怎么做响应式网站(响应式网页设计与制作)
![]() 三石哥
2022-10-24 12:22:52
255
三石哥
2022-10-24 12:22:52
255
为啥企业网站需要响应式网页设计RWD?

什么是RWD 响应式网页设计 ?
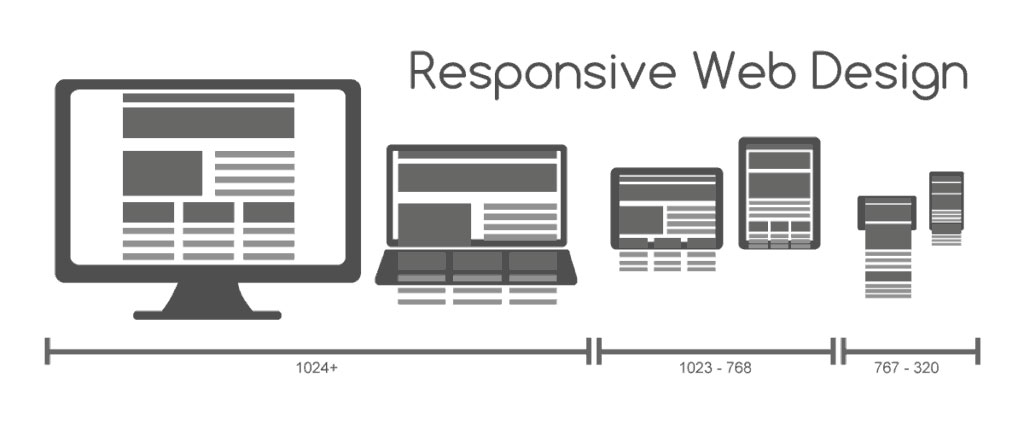
响应式网站设计(Responsive Web design):进行页面设计时,配合设备环境、屏幕尺寸进行响应和调整。页面能够自动响应各种设备环境。响应式网页设计是一个网站能够兼容多个设备,这样我们就不需要一直重新设计新设备的版本尺寸,节省制作每个设备的版本。
其存在目的为使网站变得更加灵活,来适应多种尺寸和不同设备。我们的RWD会以使用者为优先,了解顾客的想法和产品想表达的信息,并且通过RWD实现,设计出迎合目标群众的需求。在任何情况下都可以根据设备屏幕调整内容,创造更加简单、流畅且完善的网站体验。
响应式网页设计原理
原理由多方面组成,包括弹性网格和排版、响应图片、CSS media query的使用等。无论使用者使用什么设备,页面能够自动配合设备需求已提供相应的图片尺寸、功能及排版等。若要做到真正的响应式。由于设备的差异、使用者习惯不同,所以网站的排版也会有些许变动,但请尽量保持提供类似、一致的体验,
1. 响应式图片
同比的缩放图片,需要检查当前设备的屏幕,并进行相对应的调整。例如切换到手机屏幕,缩放成适当的小图。
2. CSS Media Query
使用media query可以根据不同的设备类型、尺寸定义不同的样式,浏览器视窗大小变化过程中,页面也会根据宽度和高度重新配置页面。
3. 弹性网格
将各元素以比例设定方式,让页面根据屏幕尺寸变动时自动缩放内容,呈现适当样式。
RWD 基础制作流程

要制作一个好的响应式网站设计,第一步骤一定要先知道你希望观众看到你的网站有哪些内容,这样才能在网页上呈现出重点。决定好客户要看见的资讯后,接下来就可以决定你想要呈现什么样的风格和模式,也就是订定RWD 的运作模式,常见的模式有栏内容下排(column drop)和局部流动( mostly fluid),这些都取决于你想要让你的观众如何看到你想呈现的东西,就像是在舞台上你想怎么表演给观众看。最后,我们要设定好如何控制网页在不同装置上的显示大小,所以要使用我们前面提过的CSS Media Query 控制在不同的装置上的尺寸,这样就大功告成了!
为什么企业网站需要RWD?
你可能已经在多数网站、文章中看到响应式网站设计(RWD) 这个名词。现今手机已占75%的搜索比例,RWD已成为网站发展的趋势。响应式网站设计能帮助品牌行销提升使用者满意度,因为RWD可以帮助减少使用者进行缩放、平移和卷动等操作行为,提高搜索引擎排名,进而提升销量。
如何挑选适合的网页设计?
如何才能提高网站流量?藉由RWD响应式实用、符合趋势的设计,提升使用者的网站体验。在RWD的时代,每一种网页设计样式都必须找到得以同时适应电脑版与手机版的解决方案,因此有些特效不见得可以使用。
而你是否有电脑版网页和手机版网页不相符的经验?手机版无法跳出互动视窗?公司网站是网络行销中最关键的开始,无形之中,这些问题不止破坏了公司形象,更损害了公司业绩。根据网站内容,找出符合RWD规范,又能呈现不同风格的设计,能让使用者在移动设备上顺利浏览,同时增进网站流量。

响应式网页设计的好处
网站建设时,需要注意哪些问题呢?每个行业都有自己的网站,网页设计在细节上,有不少需要考虑的问题,了解页面不同的构成,使用者的视线、使用习惯、颜色的选择,周全考虑页面的各种需求,提供给使用者最完善的经验。
相关内容:响应式网站设计的12个重要优点
为什么需要做响应式网页设计?
移动用户端的增加、SEO影响
目前手机用户已经占了非常大的比例。预计之后手机用户的数据会超越电脑用户端流量。因为新的设备不断推陈出新,更多的尺寸要配合,这让响应式设计获得人们的重视,因此符合响应式设计的元素和资源也越来越多。网页设计应该做到根据不同设备自动响应及调整,现在我们必须遵循移动优先原则,且Google改变了演算法,建议优先提高移动设备的层级,对于有优化的网站会先被搜索到,您可以通过行动装置相容性测试来检测网页是否符合规则。
容易浏览页面、体验佳
响应式网页能帮助使用者快速浏览整个页面,由于排版规则通常是大图搭配文字,页面层级较简单,因此能够让使用者快速找到想要的内容,因此让页面的层次结构足够清晰,才能让使用者更清晰地快速获取信息。我们要做的是如何将内容按照重要性、有层次地呈现出来,是很重要的。
降低企业成本
响应式网页可以让企业不需要再额外花钱设计符合多种行动装置的版面设计,其开发成本以及时间都会比开发APP 来得方便又便宜许多,如此一来可以让效用发挥到最大。
测试您的网站是否支持移动端
当使用者通过移动设备进入网站时,如果没有针对移动设备优化,会造成阅读障碍,那使用者很有可能选择离开网站,因此了解您的网站并判断是否对移动设备友善。此体验将造成很大程度上影响潜在使用者。针对移动设备设计网站意味着使用清晰简单的导航,帮助使用者快速找到内容。让他们的问题快速得到解决。您可以从这里测试自己的网站是否符合移动设备的规范。

响应式、手机版网站和App的差别
智慧型手机与平板电脑等智慧型行动装置的普及,改变了使用行为与生活型态,虽然行动装置成为大多数人接受资讯的媒介,但针对不同需求选择开发方式,按照功能用途来评估,才能达成当初制作的目的。
1. 响应式
一站多用内容简单的页面适合做响应式,节省设计开发成本,相对开发手机版网站,响应式网站界面只需要提供电脑和手机版两款设计即可,开发方面不需要为不同设备开发不同的css样式,因此我们只需要专心维护一个网站即可。
2. 手机版网站
内容丰富、类别多,大型的网站适合开发手机版网站。专门开发手机版网站需要针对不同设备进行开发和维护。
3. App
游戏娱乐、工具程式、资讯新闻类适合开发App。若不是经常要用的,建议不需开发App,且需要分别针对不同平台开发,投入成本高。
一页式网页让你一眼秒懂
使用一页式网页,目的是要让整体有条理、简单,但又包含视觉张力,为使用者展现充足的内容来浏览。
您可以参考以下着重的特点:
1. 内容多寡
由于只有单页,因此注意元素尺寸和间距的控制,如果过于紧密,会让网站阅读有障碍,记得适当的留白保持版面平衡。您的内容多寡,决定应该使用什么版面设定,如果这些间隔没有调整得当,很可能让整体设计遭到破坏。决定使用一页式版面后,可以在icon或按钮加入动画或页面上的视差滚动。可以让整体变得生动,带给使用者不一样的体验。让设计与众不同,解决一页式呆板的问题。
2. 产品定位
确认您想展示的内容,一般来说会使用一页式网页,决定网页内容时,您可以尝试搜索类似产品的展现风格,同时利用一页式表达出产品的特点。不同的文字、线条与图片进行组合,视觉上也更有层次感。
3. 导览列设定
清晰而简单的导览设计,帮助使用者通过导览列找到自己想要的内容,且具备清楚的结构,不宜太过复杂的层级。
一般来说一页式网页为背景大图和简单多列的排版,背景大图可以充分吸引使用者的注意力,而多列排版将要呈现的资讯清楚表达出来,一页式网页较适合以展示商品、传达资讯的主题页面,非功能取向的网站。
开始建设RWD响应式网站吧!
响应式设计在目前的趋势已经不是什么新鲜事物了,产品对移动端的重视也超过了pc端,因此,不论是要优化网站还是新网站设计,落实响应式的页面设计,对多数设备阅读佳。南京网站建设专家浪知潮提供最佳方案,打造出一款更适合当前环境的阅读和操作体验的响应式网页。
为什么说响应式网站建设已经不是建议而是必须选项
为什么说响应式网站建设已经不是建议而是必须选项
移动互联网技术不断发展,移动设备的使用量仍在不断增加,真的已经不再是一个问题了。现在是时候转向响应式网站建设了。全球顶尖的网站建设公司都同意此观点,如果没有响应性的网页设计或其他类型的移动友好选项,不仅会减少通过浏览找到您的新业务的数量,还会使现有客户在需要从移动平台与您连接时变得更加困难。所以,至少现在我们已经可以非常肯定的断言,响应式网站建设已经不是建议而是必须选项。

为什么说响应式网站建设已经不是建议而是必须选项
响应式设计和其他选项有什么区别?
响应能力强的网站能够检测用户连接的设备类型,例如平板电脑或智能手机。然后,网站通过使用设备类型来“响应”设备,然后调整各种设计元素,使它们符合设备屏幕的参数。这种类型的设计允许用户实现无缝过渡,而无需考虑设备。也有所谓的“移动友好网站”,顾名思义,是为了在移动设备上看起来很好。所有设备上的信息都是相同的,但导航必须以一种简单的格式设计,无论设备如何,这种格式都能很好地工作。这种类型的设计不同于响应式的,虽然它提供了一致的网站体验,但网站本身需要简单和功能,不能处理任何复杂的功能,这是非常有限的。
为什么需要响应式网站建设?
响应式网站建设(RWD),甚至是其他移动设计选项之一,已变得越来越重要,原因有很多:
网络流量
首先也是最重要的是,一个反应灵敏的网站将为您赢得比非移动友好网站更多的流量。百度和谷歌早已宣布他们将开始考虑“移动友好性”作为排名信号。如果你目前有一个非移动友好的网站,那么你的搜索排名已经损失了你的网络流量。如果您不确定您的站点的移动友好性,请使用此站点进行检查。
负载速度
响应性设计基于在所有设备上工作良好的概念,因此通常重视负载速度,这对于减少现场弃置是至关重要的。根据一组数据分析,如果页面加载时间超过3秒,53%的移动站点访问将被放弃。更快的负载速度还会导致更长的平均会话、更高的广告可见性和更低的退回速率。
用户体验
用户体验始终是转换难题中的一个重要部分。体验越好,用户转换的可能性就越大-就是这么简单。响应性的网页设计给用户带来的体验是跨平台的无缝连接。如果您周一登录桌面,但您的智能手机在周六,该网站将看,感觉,并采取相同的行为。相反,非移动站点可能很难导航,甚至很难使用,而当涉及到功能时,其他设计选项可能不能满足您的业务需求。
SEO效果
如果你想在SERP中名列前茅,那么有一个响应性的设计只会有所帮助。我们已经在这个列表中提到了网络流量,这与移动友好性的排名因素有关。加载速度和用户体验也会在Google的复杂排名算法中得到评估和考虑。通过勾选该列表中的前三项,您将大大提高您的搜索引擎优化工作的效率。此外,搜索引擎也推荐一种响应性强的网站设计,这一点说明了很多问题。
社交媒体营销
社交媒体平台生活在移动设备上。如果您使用或计划使用社交媒体进行营销,那么您需要一个适用于移动用户的网站。如果有人在移动设备上关注来自微信、微博到您的站点的链接,那么如果该站点对他们来说运行得不好,会发生什么情况?
在线销售
如果你在你的网站上销售产品,那么拥有一个功能强大的移动网站对于成功是至关重要的。统计数据显示,80%的消费者经常使用智能手机在网上购物,有些人甚至在商店里购物,以确保他们获得最优惠的价格。想象一下,如果一个客户想要在他们的商店里比较你的产品和竞争对手的价格,但你的网站不会在他们的手机上加载,会发生什么情况。此外,超过60%的移动用户不太可能在对移动不友好的网站上采取行动。这意味着即使10个人仍然在一个非移动友好的网站上购物,只有4个人可能会考虑任何类型的行动,从选择你的时事通讯到购买。
成本效益
此项目可能是一个因素,也可能不是一个因素,这取决于您当前的业务支持。对于那些目前维护移动和桌面站点的人来说,从长远来看,合并到一个站点将节省时间和金钱。只有一个站点需要更新、优化并集中用于营销。从长远来看,这最终会提高你的投资回报率。所以,如果你现在的网站仍旧是传统的PC版本,那么是时候切换到一个专业网站建设公司,采用响应式网站建设服务。当你考虑目标用户的用户体验、搜索引擎优化的好处时,这是最有意义的,而且搜索引擎似乎更喜欢这种设计风格。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《怎么做响应式网站(响应式网页设计与制作)》
- 上一篇: 网站优化的常用方法(网站优化有哪些技巧)
- 下一篇: seo工作内容有哪些(了解搜索引擎的工作原理)
- 搜索
- 最新文章
- 热门文章
-
- 网站制作中如何设计用户友好的界面?
- 小红书上搜索频率最高的关键词有哪些?
- unsplash素材网站如何使用?下载的图片版权问题如何处理?
- 小红书四个关键词入口怎么设置?提升笔记搜索可见性的方法是什么?
- 短视频关键词优化拍摄技巧是什么?如何吸引目标观众?
- 电脑b站屏蔽弹幕关键词的步骤是什么?
- 网站建设制作过程中常见的问题有哪些?
- 如何做矩阵账号抖音关键词优化?如何优化多个账号的关键词?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- 抖音的关键词和标题怎么设置?
- 拼多多如何看关键词的搜索数据?查看关键词搜索数据的步骤是什么?
- 下拉关键词排名的优化技巧是什么?如何实现下拉关键词排名?
- 关键词搜索量怎么查?如何根据搜索量优化内容?
- seo培训网有哪些课程?如何选择适合自己的课程?
- 小红书如何通过关键词搜索帖子?
- 抖音通用关键词设置方法是什么?
- 关键词提取工具有哪些推荐?如何使用这些工具进行关键词提取?
- 关键词策略应该如何制定?如何利用关键词策略进行SEO优化?
- 淘宝关键词的优化作用有哪些?如何通过优化关键词提升店铺销量?
- 抖音账号高频关键词怎么看?如何分析账号数据?
- 热门tag