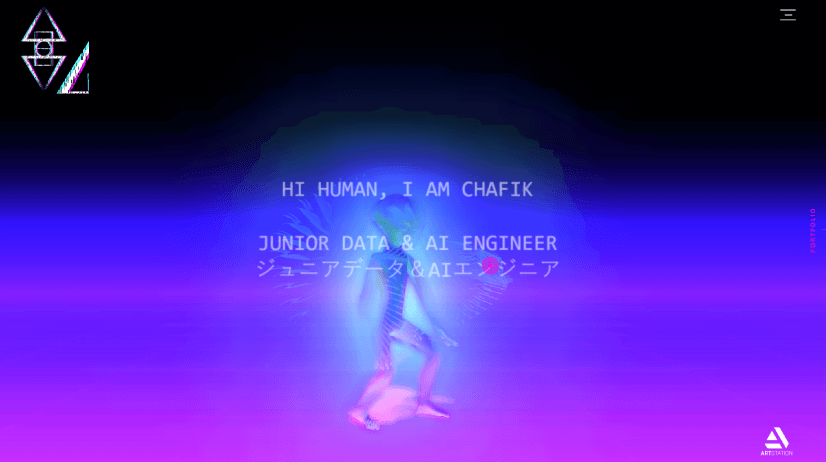
3. 80 年代合成波美学
这种趋势已经在音乐、电影、电视节目中无处不在,并且也在影响网页设计领域。1980年代的复古未来主义霓虹灯风格被称为Synthwave或Outrun,您可以通过dak模式、发光的霓虹灯颜色和网格轻松识别它。也会带来过去的十年的怀旧氛围。





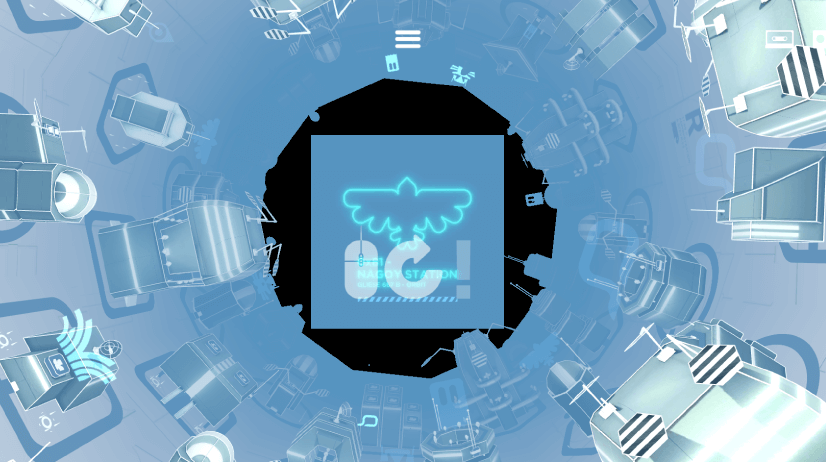
4.视差
视差parallax效果在经典视频游戏中已经存在多年了,并最终成为网页设计领域的一种趋势。现在,这种炫酷效果通常被视为网页滚动功能的一部分。它使用多种背景,以不同的速度移动,从而产生深度感(创建仿3D效果),从而带来有趣的浏览体验。






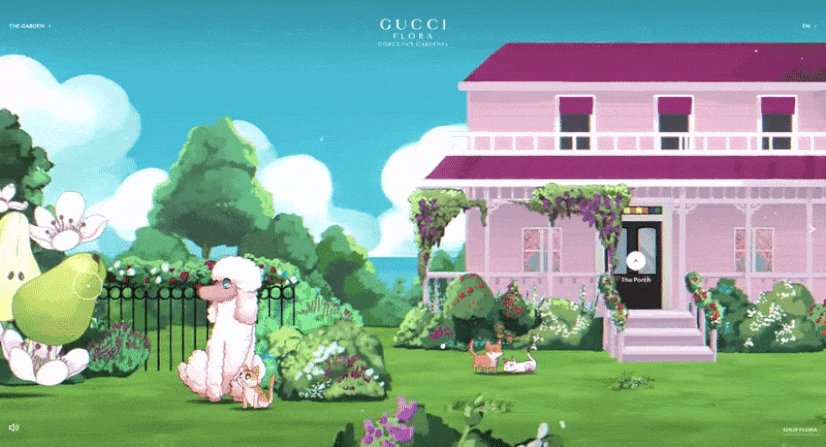
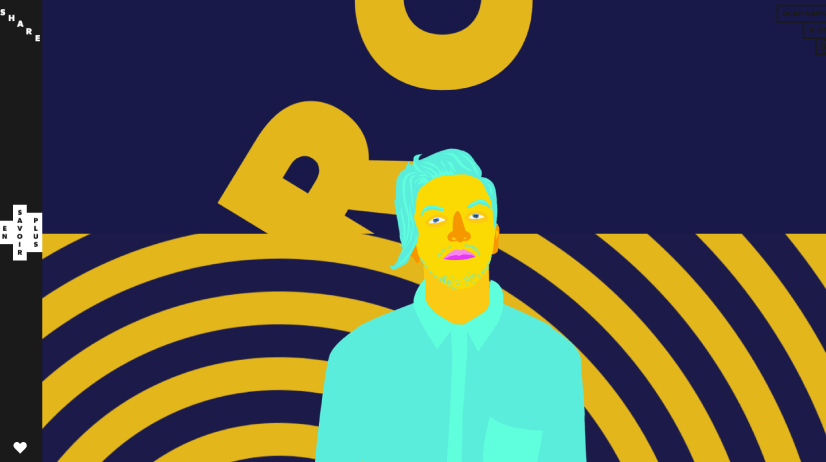
5.2D卡通插图
除了与3D混合之外,2D插图作为卡通风格的一种趋势走自己的路。我们在网站上注意到了这种趋势的三种方法。第一个是包含2D卡通人物或物品的简单动画作为点缀,以使整体简单的网站方式更具吸引力。第二种是将整个界面卡通化。在这种情况下,不需要特定的卡通人物,因为每个按钮、菜单和元素看起来都很卡通。最后一种方法与3D环境中用到2D的插图,两种一起子重叠使用。让我们欣赏一下这样的案例!






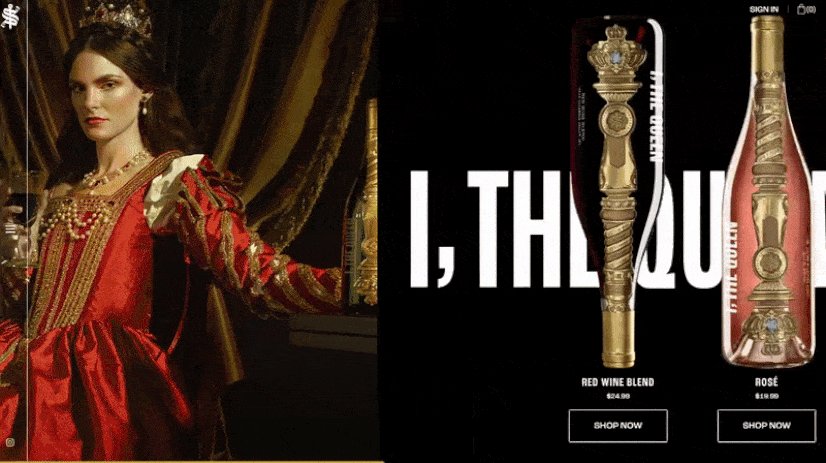
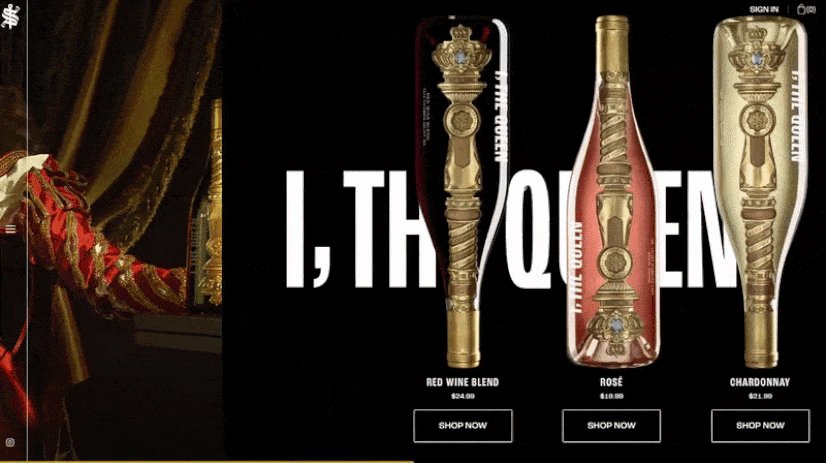
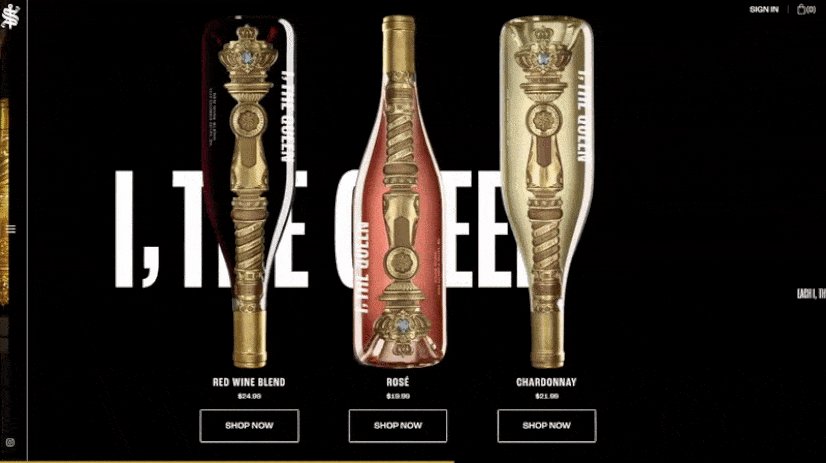
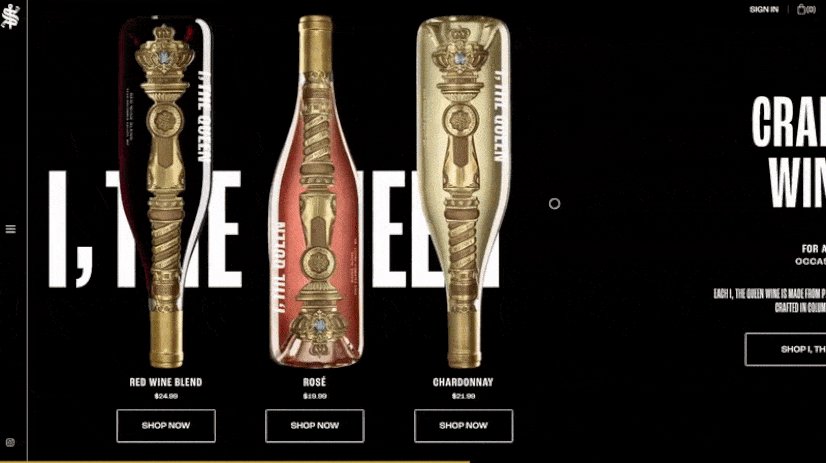
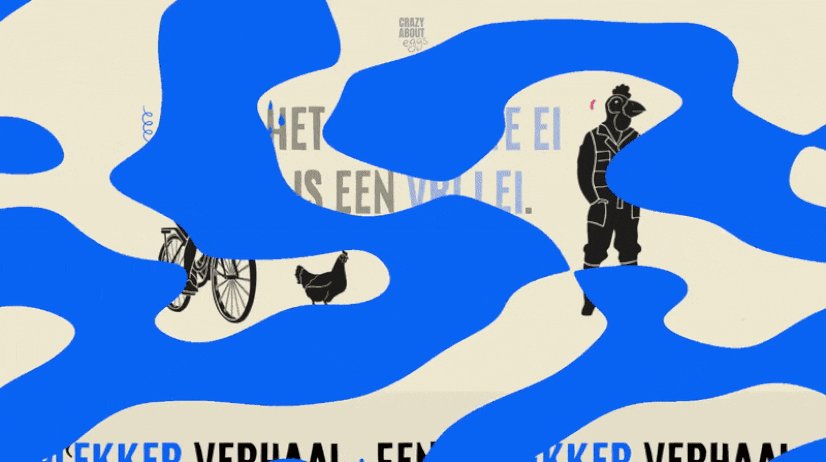
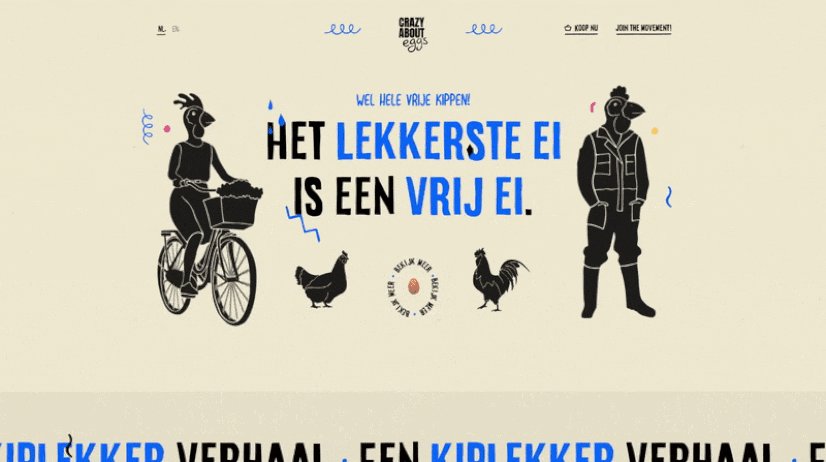
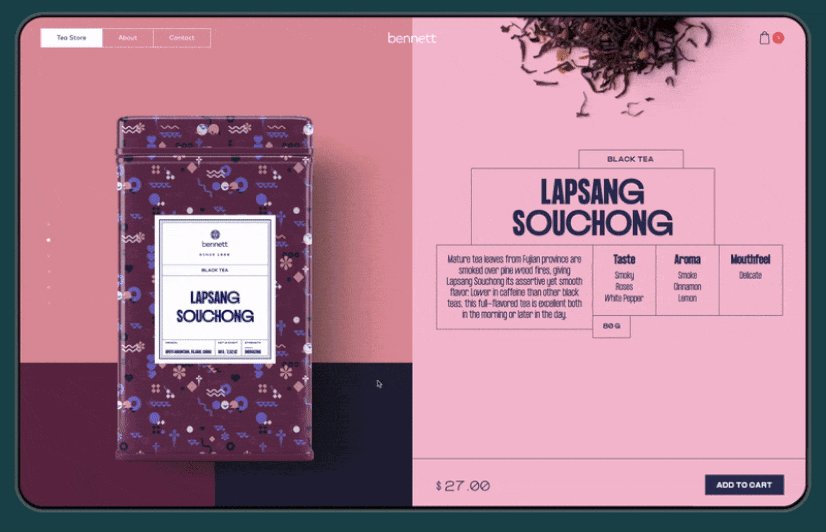
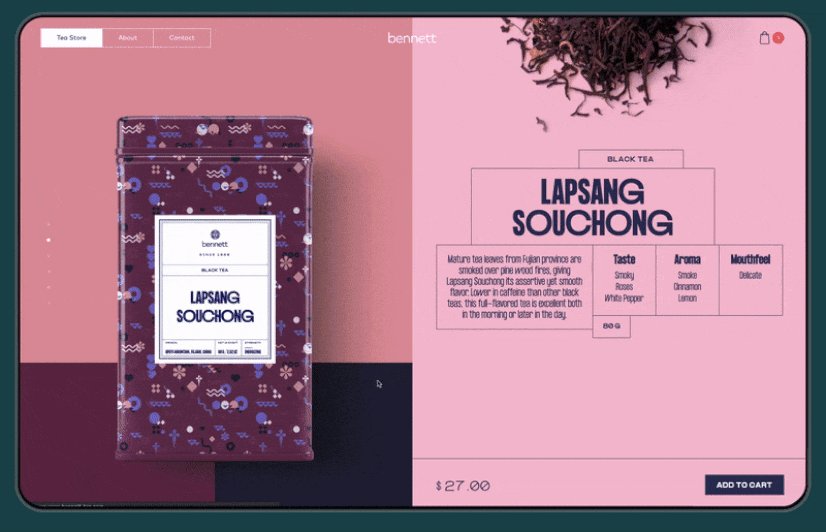
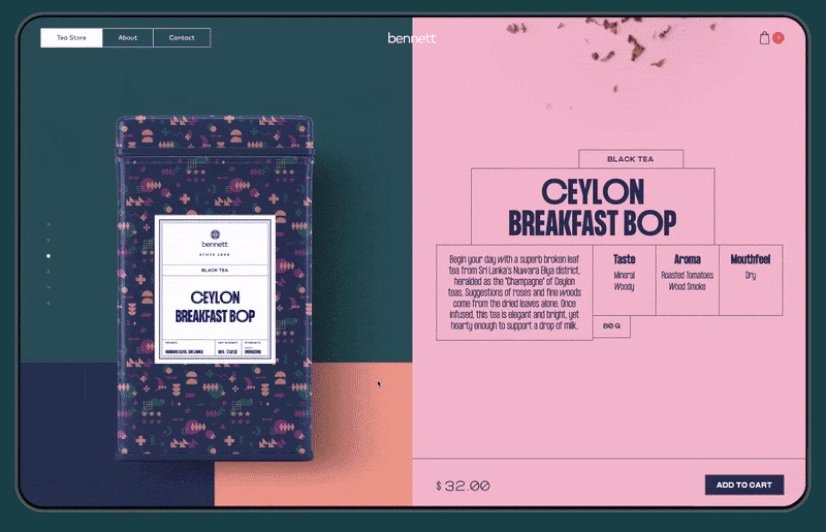
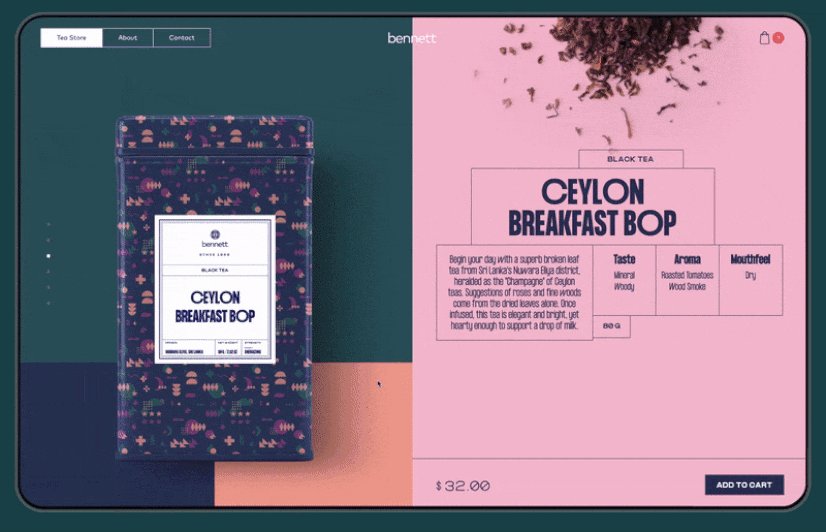
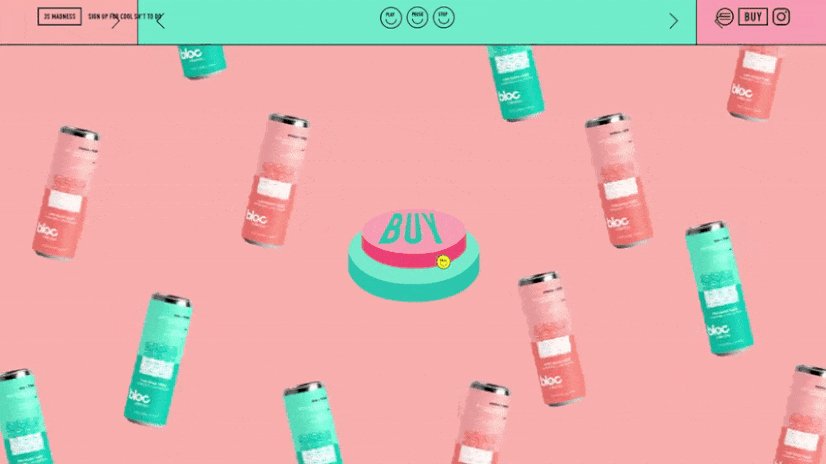
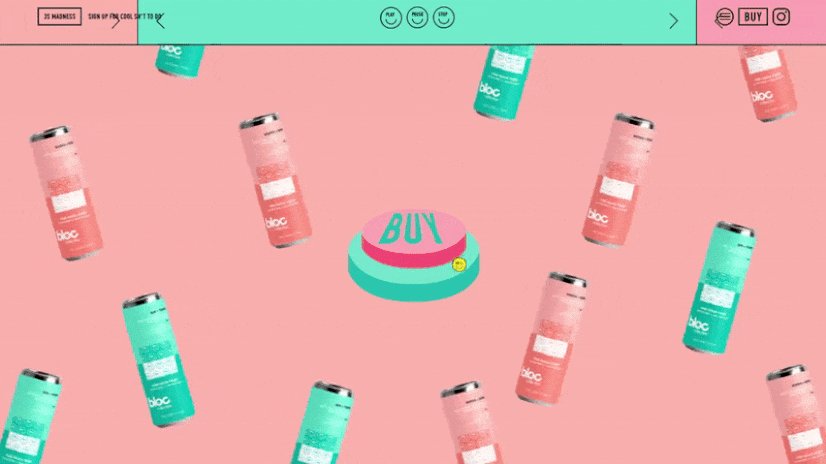
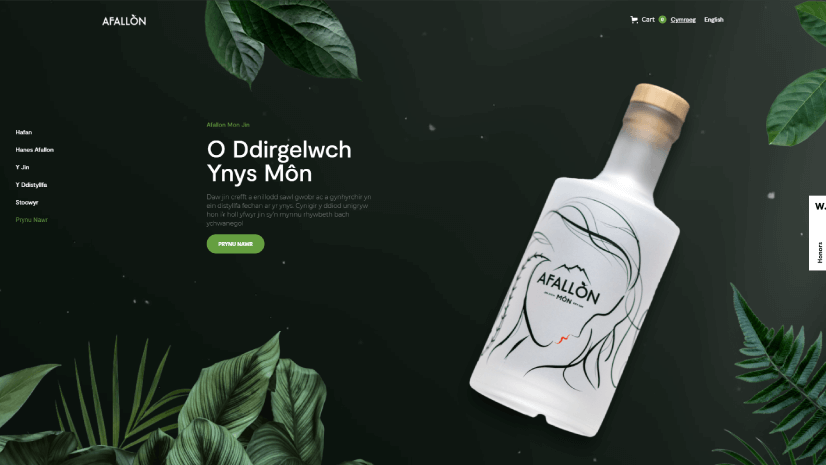
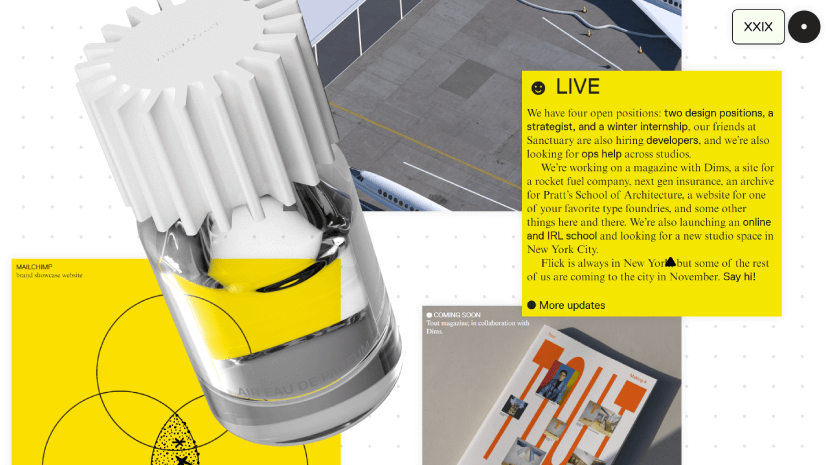
6. 实物作为元素
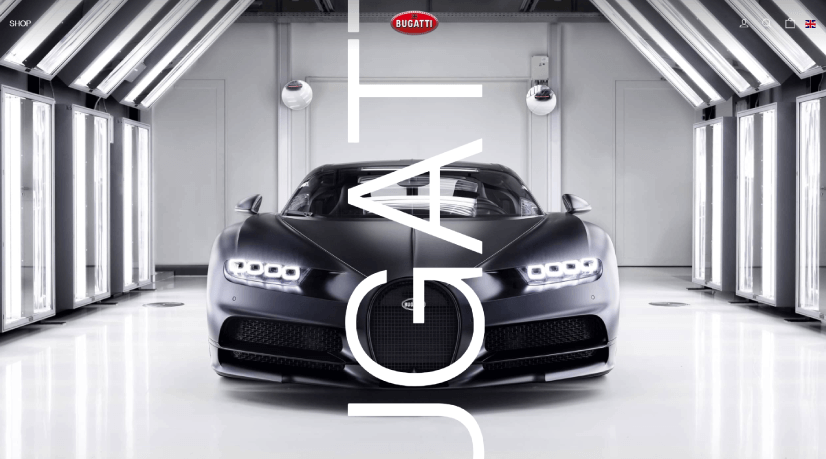
拥有一个美丽的包装,用网站这个机会来展示它,使其成为其网页设计的一部分。这些网站只不是简单地包含了产口图片,而是将产品照片用作为一个元素,它们可以通过视差效果制作动画或强调这些元素。这种趋势以产品为中心,使其成为体验的一部分。







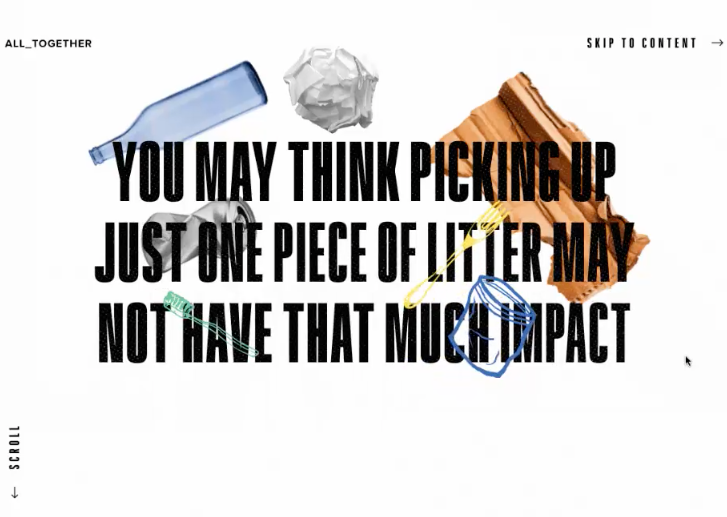
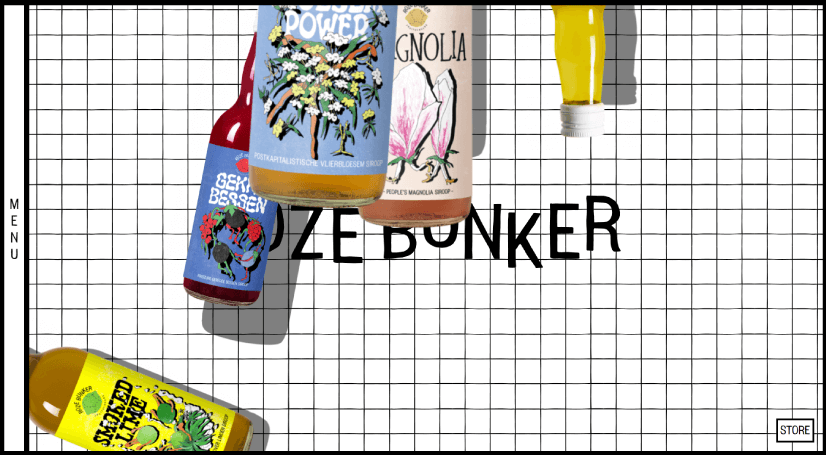
7. 野蛮主义
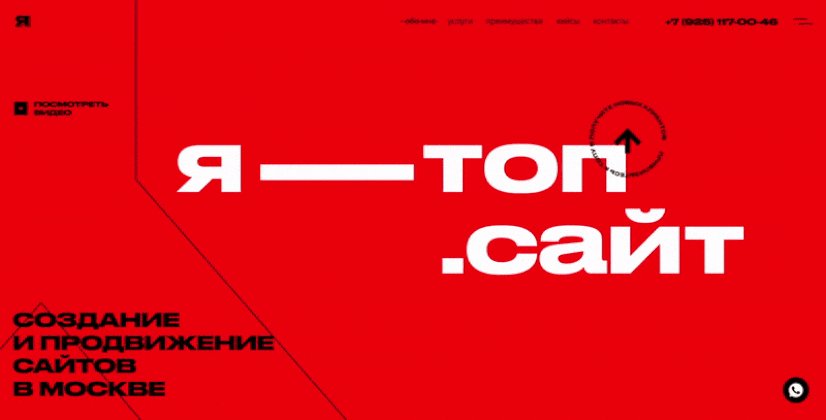
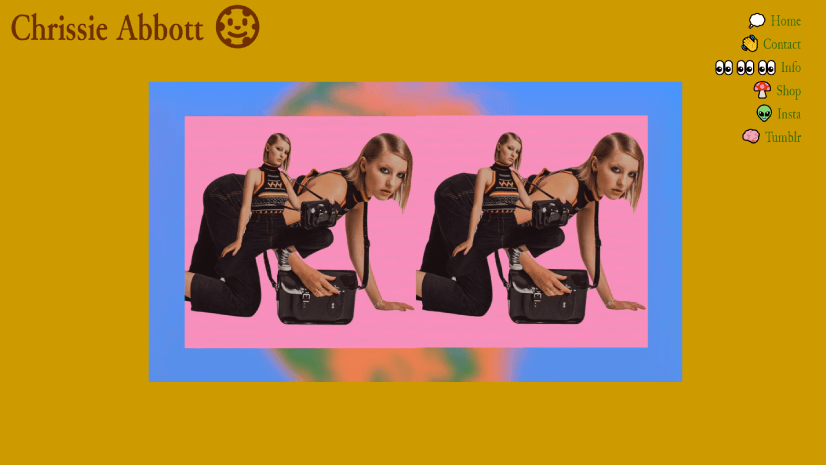
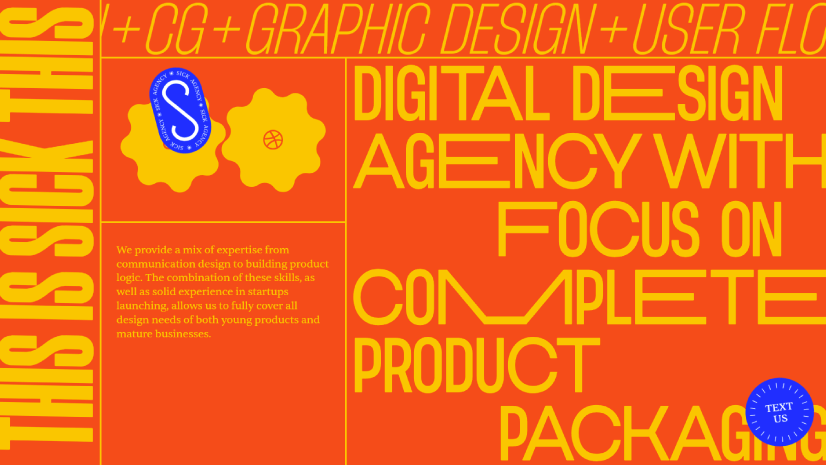
实际上,这个趋势更像是一种反趋势,它正在影响着互联网,摧毁既定的网页设计,剥夺它们的轻松和乐观,并故意使它们变得大胆、坦率和丑陋。
简单来说,这意味着将设计走向最基本的原始外观,Brutalist网页设计使用基本的网页颜色、原始交互、大而重的字体、缺乏层次结构。所以没有规则感。
在下面的例子中,你可以在感受到一些原始、粗野的设计,也许会在其混乱中找到美。





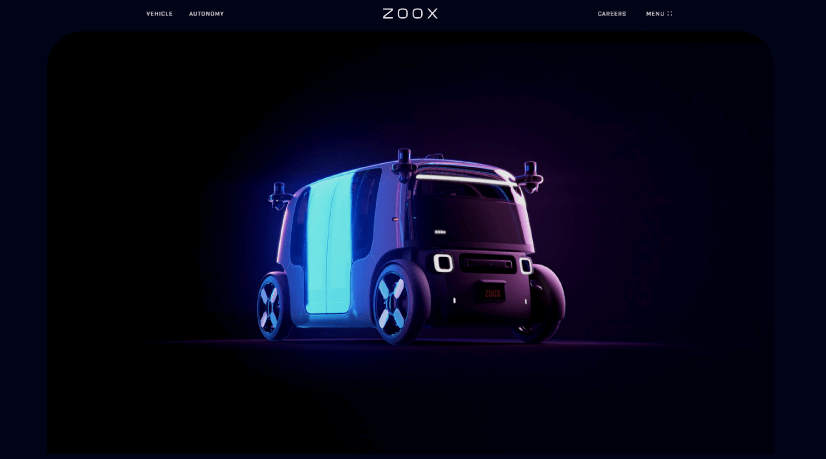
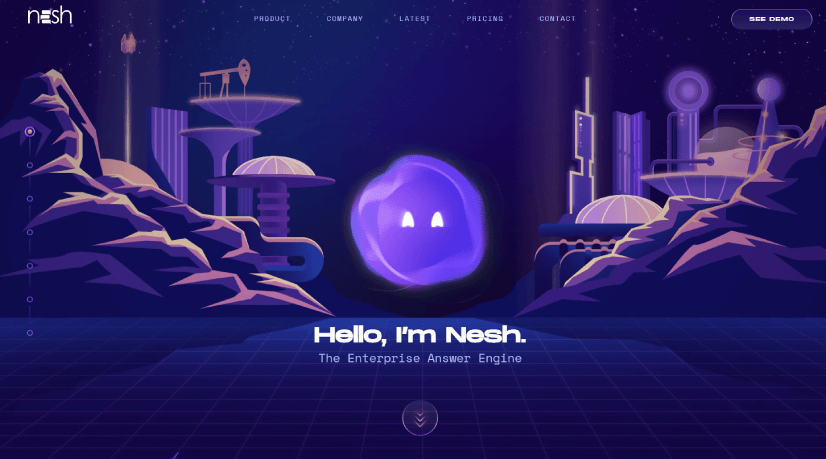
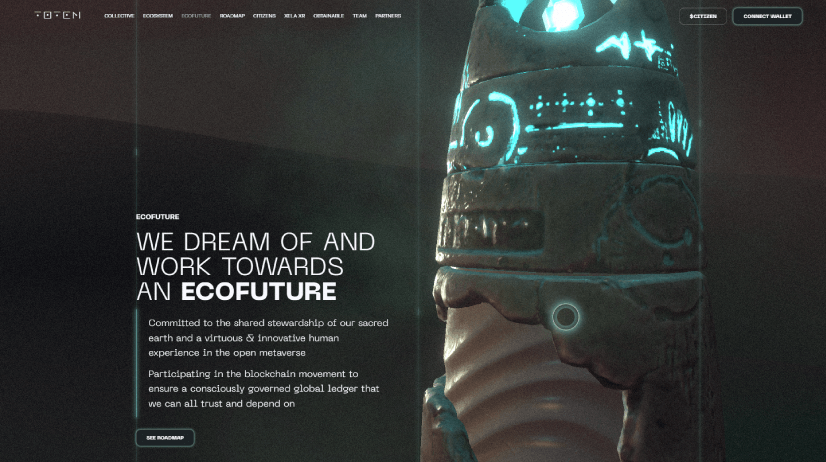
8. 科幻高科技
科幻肯定可以让网站以更具未来感的外观和时尚的交互方式脱颖而出。此外,这种趋势可以与CGI图形、3D插图,甚至与80年代复古未来派合成波风格的一些元素重叠,尤其是发光的网格和霓虹色。




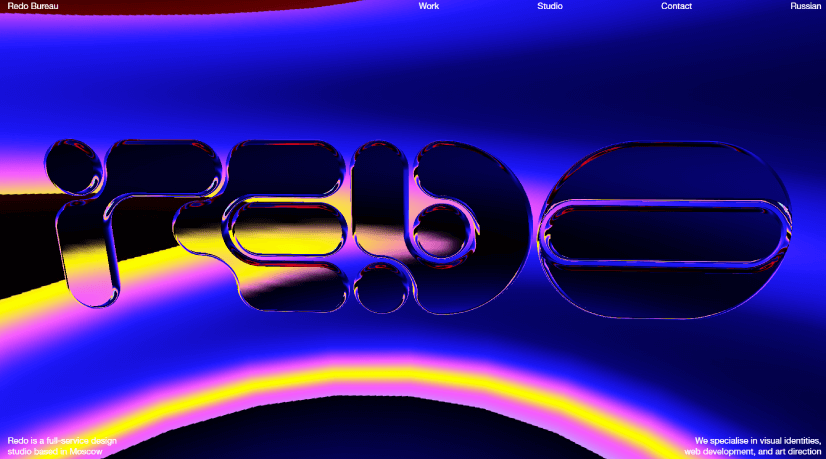
9. 故障效应
一切都融合在一起:视差、未来主义、野蛮主义。有了这个,很容易预测故障和迷幻效果也即将到来。





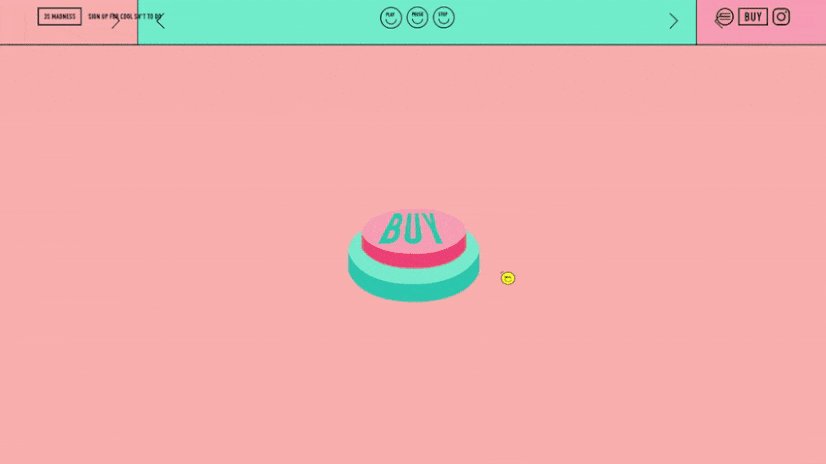
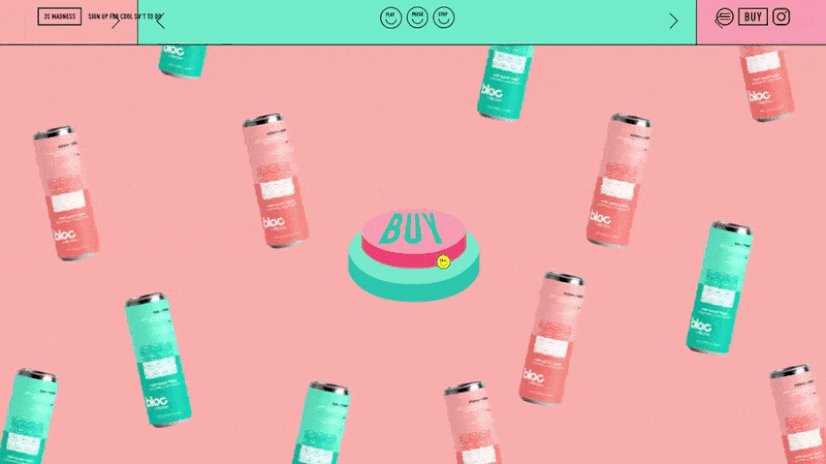
10.迷幻色彩组合
从之前分享的2022年平面设计领域的迷幻趋势证明了这种趋势。鲜艳色彩、图案和动画将在网站体验变成一次迷幻之旅。为观众创造难忘的体验。





最后的话
总之,我们看到2022年网页设计趋势之间的逻辑联系更加紧密,所有趋势都可以重叠并以不同的组合协同工作。事实上,我们看到大多数例子都是这样做的:拥抱不止一种趋势,即将到来的一年绝对值得期待。
那么,您对2022年平面设计趋势有何观察和预测?在评论中与我们分享。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《高质量设计网站(网页设计的未来规划)》
标签:设计网站
- 搜索
- 最新文章
- 热门文章
-
- 快手小店退店流程是怎样的?退店后可以取消吗?
- 抖音新增预售商品推广管理规则有哪些?管理规则对商家有何影响?
- 抖音短视频平台如何变现?变现方式有哪些?
- 抖音浏览量低于多少会被限流?限流的标准是什么?
- 快手违规处置措施有哪些?违规后账号会受到哪些影响?
- 快手电商保健食品类目商品发布规范是什么?如何确保合规上架?
- 如何在特定网页做SEO关键词排名?关键词排名提升方法有哪些?
- 如何学会分析网站统计数据?数据分析对网站运营有何重要性?
- 抖音粉丝没有1000怎么办?增加粉丝的方法有哪些?
- 关键词推广如何优化?关键词推广策略有哪些?
- 快手账号违反规定被封禁后多久可以解封?解封流程是什么?
- TAG标签在SEO中有哪些好处?TAG标签对SEO有何影响?
- 如何判断自己的小红书内容是否上了热门?上热门的标准是什么?
- 谷歌图片识别如何使用?轻松查找图片的秘诀是什么?
- 抖音上开通商品橱窗收费吗?开通橱窗的费用是多少?
- 抖音小黄车一个月能赚多少佣金?如何提高收益?
- 如何打造出抖音高流量爆款标题文案?高流量标题有哪些特点?
- 如何分析网站是否真的被降权惩罚?降权惩罚的解决方法有哪些?
- 抖音小店退货规则有哪些?退货流程是怎样的?
- 抖音直播收入需要交税吗?直播收入的税务政策是怎样的?
- 热门tag