为什么图片是webp格式(网站图片优化主要方法)
![]() 三石哥
2022-10-24 10:45:09
311
三石哥
2022-10-24 10:45:09
311
新图片格式WebP可以提升网站性能吗?

在提高性能方面,网页设计师不遗余力。毕竟,我们可以减少页面加载时间的每一千字节都会带来更好的用户体验。
图像是主要关注的领域。即使是基本的优化技术也可能意味着更好的性能。设计师们在努力保持质量的同时,正争先恐后地压缩每一点空间。
并非巧合的是,这家致力于提高网站性能的公司已经发布了一种图像格式来提供帮助。Google的WebP格式提供了大量有益于设计人员的功能——包括较小的文件大小。
如果这听起来很诱人,请继续阅读,我们将带您了解 WebP 的全部内容。我们还将进行一些测试,看看这种格式是否真的符合宣传的要求。
两全其美的?
图像优化通常需要一些艰难的决定。例如,以更精简的文件大小为名应该牺牲多少质量?
这就变成了在无损(24 位 PNG)或有损(JPG、8 位 PNG)图像格式之间进行选择的问题。部分难题是 PNG 通常更适合用于光栅图形,而 JPG 则适合摄影。
WebP 旨在成为一种可以做到这一切的图像格式。它内置了对无损和有损压缩的支持。无论哪种方式,您都可以节省一些费用。谷歌声称该格式比同类 PNG 文件小 26%,比 JPG 小 25%-34%。
此外,两种压缩类型都支持图像透明度。这就像您获得了 JPG 和 PNG 格式的最佳属性 - 启动量更少。
测试 WebP 的有效性
那么,WebP 图像在现实世界中的表现如何呢?我们进行了一些基本测试,以了解使用无损和有损压缩可以节省多少空间,以及一个利用透明度的示例。
我们的配置
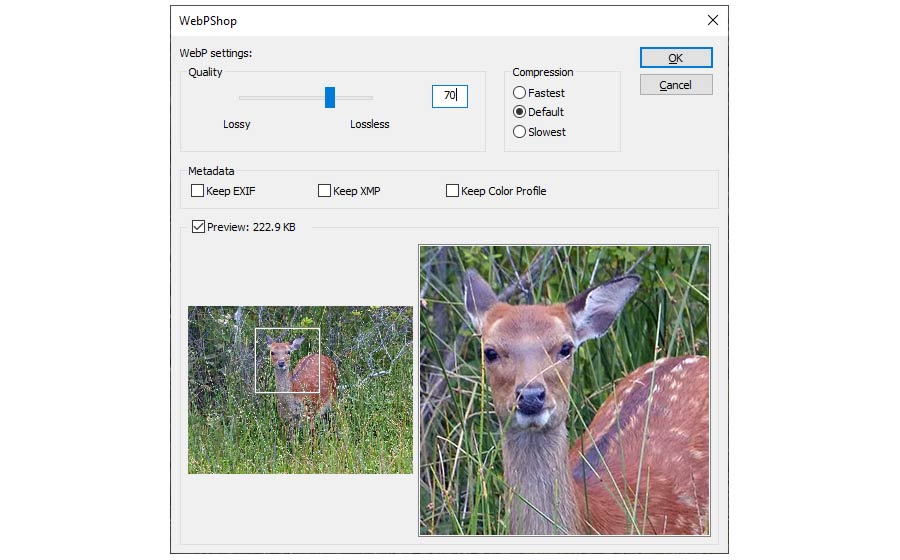
我们所有的测试都将通过在 Adobe Photoshop CC 中保存图像来执行。
在撰写本文时,Photoshop 尚不支持 WebP 格式。因此,我们安装了 Google 的免费WebPShop插件。这允许在古老的照片编辑软件中打开和保存 WebP 图像。使用了默认压缩设置。

在以旧格式保存图像时,我们使用了 Photoshop 值得信赖的“保存为 Web”功能。尽可能使用相同的图像质量设置。您会发现图像质量设置在下面的括号中。
示例 #1:自然照片
我们的第一个测试涉及一张 1024×768 的自然照片。保存为最高质量的 JPG 文件,它占用 1.15 MB 的空间。
无损webp图片:
https://assets.codepen.io/1077685/webp-format-nature-lossless.webp
有损webp图片:
https://assets.codepen.io/1077685/webp-format-nature-lossy.webp
有损jpg图片:
https://assets.codepen.io/1077685/webp-format-nature-lossyj.jpg
优胜者:有损 WebP 图像在保持可接受的质量的同时节省了大量空间。无损 WebP 的大小比原来增加了,这有点令人惊讶。但这表明尝试压缩设置是值得的。
示例 #2:矢量图
接下来是彩色的 640×356 矢量图。原始文件另存为 24 位 PNG 文件,大小为 187 KB。因为它有如此多的颜色,所以 8 位 PNG 和有损 WebP 都无法进行很好的比较。相反,我们将使用 JPG 格式来对抗无损 WebP。
无损webp图片:
https://assets.codepen.io/1077685/webp-format-vectortriangles-lossless.webp
有损jpg图片:
https://assets.codepen.io/1077685/webp-format-vectortriangles-lossyj.jpg
优胜者:有损 JPG 图像节省了更多空间,但留下了明显的伪影。无损 WebP 保持了锐利的外观,并且仍然比原始文件显着减少了文件大小。这提示了有利于 WebP 的天平。尽管如此,这些类型的图像可能需要一些权衡。
示例 #3:具有透明度的矢量图
我们的最终图像是一个 350×350 的矢量图。它保存为具有透明度的 24 位 PNG 文件,大小为 64.09 KB。
无损webp图片:
https://assets.codepen.io/1077685/webp-format-vector-lossless.webp
有损webp图片:
https://assets.codepen.io/1077685/webp-format-vector-lossy.webp
有损png图片:
https://assets.codepen.io/1077685/webp-format-vector-lossyp.png
优胜者:无损 WebP 可以满足您的期望 – 它在缩小文件大小的同时保持质量。这显然是赢家。然而,有损 WebP 也非常可靠,前提是您可以忍受一些轻微的图像伪影。
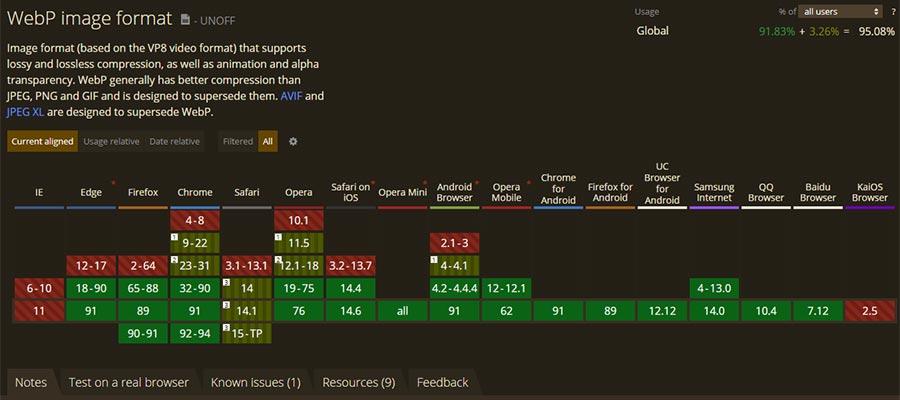
浏览器和应用程序支持
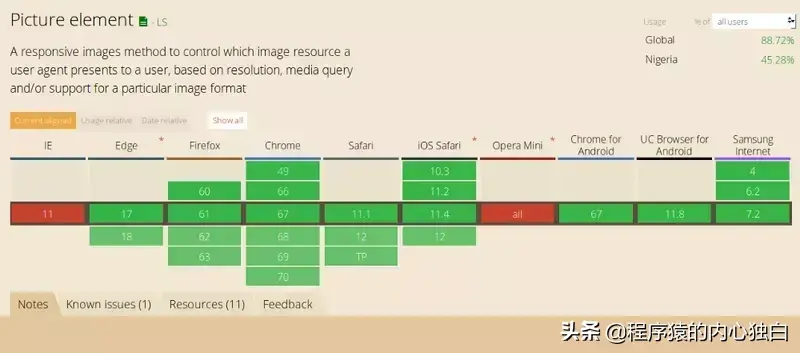
当然,WebP 可以节省宝贵的带宽这一事实很棒。但是有多少浏览器和应用程序支持呢?超过 91% 的 Web 浏览器完全支持 WebP,另外 3% 部分支持。
唯一缺乏支持的主要浏览器来自微软和苹果。Internet Explorer 的支持为零,Edge 12-17 版本也是如此。然而,较新版本的 Edge 可以很好地处理图像格式。
Mac 用户必须将 Safari 14 或更高版本与操作系统的 Big Sur 版本结合使用。自 14.6 版起,iOS 上的 Safari 用户将获得全面支持。
支持范围非常可靠。但是,如果您想为您的 Web 项目提供回退,则可以使用诸如Modernizr之类的工具来检测 WebP 支持。
谈到图像编辑器,前面提到的 Adobe Photoshop 需要一个插件来查看或保存 WebP 文件。

WebP 值得你考虑
总的来说,WebP 图像格式有很多值得喜欢的地方。在大多数情况下,它在精简文件大小和高视觉质量之间取得了平衡。这是一个全面的图像优化选项。
浏览器支持也很好——只是不通用。人们总是担心可能会将一定数量的用户(无论多小)排除在外。值得庆幸的是,有工具可以创建和提供后备选项。由于图像非常重要,因此额外的工作可能值得付出努力。
如果您正在考虑加入 WebP 潮流,现在是开始试验的时候了。掌握压缩设置,您可能会大幅减少网站的加载时间。
Web 性能优化: 图片优化让网站大小减少 62%
图像是web上提供的最基本的内容类型之一。他们说一张图片胜过千言万语。但是如果你不小心的话,图片大小有时高达几十兆。
因此,虽然网络图像需要清晰明快,但它们尺寸可以缩小压缩的,使用加载时间保持在可接受的水平。
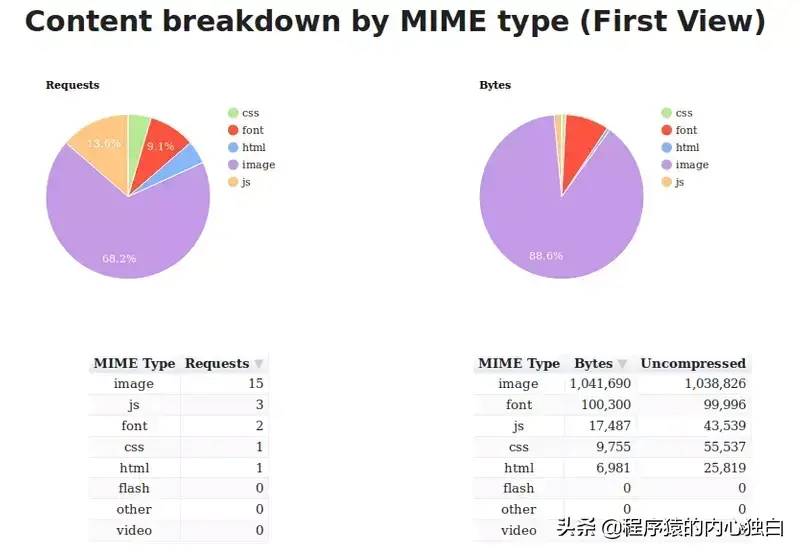
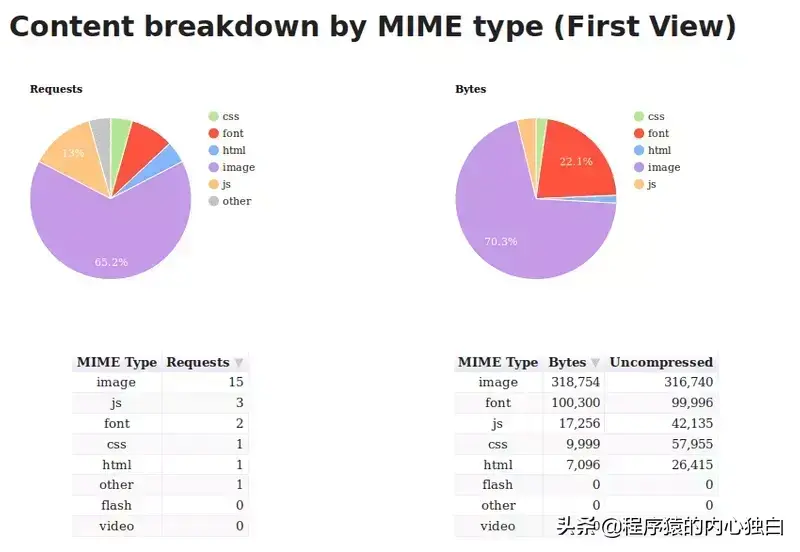
在我的网站上,我注意到我的主页的页面大小 超过了 1.1MB,图片占了约88%,我还注意到我提供的图像比它们需要的大(在分辨率方面),显然,还有很多改进的空间。

我开始阅读 Addy Osmani 的优秀 Essential Image Optimization电子书,并开始在我的网站上按照他们的建议做了一些图片的优化。,然后再对响应式图像进行了一些研究并应用了它。
这使得页面大小减少到 445kb,约 62% !

什么是图像压缩?
压缩图像就是在图片保持在可接受的清晰度范围内同时减少文件大小,我使用 imagemin 来压缩站点上的图像。
要使用 imagemin,确保你已经安装了 Node.js,然后打开一个终端窗口,cd 进入项目,并运行以下命令:
npm install imagemin
然后创建一个名为 imagemin.js 的新文件,写入下面的内容:
constimagemin =require('imagemin');constPNGImages ='assets/images/*.png';constJPEGImages ='assets/images/*.jpg';constoutput ='build/images';
你可以根据自己的需要更改 PNGImages、JPEGImages 和 output 的值,以符合你的项目结构。
此外要执行图片压缩,还需要根据要压缩的图像类型安装对应的插件。
JPEG/JPG
JPG 的优点
JPG 最大的特点是 有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式:当我们把图片体积压缩至原有体积的 50% 以下时,JPG 仍然可以保持住 60% 的品质。此外,JPG 格式以 24 位存储单个图,可以呈现多达 1600 万种颜色,足以应对大多数场景下对色彩的要求,这一点决定了它压缩前后的质量损耗并不容易被我们人类的肉眼所察觉——前提是你用对了业务场景。
JPG 使用场景
JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或 Banner 图出现。
JPG 的缺陷
有损压缩在上文所展示的轮播图上确实很难露出马脚,但当它处理矢量图形和 Logo 等线条感较强、颜色对比强烈的图像时,人为压缩导致的图片模糊会相当明显。
此外,JPEG 图像不支持透明度处理,透明图片需要召唤 PNG 来呈现。
使用 MozJPEG 压缩 jpeg
这里使用 Mozilla 的 MozJPEG 工具,该工具可以通过 imagemin-mozjpeg 作为 Imagemin 插件使用。你可以通过运行以下命令来安装它:
npm install imagemin-mozjpeg
然后将以下内容添加到的 imagemin.js 中:
constimageminMozjpeg =require('imagemin-mozjpeg');constoptimiseJPEGImages =()=>imagemin([JPEGImages], output, {plugins: [ imageminMozjpeg({quality:70, }), ] });optimiseJPEGImages() .catch(error=>console.log(error));
可以通过在终端中运行 node imagemin.js 来运行脚本。这将处理所有JPEG图像,并将优化后的版本放 build/images 文件夹中。
我发现将 quality 设置为 70 在大多数情况下可以产生足够清晰的图像,但你的项目需求可能不同,可以自行设置合适的值。
默认情况下,MozJPEG 生成渐进式 jpeg,这会导致图像从低分辨率逐渐加载到高分辨率,直到图片完全加载为止。由于它们的编码方式,它们也比原始的 jpeg 略小。
你可以使用 Sindre Sorhus 提供的这个命令行工具来检查JPEG图像是否是渐进式的。
Addy Osmani 已经很好地总结了使用渐进式 jpeg 的优缺点。对我来说,我觉得利大于弊,所以我坚持使用默认设置。
如果你更喜欢使用原始的jpeg,可以在 options 对象中将 progressive 设置为 false。另外,请确保 imagemin-mozjpeg版本的变化,请重新查看对应文档。
PNG (PNG-8 与 PNG-24)
PNG 的优缺点
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式。8 和 24,这里都是二进制数的位数。按照我们前置知识里提到的对应关系,8 位的 PNG 最多支持 256 种颜色,而 24 位的可以呈现约 1600 万种颜色。
PNG 图片具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPG 的局限性,唯一的缺点就是体积太大。
PNG 应用场景
前面我们提到,复杂的、色彩层次丰富的图片,用 PNG 来处理的话,成本会比较高,我们一般会交给 JPG 去存储。
考虑到 PNG 在处理线条和颜色对比度方面的优势,我们主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。
使用 pngquant 优化 PNG 图像
pngquant 是我优化PNG图像的首选工具,你可以通过 imagemin-pngquant 使用它:
npm install imagemin-pngquant
然后将以下内容添加到 imagemin.js 文件中:
constimageminPngquant =require('imagemin-pngquant');constoptimisePNGImages =()=>imagemin([PNGImages], output, {plugins: [ imageminPngquant({quality:'65-80'}) ], });optimiseJPEGImages() .then(()=>optimisePNGImages()) .catch(error=>console.log(error));
我发现将 quality 设置为 65-80 可以在文件大小和图像质量之间较好的折衷方案。
有了这些设置,我可以得到一个屏幕截图,我的网站从 913kb 到 187kb,没有任何明显的视觉损失,惊人的79% 的降幅!
这是两个文件。看一看,自己判断一下:
原图(913kb)
优化后的图像(187kb)
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
WebP
WebP 的优点
WebP 像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片——它集多种图片文件格式的优点于一身。
WebP 的官方介绍对这一点有着更权威的阐述:
与 PNG 相比,WebP 无损图像的尺寸缩小了 26%。在等效的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小25-34%。 无损 WebP 支持透明度(也称为 alpha 通道),仅需 22% 的额外字节。对于有损 RGB 压缩可接受的情况,有损 WebP 也支持透明度,与 PNG 相比,通常提供 3 倍的文件大小。
将 WebP 图像提供给支持它们的浏览器
WebP 是谷歌引入的一种相对较新的格式,它的目标是通过以无损和有损格式编码图像来提供更小的文件大小,使其成为 JPEG 和 PNG 的一个很好的替代方案。
WebP 图像的清晰度通常可以与 JPEG 和 PNG相提并论,而且文件大小要小得多。例如,当我将屏幕截图从上面转换到 WebP 时,我得到了一个 88kb 的文件,其质量与 913kb 的原始图像相当,减少了90% !
看看这三张图片,你能说出区别吗?
原图PNG (913kb)
优化PNG图像(187kb)
WebP图像(88kb,可在Chrome或Opera浏览器中浏览)
就我个人而言,我认为视觉效果是可以比较的,而且节省下来的大小是不容忽视的。
既然我们已经认识到在可能的情况下使用WebP格式是有价值的,那么很重要的一点是—它不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。
在撰写本文时,Firefox、Safari 和 Edge 都是不支持WebP的浏览器。
然而,根据 caniuse.com 的数据,全球超过70%的用户使用支持WebP的浏览器。这意味着,通过使用 WebP 图像,可以为大约 70% 的客户提供更快的 web 页面及更好的体验。
安装它,运行以下命令:
npm install imagemin-webp
然后将以下内容添加到你的 imagemin.js 文件中:
constimageminWebp =require('imagemin-webp');constconvertPNGToWebp =()=>imagemin([PNGImages], output, {use: [ imageminWebp({quality:85, }), ] });constconvertJPGToWebp =()=>imagemin([JPGImages], output, {use: [ imageminWebp({quality:75, }), ] });optimiseJPEGImages() .then(()=>optimisePNGImages()) .then(()=>convertPNGToWebp()) .then(()=>convertJPGToWebp()) .catch(error=>console.log(error));
我发现,将 quality 设置为 85 会生成质量与 PNG 相当但小得多的 WebP 图像。对于 jpeg,我发现将 quality 设置为 75 可以在视觉和文件大小之间取得很好的平衡。
提供 HTML格式的WebP图像
一旦有了 WebP 图像,可以使用以下标记将它们提供给可以使用它们的浏览器,同时向不兼容 WebP 的浏览器使用 png 或者 jpeg。
使用此标记,理解 image/webp 媒体类型的浏览器将下载 Webp 图片并显示它,而其他浏览器将下载 JPEG 图片。
任何不支持 <picture> 的浏览器都将跳过所有 source 标签,并加载底部 img 标签。因此,我们通过提供对所有浏览器类的支持,逐步增强了我们的页面。

请注意,在所有情况下,img 标记都是实际呈现给页面的内容,因此它确实是语法的必需部分。 如果省略 img 标记,则不会渲染任何图像。
标签和其中定义的所有 source 都在那里,以便浏览器可以选择要使用的图片的路径。 选择源图像后,其 URL 将传给 img 标记,这就是显示的内容。
这意味着你无需设置 <picture> 或 source 标记的样式,因为浏览器不会渲染这些标记。 因此,你可以像以前一样继续使用 img 标签进行样式设置。
总结
正如你所看到的,优化 web 上使用的图像的过程并不复杂,通过减少页面加载时间,可以为客户带来更好的用户体验,希望本文对你有所帮助,共进步!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《为什么图片是webp格式(网站图片优化主要方法)》
- 搜索
- 最新文章
- 热门文章
-
- AI数据标注应该如何学习?有哪些高效学习方法?
- Java程序员如何转型AI开发?需要哪些技能?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- 短视频平台算法解析与优化技巧是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 2025年有哪些网页设计趋势不容错过?
- 热门tag