如何设计和制作网页(网站首页设计注重哪些方面)
![]() 三石哥
2022-10-23 11:26:09
209
三石哥
2022-10-23 11:26:09
209
引人注目的网站设计八大必备技巧
从潜在客户登陆您的网站的那一刻起,您认为您需要多长时间才能吸引他们的注意力并让他们相信您的业务是真实且值得信赖的?
研究表明,网站和登录页面的第一印象仅在几毫秒内形成。访问者对您的品牌形成的意见直接影响他们是否会继续与您的网站互动,是否将您的品牌视为行业权威,并最终转化。
但是究竟是什么影响了人们对品牌网站的看法呢?他们登陆页面时首先注意到什么?它是顶部的内容——你的标题。
- 研究表明,任何网站最有价值的部分是放在首屏的内容
- 尼尔森诺曼集团 2018 年的一项研究发现,网络用户将多达 57% 的浏览时间用于与第一屏中的元素进行交互
知道情况就是这样,您应该寻找增强网站标题的方法是合乎逻辑的。
本文将教您如何构建您的网站最显眼的部分,并设计一个保证给您留下深刻印象和转化的标题。
1.首页大图幻灯片
你最重要的标题设计任务是选择一个能吸引你的受众的大图幻灯片效果(并以积极的方式展示你的品牌)。而且,说实话,这将是更困难的任务之一。
你看,没有公式可以帮助你选择完美的形象。有这么多的可能性,您将不得不根据两个因素来选择网站视觉效果:
- 您希望设计的美学方向。请记住,尽管设计精美的网站具有吸引力,但研究表明,用户通常更喜欢简单而熟悉的网站。一定要确保你的网站看起来不错——只是不要试图重新发明轮子,因为这可能会导致糟糕的用户体验、用户沮丧和(最坏的情况)高跳出率以及糟糕的品牌认知度。
- 您想给客户留下的印象。您在英雄部分中包含的视觉效果将自动告知您的受众对您品牌的看法。因此,在您开始选择图像之前,请定义您的品牌标识并了解您希望观众如何看待您。
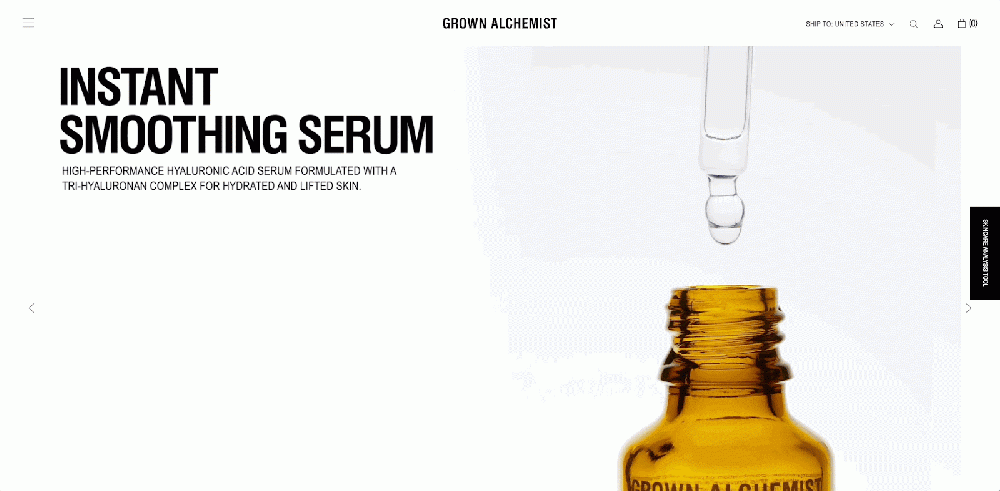
例如,带有最少图像或没有图像的精简网页设计是 2022 年的流行选择,并且有充分的理由 - 看看Grown Alchemist在其大图部分中实现它的精美程度。
该品牌使用单个 GIF 来传达其产品的质量和精致度。这一选择表明该品牌致力于时尚简约美学,但这还不是全部。它还展示了其将卓越的用户体验优先于视觉效果的承诺(不牺牲美学吸引力)。

或者,您可以以完全不同的方式使用您的网站标题。您可以使用包含人物的英雄形象。
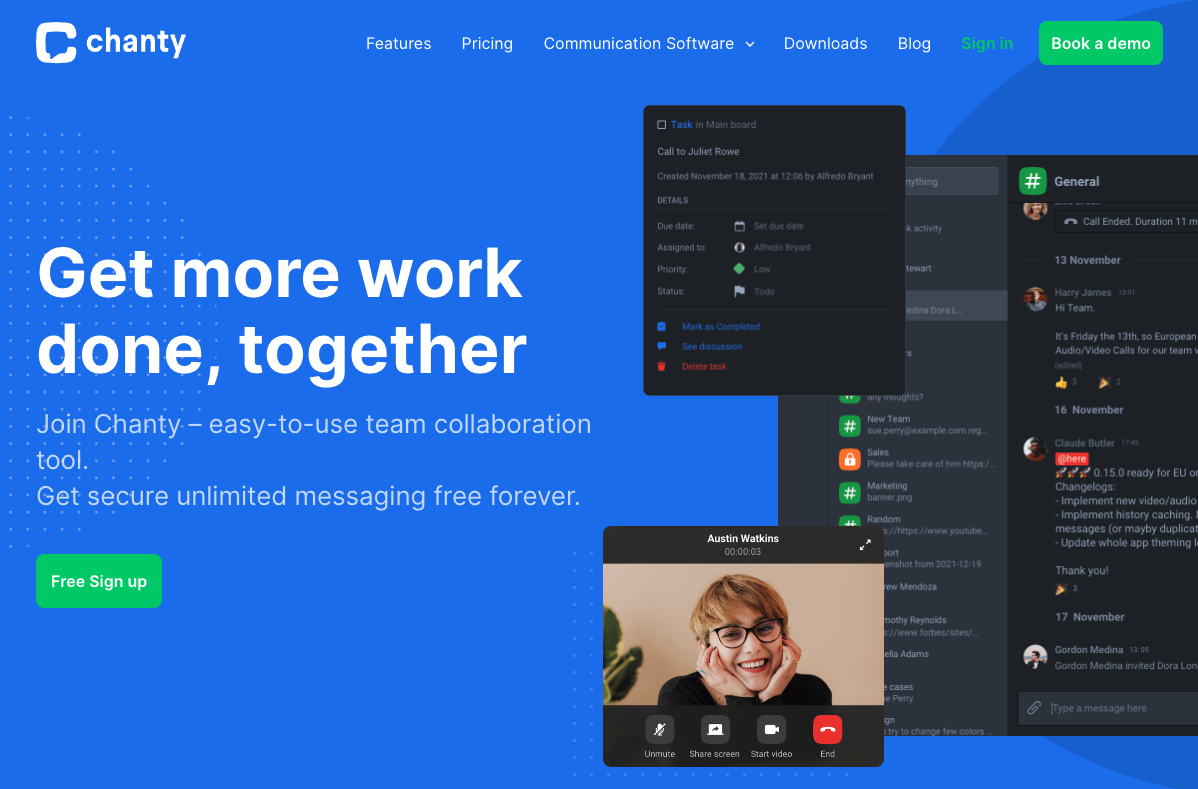
2009 年的一项研究表明,包含人脸图像的网站会导致访问者认为该品牌具有吸引力、热情和以用户为导向。这就是为什么许多 SaaS 公司(例如Chanty)选择此类图像作为其标题部分的原因。

为了提供卓越的用户体验,您实际上根本不需要使用英雄形象。您可以通过使用排版或使用更高级的内容格式(如视频)来获得同样积极的结果,就像在Le Labo主页上所做的那样。
2. 价值主张
一旦你完善了你的英雄形象——传达品牌专业知识和可信度的视觉基础——你就可以开始关注推动转化的第二个最重要的网站标题元素:价值主张。
也称为电梯推销,这是简洁地传达您为目标受众提供的价值的承诺,并且需要达到适当的平衡。
一方面,它需要足够令人印象深刻、独特和有吸引力。但另一方面,它也必须真实可信。我们不要忘记,您还应该确保始终兑现您的承诺。
如果您想确保您独特的销售主张能够转化,以下是提升它以推动结果的方法。
保持简单和相关
标题中的价值主张要引人注目且有效,不一定要可爱或聪明。
相反,它需要直接且易于理解地传达您为客户提供的价值,确保每个登陆您网站的人都知道您在主页上花费的最初几秒钟内所做的事情。
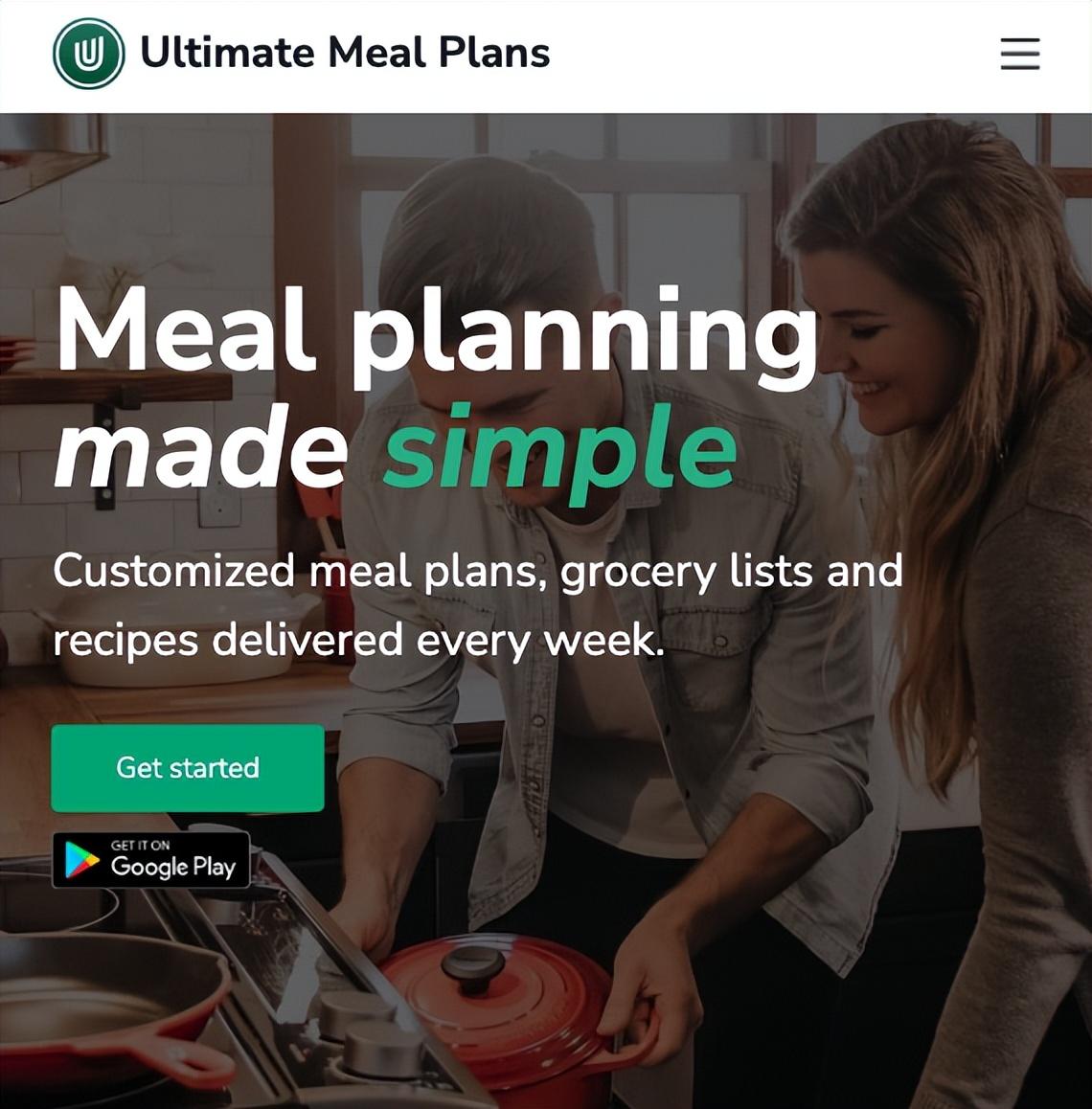
有关如何通过直接激发转化的灵感,请查看Ultimate Meal Plans 的价值主张,它承诺“膳食计划变得简单。每周提供定制的膳食计划、杂货清单和食谱。”

专注于客户奖励,而不是您的产品
如果您研究消费者的决策过程,您会发现人们并不关心高级功能和技术细节。
作为一项规则,他们总是选择投资于对他们最有利的解决方案(无论是提供最物有所值、方便还是尊重他们的隐私)。
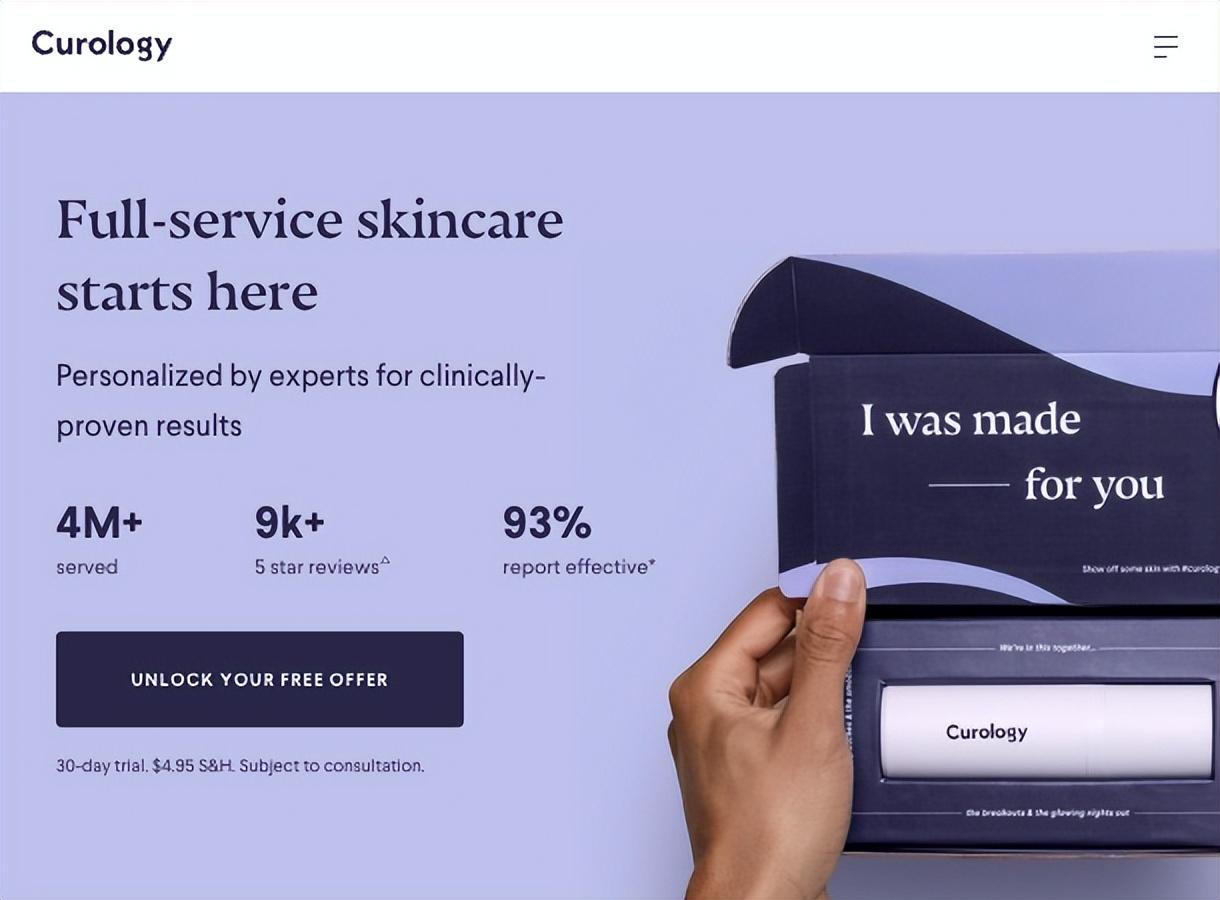
因此,在撰写您的独特价值主张时,请以关注您的客户的方式进行,正如Curology所做的那样,该品牌承诺“由专家个性化的全方位服务护肤 [...] 以取得临床证明的结果。”

将自己与竞争对手区分开来
最后,当您尝试撰写保证推动转化的价值主张时,请不要忘记您的网站标题提供了突出产品独特性和优势的绝佳机会。
尝试使用此部分立即将您的品牌与竞争对手区分开来。
例如,谷歌在Chrome登陆页面上通过指出该应用程序是“谷歌构建的浏览器”来做到这一点。简单的?确实。但它有效。

3.导航
当考虑网站标题设计如何为良好的用户体验和用户界面做出贡献时,您会意识到最顶层区域的一个特定部分——导航菜单——决定了你的网站在观众眼中的表现。
事实上,如果您希望您的网站取得成功,那么设计良好且面向用户的导航菜单是绝对必要的。
但是,虽然您可能已经阅读过导航最佳实践(例如 3-click rule),但您可能仍然想知道:UX研究对导航有什么看法?
就用户友好性而言,对于构建网站的最佳方式没有明确的规则。但是,在优化网站标题时,您应该尝试并坚持一些技巧。
不要将形式优先于功能
用户体验研究表明,网页设计中最重要的是可发现性和易用性。
了解移动优先和响应式网页设计之间的区别,并尽最大努力使可见性和可用性优于趋势或惯例。
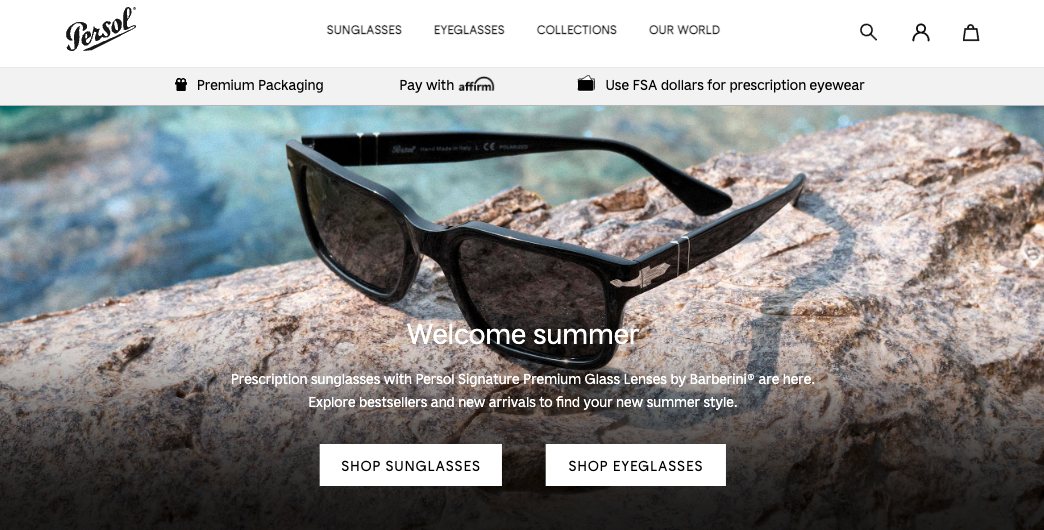
有关响应式标题设计的绝佳示例,请查看Persol。该品牌的标题会根据用户的屏幕尺寸而变化,宽度低于 1,025 像素的任何内容都会触发传统的水平导航栏切换到更适合移动设备的汉堡菜单。

根据需要而非规则确定菜单项
一些最佳实践建议会告诉您导航菜单不应包含超过七个项目。但是,您需要知道这并不完全正确。
只要菜单结构正确,您的导航菜单就可以包含所有关键内容的路径。您可以将页面分成一个主菜单和一个堆叠在其上方的较小的实用程序菜单,或者战略性地使用下拉菜单。为了避免导致混乱和决策瘫痪的菜单混乱,保持菜单清洁和可用仍然是理想的。
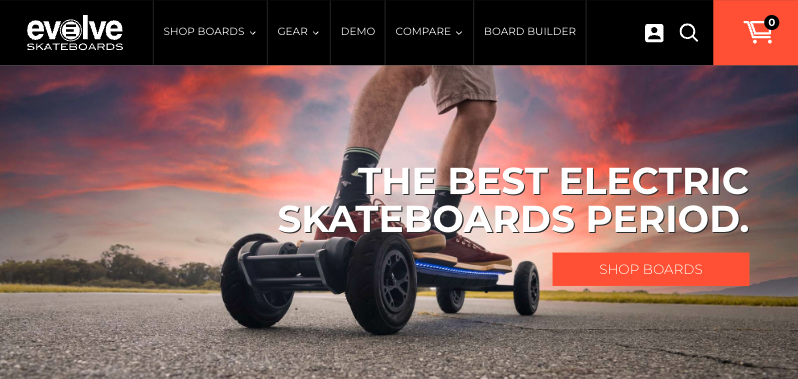
如果您的组织专注于一件事,请不要尝试在水平菜单中塞入太多元素。相反,像Evolve Skateboards所做的那样,优先考虑指向有利于潜在买家的页面的链接。

设计实验
虽然在您的网站标题上设计导航菜单似乎是一项非常简单的任务,但不要让自己受到惯例的限制。
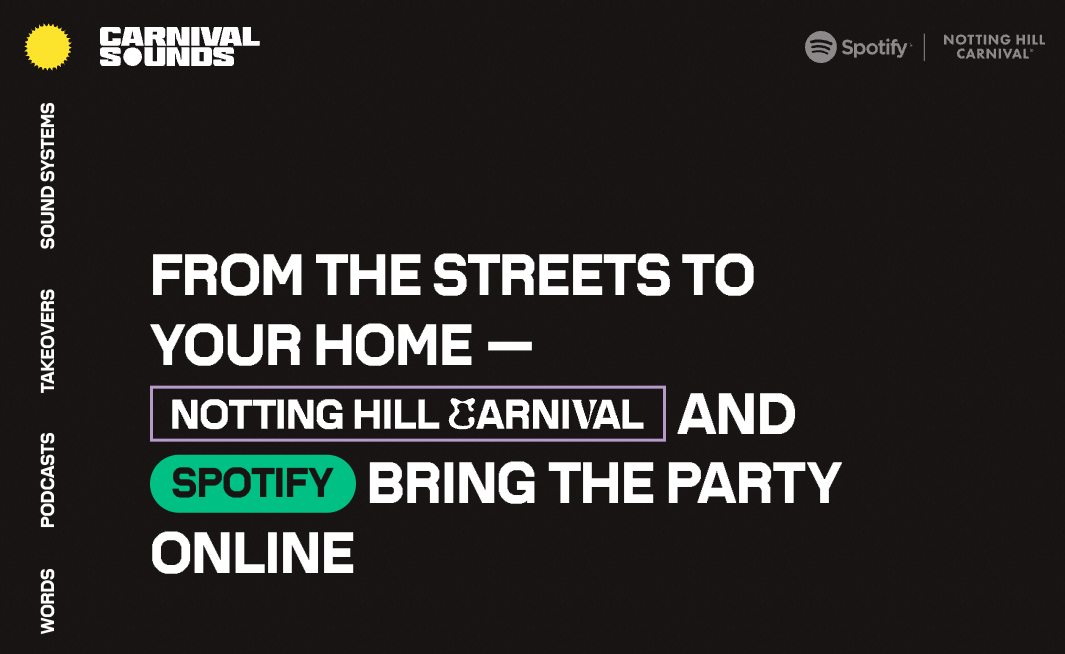
是的,您应该满足网络访问者的用户体验期望。但是,只要这些得到尊重,您就可以为您的品牌做任何最适合您的事情——即使这意味着将菜单放置在一个稍微不同寻常的位置,就像在Carnival Sounds网站上所做的那样。

4. 网站搜索
尽管是一个经常被忽视的网站标题元素(或至少是事后的想法),但放置得当且经过优化的网站搜索功能对于确保网站的高性能至关重要。
根据Econsultancy 的研究,并非所有网站访问者都使用搜索功能。尽管如此,当他们这样做时,他们的转化率提高了 1.8 倍,平均贡献了总收入的 13.8%。
考虑到这些信息,在您的网站标题中获得恰到好处的搜索功能至关重要。
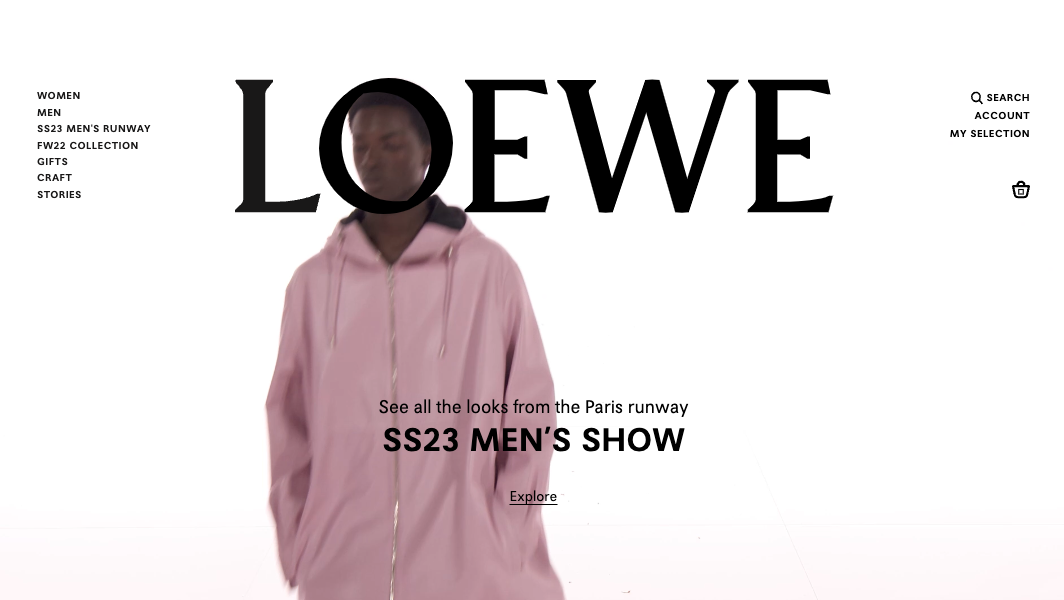
为确保可见性,请将搜索按钮放在预期位置。Loewe网站上使用的导航栏右上角是传统选择。

您还可以更突出地显示搜索栏,尤其是在您的业务依赖大量内容营销的情况下。
例如,Above House网站有一个搜索触发按钮,用于启动覆盖。这表明该品牌致力于为读者提供关于他们消费的内容的代理权,而不是强迫他们处理不必要的干扰。

5. 重要的行动呼吁
您可能已经知道,完全优化的号召性用语按钮对于确保您的网站转换至关重要。
但是您是否考虑过展示 CTA(尤其是高价值 CTA)的最佳方式是将其放置在您网站的多个主要位置?这是正确的。使用您的网站标题来显示号召性用语可以帮助您吸引用户的注意力并确保您的网络访问者转化为客户。
在您的网站标题中放置重要的号召性用语的规则是什么?好吧,在设计您的网站时,您需要注意一些事项。
通过引人注目的设计选择吸引注意力
使用网站标题 CTA 实现高转化率的先决条件是做出正确的设计选择。
您最好的选择是选择一个符合您网站整体外观的美学方向,同时仍然脱颖而出。
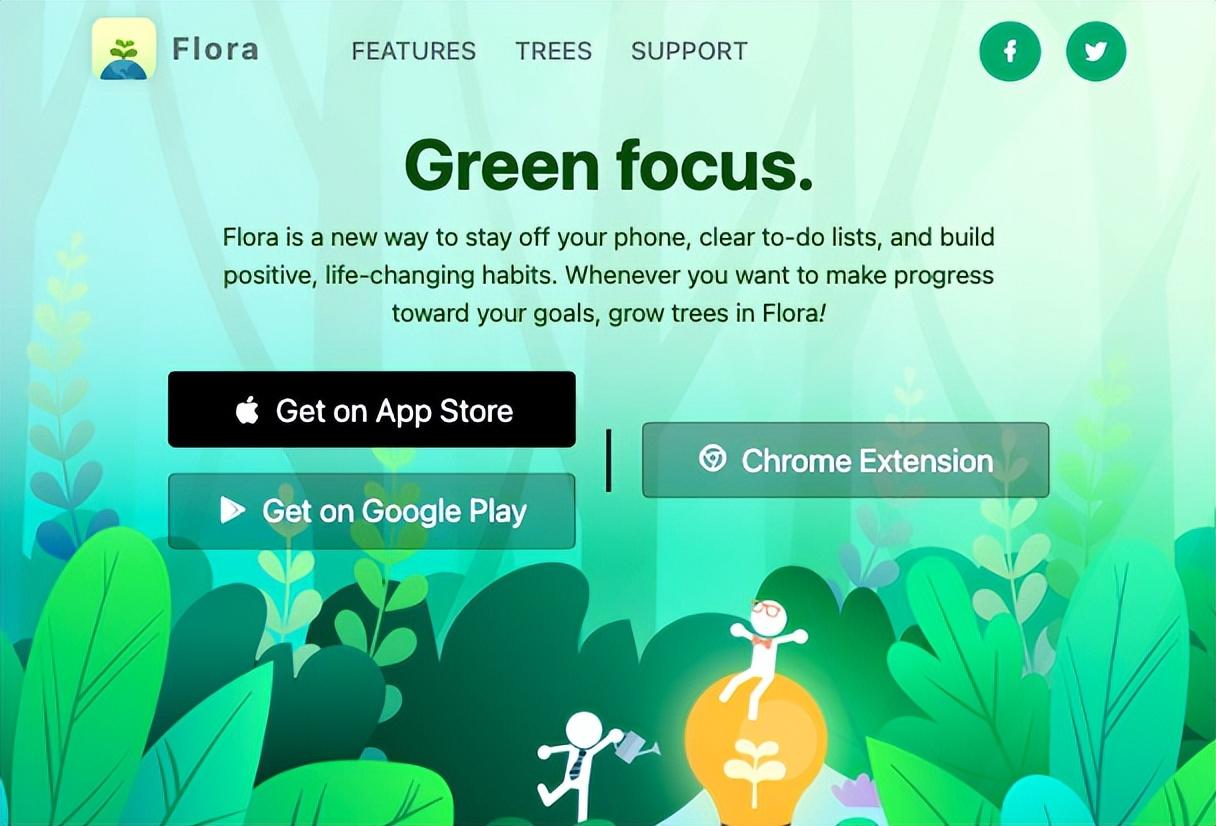
快速浏览一下Flora网站,就可以看出黑色和深绿色的 CTA 按钮在不破坏网站整体外观或感觉格格不入的情况下非常突出。

在主要位置显示 CTA
您可以在标题设计中实施的另一种经过验证的 CTA 按钮放置策略是将这些元素放置在 Web 访问者最有可能注意到的位置。
传统的选择自然就在您的价值主张之下。
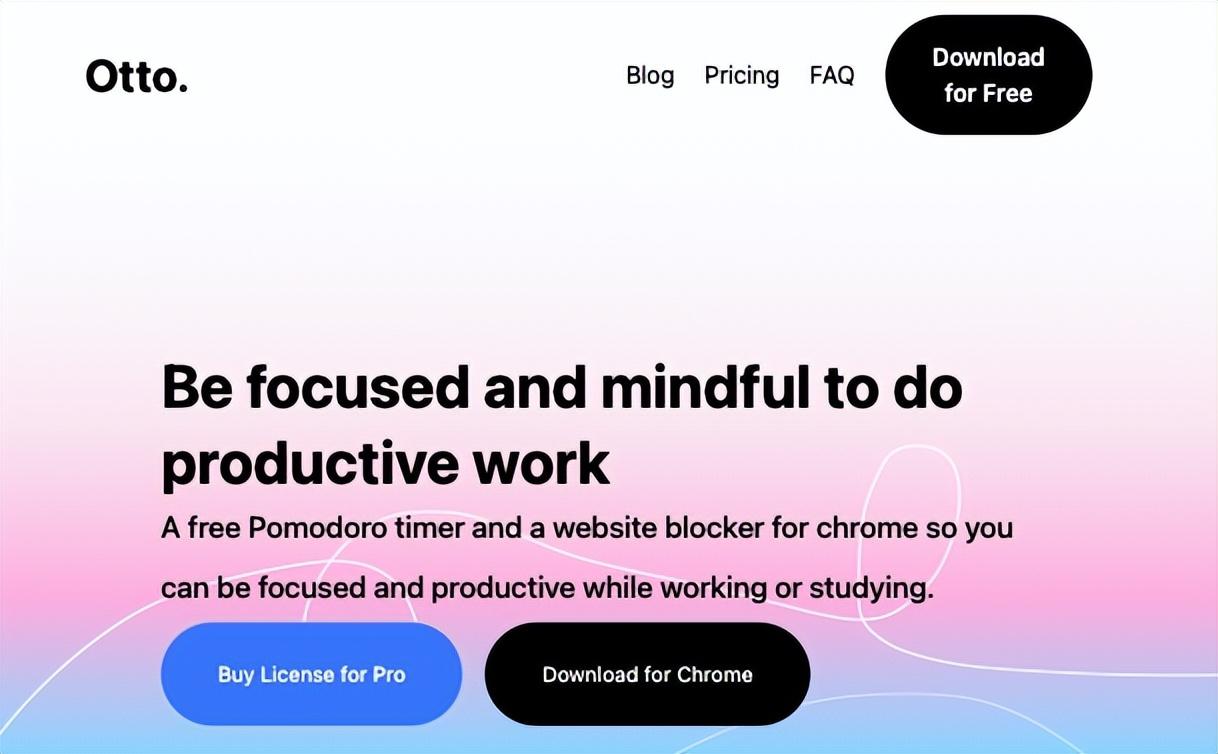
但是,您也可以在网站的导航菜单中为高价值 CTA 保留一个位置,就像Otto所做的那样。

传达您是谁以及访客可以做什么
最后,当您努力优化网站标题 CTA 以提高转化率时,不要低估 UX 副本在吸引访问者采取行动方面的作用。
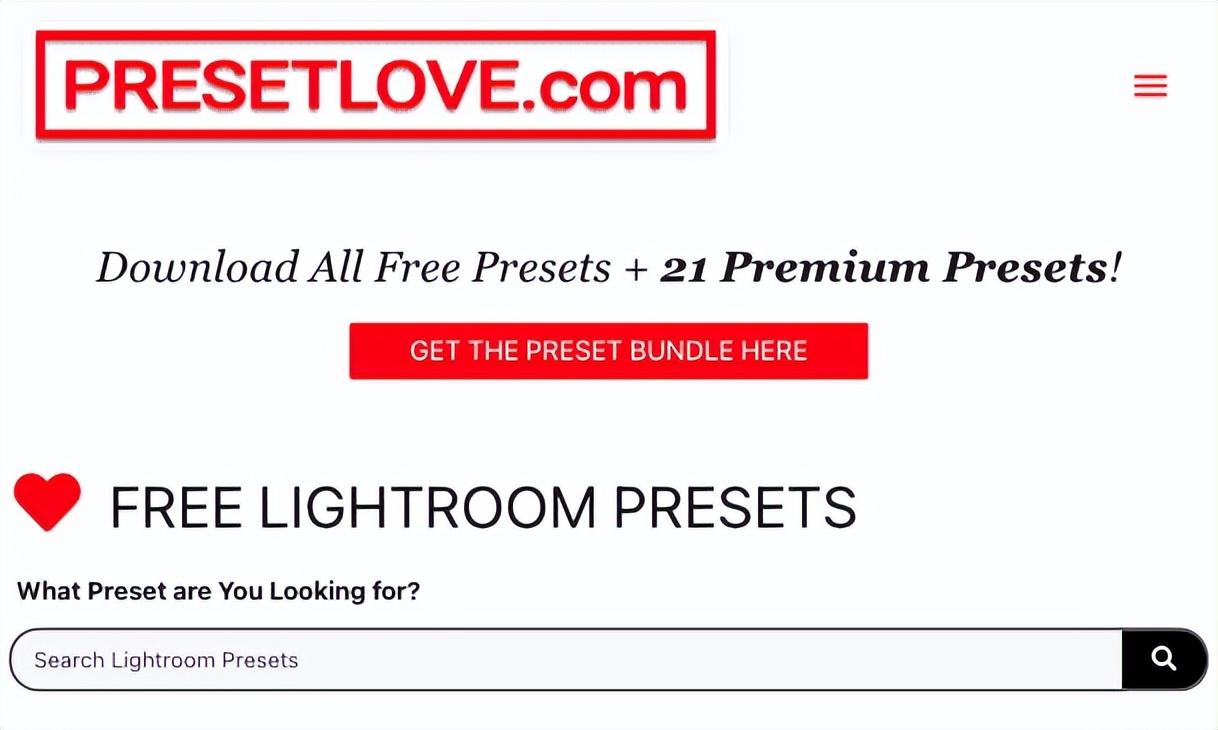
确保您的号召性用语清楚(且引人入胜)传达有关单击按钮时会发生什么的说明,就像在Preset Love标题 CTA 上所做的那样,它邀请访问者获取预设捆绑包。

6. 关键站点功能
虽然某些网页的目标是将网络访问者转化为潜在客户或客户,但其他网页的目标是提示用户采取特定行动。在这些情况下,使用网站标题来显示关键的 UX 元素是一个很好的选择。
这允许这些功能通过视觉层次结构确定其重要性来脱颖而出。设计选择还可以带来更高的转化率,因为关键的站点功能不会隐藏在 CTA 后面的某个地方。它们显示在访问者最有可能首先注意到的网站部分。
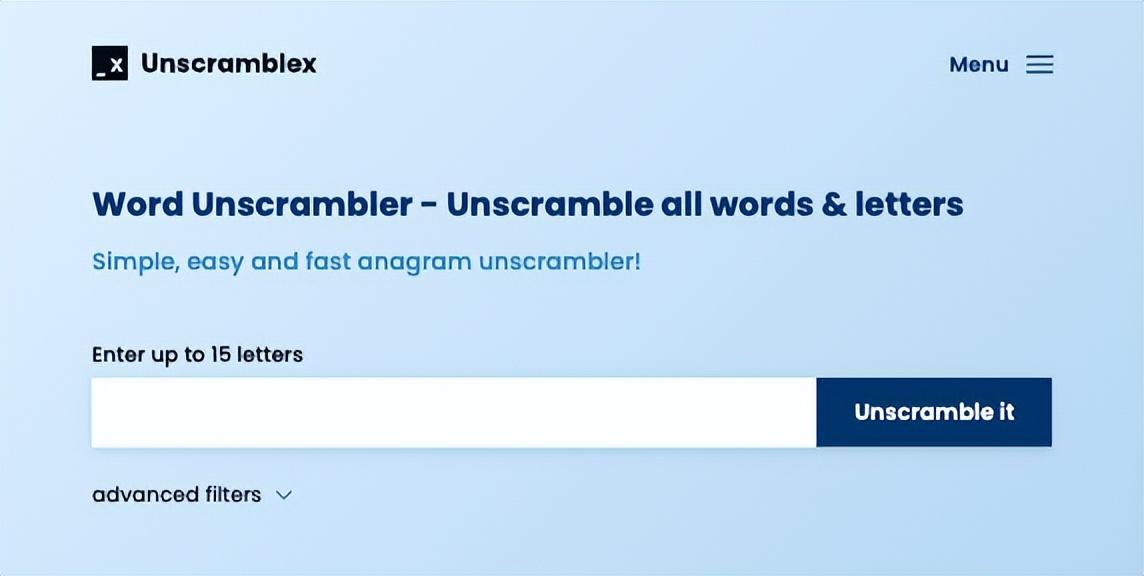
UnscrambleX等品牌通过使用颜色、布局和视觉提示使用户输入成为网站标题的重要组成部分,在这方面做得特别好。
通过使用相同的蓝色背景来容纳公司徽标、导航菜单和交互元素,该品牌可确保首次访问网络的访问者立即看到他们通过使用该工具获得的价值,从而最大限度地提高他们的转化机会。

7. 购物车
截至 2021 年 11 月,平均购物车放弃率为 69.82%,这意味着企业由于糟糕的用户体验设计而失去了大约三分之二的潜在买家。
事实上,根据 Baymard 研究所的说法:
- 17% 的购物车放弃是由于复杂的结账流程造成的。
- 16%,因为用户无法预先计算总订单成本。
- 13% 是由于网站错误和崩溃而发生的。
现在,您可能在想:这与我的网站标题有什么关系?答案很简单。
像在网站顶部添加购物车导航按钮这样简单的操作可以帮助您重新获得部分损失的收入,让网络访问者更轻松、更方便地完成购买。
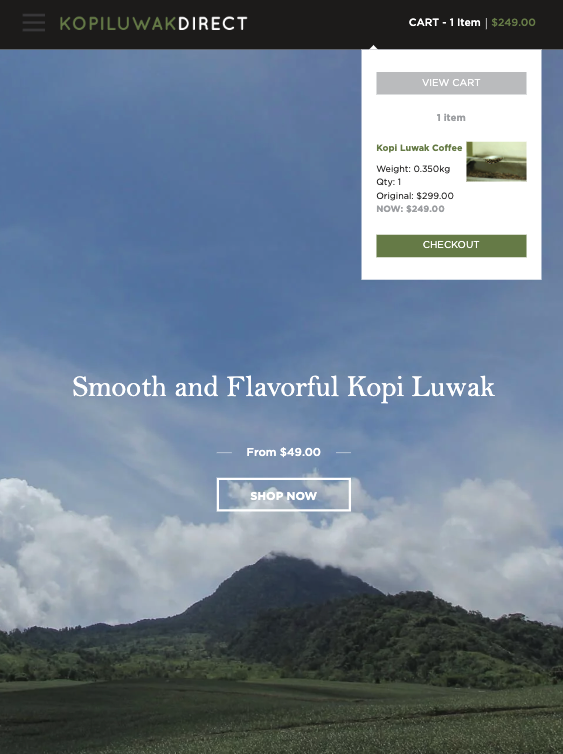
而且,要获得更高级的方法来充分利用此 UX 元素,您可以执行类似于Kopi Luwak Direct的操作。
在此站点上,单击购物车图标不会使用户离开该页面。相反,它向他们展示了一个弹出窗口,让他们可以方便地概览他们的购物车,同时允许他们继续将物品添加到他们的包中。

8. 联系方式
最后,当您寻找充分利用网站标题设计的方法时,请不要忘记,您可以通过包含您的联系方式等简单的操作来使用此网页元素作为即时可信度助推器。
如果您知道转化受众的最大机会是让您的销售团队与他们沟通,请确保您的网站标题包含您的电话号码、社交链接、地址和营业时间等信息,就像在Fire Pit Surplus上所做的那样主页。
这不仅会向首次访问的网络访问者表明您的品牌是一家真正可靠的企业,而且还会使他们更有可能接触到您的销售团队,为您提供宝贵的机会,让他们成为您品牌的忠实支持者.
总结
尽管它们已经一次又一次地被证明是任何网站上的主要房地产,但标题仍然通常被视为事后的想法。
通过实施本文中的简单提示,您可以确保网站标题区域的每一英寸都在推动转化方面发挥作用。
不要犹豫,做出改变。尝试替代设计解决方案,并优化功能以优先考虑 UX 和 UI。毕竟,如果您只有 50 毫秒的时间来给观众留下良好的第一印象,那么让它发挥作用就不是一种选择——这对您的业务成功至关重要。
如何制作吸引人的网页设计呢?
对于绝大多数的企业来说,都希望能够拥有一个自己的网页,在互联网社会快速发展的现代,如果没有一个自己的网页,就会显得与时代格格不入,跟不上时代潮流,很可能就会被时代所抛弃,在进行网页设计的时候都是采用电脑设计方式来进行设计,那么,电脑网页设计需要注意哪些问题呢?下面为大家简单介绍一下。
1、色彩太多
我们经常在浏览网页的时候,看到很多企业做的网页,其颜色艳丽,色彩文本背景框架都选用了不同的颜色,虽然说这种网页看起来比较鲜艳,但是却会破坏网页的层次感以及空间感,给人带来一种眼花缭乱的感觉,想要避免这种情况出现,就应该尽可能的使网页的颜色尽可能的保持一致,也可以采用少量的颜色来进行点缀。

2、留白太少
对于网页设计来说,如果出现留白太少的情况就很容易给人产生一种视觉的疲惫感,想要改善这种感觉就应该尽可能地画出层次感。
3、排版杂乱
在进行电脑网页设计的时候,一定要充分地注意到网页的排版工作,如果说排版杂乱的话,就会给人一种眼花缭乱的感觉,直接影响到用户的阅读体验。为了能够使排版更加的综合,就需要将所有的文字图片按照合理的方式来进行相应的排列,使其能够有一种紧密结合的感觉,也可以通过调节文字大小,色彩,字体,图片等方式来使内容更加和谐。

4、内容繁重
很多朋友们来进行网页设计的时候,都会添加很多的内容,尤其是一些分支信息,但是却没有一个明确的突出主题的关键内容,这样一来不仅会给人带来一种繁琐的感觉,同时还可能会使其丧失阅读感。因此一定要注重网页设计内容的简洁性,尽可能地给人带来一种干净整洁的感觉。

以上就是电脑网页设计需要注意的问题,由于使用电脑进行网页设计必须要确保足够的文字间距,如果说文字间距太小的话就会使网页造成缺陷,同时还会影响到用户的阅读效果,为了能够更好的调整间距,就可以使用css的方式来进行直接调整,不仅能够提升网页的美观度,还能够提升阅读体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何设计和制作网页(网站首页设计注重哪些方面)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 优秀网站设计的关键要素有哪些?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 热门tag






