怎么提升网站打开速度(加快网页浏览速度的几种方法)
![]() 三石哥
2022-10-24 10:41:33
255
三石哥
2022-10-24 10:41:33
255
使网页更易于浏览的快速方法
在信息时代,时间是一种宝贵的商品,人们不想花费太多。结果,普通访问者只阅读了大约20% 的页面内容。
对于网页设计师和开发人员来说,这意味着一些事情:首先,您需要确保您创建的网页尽可能吸引人;其次,您需要找到一种方法,使任何页面上的关键信息都能脱颖而出;第三,每位现代设计师都需要创建易于当今快节奏客户使用的资产。
使网站更易于浏览是设计师的职责,以确保访问页面的客户获得他们所需的快速便捷的体验。
那么,如何设计易于浏览的页面呢?
为易于浏览而设计:简介
乍一看,易于浏览的网站的概念很奇怪。
大多数设计师开始他们的项目的目的是让客户尽可能长时间地停留在页面上。因此,认为您想让最终用户在几秒钟内轻松地从网站上的一个页面跳转到另一个页面是很奇怪的。
然而,可快速浏览不仅仅是提供信息和让用户离开页面。当网站可快速浏览时,它们使客户可以更快、更轻松地进入购买渠道。更快、更方便的客户旅程会带来更强大的用户体验和更多的转化。
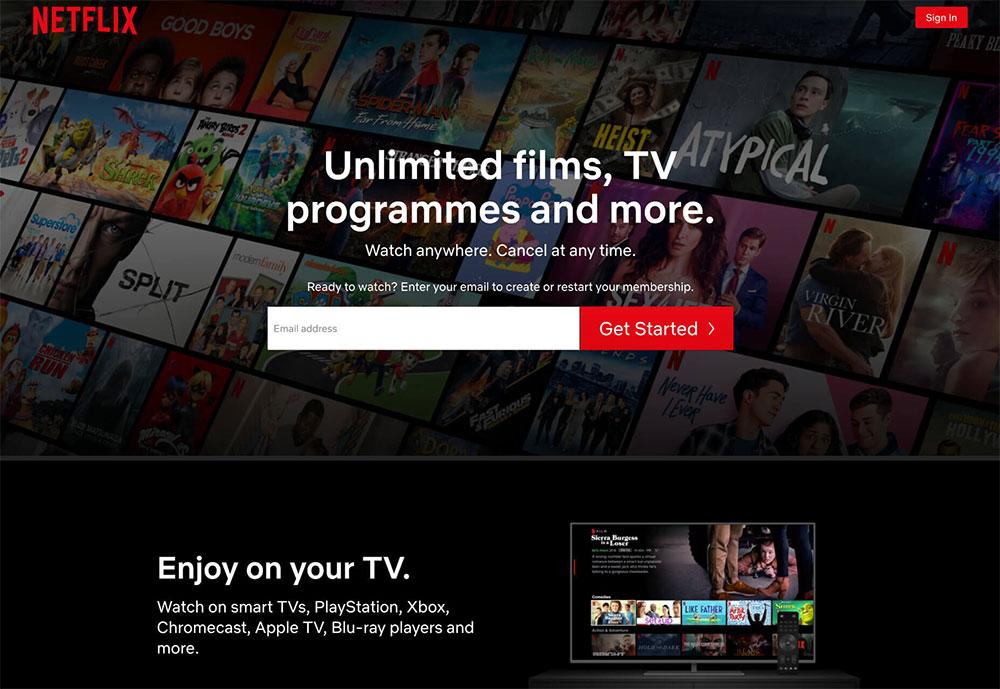
以Netflix为例。它不会在其主页上为感兴趣的用户提供大量信息。取而代之的是,该产品的关键 USP 在屏幕中间以醒目醒目方式布局,并附有一个简单的号召性用语:开始使用。

为可快速浏览而设计意味着让页面上的用户可以轻松浏览屏幕并立即访问他们在购买者旅程中采取下一步所需的所有信息。
没有不必要的滚动或想知道下一步该做什么。 我们认为可快速浏览是必不可少的,因为人们会在他们访问的每个页面上寻找特定的内容。
客户不会一个字一个字地通读网页。相反,他们浏览内容,提取满足其要求的信息。
设计快速浏览时用户要问的问题
那么,您如何知道您的网页是否可快速浏览?
首先提出以下问题:
- 到达此页面的人的意图是什么?
- 什么样的信息需要即时传达?
- 访问者能否立即看到他们旅程的下一步?
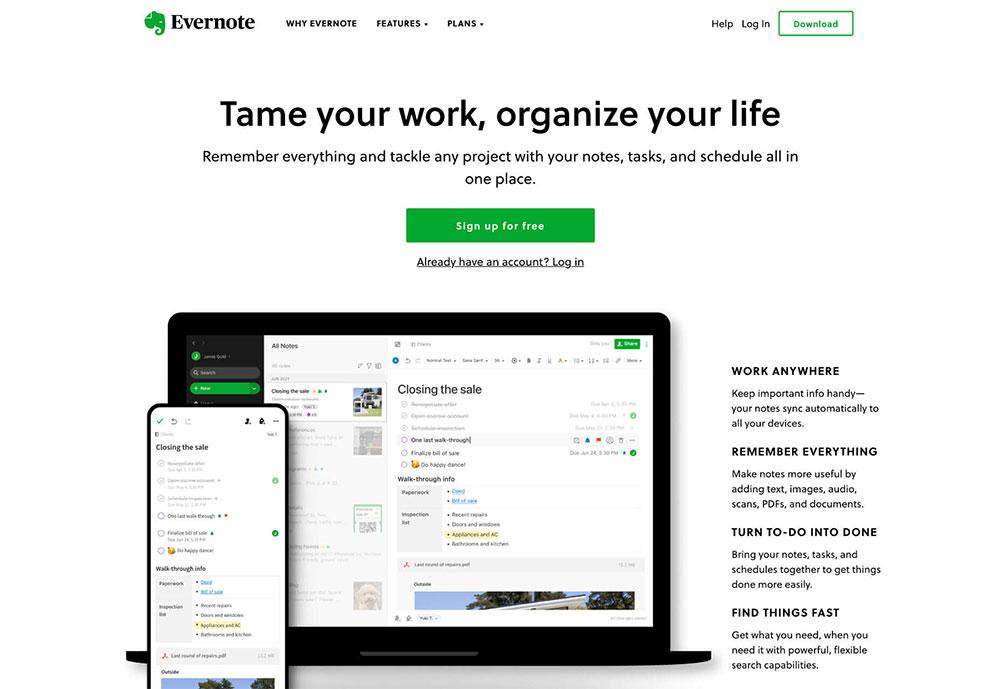
例如,当有人访问 Evernote主页时,您可以假设他们想要:
- 了解印象笔记
- 了解如何注册
- 跳转到其他页面以了解功能和联系方式
这就是为什么Evernote 网站背后的设计师在页面顶部立即放置了一条有用的信息:“驯服你的工作,组织你的生活”告诉客户整个产品的全部内容。如果客户需要,下面的简短信息可以提供更多详细信息,然后立即采取行动:免费注册。

号召性用语不仅告诉用户下一步要做什么,而且还直接告诉他们他们需要的最重要的信息:它是免费的。
像这样的快速浏览页面很有用,因为:
- 它们可以帮助用户更快地完成任务:无论您是想注册还是了解有关产品的更多信息,您都可以立即获得所需的一切,无需滚动。
- 跳出率降低。客户不会感到困惑并点击后退按钮。这对您客户的 SEO 和他们的底线都有好处。
- 该网站在外观和感觉上都更加可信:因为客户可以立即获得所有问题的答案,因此他们更有可能信任该网站。
那么,您可以做哪些最好的事情来使您的网站尽可能地快速浏览?
使用视觉层次结构
视觉层次结构是一种以符合人们使用网站的方式组织网站内容的方式。例如,如果您登陆页面,您希望首先看到标题,可能是有关作者的一些信息,以及任何其他重要信息,然后是正文内容。
尽管设计师很想尝试用新的视觉策略给用户带来惊喜,但让您的内容更具可扫描性的最佳方法是准确地为最终用户提供他们的期望。
如果您不确定页面应该是什么样子,请尝试查看竞争情况。
最明显的视觉层次结构规则之一是主导航应始终位于页面顶部。
客户希望查看页面顶部以找到导航。他们不想滚动浏览您的网站,寻找进入另一个页面的方法。如果您想让最终用户尽可能轻松地从一个页面跳转到另一个页面,您可以将导航栏固定在该页面上,以便在用户滚动时与用户保持同步。
保持负空间
留白、负空间或任何您称之为的空间–是您设计中留空的部分。
留白至关重要,因为它为页面上的所有对象提供了一些急需的喘息空间。如果您的页面上没有足够的负空间,就不可能接受可扫描性,因为客户无法一次接收太多信息。
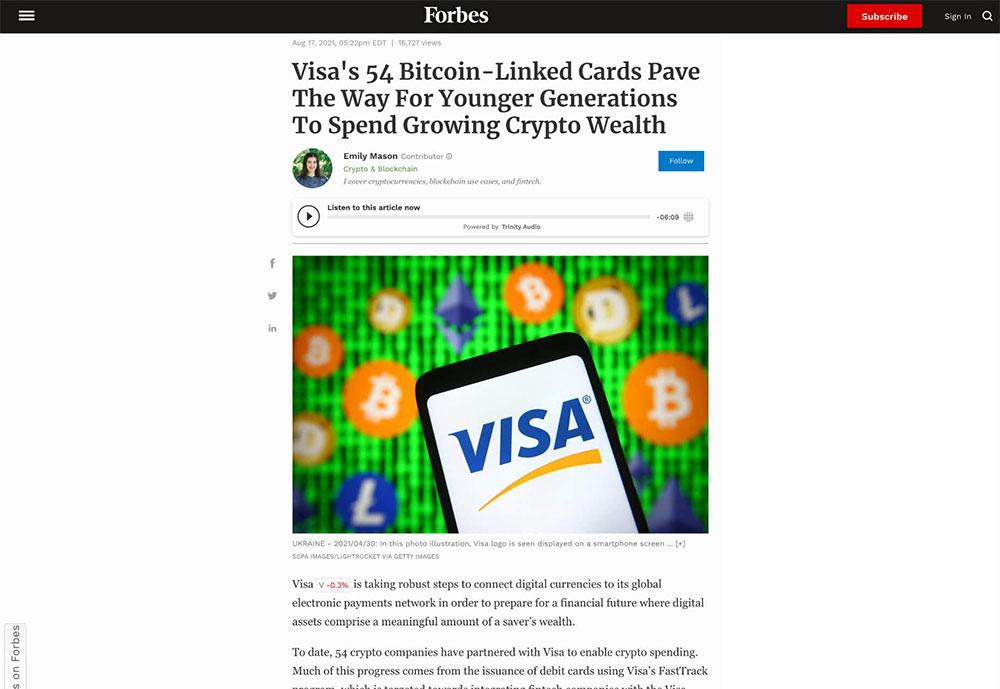
例如,请注意Forbes 网站帖子上的每个元素之间有很大的空间差距。网站上适当数量的负空间可确保用户可以快速获取大量信息并使用该信息来决定下一步做什么。

为了确保您的网站页面上有足够的负空间,问问自己访问者在访问网站时会注意到哪些关键元素。基本物品应该是:
- 用于确认用户位于正确位置的标题或标题
- 向用户展示下一步要做什么的 CTA
- 导航标题或菜单
- 关键信息包括对页面内容的介绍或他们将要阅读的文章的摘录。
- 视觉组件:为页面提供上下文的图片或图像。
其他任何东西通常都可以删除。因此,例如,如果福布斯想让上面的页面更易于浏览,他们可以轻松删除广告和社交媒体共享按钮。
使下一步显而易见
网站上的每个页面都存在于客户旅程中的层次结构中。
主页将客户引导至产品页面,该页面将引导至结账页面,该页面连接至感谢页面,该页面将访问者发送回另一个产品页面,依此类推。
在设计可扫描性时,让旅程的下一步尽可能明显是至关重要的。通常,这意味着将号召性用语放在“首屏”,客户可以立即看到。
理想情况下,可扫描页面应该只有一个 CTA。这将阻止您的听众被选择所迷惑或不知所措。
但是,如果您有多个 CTA,请考虑普通客户的旅程以及他们希望首先访问的内容。
如果这些按钮对客户没有吸引力,他们可以进一步滚动并查看其他“下一步”选项,例如购买“自我隔离必需品”或浏览其他热门产品类别。
测试每一页
测试可快速浏览性意味着检查每个页面并确保客户尽可能轻松地按照他们想要的速度完成购买过程。
访问您在买家旅程中设计的每个页面,并询问最终用户从 A 点到 B 点以及更远的地方需要多快。以下是一些可能会减慢客户旅程并损害可浏览性的常见问题:
- 可读性:字体是否清晰?它是否足够大,可以在所有屏幕上阅读,包括移动设备?设计世界中的易读性衡量您的用户区分任何页面上正在发生的事情的速度和直观程度。请记住,背景颜色、文本块周围的负空间量,甚至字体配对都会影响内容的可读性。向多人展示您的页面,并计算他们需要多长时间才能掌握您试图传达的信息。
- 功能:额外的功能可以使您的页面更有趣,但它们也会减慢用户的速度。例如,博面顶部的一张图片可以为文章添加上下文。图片幻灯片会阻止客户继续前进,并使他们停留在页面顶部的时间更长。
- 数字而不是文字:眼球追踪研究表明数字经常可以阻止眼睛的游移。数字很紧凑,并且更经常地与统计数据和事实相关联,因此它们更有可能引起注意。如果您想快速将重点传达给最终用户,请使用数字,而不是文字。
创建可浏览页面
在当今繁忙的环境中,可浏览性正成为越来越重要的概念。
现在,越来越多的客户通过智能手机浏览网站或在移动中查看产品,设计人员需要更仔细地考虑如何适应这种“快餐”环境。
将访问者移动到购买周期并进入销售漏斗的下一阶段的可浏览页面将为您的客户提供更好的结果,从而为您带来更好的结果。
如何优化网站才能让网站打开速度更快
在建设网站的时候,很多人都很关注网页加载的速度。他们希望网站的访问速度会更快,这样用户访问的时候会更方便。那么,如何优化网站的打开速度呢?这样做吗?如何优化网站,使网站打开速度更快?一般来说,我们可以通过以下几种方法来提高网站的访问速度。
1. 优化网站代码
这个操作非常重要。我们需要做的就是删除多余的代码,这样网站就会更快。例如,我们可以删除无用的空格、换行符、注释等。删除不必要加载的前端脚本,JS代码和CSS样式需要压缩合并,尽可能减少对服务器的访问次数。
2. 减少页面上不必要的元素
许多人不知道如何浏览网页。其实就是把主机上的内容下载到计算机的本地硬盘上,然后就可以通过浏览器查看了。因此,如果一个网页本身占用的空间越少,那么它运行的速度就越快。这就要求在优化网站的打开速度时,尽量不要使用flash动画和大量图片。同时还需要注意的是要尽量少用多媒体资源,比如视频、音频等。
3.尽量使用静态页面
在建设网站的时候,要尽可能地使用静态页面。这个单一页面可以直接在客户端运行,不需要主机编辑,内容可以直接从浏览器中浏览,自然访问速度会快很多。很多人在建立网站时喜欢使用动态页面。这样做的原因是这样的页面交互性很好,但是它有一个很大的缺点,就是运行速度慢,因为它需要服务器处理
4. 简化页面结构
很多站长在设计网页的时候,为了使呈现出来的网页足够整洁,他们会把所有的页面内容放入一个表格中,然后把单元格分成各种块,这样的操作。使页面运行变慢。
这些都是网站打开速度的优化方法。那么,你在优化的时候不妨参考一下,这样可以保证更好的访问速度,让网站发挥更大的使用价值。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《怎么提升网站打开速度(加快网页浏览速度的几种方法)》
- 上一篇: 网页开发人员选项(网站开发人员招聘)
- 下一篇: 制作网站的成本规划(网站的建设及维护的费用)
- 搜索
- 最新文章
- 热门文章
-
- Java程序员如何转型AI开发?需要哪些技能?
- AI数据标注应该如何学习?有哪些高效学习方法?
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 如何通过代运营提升店铺销量?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 短视频平台算法解析与优化技巧是什么?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 热门tag






