网站pc端和移动端的区别(移动网站如何优化排名)
![]() 三石哥
2022-10-23 11:26:09
378
三石哥
2022-10-23 11:26:09
378
什么是移动端优先网站?它有什么好处?

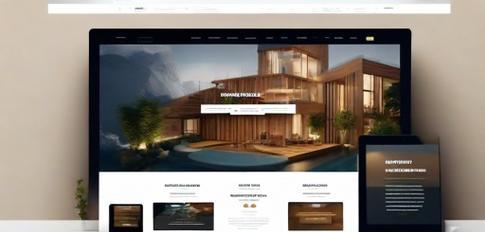
你有没有尝试在电脑上找到一个很酷的网站,想分享给朋友(或自己),用手机打开之后样子却变了,原本绚丽的效果消失,甚至变得难用,这样的情况,与我们今天要讨论「移动端优先网站」的概念,有很大的关系。
在进入移动端优先网站主题之前,让我们先来了解一下网站制作的两种概念:
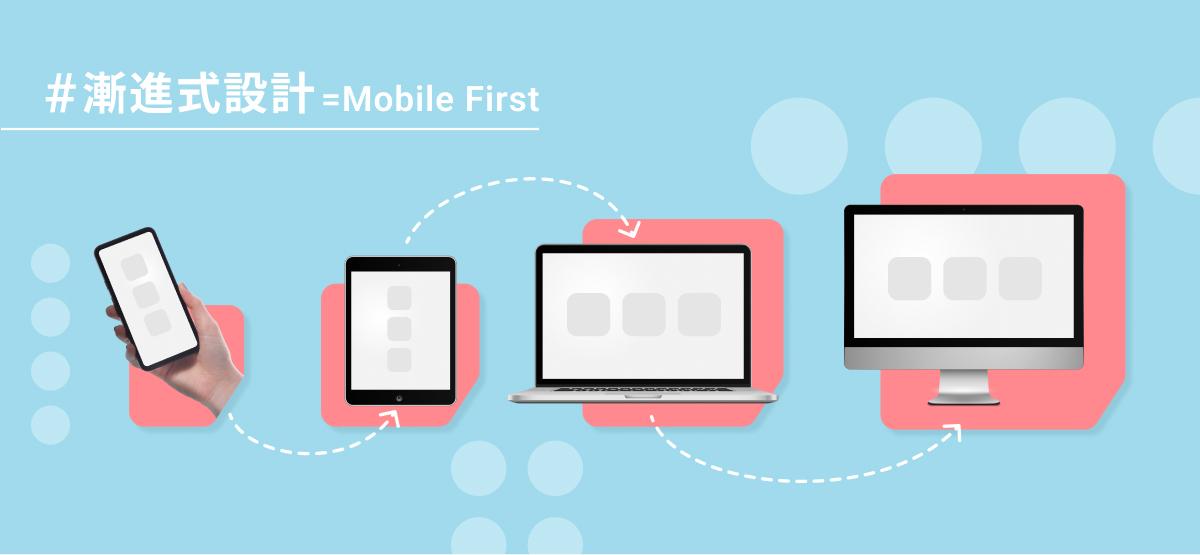
网站制作概念一、渐进式设计
渐进,顾名思义就是渐渐地。
在网页设计中则是指「设计师在制作网时以『小屏幕为优先』考量,随着银幕尺寸增加,加上其他功能与动画效果等,如此一来,所有的效果、功能都是建筑在连最小屏幕设备都可以顺畅操作的用户体验之上」。
移动端优先网站就是运用了渐进式设计的思维。

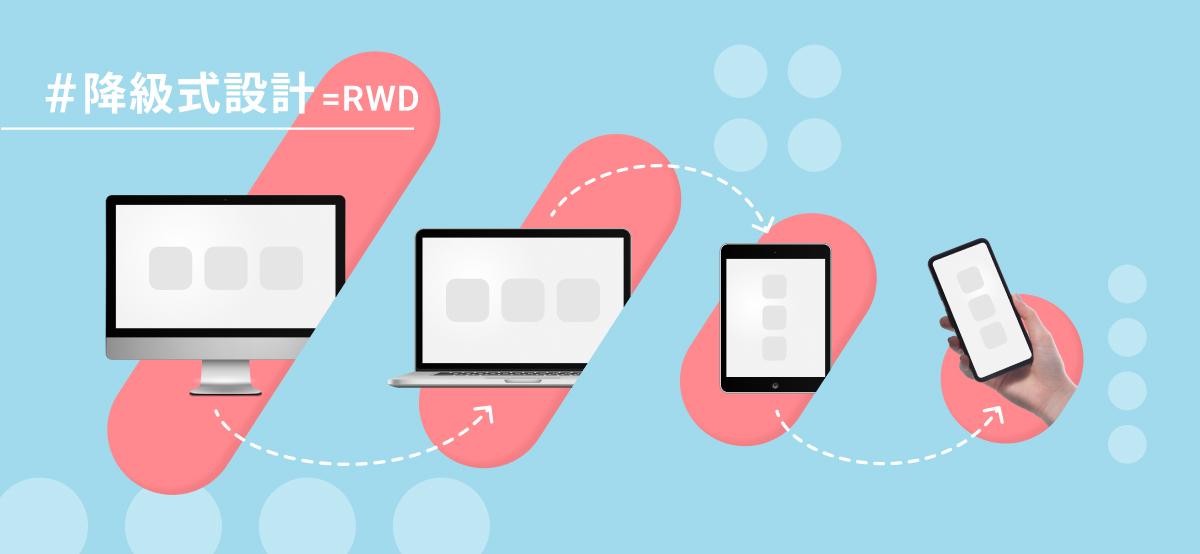
网站制作概念二、降级式设计
与渐进式刚好相反,以「大屏幕适应性」为优先。
设计师会先将大屏幕功能完成,再依据屏幕大小,调整呈现方式。
这种做法,很容易为了展示将华丽的特效、超高清照片,不小心忽略了小屏幕的用户体验,绚丽、完整的大屏幕效果,在屏幕变小后,不得不牺牲部分效果或功能,造成重开头所提到的「小屏幕部分功能消失」的现象。

移动端优先是什么意思?
移动端优先网站是采取渐进式的设计逻辑,为创造更好的用户体验,「以移动设备为优先」的网页设计理念,先将小屏幕UX设定好,再延伸出各种功能与设计。
像是宪法之于行政命令,因宪法(小屏幕用户体验)最高性,所有行政命令与暂时性条文(其他长出来的大屏幕功能)都不得及触宪法,宪法保障了小屏幕用户的使用性。
听起来很像RWD(响应式网站设计)?有什么不一样吗?
外观看起来或许有点像,但设计逻辑不一样。
移动端优先网站使用的渐进式思维,RWD网站则大部分是降级式思维,网页会根据设备大小自动调正成相应的设计。
为什么移动端优先网站如此的重要?
移动设备使用率屡创新高
根据2022年的调查报告,每人每日平均上网时间有超过50%的是使用移动设备浏览,或许在看此篇文章的你,就正在使用手机。
影响SEO关键因素改变
2021年开始,搜索引擎把移动设备优先索引列入SEO关键因素,意思就是,不管你的网站做得再华美、内容再吸睛,只要不适合移动设备浏览,都可能使网页排名下滑。
大众消费模式改变
疫情的爆发,彻底改变了大众的消费方式,比起实体出门,生活中许多大小事都能靠手机一只搞定,抓住移动用户的心也就等于抓住了商机。
就是在这些因素的夹击之下,移动端优先网站逐渐进开始受到业内重视。
乍听之下,移动端优先网站的思维似乎没什么缺点,对提升网站排名也相当有帮助,但实际使用上,仍须依照产品或网站的主题、TA以及想说的故事为主,以下让我们来看一些生活中的案例。
生活中的案例
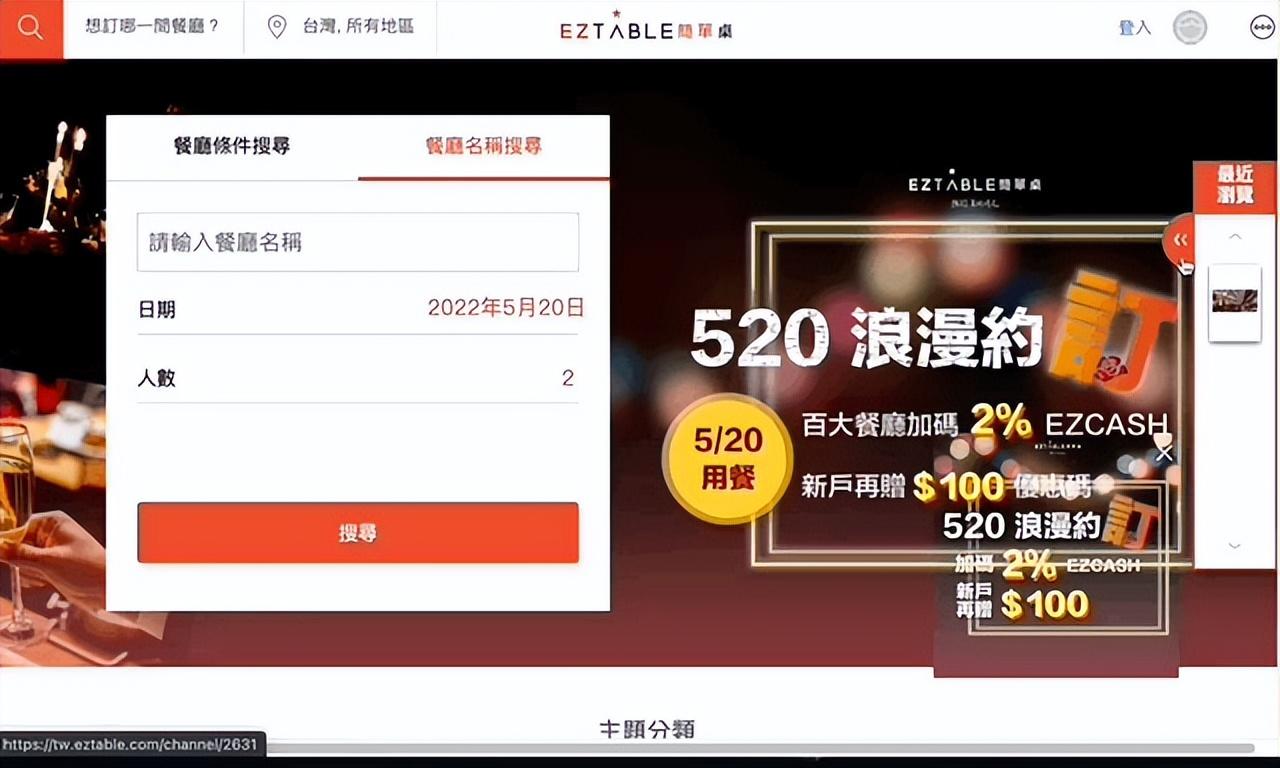
1.EZTABLE
在这个网站的网页版中,可以看到左右存在很大部分的留白,这是为了在小屏幕时也能适当为画面留出空白,善用白色作为画面区隔,让用户有喘息的空间。

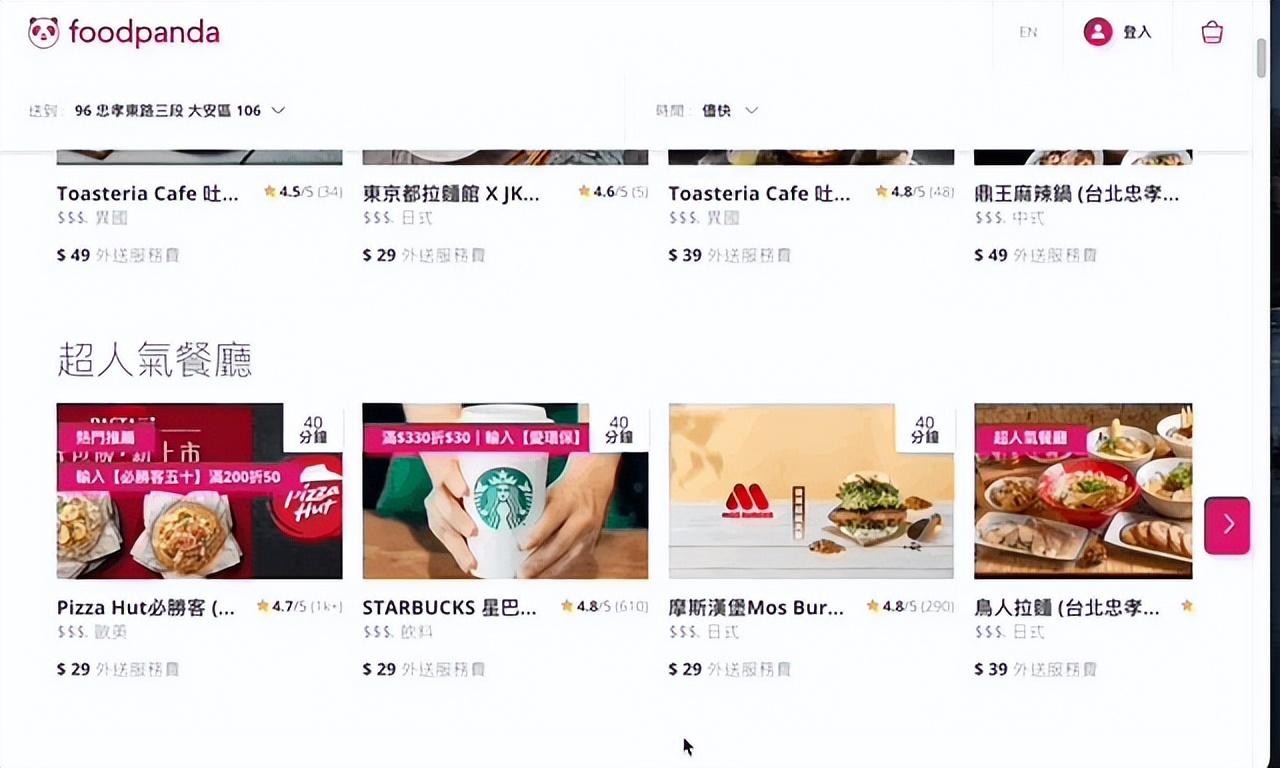
2.foodpanda
在移动端优先网站的设计逻辑中,我们会尽量以瀑布式商品页,或左右横拉的方式,来代替页面跳转,降低页数,也会将购物流程数字化、步骤化来表现当前所在位置,必免用户因分心或迷路造成的跳转。

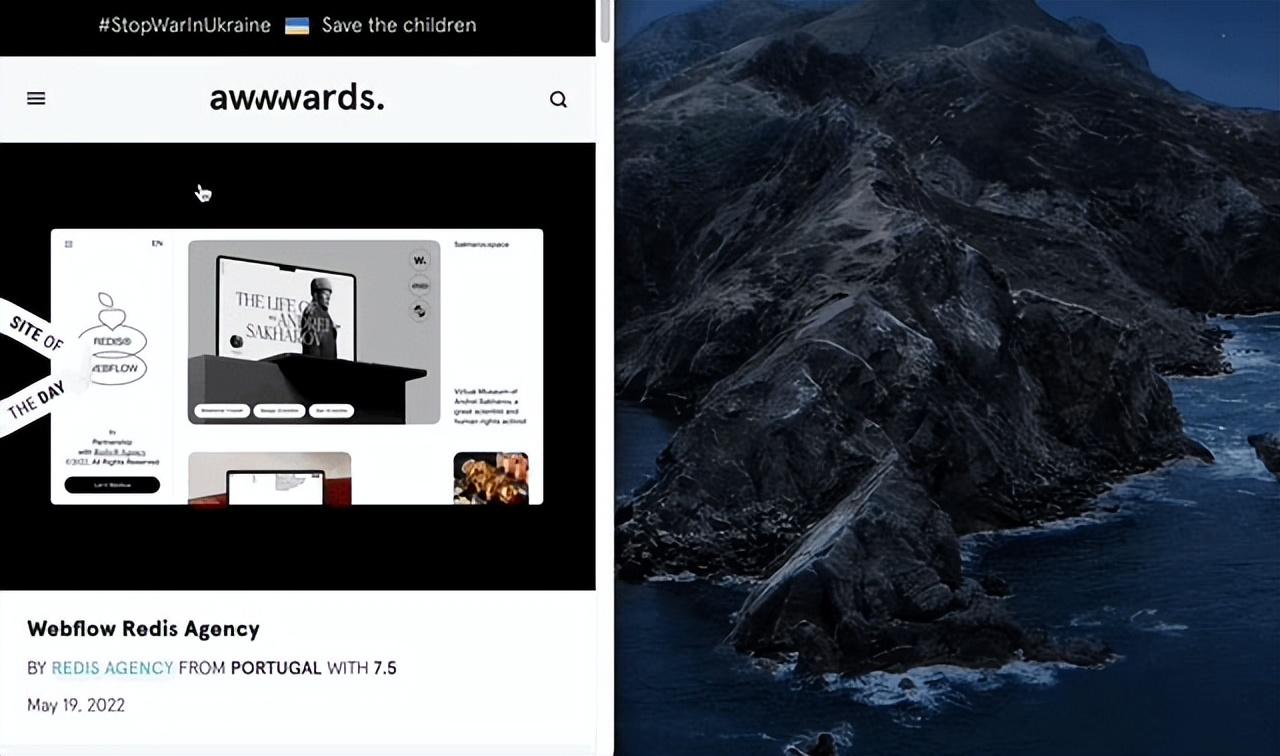
3.awwwards
选单通常不会像一般网站,做超巨大的菜单或盖板菜单,而是一个放在左上或右上的小图标,让用户有需要再叫出来。对比明显、位置显眼的号召用语是移动端优先网站的一大特色。
在上述案例中,出现了三个不同的网站,虽然这三个网站目的不同,但我们仍能从中归纳出几点移动端优先网站的制作要领。

移动端优先网站制作要领
1.用户永远优先
网站设计的初衷,应该要能帮助用户顺利达到使用目的,因此在小屏幕UX设计时,应尽可能排除容易使人分心的元素,反之,如果页面多,可适度增加指向性元素,带领用户快速到达目的地。
2.注意网站速度
根据移动网站速度提升建议,载入速度每缩短0.1秒,转换率就能获得8%提升,因此,为了提升转换率与SEO排名,酷炫的动画设计与高清的照片遇到移动设备时可能就需要妥协。
3.保持页面干净
页面干净除了第一点提到的减少使人分心的元素外,也包括字体适中、页数越少越好、清楚的动线设定、保持左右留白等。
4.统一且有效的CTA(号召行动用语)
除了在视觉风格上追求统一,CTA所在位置也必须让人一目了然,文字简洁,让用户知道,这一步之后,我们将会带他去到哪里,按下这个按钮等于做出什么样的决定,避免迷路,降低跳出率。
总结
我们相信,在人们对于小屏幕设备的需求越来越高的未来,移动端优先网站将会成为种网页设计的主流趋势。
如果你的网站过于陈旧,需要改版却没有方向,移动端优先网站会是一个不错的切入点,还可以直接联系浪知潮,我们帮你从网页设计开始,提供最好的服务。
移动网站优先,以及它如何影响搜索引擎优化?
我们最近听到很多关于移动优先的信息,因为搜索引擎不断努力使网络更加适合移动设备并反映用户行为趋势的最新进展。
但这对于普通企业主意味着什么?你需要改变什么?
它被称为“移动优先”,因为它不是仅限移动设备的索引:例如,如果某个网站没有适用于移动设备的版本,则桌面网站仍可以包含在索引中。但缺乏移动友好体验可能会对该网站的排名产生负面影响,而拥有更好移动体验的网站即使对于桌面搜索者也可能获得排名提升。
应该怎么做移动端优先?
如果您的网站在其桌面版和移动版中的响应性或其他方面相同。
也就是说,即使有完全响应设计的网站,您也需要确保移动页面的速度和加载时间具有优先级,并且图像和其他(可能)动态元素可以针对移动体验进行正确优化。

移动网站优先,以及它如何影响搜索引擎优化?
如果您有单独的移动网站,则需要检查以下内容:
内容:确保您的移动版本具有桌面版网站上存在的所有高质量,有价值的内容。这可能包括文字,视频和图像。确保移动版本上使用的格式是可抓取和可索引的(包括图像的alt属性)。
结构化数据:您应该在网站的移动版和桌面版上包含相同的结构化数据标记。移动网页结构化数据中显示的网址应该是网址的移动版本。如果与页面的特定内容无关,请避免添加不必要的结构化数据。
元数据:确保标题和元描述在所有页面的两个版本上相同。
服务器容量:确保您的主机服务器可以处理更高的抓取速度。
搜索引擎只会使用我的移动网站来确定我的排名吗?
移动优先意味着在涉及如何确定排名时,移动版本将被视为主要版本。但是,在某些情况下,可能会考虑桌面版本。
话虽如此,您仍然可能会看到移动搜索结果和桌面搜索结果之间的排名结果不同,因此您仍然需要这两者。
如果我没有移动版本的网站怎么办?
如果您的网站没有移动版本,并且您的桌面版本不适合移动设备,则您的内容仍可以编入索引; 但与移动友好型网站相比,您的排名可能并不理想。这可能会对您在桌面搜索以及移动搜索结果上的整体排名产生负面影响,因为它会被认为比其他网站的用户体验更差(因为爬虫将成为“移动”爬虫)。
响应式网站和单独的移动网站有何区别?
主要区别在于你需要做多少工作才能做好这一改变。
如果您的网站具有完全自适应功能,那么您的移动版本应该已经包含了当前桌面版本的所有内容,而您仅仅是确保移动体验从用户角度进行了充分优化(例如,页面速度,加载时间,导航等)。
使用单独的移动网站时,您需要确保您的移动版本包含您桌面版网站所做的一切,根据您的移动策略,这可能需要很多工作。
如果有什么不懂得欢迎私信留言评论,最后不要忘记关注点赞哦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站pc端和移动端的区别(移动网站如何优化排名)》
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 什么是数字营销及其重要性?
- 简书营销号如何开通并实现引流?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 关键词优化有哪些实战经验?如何助力排名跃升?
- 社会化媒体营销的策略与方法有哪些?
- 刮码和源码有什么区别?如何识别和选择?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- 关键词排名消失?如何快速恢复首页位置?
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- PHP的特点是什么?
- Apple台式电脑哪个系列产品好?
- 如何入门前端开发?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- 如何进行PHP代码审计?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 热门tag