常见的web开发技术(流行的网站开发技术包括)
![]() 三石哥
2022-10-24 10:36:34
362
三石哥
2022-10-24 10:36:34
362
流行的网站开发技术

您是否正在寻找网站开发,但不确定选择哪种网页开发技术?你是在正确的地方。本文列出了2021年你必须知道的所有流行的网站开发技术。如果您不精通技术并期待与网站建设公司合作,那么这个文章也非常适合您。您可以大致了解这些网页开发技术。本文涵盖了网站开发的所有基础知识。
为什么你应该了解网站开发技术?
即使您聘请了网站开发公司,学习一点基础知识也是一个好主意。对网站开发有基本了解的原因有很多,其中一些包括:
1. 通过了解开发技术的基础知识,您可以更好地传达您的需求。您不需要学习编程,但需要了解基础知识。
2.如果您了解技术的变化,您将能够了解将您的网站升级到更新的技术是好还是有风险。
3.了解网站开发技术也可以帮助您更好地理解网站建设并保持时尚。
最常用的网站开发技术
有多种语言可用于Web编程。以下是您可以在下一个网站开发过程中使用的一些网站开发技术。
1. HTML

网页 HTML 或超文本标记语言上的信息结构。HTML 是用于网站开发的最常用语言之一。在这种语言的帮助下,您可以减少编码并仍然创建漂亮的设计。
这可以作为您网站的基本结构。您的网页的静态部分,一开始是使用 HTML 语言创建的。
2. CSS

网站的样式是由 CSS 网页设计语言完成的。CSS,也称为级联样式表,控制网页的布局。它可以同时处理多个网页。
从文本的颜色和样式到段落和背景图像或颜色之间的间距,CSS 处理一切。它是确定网站外观的强大工具,易于理解和学习。
通常,CSS 与 HTML 或 XHTML 标记语言结合起来为您的站点增加价值。
3. Java

如果您希望拥有一个动态 Web 应用程序,Java 是最佳选择,也是最常用的一种。这是一种面向对象的语言。您用 Java 编程语言编写的所有内容都是一个对象。
Java 的语法类似于 C++ 的语法。这使 Web 开发人员易于学习 Java。超过 150 亿台设备以某种形式使用 Java。
4. JavaScript

另一种常用的网站开发编程语言,JavaScript 是一种客户端脚本语言。这意味着客户端的 Web 浏览器将处理源代码,而不会在 Web 服务器上完成。
使用这种网页设计语言的网页可以在网页加载后运行其功能,而无需与服务器通信。例如,页面可以检查是否所有字段都填写在网站上可用的表单中,而无需向 Web 服务器发送任何数据。
5. Python

Python 是一种高级的、解释性的、面向对象的编程语言,具有动态语义。就像英语一样,Python 的语法简单易懂。
与其他编程语言相比,这种网页设计语言提倡用更少的行编写代码。在解释器系统上运行,Python 代码可以在编写后立即执行。
6. SQL

数据库语言,SQL是Structured Query Language的缩写。这种网页设计语言可以轻松地从数据库中检索数据。这很重要,因为大多数公司将其数据存储在数据库中。
即使您使用的是 Python 等其他编程语言,您也可能需要 SQL 来从数据库中提取数据。程序员可以使用这种编程语言轻松处理数据。
7. PHP

您是否正在寻找创建响应式网站设计?PHP 将成为可供选择的最佳网页开发语言之一。它是一种服务器端脚本语言,可以在运行时解释脚本。
PHP 是 Hypertext Preprocessor 的缩写,之前称为 Personal Home Pages。PHP 可以嵌入 HTML 编程语言,也可以嵌入 Web 内容管理系统、Web 模板系统和 Web 框架的组合。
8. .NET

.NET Framework 是一个免费的、跨平台的、开源的开发人员平台,于 2002 年发布。它可用于创建基于移动、Web 和 Windows 的应用程序。WPF、Windows 窗体、ASP.NET 窗体和基类库是这种流行的 Web 设计语言的三个主要应用程序模型。
可以在这种编程语言的帮助下创建数据驱动的响应式网站。在 .NET 中创建的应用程序的部署很容易。对于敏捷的企业 Web 应用程序,.NET 平台是一种安全可靠的选择。
9. Angular

作为 JavaScript 生态系统的一部分,Angular 是另一种常用的网页设计语言。通过结合端到端工具和声明性模板等功能,Web 设计语言简化了 Web 和移动应用程序开发过程。
当您必须构建渐进式 Web 应用程序、大型企业网站、具有动态内容的网站或改善用户体验时,它是一种有用的编程语言。目前谷歌支持这种网页设计语言,使其值得信赖和可靠。
为什么某些网页设计语言比其他语言更受欢迎?
在上面指定的所有网页设计语言中,没有一种语言会比其他语言更好。这一切都取决于您希望完成的任务。您可以考虑决定网站开发技术的一些关键因素如下。
1. 表现力
编程语言在可理解性、可用性和写作方面的难易程度被称为表现力。如果您想确定您网站的表现力,您必须确定您的网页设计语言的生产力。
如果代码更容易编写,网站建设公司就可以花更多时间向您的网站添加元素。当您必须添加到您的网站或升级它时,这也将有所帮助。如果您的网页设计语言具有表现力,所有这些都可以轻松完成。
2. 可靠性
代码和语言必须可靠。代码越可靠,网站的功能就越多。
由于代码可靠,您将能够轻松维护和测试网站。网站开发人员可以查看网站代码以了解有关其可靠性的更多信息。
3. 性能
如果您期待开发商业网站,性能起着至关重要的作用。在选择网站设计语言之前,必须考虑您将吸引的流量和将完成的活动。
您的网站必须在不同的浏览器和服务器上轻松优化,以确保为不同平台上的用户提供一致的体验。
结论
如果您愿意,互联网上有许多可用资源,您可以从中了解有关网页设计语言的更多信息。或者,您也可以聘请网站开发公司来帮助您完成网站设计和开发过程。
您可以向您的网站建设公司询问开发语言以及适合您需求的语言。除了一些限制外,上面指定的网站开发技术通常是构建各种网站的理想选择。专业的帮助绝对可以帮助您成为行业的佼佼者。
常用Web开发技术
1.Web前端开发技术
React 是 Facebook 公司推出的一套前端开发框架,是目前全世界最流行的前端框架。React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。它的核心理念是将网页应用看成一个组件构成的状态机(state machine),状态的变化导致了 UI 的变化。

React主要用于构建UI。创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
React特点:
1.声明式设计:React采用声明范式,可以轻松描述应用。
2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.组件化:组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
4.灵活:React可以与已知的库或框架很好地配合。一次学习,随处编写,无论你现在正在使用什么技术栈,都可以随时引入 React 来开发新特性,而不需要重写现有代码。
2.后端开发技术
2.1 Nginx
Nginx 是一款轻量级的,开源的,高性能的 HTTP 服务器和反向代理服务器,同时也提供了电子邮件IMAP/POP3/SMTP服务。以其高性能,稳定性,丰富的功能,简单的配置和低资源消耗而闻名。
Nginx 的并发处理能力:并发连接数,一般优化后,峰值能保持在 1~3w 左右。内存和 CPU 核心数不同,会有进一步优化空间。

其特点是占有内存少,并发能力强。事实上Nginx的并发能力在同类型的网页服务器中表现较好。中国大陆使用Nginx 网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx是一个Web服务器,也可以用作负载均衡器和 HTTP 缓存。
下面介绍Nginx几个功能特性。
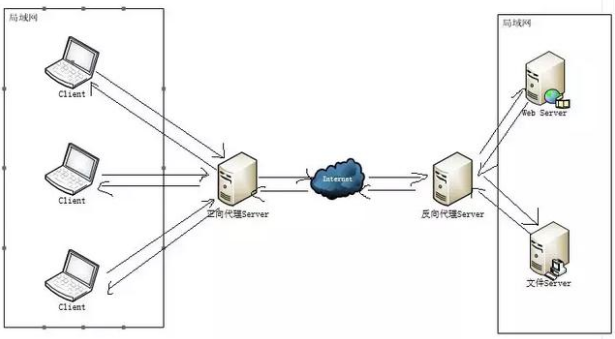
2.1.1反向代理
什么是反向代理?比如用户去访问百度,用户在浏览器输入www.baidu.com时,对于百度来说,浏览器就是客户端。 客户端将请求发送到百度的代理服务器,由代理服务器去选择目标服务器获取数据后,在返回给客户端。
这样做有三个好处:
1、隐藏了目标服务器IP地址,暴露出去的只是代理服务器
2、访问量很大的时候可以轻松扩容,目标服务器可以有很多个
3、客户端对代理是无感知的,客户端不需要任何配置就可以访问
反向代理(Reverse Proxy)方式是指以代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。

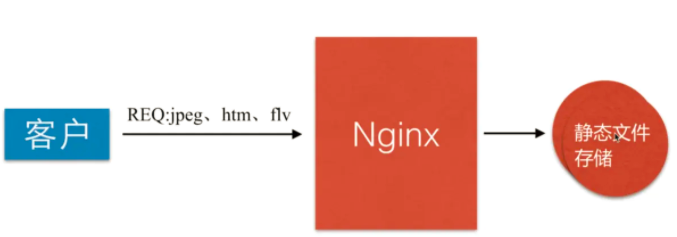
2.1.2静态资源WEB服务
Nginx作为静态资源web服务时,通过接收客户端的静态资源请求,然后到静态文件存储位置获取对应的资源并返回给客户端,流程如下图所示:

1. 静态资源类型
非服务器动态运行生成的文件,换句话说,就是可以直接在服务器上找到对应文件的请求。
浏览器端渲染:HTM,CSS,JS
图片:JPEG,GIF,PNG
视频:FLV,MPEG
文件:TXT,任意下载文件
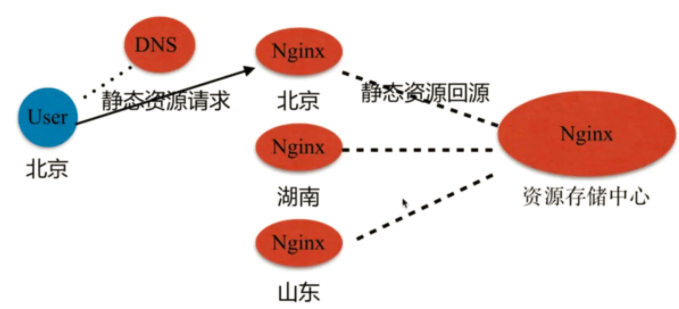
2. 静态资源服务场景CDN
在北京的用户请求的资源在北京时,速度会非常快。但是并不是所有资源都放在北京,可能有一天要请求的静态资源放在上海,这个时候,CDN的作用就来了。如果发现在北京的CDN缓存服务器上没有资源,就会向资源存储中心请求上海的资源,然后根据配置策略缓存在北京,Nginx可以完成这项任务。

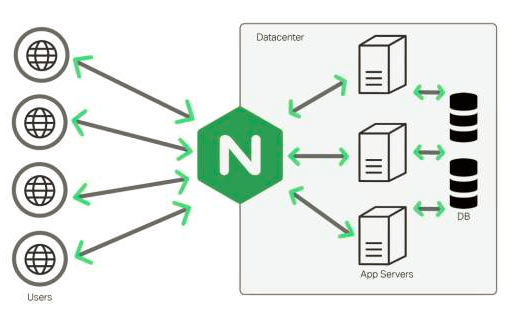
2.1.3负载均衡
当一台服务器的单位时间内的访问量越大时,服务器压力就越大,大到超过自身承受能力时,服务器就会崩溃。为了避免服务器崩溃,让用户有更好的体验,我们通过负载均衡的方式来分担服务器压力。
我们可以建立很多很多服务器,组成一个服务器集群,当用户访问网站时,先访问一个中间服务器,在让这个中间服务器在服务器集群中选择一个压力较小的服务器,然后将该访问请求引入该服务器。如此以来,用户的每次访问,都会保证服务器集群中的每个服务器压力趋于平衡,分担了服务器压力,避免了服务器崩溃的情况。
Nginx是一种流行的Web服务器软件,可以配置为简单但功能强大的负载均衡器,以提高服务器资源的可用性和效率。在负载 均衡配置中,Nginx充当在多个单独服务器上工作的分布式Web应用程序的单个入口点。

Nginx负载均衡策略:
1. 轮询
轮询方式是Nginx负载默认的方式,顾名思义,所有请求都按照时间顺序分配到不同的服务上,如果服务Down掉,可以自动剔除。
2.权重
指定每个服务的权重比例,weight和访问比率成正比,通常用于后端服务机器性能不统一,将性能好的分配权重高来发挥服务器最大性能。
3.IPHash
每个请求都根据访问IP的hash结果分配,经过这样的处理,每个访客固定访问一个后端服务。
4.最少连接
将请求分配到连接数最少的服务上。
5.Fair
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
2.2 Elasticsearch
Elasticsearch是一个基于Lucene的搜索服务器。 它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。Elasticsearch 作为一款功能强大的分布式搜索引擎,支持近实时的存储、搜索数据。

Elasticsearch本质上是一个分布式数据库,允许多台服务器协同工作,每台服务器可以运行多个 Elastic 实例。
单个Elasticsearch实例称为一个节点(node)。一组节点构成一个集群(cluster)。
Elasticsearch可以用于搜索各种文档。它提供可扩展的搜索,具有接近实时的搜索,并支持多租户。
Elasticsearch可以被下面这样准确地形容:
1. 一个分布式的实时文档存储,每个字段可以被索引与搜索;
2. 一个分布式实时分析搜索引擎;
3. 能胜任上百个服务节点的扩展,并支持 PB 级别的结构化或者非结构化数据。
由于Elasticsearch的功能强大和使用简单,维基百科、卫报、Stack Overflow、GitHub等都纷纷采用它来做搜索。现在,Elasticsearch已成为全文搜索领域的主流软件之一。
Elasticsearch是面向文档型数据库,一条数据在这里就是一个文档,用JSON作为文档序列化的格式,比如下面这条用户数据:
{
"name" : "John",
"sex" : "Male",
"age" : 25,
"birthDate": "1990/05/01",
"about" : "I love to go rock climbing",
"interests": [ "sports", "music" ]
}
Elasticsearch能解决的问题:

2.3微服务
微服务架构:将单体应用拆分为多个高内聚低耦合的小型服务,每个小服务运行在独立进程,由不同的团队开发和维护,服务间采用轻量级通信机制,独立自动部署,可以采用不同的语言及存储。
单体架构整个团队维护开发一个大工程及一个单库,到了微服务架构,用户请求经过API Gateway被路由到下游服务,服务之间以轻量级通信协议进行通信,服务通过注册中心发现彼此,每个服务都有专门的开发维护团队,每个服务对应独立的数据库,服务独立开发,独立部署和上线。

2.3.1 微服务优点
1、易于开发与维护
微服务相对小,易于理解;启动时间短,开发效率高。
2、独立部署
一个微服务的修改不需要协调其它服务。
3、伸缩性强
每个服务都可以在横向和纵向上扩展;每个服务都可按硬件资源的需求进行独立扩容。
4、与组织结构相匹配
微服务架构可以更好将架构和组织相匹配;每个团队独立负责某些服务,获得更高的生产力。
5、技术异构性
使用最适合该服务的技术;降低尝试新技术的成本。
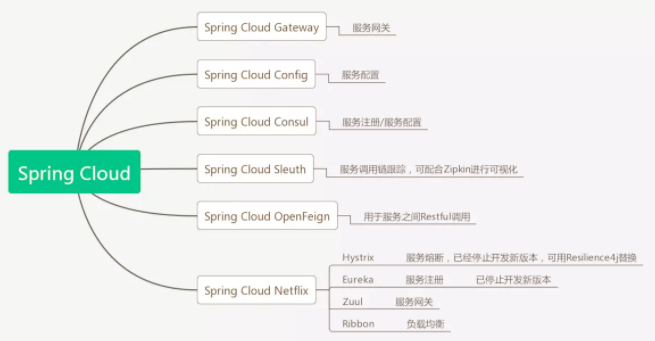
2.3.3 微服务框架
目前国内企业使用的微服务框架主要是Spring Cloud和Dubbo(或者DubboX),Spring Cloud已经逐渐成为主流。Spring Cloud从设计之初就考虑了绝大多数互联网公司架构演化所需的功能,如服务发现注册、配置中心、消息总线、负载均衡、断路器、数据监控等。Spring Cloud全家桶提供了各种各样的组件,基本可以覆盖微服务的服务治理的方方面面,以下列出了Spring Cloud一些常用组件:

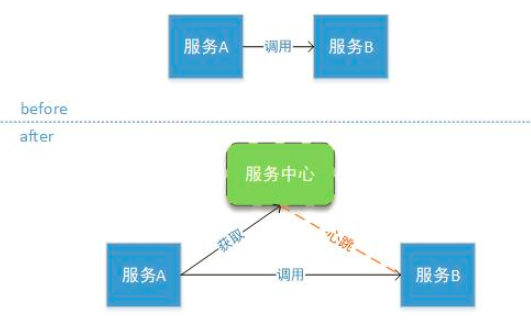
1、服务注册与发现 Eureka
Eureka是Netflix开源的一款提供服务注册和发现的产品,Eureka就是一个服务中心,将所有的可以提供的服务都注册到它这里来管理,其它各调用者需要的时候去注册中心获取,然后再进行调用,避免了服务之间的直接调用,方便后续的水平扩展、故障转移等。如下图:

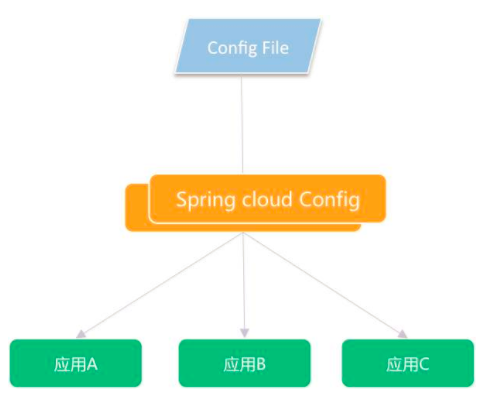
2、配置中心Config
Config是一个解决分布式系统的配置管理方案。它包含了Client和Server两个部分,其实就是Server端将所有的配置文件服务化,需要配置文件的服务实例去Config Server获取对应的数据。将所有的配置文件统一整理,避免了配置文件碎片化。

3、服务网关
在微服务架构模式下,后端服务的实例数一般是动态的,对于客户端而言很难发现动态改变的服务实例的访问地址信息。因此在基于微服务的项目中为了简化前端的调用逻辑,通常会引入API Gateway作为轻量级网关,同时API Gateway中也会实现相关的认证逻辑从而简化内部服务之间相互调用的复杂度。

Spring Cloud体系中支持API Gateway落地的技术就是Zuul。Spring Cloud Zuul路由是微服务架构中不可或缺的一部分,提供动态路由,监控,弹性,安全等的边缘服务。Zuul是Netflix出品的一个基于JVM路由和服务端的负载均衡器。它的具体作用就是服务转发,接收并转发所有内外部的客户端调用。使用Zuul可以作为资源的统一访问入口,同时也可以在网关做一些权限校验等类似的功能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《常见的web开发技术(流行的网站开发技术包括)》
标签:网站开发技术
- 上一篇: seo网站诊断报告(网站seo诊断分析)
- 下一篇: 百度网站排名靠前的原因(关键词seo排名原理)
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 2025年有哪些网页设计趋势不容错过?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 浏览器无法打开HTML页面?可能的原因和解决步骤是什么?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 优秀网站设计的关键要素有哪些?
- 零基础如何入门UI设计?
- 热门tag