优化网站设计有哪些方法(网站优化的概念和技巧)
![]() 三石哥
2023-01-01 11:50:16
140
三石哥
2023-01-01 11:50:16
140
改善网站设计的12个技巧

在登陆您网站的五秒钟内,访问者可以确定您的公司做什么吗?用户是否可以根据需要轻松导航到各栏目?您的定价布局易于理解吗?您的网站跳出率低吗?
如果您发现自己对这些问题的回答是“否”,那么可能是时候认真考虑一下您设计和优化网站的方式了。
网站的设计能够融入您网站的用户体验,功能并适当地补充您的内容,才能真正出类拔萃。
忽略这些事情可能非常容易,认为这些更新是网站优先事项上您所不担心的事情,但是成功的网站既需要高质量内容,又需要出色的用户体验才能保持平衡。
您想要做的最后一件事是花时间在资讯中心或服务页面上写一些令人惊奇的内容,只是因为设计缺陷,导航问题,混乱的布局或错过的转换机会而使它不被注意。
但是网站用户体验的影响因素很多,要想弄清要解决的最重要的事情,要理解其中的全部内容可能是一个挑战。
那么,您需要了解什么才能开始改进您的网页设计?
为了回答这个问题,这里有12个网站设计技巧,以确保您在正确的方向上进行改版并确保您不会拒绝访问者。
1.有一个计划
既然您已经认识到您的站点可能需要进行一些改进,那么现在该倒退一步,并制定一个计划来详细说明如何解决这些问题。
从绘制您的客户旅程开始,从有人第一次访问您的网站到成为客户的那一刻。
执行此操作时,请考虑他们将要查看哪些页面,它们将要阅读哪些内容以及它们将转换成什么样的报价。了解这一点将帮助您设计一个真正获取潜在客户的网站。
如果您正在努力获取这些数据,或者缺少可以使研究变得更容易的CRM系统,则可以随时采访您的客户。利用15-30分钟的时间问他们几个问题(您甚至可以用100元的星巴克礼品卡补偿他们)。与尽可能多的人沟通,但不必费力。
然后,使用这些数据来制定您的策略。这将帮助您确定网站的关键接触点或用户与之交互的区域。
在这些接触点中,您应该能够绘制出每个接触点需要唤起用户的情感,思想,目标,痛点和机会。
回答这些问题将帮助您指导设计。他们的图像是否将以您想要的方式最有效地解决这些领域?特定的调色板呢?在您的客户旅程上入门,将有助于创建这些问题的答案,并更好地加强您的设计。
2.消除干扰元素
网站上的某些元素会损害您试图传达的价值和信息。复杂的动画,内容太长以及“粗暴的”网站图像都会对用户造成干扰。
对于只有八秒钟的关注时间的受众,您需要充分说明用户在他们正在查看的页面上将学到什么,并且您的设计不得因此而受到干扰。
这首先要确保您具有一致的品牌准则,然后才能付诸实践。
这应该详细说明您的字体样式,颜色,图像,图标和徽标用法。没有这个,品牌在设计页面时很容易挣扎。您可能会开始看到使用的任意颜色以及使用的各种字体样式和大小,这反过来可能分散您的消息的注意力,或给试图进行转换的人们造成视觉混乱。
避免过多的页面动画或交互也很重要。如果您滚动浏览页面,并且看到每个按钮都有跳动或每个图标部分都有各自的动画,则可能会感到不知所措,使他们无法阅读页面上的内容。
在查看一个站点时,我们注意到的第一件事是颜色。 一方面,使用它们的方式使用户难以决定他们的眼睛应该去哪里。它应该是两个红色按钮之一吗?好吧,还是导航的顶部?
您需要弄清楚用户到达页面时希望其注意力转移到哪里,以及自然需要遵循的顺序。当前的这种颜色布置在实现此目的时产生干扰。
其次,有些网站区域的间距不一致。如果增加了文本周围容器的宽度,则可以很容易地将其固定。 在标题下方的灰色部分,它们以一个按钮(上下文不多)开头,并感觉被夹在图像顶部。作为用户,我想知道它是否应该在下面留有空间,或者是否应该直接与图像相关。网站是否加载错误?这种内部辩论引起混乱。
让我们看一个提供更好的用户体验并遵守品牌准则的页面。

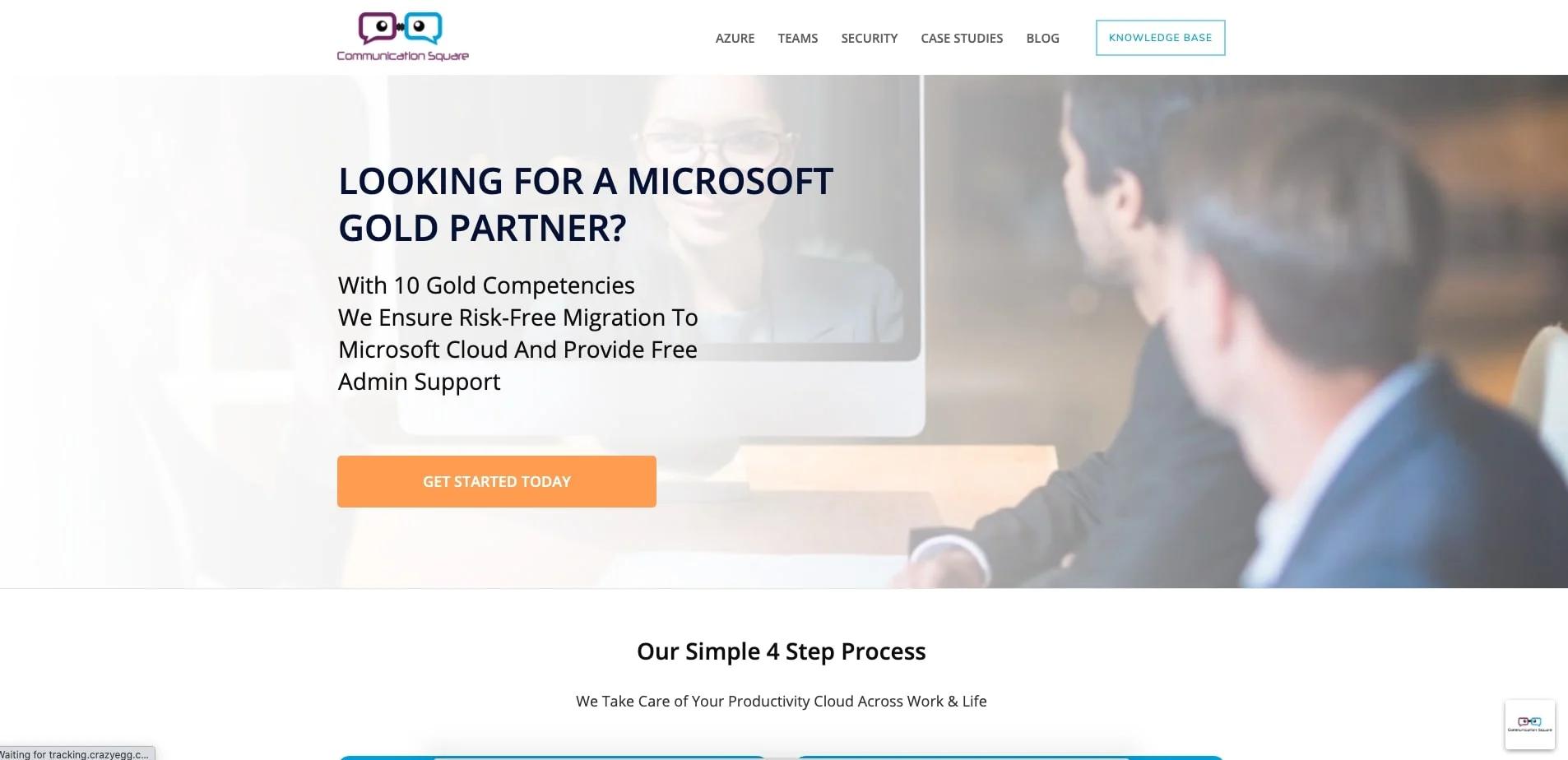
在我们的上方,有IT领域的一家公司Communication Square。乍看之下,该网站使用的外观更加简洁,色彩更醒目,空白更多。
在颜色方面,我们喜欢Communication Square有两种按钮颜色,一种用于优先级较低的顶部或漏斗中的操作(蓝色),另一种用于漏斗底部的操作(橙色)。结果,我立即注视着橙色,这是他们希望我采取的更重要的措施。
它们的字体也更具凝聚力,看起来只有一个字体家族,以浅,中或粗体使用。这样可以创建均匀性并使所有内容都能很好地协同工作。
总体而言,幻灯大图几乎没有分散注意力的空间。幻灯大图本身并不太详细,并用白色覆盖层遮盖,这使内容脱颖而出,而不是消失在图像中。
此类详细信息确实有助于改善您的整体网站体验,并帮助您的用户更好地了解您想要他们做的事情,从而减少混乱。
3.添加社会证明
如果您在天猫或京东上时像大多数人一样购物,那么您很可能会偏爱那些写有四到五星级评论的产品。
通过查看这些评论,我们获得了对产品的信任,相信它会按承诺执行我们需要做的事情,这反过来又促使我们购买它。
同样的效果适用于您的产品或服务以及网站。如果用户从真实的人那里看到有影响力的推荐,则研究表明,您的潜在客户购买产品的可能性要高58%。
但是,您的推荐信息在外观上应该如何看待,以便他们在看到用户时能与用户建立有效的信任关系?
好吧,您可以采取一些策略。但是首先,您需要考虑想要哪种格式的证明书,文本或视频。从历史上看,视频推荐是最好的。这是因为介质自然可以使用户的注意力保持更长的时间,并且还可以建立更牢固的人际关系,从而能够听到声音并看到真实人的面孔。
您还可以选择文本推荐信息,但是,如果正确设计和合并,它仍将有助于建立与用户的信任。
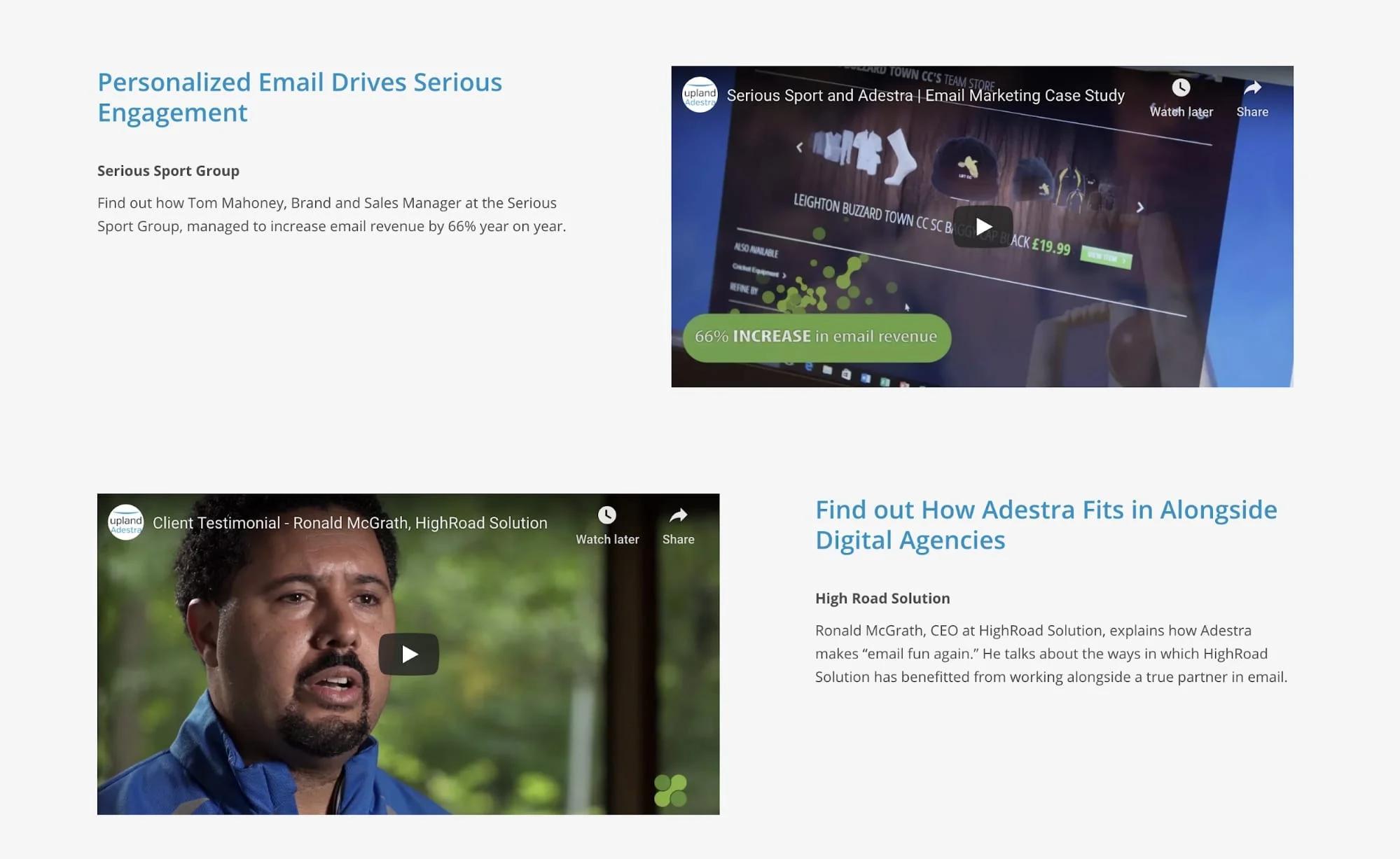
Upland Adestra是英国的企业电子邮件和营销自动化软件公司。他们在个人鉴定页上有四个视频,每个视频都包含在各自的部分中。

Upland并没有将所有视频随意地放置在一起,而是将它们分开,并在它们的旁边加上标题和句子,详细说明了结果或客户与他们合作所获得的收益。现在,用户可以了解他们将在视频中听到的内容。
我们喜欢一些视频如何显示某人讲话的缩略图,从而从视觉上使用户放心,他们可能会从客户那里听到自己的声音,而不是观看基于文本的视频。
如果您还没有像Upland这样的客户推荐视频,那么您可能会找到一个案例研究页面,您可以在其中详细讨论为帮助客户所做的一切。
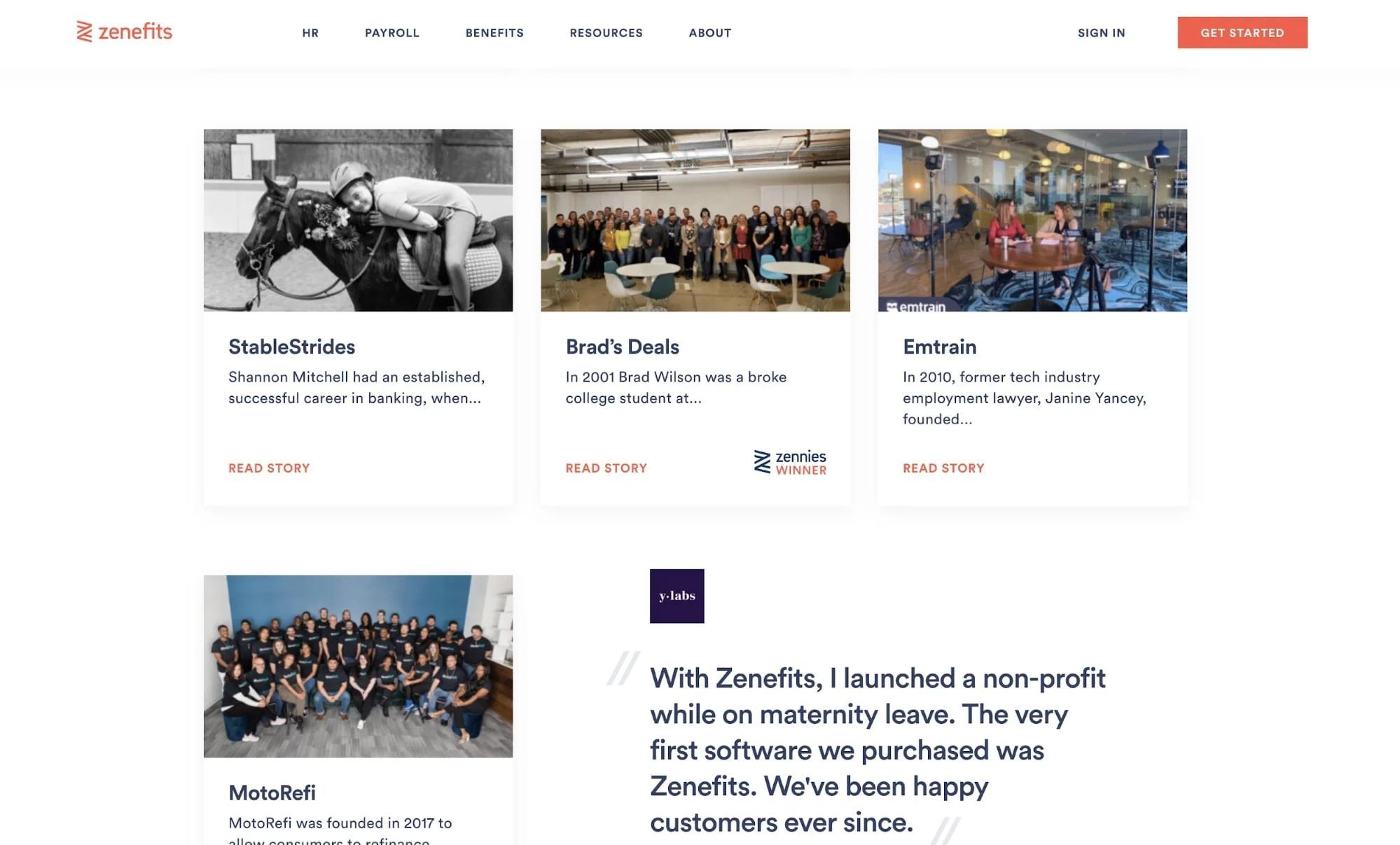
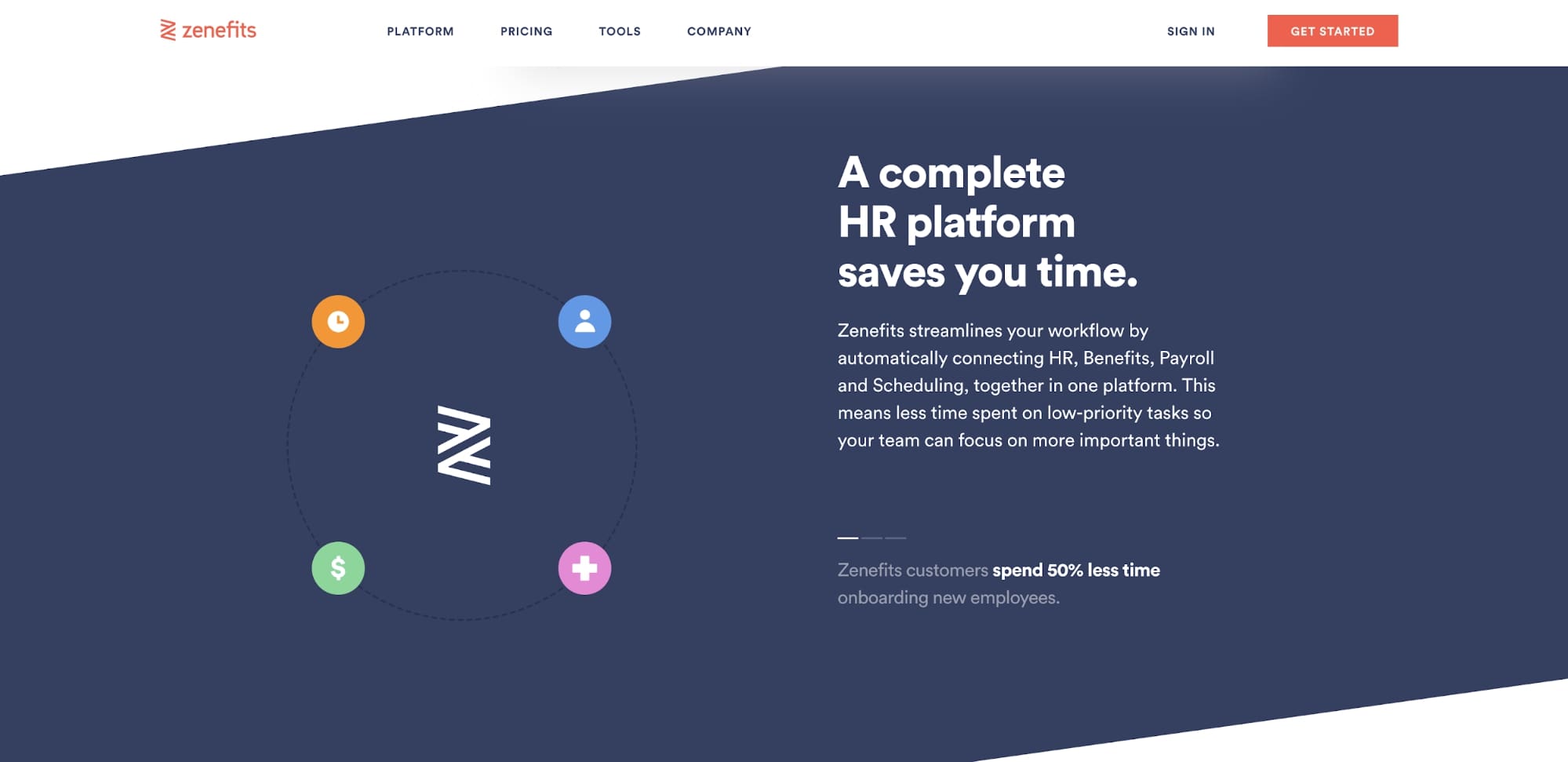
Zenefits在其网站上做了出色的工作。

每张卡都设计有图像,以展示该公司的成员,这比他们使用图库照片或仅使用徽标的图片更值得信赖。
而且由于他们有五页方案内容,因此他们在页面顶部添加了一个过滤器,该过滤器使用户可以细分要寻找的行业或解决方案类型。现在,用户可以更快地找到他们想要的案例研究类型。

最后,如果您的站点仅包含文本证明而没有案例研究,则在设计它们时需要注意一些方面。
例如,您不能仅将一组文字推荐和一个名称放在一处。这些将不太可能被视为事实,因为这会让用户怀疑他们在什么公司工作,他们的职称是什么,以及该人的形像(以视觉方式确认该人可能是真实的)。
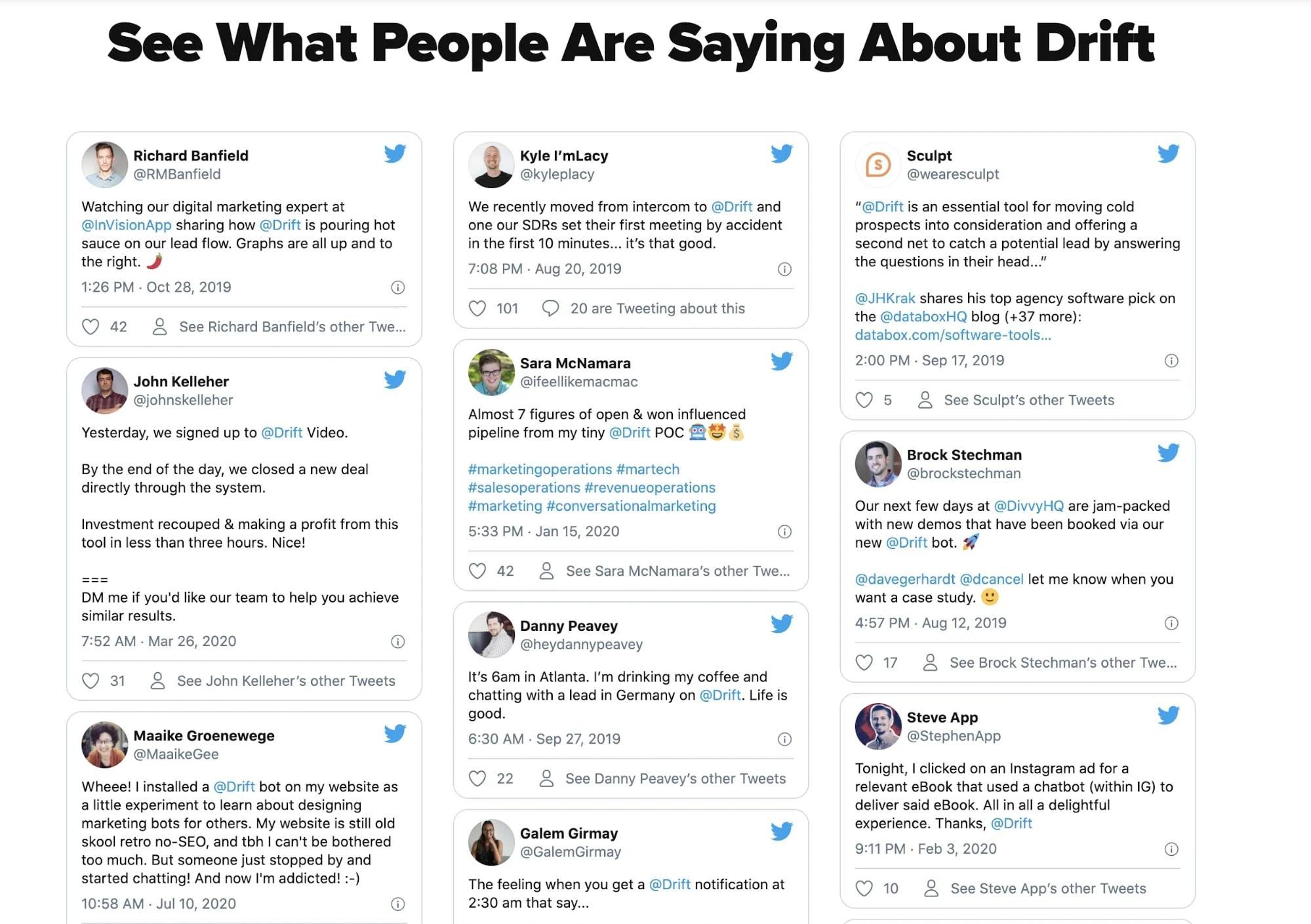
在Drift网站上查看此推荐部分。

在他们的情况下,他们使用推特评论,但您可以轻松地使用不使用Twitter feed的内容来补充此布局。
无论它们来自Twitter,本部分都可以使您完成很多事情。第一,由于采用了兴趣样式,因此可以立即查看大量评论。
其次,推荐信息中包含照片和人物/公司名称,从而使评论更加合法。
如果要在您的网站上加入推荐信息,那么在您的主页,服务页或导航中就应包含的专用客户推荐信息。对于正在了解您的公司并考虑购买的人们,这些页面中的每一个都是最佳的接触点。
只要是真实的推荐,推荐就可以在您成为客户之前改善您网站的体验并赢得潜在客户的信任。
4.实施号召性用语
一旦访问者登陆您的网站(可能通过主页),您就需要引导他们访问网站上的位置,以帮助他们进行转化。人们很懒惰,所以对他们来说很容易。为他们指明正确的方向,这样他们就不必为找到想要的东西而费劲。
考虑到这一点,改善网页设计的最佳方法之一是在导航的右上角,需要采取措施的部分以及网站页面的底部等区域使用策略性的号召性用语。
但是不要忘了您的买家旅程。在您的网站上要做的一件简单的事情是,无论用户身在何处,都可以通过最底层的渠道号召性用语(BOFU)来淹没用户,但如果有人不愿意购买,那么他们很可能不会采取任何措施。完全没有
相反,您应该根据他们正在查看的页面与您的用户见面。
例如,如果他们在网站上,了解用于构建自定义壁橱的材料,则此人更有可能仍在自我教育并意识到自己的问题。与其给他们一个“联系我们”号召性用语,不如给他们看一个有关定制壁橱建筑材料的综合指南。他们将更可能转换,因为这是当前的担忧。
看看一个现实的例子。
标题为“建设一个企业网站需要多少钱呢?”。接触本文的读者可能会考虑改版网站,并试图确定这是否对他们而言是最佳决定。因此,只有向他们展示一个号召性用语来帮助他们了解更多信息才有意义。
我们提供给他们的报价是改版您的网站的最终指南,希望他们可以在一个地方找到几乎所有所需内容的答案。

这些类型的优惠还具有与用户建立信任的好处。如果通过这些工作来教育他们,他们将开始把您的公司视为思想领袖,使他们对研究您的服务感到更加自在。
5.使用正确的库存图片
我们始终建议您在网站上使用原始摄影作品,但是,如果这不是一种选择,则可以使用一些技巧来帮助选择正确类型的照片。
尽管库存照片可以节省您生成自己的图像的时间,但许多网站上的图像还是陈词滥调。您还会发现许多其他网站可能都在展示相同的图像,这当然对您的信誉没有帮助。
用户将潜意识地质疑您的图片,从而减少信任并增加转换过程中的难度。
因此,选择库存照片时,请尽量远离这些俗气的图像。这些照片是人们过度夸张的笑容,集体看着相机的照片,穿着华服的高管,一群人在空中跳跃的照片。
您是什么时候在现实生活中见过这种情况的人?
而是寻找在光线充足的环境中描绘逼真的场景的照片。这可能是办公室里的人们在商务休闲服装的会议桌上,在笔记本电脑上打字的人的肩膀镜头,在白板上画画的人在开放的房间里谈话。这些是其他人将开始认可为合适的场景。在真实的环境中而不是在工作室中寻找真实的图像。
因此,不要像这样使用照片:

由于上述原因而感到不切实际,请尝试使用以下照片:

找到喜欢的照片后,应通过TinEye将其运行,以了解多少人在其网站上使用该照片。如果数量是数千,那么最好使用更不常见的照片。
这将有助于为您的品牌带来更多真实感,并确保图像与您的身份和内容的解释相符。
如果您发现自己在网站上获取更多逼真的照片时遇到麻烦,还可以联系浪知潮,以获得一些很棒的图库网站建议。
更加注意您的摄影将有助于更好地代表您的品牌以及您希望别人如何看待它。
6.有组织的导航
在设计网站时,导航是关键。本质上,它是显示用户可以访问的核心地点的地图。用户可以通过这种方式轻松地更深入地研究您的服务,产品等领域。
没有比导航界面混乱的网站更糟糕的了。糟糕的设计实践(例如,过度使用导航,使用模糊或混乱的超文本以及缺乏组织)可能会使访问者很难找到他们想要去的地方。
如果用户找不到所需的内容,则没有理由留在您的网站上。相反,他们一定会退出并找到可以提供更好用户体验的竞争对手。
在改善网站的导航时,重要的是要确保访问者可以轻松找到他们想要的东西。这将包括简化的内容,导航层次结构和响应式设计,因此体验不会在移动设备上发生巨大变化。
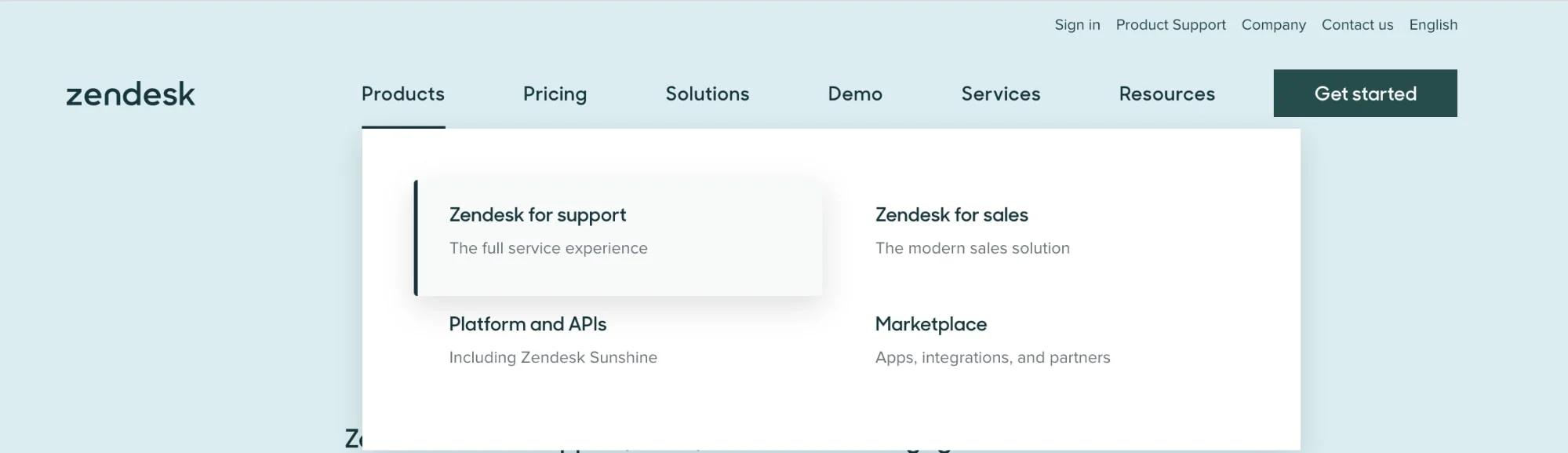
以Zendesk的导航为例,其中包含您想在其网站上访问的最重要的信息。产品,定价(这是必须的),服务和资源。

每个导航项都有足够的空间,因此很清楚分隔的位置。
在某些情况下,如上图所示,菜单项甚至将具有描述性行,以为该页面的目的提供更多上下文。悬停效果还使用户清楚这些链接是链接,它们将导致他们转到另一个页面。
只需单击一下,用户即可轻松到达这些地方,因此请确保您正在制定类似的策略(而不会使导航超载)。
像这样的干净且有条理的导航使用户知道您希望它们在您的网站上移动时很轻松,并且没有什么可隐藏的。因此,您的用户在会话期间更有可能访问更多页面,从而增加了他们在您的网站上花费的时间。
7.让您的访问者在您的主页上滚动
曾经有一段时间,我们对于使我们的网站页面(尤其是您的首页)过长感到不适。这是出于对用户不会滚动的担心,因此它迫使人们尝试将可能的内容塞入与用户一起查看其网站的最常见的屏幕尺寸。
但是那些日子早已一去不复返了。在尼尔森·诺曼集团(Nielsen Norman Group)于2018年进行的一项研究中,网站页面上74%的观看时间是花在前两个屏幕上的,水平方向最大为2160px。因此,无需担心会创造出更强大的非常规体验。
利用您的首页来发挥自己的优势。 一个好的经验法则是包括三到五个部分,以帮助将新用户和经常性用户引导到您网站的关键区域。
这些部分应该是什么?此列表可能会永远存在,但是一些更关键的元素的快速列表包括:
- 价值主张
- 介绍视频
- 服务概述
- 产品特点
- 关于贵公司
- 感言
- 案例研究/成功案例
- 内容
Zenefits在这些点上做得很好。

主页提供了一种体验,可带您简要了解该工具,其平台的功能,推荐和以演示为目的的号召性用语。
到页面结尾,用户对Zenefits可以为他们做些什么以及客户如何喜欢使用该平台有了一个全面的想法。
8.不要害怕空白
空白是必不可少的设计元素,可帮助您分解页面并提高可读性。空白空间也称为“负空间”,是指页面上元素为空且缺少内容或视觉项的区域。
空白在网站元素的设计过程和定位中也起着重要作用。虽然更多的空白可以指示哪些部分是分开的并引导眼睛,但是更少的空白可以指示哪些元素由于其邻近而应该相互关联。
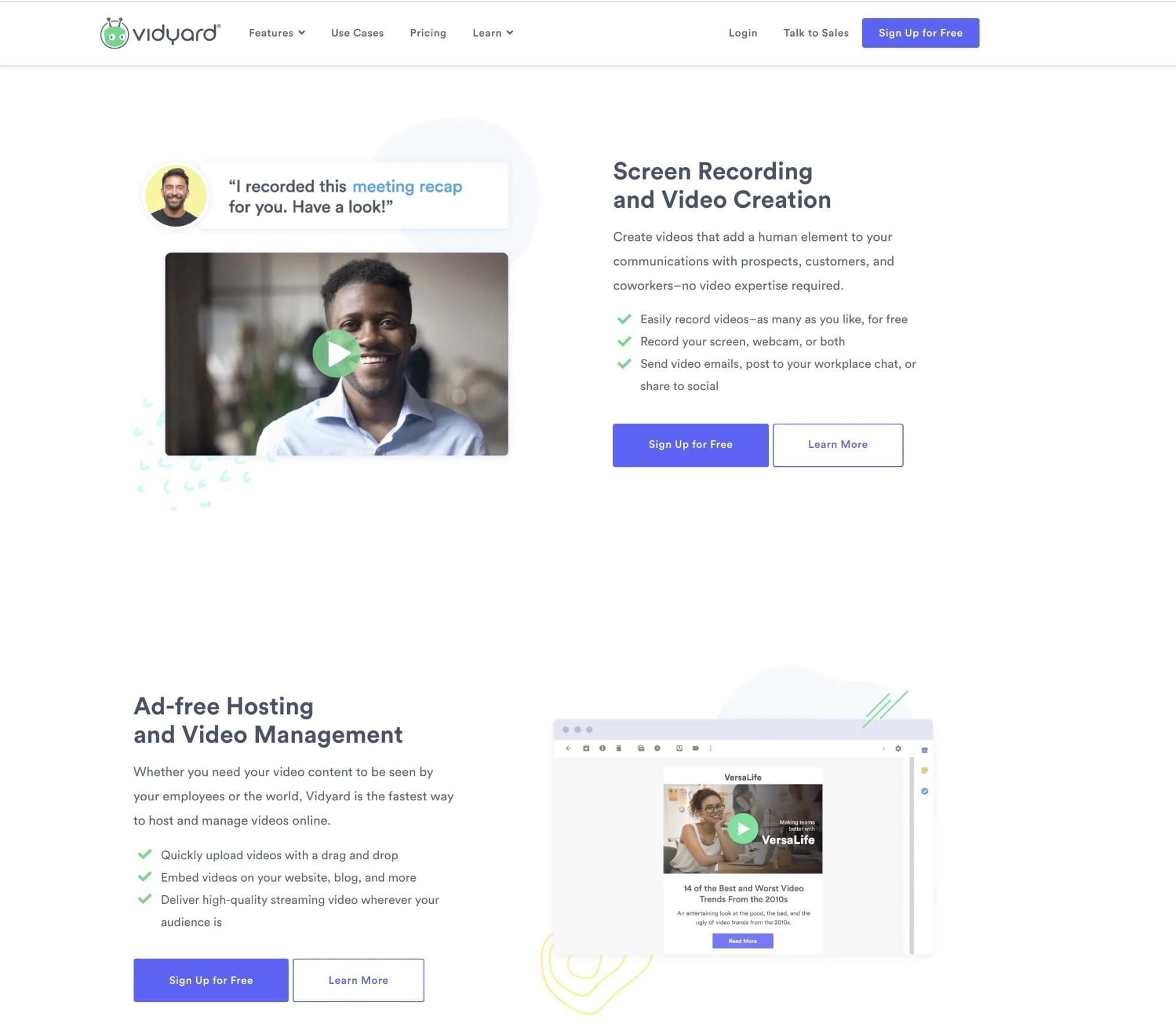
Vidyard一直在此方面做得很好。它们的各个部分总是大方地分开,因此它们很好地适合您的视窗,而不会受到上面或下面任何部分的过多拥挤。

这使用户可以逐个关注网站页面的每个部分,并立即让他们知道每个部分的开始和结束位置。这可以帮助引导用户注意重要信息,例如号召性用语或价值主张。
9.必须进行移动优化
这些天来,至关重要的是,您需要花一些时间来优化移动网站。
如果您还不知道,则有80%的互联网用户拥有智能手机,“ Google表示61%的用户不太可能返回访问困难的移动网站,而有40%的用户访问竞争对手的网站。”
如果我是你,我会有点担心。
但这不只是视觉响应。量身定制网站以满足访问者的需求是必要的。问问自己,为什么有人会通过移动设备访问我的网站?他们会寻找什么?我的经验目前是否允许他们轻松地完成这些事情?
以Chili的网站为例,您可以清楚地看到台式机和移动网站的相似之处。因此,当用户随着时间的推移在两个订单之间来回切换时,两者之间的相似之处使使用者变得很熟悉。
他们还可以轻松地在其网站上进行核心任务,即点菜。所需的按钮始终显示在移动网站上的屏幕上,因此您可以在准备就绪时进行订购,而不必进入一个完全不同的页面。

10.轻松找到定价
告诉我您是否熟悉这种情况。
您当前正在在线寻找新的SaaS产品来解决您遇到的问题。对于这个故事,我们假设一个项目管理工具。
您花了一个小时来在两个软件中进行选择,并认为您终于找到了一个看起来不错的软件。考虑到这一点,您现在尝试查找价格。
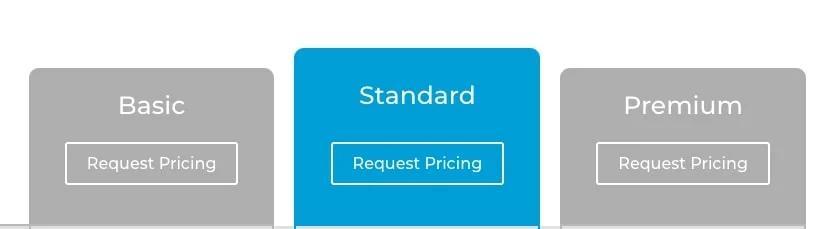
因此,您仅单击定价页面即可到达看起来像这样的页面:

在这一点上,您可能有点沮丧。您甚至可能想知道这是否太昂贵了。他们到底想隐藏什么?为什么需要打电话问?
因此,现在您决定离开网站,看看竞争对手。
如果您的网站遵循类似的模式,或更糟糕的是根本没有定价页面,那么您将按照相同的心态找到用户。
我们无法强调您的网站上包括定价在内的重要性。可以使访问者能够完成购买选择,从而防止您的销售团队将时间浪费在不匹配的人上。
您可能会担心竞争对手会试图了解您的价格,或者定价太过复杂而无法在您的网站上显示,但实际上,您应该更多地担心如何正确地向潜在客户宣传定价的原由和您能提供的价值。
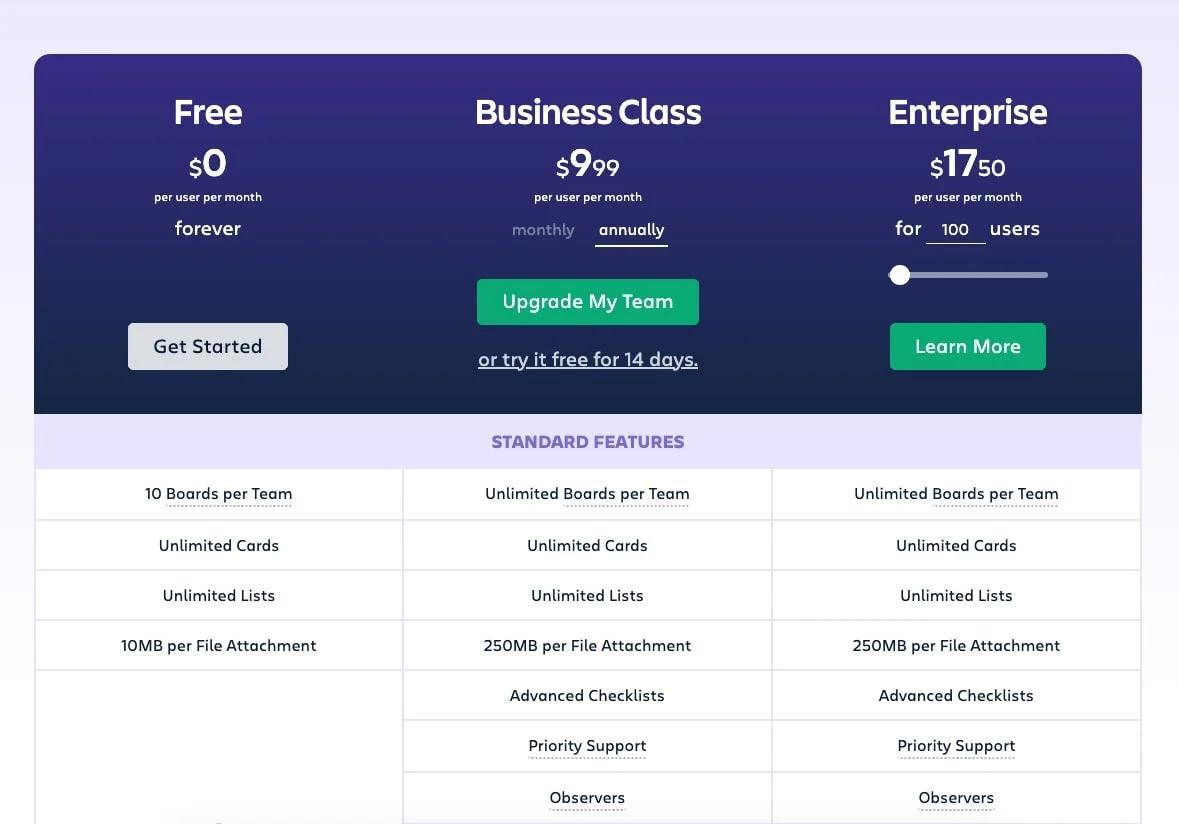
如果某人只是在寻找最便宜的价格,无论如何他们可能都不适合您。考虑到这一点,让我们看一个确实使定价在其网站上脱颖而出的网站。Trello使用户极其容易地确定出最适合他们的价格等级以及将给用户带来的价格。

定价表具有每个层下面的功能,因此比较每个层就像从左到右阅读一样简单。最后一层使用的绿色按钮还有助于吸引人们注意那些更理想的选择。
11.创造自我选择的体验
很多人在线购物时都会有“选择困难症”,当客户找到可以帮助自我选择正确事物的工具时,那会有多高兴呢!
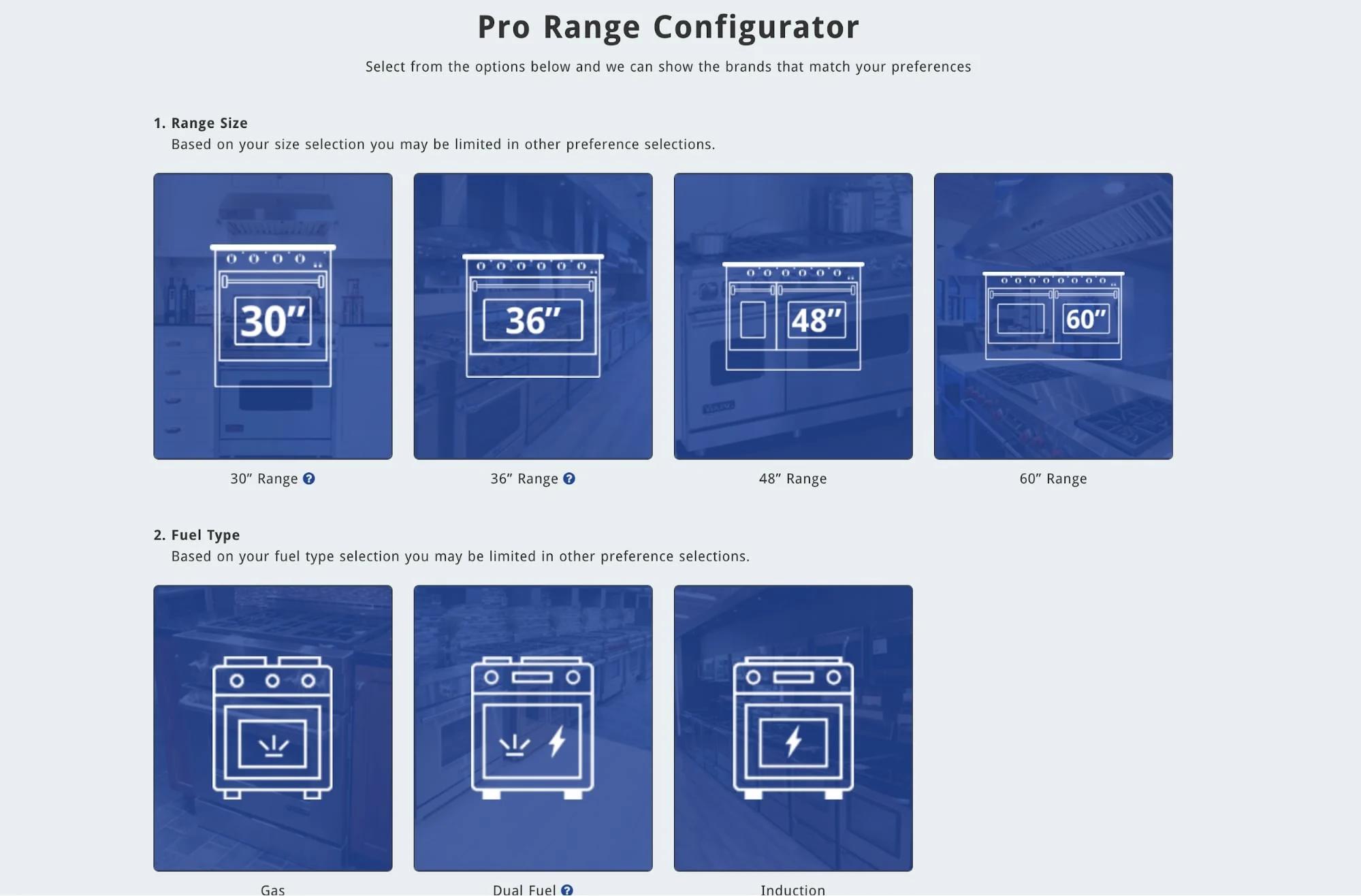
这些称为自我选择工具的工具会带给用户一系列问题,以得出特定类型的结果。这些结果可以是定制的报价,产品,也可以是对非常高级的问题的答案(例如,“我的性格类型是什么?”)。
这样的工具可以使人们非常容易地了解最适合他们的产品或服务,而无需浏览您的网站来找到答案。
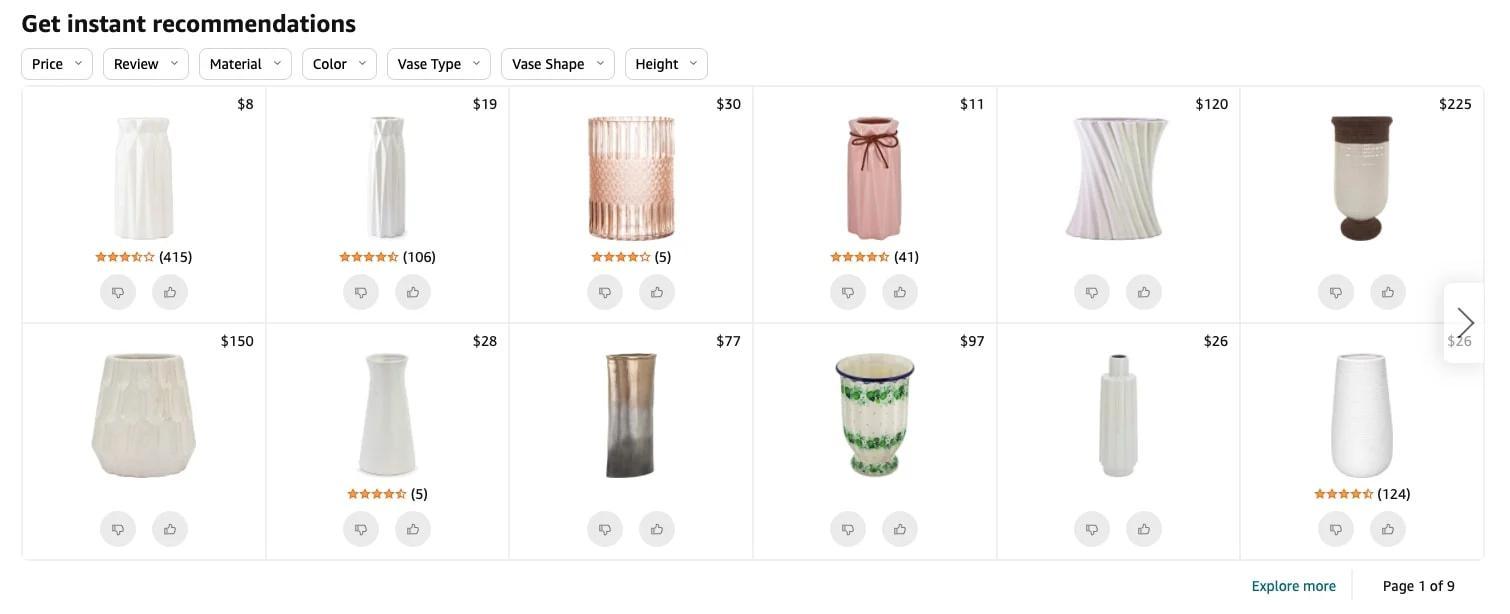
我最喜欢的看似简单的工具是网站某些项目下方的Amazon产品推荐选择器。每当您竖起大拇指或拒绝显示的任何内容时,该工具都会立即更改公告中显示的其他产品,认为它更接近您要寻找的产品。


使用详细的图标,用户可以选择最适合自己情况的选项,从而为他们提供最佳产品。这为用户节省了无数小时搜索网站的时间,也省去了致电销售代表的麻烦。
同样,您越快获得潜在客户对他们正在寻找的东西的兴趣,他们就可能会更快地购买它。
尽管这可能是以后的项目,但它是一个有价值的工具,最终将帮助您的公司与竞争对手区分开来,并在您的业务领域提供独特的体验。
12.测试并迭代
您的网站必须是公司不断发展的一部分,而不是一成不变的。可能总会有改进的余地。改善网站的某些区域可以帮助改善转化率,页面停留时间和每个会话的页面数,但是要知道哪种解决方案可能对改善网站最有效。
这是运行A / B测试的地方。采用页面的两个变体进行相互测试可以揭示某些区域是否为您的用户造成了问题。
在某些情况下,您的网页可能效果不错,但是包含过时的信息。对页面进行A / B测试可以显示页面内容对会话时长或转换的影响。
在其他情况下,您可能希望查看设计更新是否会影响页面的性能。简单的更改(例如按钮颜色,标题或精炼文本)可能会在转换率方面产生令人难以置信的差异。
话虽如此,除了采取“一劳永逸”的方法外,尤其是如果您不知道要更改什么,您可以使用工具为它们创建A / B测试,多变量测试,甚至设置热图以查看用户的操作。
每个测试可以揭示各种数据,这些数据可以识别用户为什么以特定方式与页面进行交互。
从这里开始,我将每周或每两周监视这些测试和工具,以查看您所做的更改如何影响页面性能。如果事情朝着错误的方向发展,经常检查可以使您早日调整,而不是晚于调整。
我们建议您采用诸如Lucky Orange或Hotjar之类的用于热映射的工具,以及A / B测试工具(如VWO,Omniconvert或A / B Delicious)。
重要要点
花时间在网站上实施这些技巧可以带来巨大的变化,可以帮助改善网站的性能,体验和客户转换率,但是一旦您掌握了这些技巧,您可能会认为更应该对您的网站进行大范围改版。
尽管网站改版是一个比较繁琐的项目,但您并不孤单。因此,无论您不确定要改版网站还是应该做的。这样,当需要进行网站改版时,您将对需要做的事情更有信心。
改善网站设计的14个基本技巧

1.有一个计划
不要只是开始设计您的网站。为了确保您的网站有效地满足访问者的需求,您需要规划买家从第一次访问您的网站到成为客户的旅程。
他们将要查看哪些页面,它们将要阅读哪些内容以及它们将转换成什么样的报价?了解这一点将帮助您设计一个站点,以帮助通过销售渠道培养潜在客户。

您要为下一步而不是最后一步设计网站。这都是按照正确的顺序回答正确的问题。这可能是上下文起作用的地方。利用您已经了解的当前客户(甚至采访他们),研究他们如何从访问者变成客户。然后,使用这些数据来制定您的策略。
2.从您的网站中删除以下内容
网站上的某些元素会削弱您试图传达的价值和信息。复杂的动画,内容太长的内容,丰富的网站图片只是列表中的几个因素。
对于只有8秒的注意力跨度的受众,您需要创建一个第一印象即可轻松理解要点。这应该通过简短,有力的内容部分以及适用的照片/图标来完成,并用清晰简洁的标题将其分开。
如果您没错,请对其进行检查,并确保其中不包含专业术语或模棱两可的术语。它只会使您的内容混乱并使用户困惑。
避免使用的词语包括下一代,灵活,健壮,可扩展,易于使用,领先,突破性,同类最佳,关键任务,创新...这些都是数百甚至数千个单词都已被过度使用的单词。公司,不要让您的内容更具吸引力。
3.包括社交分享和关注按钮
仅当您没有给用户提供分享您所拥有内容的机会时,才能制作出优质的内容和要约。
如果您的网站当前缺少社交共享按钮,则可能已经错过了许多已经在阅读您博客的用户所产生的社交媒体流量!
如果您觉得这很陌生,则社交共享按钮是博客文章顶部或底部的小按钮。它们包含不同社交媒体网站的图标,并允许您直接在您选择的社交媒体频道上共享页面。
这些按钮是一种非伪造的工具,可鼓励您的购买者角色进行社交共享。
4.实施号召性用语
访问者登陆您的网站后,他们知道下一步该怎么做吗?如果您不向他们提供某种指导,他们将不知道要查看哪些页面或采取何种操作。
号召性用语按钮是指示用户应在页面上进行的下一步操作的众多元素之一。尽管我们许多人都知道这一点,但是很容易无法准确地使用它们来引导用户浏览您的网站。
通过最底层的渠道号召性用语(BOFU)向您的网站发送垃圾邮件很容易,而使用其他排名靠前/最中端的号召性用语甚至无法恰当地培养用户。
要识别您是否对此感到内,,请开始阅读网站上的所有页面。您是否发现大多数页面,甚至是博客文章,都只有一个号召性用语进行演示/审判/咨询?然后,该更新了。
花时间添加号召性用语,以便给他们提供自我教育和帮助他们解决痛点的材料。一旦他们将您的公司确定为提供可减轻这些负担的材料的公司,他们就会更乐于研究您的服务,看看您是否可以亲自实现这些解决方案。
一些号召性用语示例是单击此处以获取更多信息,下载我们的示例GamePlan,注册网络研讨会,观看视频,查看所有入站营销服务并查看价格。有关更多信息,请查看此优惠,以使您以正确的方式使用号召性用语来生成更多潜在客户。

5.使用正确的图像
并非每张图片都适合您要向受众展示的消息类型。
幸运的是,您有很多选择(甚至是一些免费的)。但是,原因仍然引起了我们许多人的困扰,他们决定用极其库存的照片困扰我们的网站。
仅仅因为股票网站具有图片,并不意味着它看起来真实,并且会引起您对公司的信任。理想情况下,您希望使用能够描绘出在公司和办公室本身工作的真实人物的照片的照片。
如果不能选择真实照片,则可以使用一些技巧来帮助选择正确类型的库存照片。这将有助于为您的品牌带来更多真实感,并确保图像与您的身份和内容所说明的内容相匹配。
6.导航
在设计网站时,导航是关键,它实际上是显示用户可以访问的核心地点的地图。
没有比导航界面混乱或混乱的网站更糟糕的了。在改善网站的导航时,重要的是要确保访问者可以轻松找到他们想要的东西。
精简导航栏的一些特征包括精简的内容,导航层次结构和响应式设计,因此在移动设备上的体验不会发生太大变化。
如果用户找不到所需的内容,则没有理由留在您的网站上。相反,他们一定会反弹并找到可以提供更好用户体验的竞争对手。
7.让访问者在您的主页上滚动
褶皱上方是旧的。不要担心设计稍长的首页。包括3-5个有助于将新用户和老用户吸引到您网站的适当区域的部分,可以帮助您创建无缝的体验。
但是这些部分应该是什么?
该列表可能会永远存在,但是一些更关键的元素的快速列表包括:
- 价值主张
- 介绍视频
- 服务概述
- 产品特色
- 关于我们
- 感言
- 案例研究 /成功案例
- 资源资源
如果您想要一个更广阔的列表,请查看此真棒图表或Ramona Sukhraj的博客文章之一,其中揭示了此处未提及的其他重要主页元素。
8.不要害怕空白
空格是必不可少的设计元素,可帮助您分解页面并提高可读性。
空白空间也称为“负空间”,是指页面上元素为空且缺少内容或视觉项的区域。
尽管多余的空间似乎是多余的,但实际上它负责可读性和内容优先级。它在设计过程和网站设计元素定位中也起着重要作用。
如果您知道某些页面缺少空白,请查看该页面,并去除对于该页面目的不必要的元素或内容。然后,确保将这些内容正确分组,以便用户能够区分他们在页面上的位置。如果您需要一些网站做得很好的示例,请查看这些全明星,以帮助您进行改进。
9.移动优化
不要忘记优化您的移动网站。如果您还不知道,则有80%的互联网用户拥有智能手机,“ Google表示61%的用户不太可能返回访问困难的移动网站,而有40%的用户访问竞争对手的网站”。
如果我是你,我会有点担心。
量身定制网站以满足访问者的需求是必要的。您可能想问自己,为什么有人要通过移动设备访问我的网站?他们会寻找什么?我的经验目前是否允许他们轻松地做那些事情?
如果您的网站在移动优化方面滞后,请查看其中一些很棒的移动网站,以了解它们如何为用户创造无缝的移动体验。
10.找到
如果您想发展大量的在线业务,则需要创建一个可以找到的网站。
首先要制定搜索引擎优化策略,其中要考虑您的买家角色和受众要搜索的搜索词。此策略条款应包括创建与访问者需求相关的内容。视频,博客文章和电子书是可以做到这一点的一些内容示例。
确保您不会对排名无穷无尽的内容感到困惑。首先,确定您的受众群体实际在搜索的适当关键字,这样您就不会吸引太多永远不会转换为您产品的访问者,更不用说您的报价了。
11.永不停止测试
评估转换路径,用户滚动的距离以及用户单击的位置等是可以揭示您的网页是否按预期方式显示的重要素质。
如果您要浏览大量页面,则可能会在很多页面上发现此问题,尤其是较旧的目标页面。此类页面实际上可能表现不错,但包含的信息过时了,您可能会对其进行更新。其他人可能只需要一些调整更新或设计更改。简单的更改(例如按钮颜色,标题或在副本中添加一些句子)可能会导致页面性能发生令人难以置信的变化。
但是,与其更改并设置它们的方式(特别是如果您不知道要更改的内容),您可以使用工具为它们创建A / B测试,多变量测试,甚至设置热图以查看哪些内容用户正在做。 每个测试可以揭示更多的数据,这些数据可以识别用户为什么以特定方式与页面进行交互。
12.识别未知的404或断开的链接
根据您网站的大小或浏览的时间长短,您实际上可能在这里和那里有一些无法使用的页面或链接。最重要的是,您的访客甚至不会告诉您。
花时间评估您的网站页面是否损坏。您可能会惊讶地发现以前未发布的高性能登录页面或链接不正确的网站页面。
13.创建新的或独特的产品
转化访客是评估您的营销渠道中有多少用户的核心方法。我们中的许多人都知道,通常转换访客的方式是呈现要约,演示或吸引人的项目。
但是,由于Internet上有如此多的资源,现在要比以往任何时候都更难以突破噪音并促使人们转变为您。
这意味着比以往更加重要的是,不仅要关注服务区域内的优惠和资源,还应该关注的不是。
也许您是一家社交媒体公司,注意到许多其他竞争对手正在制作有关如何创建社交媒体日历的电子书。除了创建类似的报价之外,您还可以进一步开发一个工具,使人们输入一些信息来帮助生成与他们的Google日历同步的时间表吗?
如果这看起来太复杂,您还可以尝试识别当前尚不广泛使用的模板,然后快速创建并推广它。
无论您做出什么决定,重要的是要确保您做的是超越竞争对手的一步。复制当前提供的内容优惠只会使您迷路。
14.更新您的内容以吸引您的角色
当您要写给您的网站访问者留下深刻印象的副本时,我们中的许多人往往会陷入危险的陷阱。
内容以“我们”和“我们的”为重点。
“我们将增加收入……”,“我们的收益包括……”仅仅是整个网页中许多标题使用的示例。尽管您可能会因为自己和产品的出色表现而在展示自己的业务可能会有所帮助,但是这并不能说明问题。
删除“我们的”和“我们的”,并用“您的”和“您的”代替。您的潜在客户希望您与他们面对面,了解他们的痛点,并直接说明如何解决它们。
因此,请尝试使用“您的潜在成功案例”之类的标题而不是“我们的案例研究”之类的标题。而不是在事业页面上关注公司的实力,而是过滤一些内容,以解释申请人的未来很重要,以及他们定义自己在企业中的未来工作的能力。
这种语法上的转换看似微不足道,但在潜意识中,它将影响客户看待您的业务的方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《优化网站设计有哪些方法(网站优化的概念和技巧)》
- 上一篇: 短视频营销六大趋势分析(短视频营销的重点)
- 下一篇: 如何提高用户体验感(seo搜索排名影响因素)
- 搜索
- 最新文章
- 热门文章
-
- 小红书标题文案写作技巧有哪些?小红书标题文案写作方法是什么?
- 快手新人开直播十大技巧是什么?快手新人直播技巧有哪些?
- SEO关键词优化如何提高网站排名?SEO关键词排名提升方法是什么?
- 搜索关键词如何让排名靠前?揭秘关键词排名提升方法
- 抖音视频上热门标准是什么?抖音视频上热门条件有哪些?
- 如何进行网站头部标签的优化设置?
- 网站关键词确定方法:精准定位,提高搜索排名
- 抖音标题如何写?抖音标题写作技巧是什么?
- 如何优化网站图片以提升主题相关性(掌握图片优化技巧)
- 网站标题优化技巧:提升搜索排名,吸引更多流量
- 快手点赞对主播有什么好处?快手点赞主播收益是什么?
- 快手播放量1000代表什么?快手播放量1000意义是什么?
- 如何进行网站图片优化(优化网站图片的好处和具体方法)
- 抖音直播带货佣金如何计算?抖音直播带货佣金模式是什么?
- 如何优化网站排名以提升流量?揭秘网站排名提升的五大策略
- 快手直播如何提升人气?快手直播人气提升方法是什么?
- 网站图片优化对排名的影响(如何通过图片优化提高网站排名)
- SEO作弊和惩罚分析是什么?SEO作弊惩罚机制是什么?
- 抖音与快手流量对比分析:谁更胜一筹?
- 如何通过SEO提升网站排名(15个实用技巧让你的网站名列前茅)
- 热门tag






