玻璃拟态风格(网站的功能设计与分析)
![]() 三石哥
2022-10-24 08:31:41
220
三石哥
2022-10-24 08:31:41
220
玻璃拟态:为网站设计带来多维度效果
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。
虽然玻璃拟态本身并不新鲜,但这个词在网页设计师的用语中只出现了很短的时间。
玻璃拟态的演变
我们可以将今天的玻璃拟态追溯到拟态拟真主义的原始尝试。在 1990 年代和 2000 年代初期,计算机的图形功能越来越好,数据速率也在加快。这些进步使设计师能够创建更依赖视觉效果的网站——使拟物化成为可能。
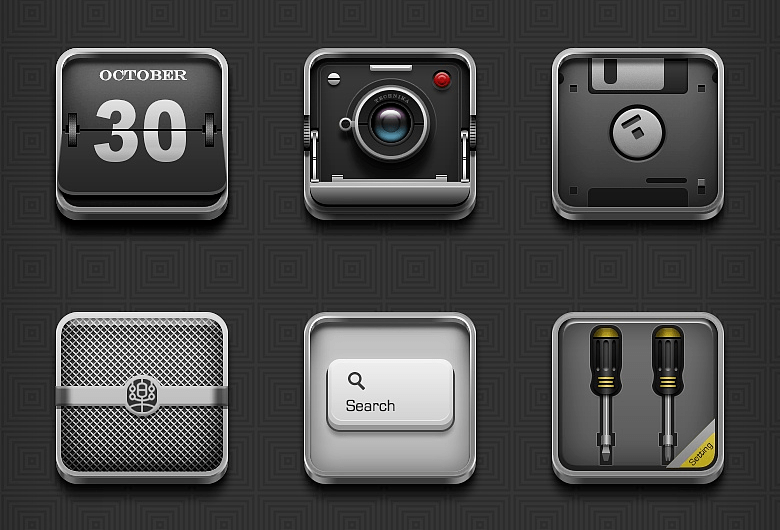
设计师没有提出新颖的建议 UI 元素,而是将目光投向了复制人们在现实世界中熟悉的东西。借助拟物化——设计师旨在将我们与物理世界的交互方式转化为数字体验。夸张的渐变、沉重的阴影和过度的反射主导了网站。在设计中随处可见看起来像塑料、金属甚至木纹的纹理。
玻璃拟态比其他拟态的密集像素和硬边缘更轻。它捕捉了玻璃的外观——但不是传统意义上的拟物化。这并不是要欺骗任何人认为他们正在看玻璃。相反,它唤起了它的感觉。
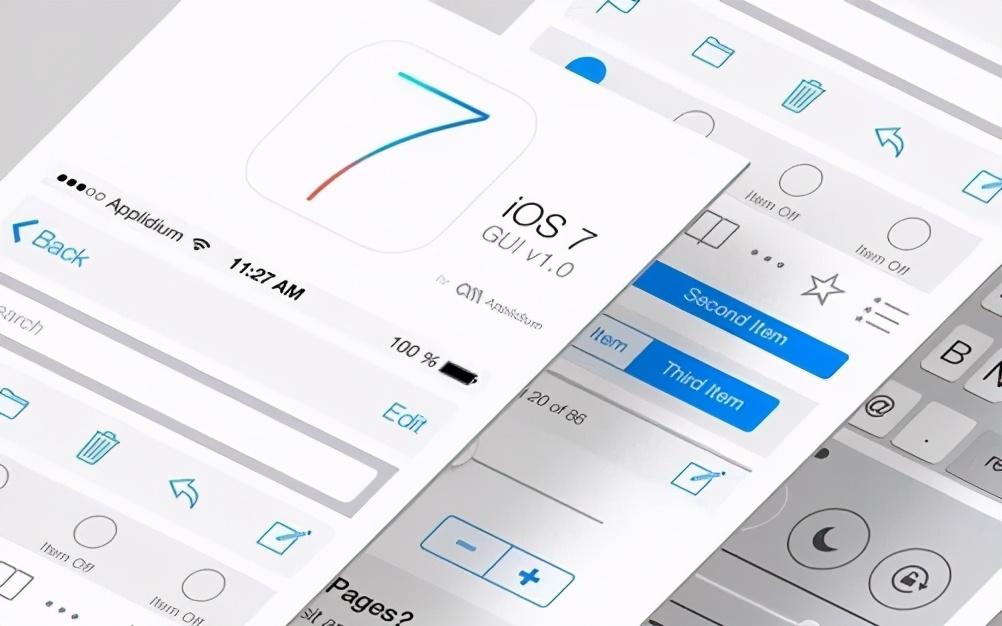
在 Apple 产品中可以找到玻璃拟态的一个很好的例子。2013 年 iOS7 发布时,iPhone 采用半透明灰色背景,为其下方的图标添加了一层淡淡的雾霾。苹果在 2020 年通过 MacOS Big Sur 更新再次推动了这种设计风格,其中包括玻璃状菜单下拉菜单和半透明侧边栏。
但是玻璃拟态并不是 Apple 产品独有的——Microsoft Windows Acrylic Design 系统和 Windows Vista 都使用玻璃拟态来将窗口分层并建立层次结构。
玻璃拟态UI 仍然很受欢迎。按钮、导航选项、滑块和其他 UI 元素在其清晰的线条放在玻璃状模糊的顶部时会脱颖而出。与在同一个维度平面上争夺注意力不同,玻璃形态提供了微小的视觉提升——使元素对任何滚动浏览的人都更加明显。
如何创建玻璃拟态效果
玻璃拟态增加了一层隐蔽的透明度。设计师通过混合分层、不透明度和模糊值来创建它。有时会添加阴影和边框以进一步增强立体感。
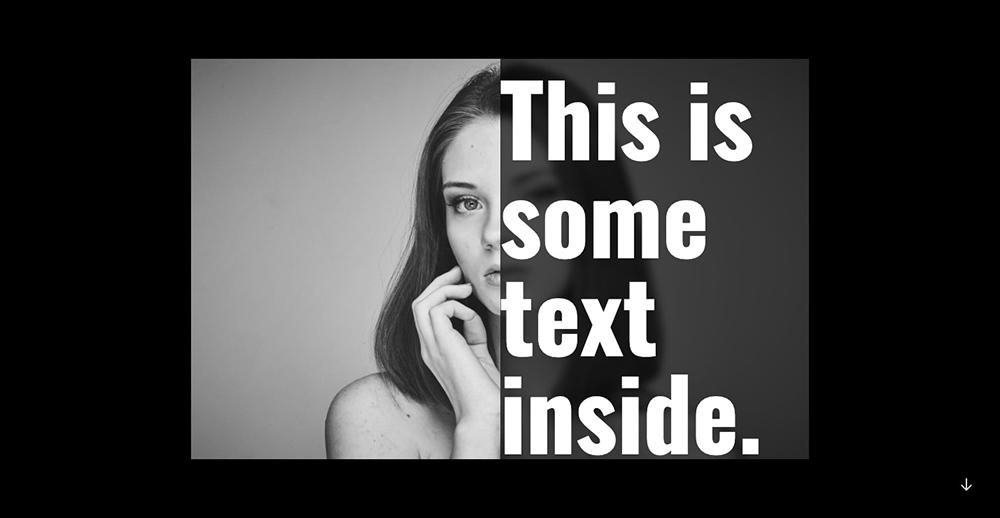
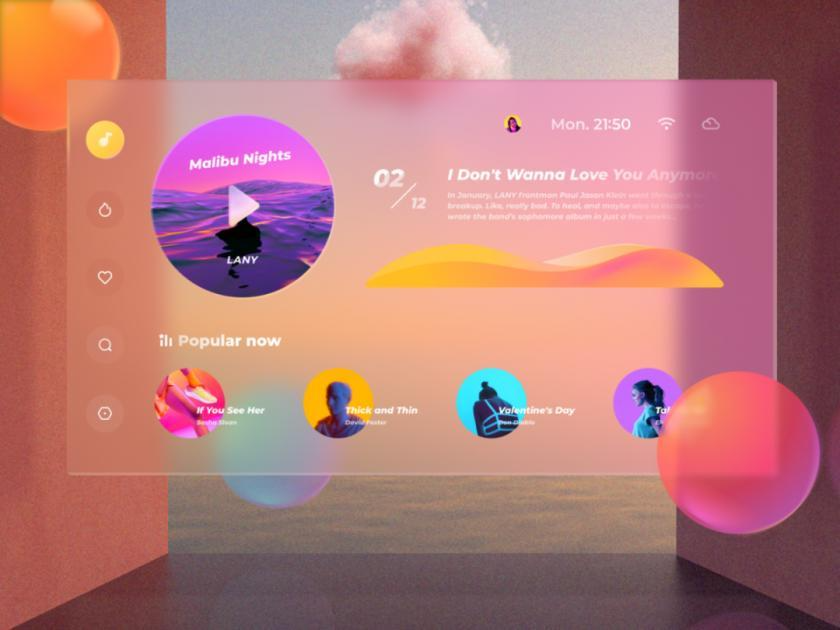
软焦点玻璃拟态
Prifti的项目是柔焦玻璃形态效果的一个例子。背景图像在一层灰色的覆盖下变得模糊,这使覆盖的文本具有定义感。

模糊是玻璃态的关键方面之一,也是最难做到的事情之一。目标是使背景图像看起来好像观众正在通过失焦的镜头观看,但又不会让背景图像迷失在像素的迷雾中。但是,顶层的模糊太轻会使背景细节渗入并与前面的内容发生冲突。
底层可以是具有实心填充的形状或没有任何透明度的图像。顶层具有低不透明度,允许其背后的东西发光。折叠对比层将一个元素锚定到屏幕上,同时仍然使第二层看起来像是漂浮在顶部。
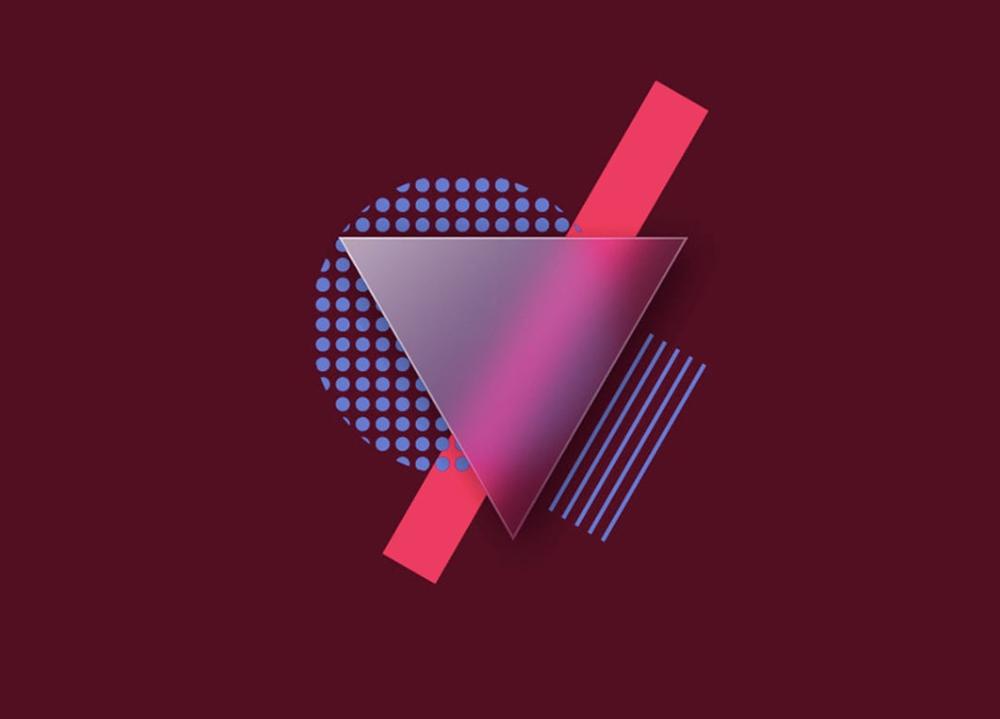
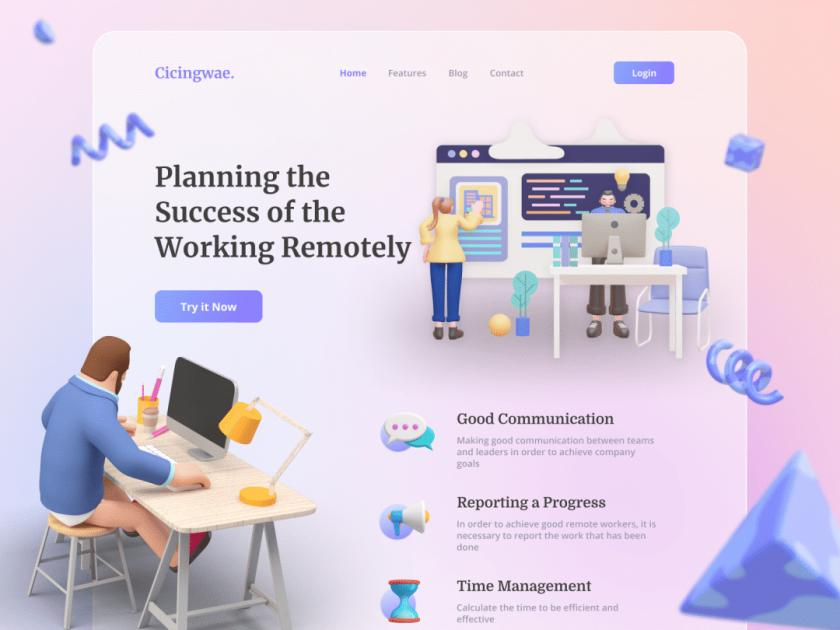
玻璃拟态创建图像
设计师Dmytro Serebrennikov的这张图片有着各种奇特的形状,展示了将不同形状堆叠在一起的艺术可能性。

为了使玻璃形态产生最大的影响,它背后需要有一些视觉上引人入胜的东西。这可以是几何形状、渐变,甚至是照片。由于背景中的内容会因玻璃状模糊而失真,因此明亮的色彩和戏剧性的形状效果最好。
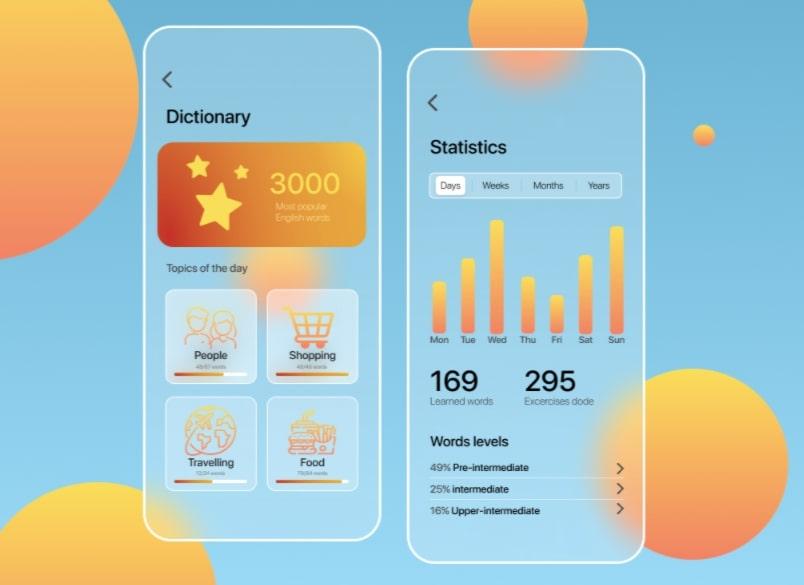
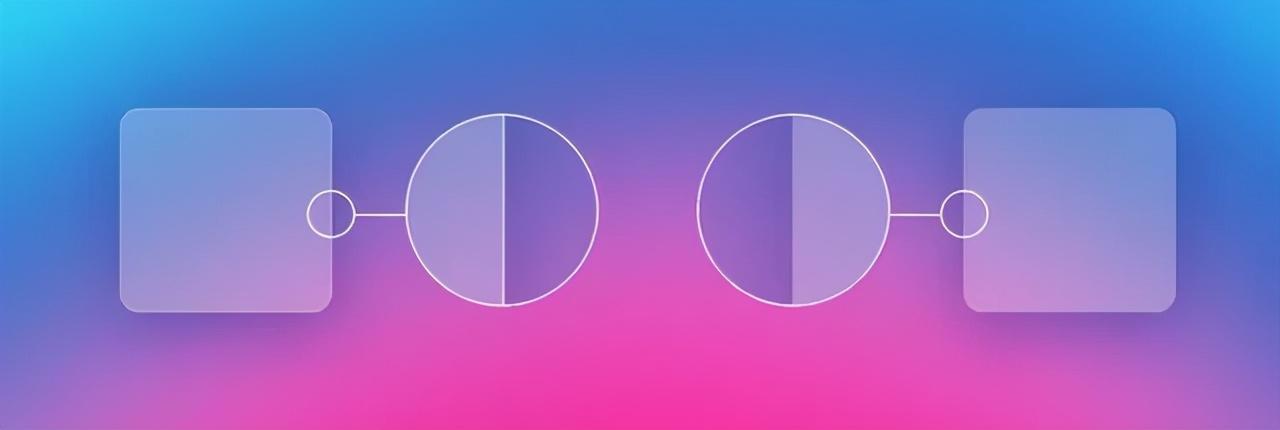
细边框和微妙的阴影
设计师Artem Abramov使用细白线和边框半径来创建定义设计顶层的圆角矩形。

因为玻璃拟态依赖于模糊效果,所以在玻璃拟态元素周围设置边框有助于提供定义。在上图中,边框不仅分隔了信息,还模仿了手机屏幕的形状。
理想情况下,边框是轻量级的,因此不会分散设计的注意力。包括一点阴影也可以增加立体感。使用细腻的触感。轻描淡写是关键。
玻璃拟态的例子
现在我们已经介绍了如何实现它,让我们看看设计师使用它的一些方式。
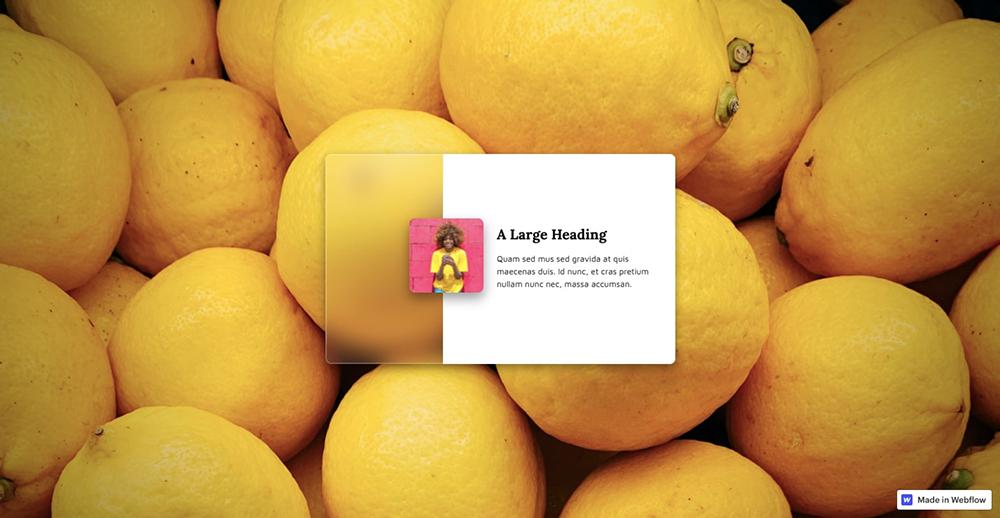
磨砂玻璃
这个磨砂玻璃可克隆模板体现了我们对这种效果的喜爱。英雄部分提供了一个通往背景的多云门户,上面放置了一张图像。此外,微交互使得这个矩形在 z 轴上移动,进一步增加了它的维度感。

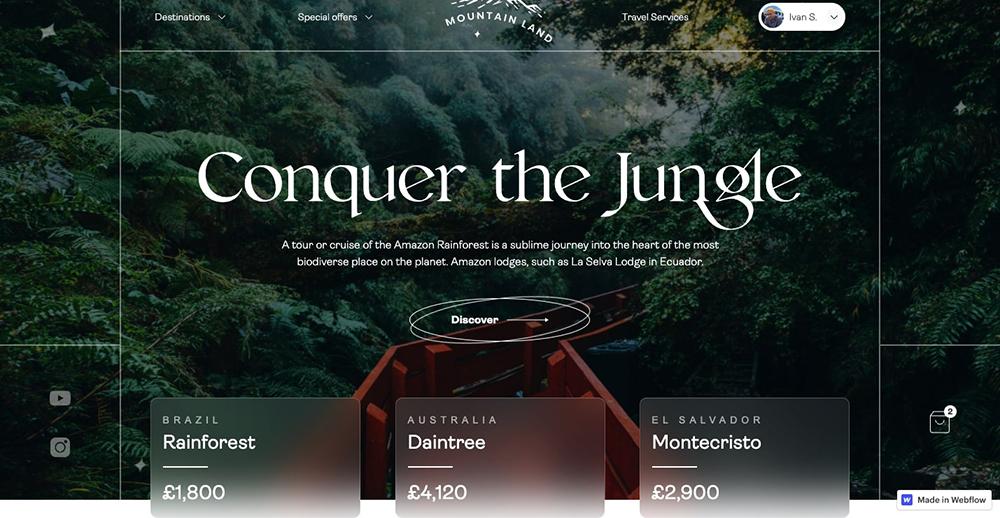
征服丛林
旅行社Conquer the Jungle使用玻璃拟态将您的目光吸引到他们的三个主要旅行中。

在标准的卡片布局中,旅游街区与其他一切都处于同一水平,这将使他们很容易迷失在繁忙的热带背景中。分层的磨砂玻璃效果使盒子从页面上弹出,将您的视线直接吸引到旅游套餐上。
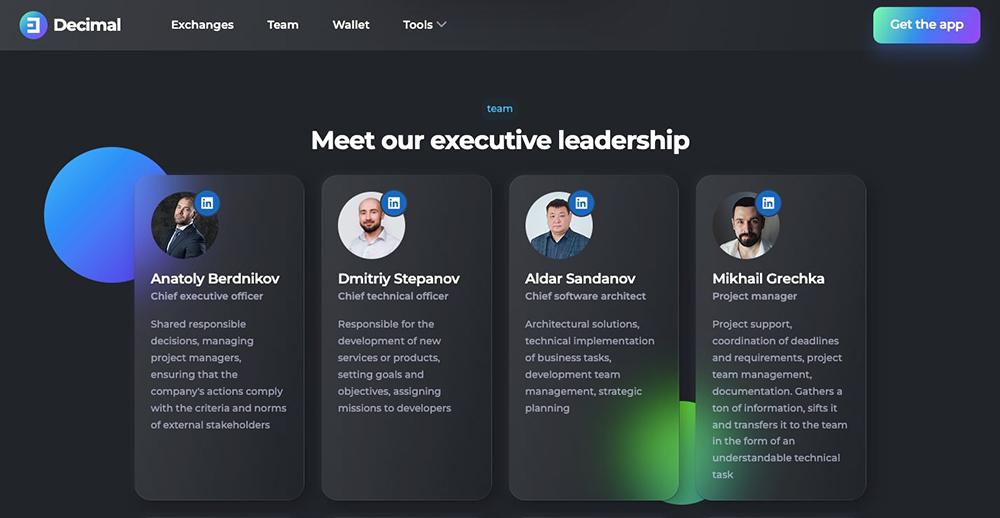
Decimal Chain
团队页面通常只是一个具有专业面孔的网格。采用这种传统方法并没有错,但是一点玻璃形态可以使布局更具视觉吸引力。Decimal Chain在这些略微模糊的卡片中展示了他们的团队成员。
彩色背景圆圈通过每张卡片折射,营造出氛围并模仿磨砂玻璃。通过轻轻地将每个内容块从屏幕上抬起,玻璃形态的效果会吸引您的注意力。

给你的网站设计一点玻璃形态
尽管我们喜欢极简和扁平的设计,但很高兴看到设计师使用的深度和空间。玻璃拟态让您可以将屏幕空间塑造成具有维度的东西。所需要的只是堆叠几层,添加一些模糊,然后微调值,直到你最终得到你喜欢的东西。
设计流行趋势——玻璃拟态

拟物化最早是被 Apple 提出的设计概念,就是在界面中模仿现实物体纹理材质的设计,目的是让人们在使用界面时习惯性地联想到现实物体的使用方式。

到了2000年以后,这种风格慢慢不流行了,在极简主义理念推动下的扁平化设计成为主流,再加上苹果系统 iOS 7 设计风格的面世和谷歌系统规范 Material Design 的普及,扁平风格在 UI 设计中一直占据重要位置。

但设计的流行趋势也一直在改变着。在 2020 年的苹果全球开发者大会上,苹果发布了新的 macOS 11(又名 Big Sur ),在 UI 视觉方面一种拟物风格正在悄悄回归。这种把阴影、透明度以及模糊背景结合到一起的UI设计思路,因为给人以玻璃的质感,被称为Glassmorphism(玻璃拟态)。

那么,玻璃拟物风格最具有定义性的特征是什么呢?
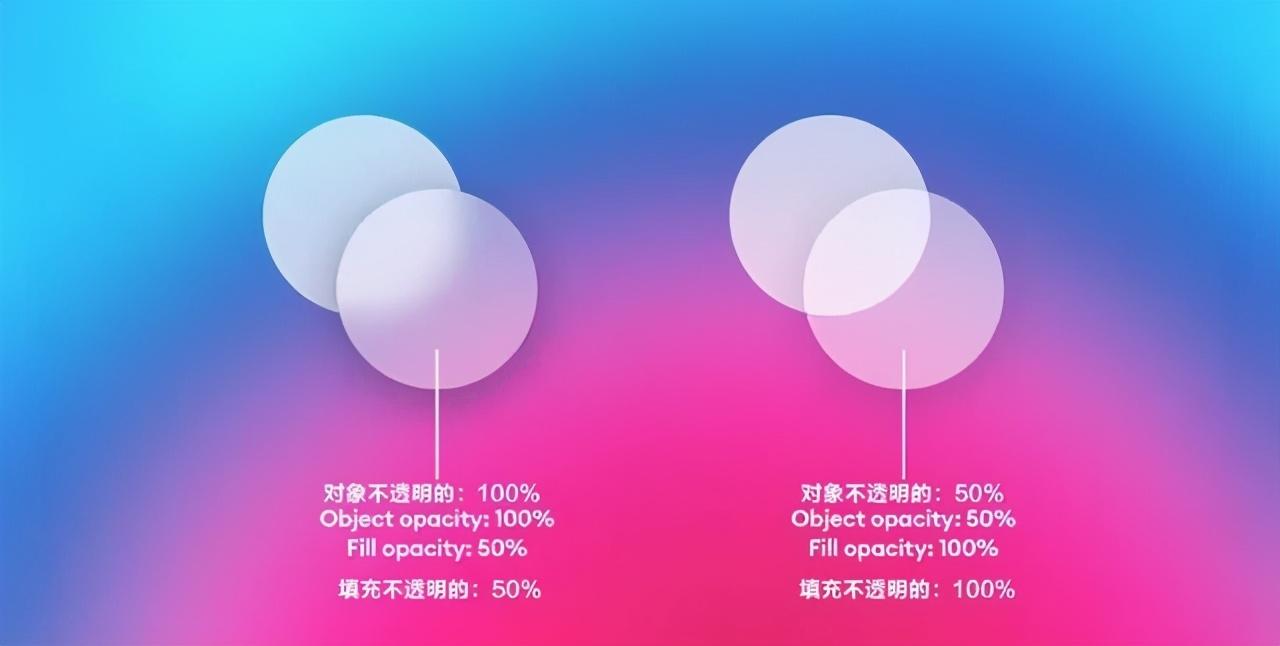
透明度

使用「玻璃拟物化」来设计的界面,由于毛玻璃的通透性,在有多个控件的情况下,呈现出一种独特的「虚实结合」的美感。
空间层次感

用户可以很清晰地感知到多个不同的层次,看不清楚但是可以透过「玻璃」的「背景层」,创造朦胧效果的「玻璃层」。
背景色彩

背景中鲜艳的色彩在经过「玻璃层」处理之后显得非常柔和,无论是动态还是静态的都不会影响前景元素的呈现。同时,位于前景的文本、色彩、UI 控件依然可以保证良好的可读性。
细微边框
别小看了这1px的浅色边框,它模拟了玻璃的边缘,将其单独设置透明度,就能让形状从背景中脱颖而出。

在扁平化设计泛滥的当下,也许这种新拟物效果能够脱颖而出,为设计增添一丝灵感和乐趣。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《玻璃拟态风格(网站的功能设计与分析)》
标签:
- 上一篇: 电商如何提高转化(什么叫转化的策略)
- 下一篇: 如何防范电子商务安全(用户网站进行防护)
- 搜索
- 最新文章
- 热门文章
-
- 短视频关键词引流有哪些技巧?如何有效吸引流量?
- 抖音搜索推广关键词怎么设置?有哪些技巧?
- 抖音搜索框关键词搜索怎么设置?
- 抖音关键词拉黑设置在哪里?
- 抖音视频推广中关键词如何设置?设置后如何优化?
- 抖音关键词屏蔽为什么不起作用?
- 专业建网站的公司有哪些?他们的服务有什么不同?
- 关键词seo的优化策略是什么?如何选择合适的关键词?
- 小红书三个关键词怎么弄?有什么技巧?
- 网站SEO优化时如何选择关键词?有哪些注意事项需要遵守?
- 网站长尾关键词优化怎么做?常见问题有哪些?
- 专业建设网站需要哪些步骤?如何保证网站质量?
- seo关键词如何选择?如何优化关键词提高网站排名?
- 怎么优化关键词排名?有哪些有效方法?
- SEO如何优化图片?图片优化的常见问题有哪些?
- 抖音关键词推广模式设置步骤是什么?
- 面包屑导航优化方法是什么?优化后有哪些作用?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 网站优化设计应该注意什么?常见问题有哪些?
- 如何利用抖音关键词生成视频?
- 热门tag



