为什么要网站建设(网站制作重要性有哪些)
![]() 三石哥
2022-10-24 10:47:58
401
三石哥
2022-10-24 10:47:58
401
为什么网站建设从来都不是简单的?

当观看一位伟大运动员的表演时,他们通常会让人觉得不费吹灰之力。展示极好的速度、协调性和敏捷性正是他们所做的。然而,我们的眼睛所没有看到的是为了让这些惊人的时刻成为可能而付出的所有努力。
同样,一个漂亮且功能强大的网站可以散发出简单性。但这掩盖了幕后付出的巨大努力。网站必须经过概念化、设计、构建和测试。这些步骤都不是很容易。尽管出色的用户体验使它看起来如此简单。
实现这一目标的困难会让设计师和客户都感到沮丧。当他们看到“恰到好处”的东西时,他们可能会相信他们将能够快速产生类似的结果——而且预算不多。直到网站建设过程开始,现实才会陷入困境。然而,这种感知与现实之间的差距是可以缩小的。今天,我们将看看一些方法来理解和传达一个精心构建的网站的复杂性。
伟大的工具仍然需要伟大的想法
今天的网页设计师可以使用比以往任何时候都更强大的工具。除了像 Photoshop 这样的多任务处理程序之外,还有许多专门为 Web 和移动设计创建的选项。
Adobe XD、Figma和Sketch是最受欢迎的。每一种都提供了一种更现代的方法来制作原型并将其变成成品。但是,不要误以为它们包罗万象。
因为,无论您最喜欢哪种工具,它们都至少需要我们做一件事:一个好主意。在这种情况下,伟大可能意味着很多事情。它可能是一种大胆的新设计模式,也可能是一种经过验证的 UI 方法。
关键是技术本身只能做这么多。这可能会使构建布局更容易,但创意部分仍然取决于我们。这需要天赋、努力和时间。最后,工具的好坏取决于使用它的人。

构建网站时,一种尺寸并不适合所有人
一旦设计概念经过精心设计,就可以开始构建页面了。即使对于经验丰富的开发人员,这个过程也带来了很多挑战。
网站的构建方式可能会有所不同,但一切都始于HTML 和 CSS的基础知识。从那里,我们进入 PHP、JavaScript 和任何数量的其他语言。哦,然后是从数据库中提取数据并连接到 API 的整个主题。
同样,您在屏幕上看到的简单内容可能具有欺骗性。这种看似毫不费力地布局可能需要数小时才能恰到好处。Flexbox 和 CSS Grid 等现代 CSS 技术是一个巨大的帮助——但它们仍然需要大量的调整和浏览器测试。它们不仅要在台式机上看起来不错,而且还要在大量移动设备上看起来不错。
但功能是事情真正变得复杂的地方。如果您从头开始编写代码,那可能需要大量工作。这就是为什么我们很多人都在寻找预先打包的解决方案,如插件或主题。
这些是很好的,但通常是不完整的解决方案。像 WooCommerce 这样的插件可以帮助您建立电子商务商店。但是如果没有一些额外的工作,它不太可能涵盖每一个项目要求。这可能是下载插件扩展,甚至是自己添加一些自定义代码。
模板网站有自己的隐藏成本。虽然您可以购买一个看起来足够漂亮的模板网站,但您总会有些地方无法接受它的原样,总有一些东西需要定制。
每个网站都是其自己的自定义实体。如果一个完整的从头开始构建不在预算之内,那么这就是将各个部分拼凑在一起并试图使它们都适合的问题。

技术和标准日新月异
从更大的角度来看,今天建立的一个伟大的网站并不能保证保持这种状态。变化发生得很快,网站的各个方面都会过时。
想想一个建于2010年的“最先进的”网站。它很可能使用了效率不高的旧 CSS 布局技术。可访问性和移动友好性也可能严重不足。
客户可能很难接受这种现实。这是可以理解的,因为客户可能已经投入了大量的时间和金钱。因此,必须始终如一地维护网站的想法可能没有多大意义。
虽然网站在技术上不是一个活生生的东西,但它可能值得这样对待。因为,如果没有适当的照顾,它的“健康”很可能会受到影响。反过来,这可能导致比承诺稳定维护更高的成本。

与客户沟通是关键
可以肯定的是,我们的大多数客户都没有意识到将网站放在一起的更精细的细节。没关系,因为他们还有很多其他事情要关注。这也是他们聘请专业人士的原因。
尽管如此,这可能会导致对这样做的难易程度的假设。他们可能认为网页设计完全基于工具,或者WEB开发包括简单地加载内容管理系统 (CMS) 并安装一些插件就可以了。
这就是为什么让他们了解所涉及的挑战很重要。否则,他们可能看不到我们所做的全部价值。当他们没有意识到价值时,他们可能很难认为成本是合理的。
我们不必解释项目的每一个细节。但我们应该努力说明取得成功结果所需的步骤。这将建立相互理解的流畅沟通,并对可以实现的目标设定切合实际的期望。
大型网站太难制作?核心在于这四点
做网站就像做工程建设一样,都需要前期做好构思以及设计图纸,尤其是大型网站的制作。不管做什么网站都需要这四个步骤流程:“确定好网站的主题、设计好做得网站初步是什么样子的、网站需要什么内容填充、做网站的技术选那种比较好”。
一、确定好网站的主题:
做网站的前期,就需要对网站未来的发展做一个详细的规划方案,尤其是大型网站,大型网站的制作过程会比普通网站复杂很多,而且页面过多,如果不做号规划。后期处理起来会很麻烦。首先就是做网站的时候需要有一定的思路以及想法,像网站以什么颜色主题为主,填充的内容会不会让用户反感,当然这些都是根据网站的主题来定。
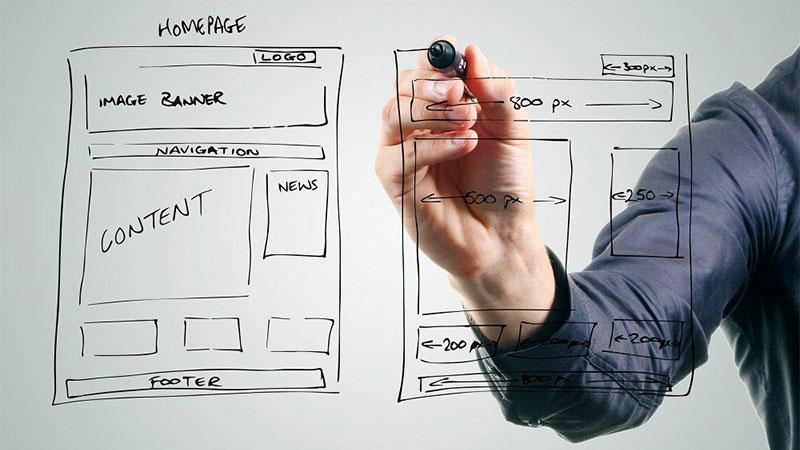
二、网站设计:
网站的设计是做网站中最容易遇到问题的一个步骤。有些网站是用过于流行的版本设计来设计的,比如上下栏、左右栏等。其中没有结合企业的特点来设计具有一定特色和创意的网站,导致网站缺乏个性。所以这些针对场地结构、色彩、立柱划分等因素,应采用更具特色的设计风格。
三、网站内容:
制作网页的最终目的是为大多数企业带来利润。当客户浏览企业网站时,详细的网站产品内容和服务帮助中心可以为客户解答一些困惑,因为网站内容是从用户体验的角度来完成的,所以这个措施可以大大提高网站的亲和力。
四、网站技术:
做网站不是一件简单的事,尤其是大型网站的制作。涉及到的内容、逻辑结构都不是很好处理的,所以企业或者个人在做网站的时候要与有经验的做网站人员进行深入探讨,让专业人士了解企业所追求的效果和最终目标,考虑大规模网站制作所使用的功能,以及哪种网站技术更经济。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《为什么要网站建设(网站制作重要性有哪些)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- 优秀网站设计的关键要素有哪些?
- aspnet如何实现连接层级?
- 热门tag