网页设计过程中遇到的问题(网站设计需要注意什么)
![]() 三石哥
2022-09-25 12:57:06
226
三石哥
2022-09-25 12:57:06
226
在网页设计的过程中,需要注意的12个常见问题
1、无论在什么设备上,尽量提供类似的体验
用户可能会从不同的设备上访问你的网站,可能在桌面端上,笔记本电脑、平板电脑和手机上,甚至有可能在智能手表上打开你的网站。而作为用户体验设计的工作目标之一,就是尽量确保无论在哪个设备上打开,都能给用户以类似、相对一致的体验。

如果用户需要在手机上查看你的网站,那么他应该能够像在家里的电脑上查看的时候那样,找打所有他希望能找到的内容。
2、清晰而易用的导航设计
导航是网页可用性的基石。如果用户无法通过导航找到自己想要的内容,那么无论网站设计多好,都是不达标的。所以,你的网站导航应该符合下面的特征:
- 简单(每个网站都应该具备简单明了的结构)
- 清晰(导航的选项对于用户而言应该是不言自明的)
- 一致(导航在各个页面上应该都是一致的)
这样的导航能够让用户尽可能少的点击用来抵达他们要去的页面。
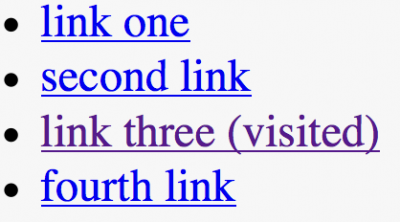
3、让已访问的链接显示为别的色彩
每个网站当中各种链接都不少。为了和文本区分开来,链接通常色彩不一样,如果用户点击之后再返回,链接色彩不作区分的话,用户可能会无意中重复访问相同的页面。所以,让已访问过的链接显示为其他的色彩,让用户更好地决定下一步点击哪里。

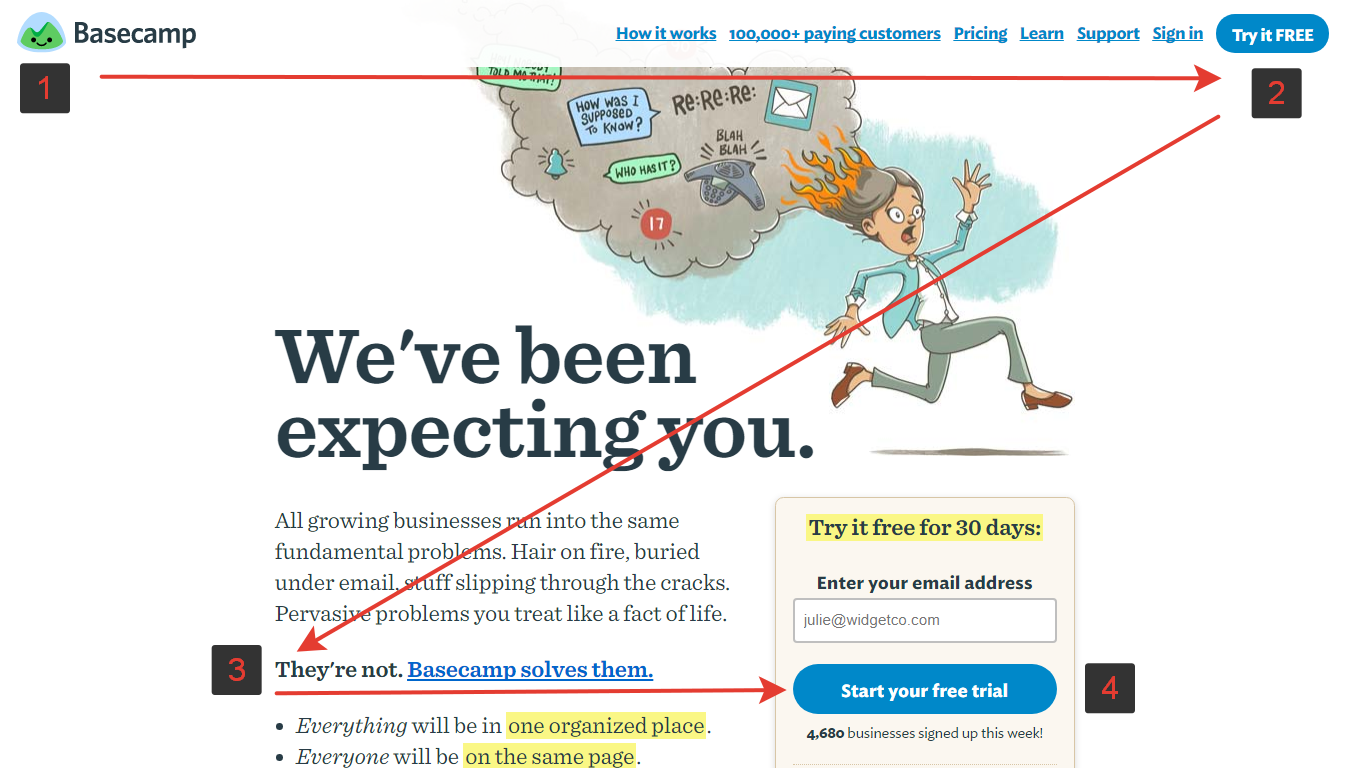
4、让用户更容易扫视页面
当用户刚刚开始打开网页的时候,可能会倾向于快速扫视整个页面,而非通读所有内容。当用户想要快速判断出他们想要的内容在哪里的时候,就需要快速扫视、定位。作为设计师,让页面的层次结构足够清晰,才能让用户更清晰地快速获取信息。如何将内容按照重要性、有层次地呈现出来,还是挺考验网页设计师的权衡能力的。

将屏幕标题、登录表单、导航类目和其他的关键内容设置为视觉焦点,便于用户发现。
5、仔细检查所有链接
当链接所指向的页面不存在的时候,用户所打开的页面就会自然地变为404了,而这种情况是一定会让用户产生沮丧的情绪的。为了避免用户在浏览过程中因此对你的网站产生失望的情绪,请务必确保没个链接都指向正确的页面。

6、确保元素的视觉和功能表里如一
许多元素的外观特征会呈现出它功能性的一面,这也就是我们常说的显而易见、不言自明的设计。链接通常会呈现成特定的色彩,带有下划线,如果你的内容文本中有这么一段文字拥有这样的特征,用户通常会认为它是一个链接。如果点击的时候发现它无法跳转,会让人有“被欺骗”的感觉。用户需要知道哪些内容是可点击的,而哪些只是强调,设计要表里如一。

7、不要让你的用户长时间等待加载
不论是面对APP还是网页,用户的耐心都非常之有限。有研究表明,7秒的等待几乎是用户的等待极限,而10秒的加载时间,只会让绝大多数的用户关闭页面,再精美的加载动画都安抚不了用户的烦躁。所以,不要让你的用户等待加载,尤其是这个加载时间很长的时候。相关的应对策略很多,比如你可以采用占位符先显示布局,逐步加载内容,至少让用户知道,这个过程正在推进。

8、不要让促销广告盖住内容
现实生活中广告已经让人难以忍受了,如果你的网页中广告居然挡住了主要内容,这几乎是逼着你的用户生气关闭页面,这样换来的广告营收从某种意义上也是饮鸩止渴。

另外一方面,长时间的互联网浏览经验会培养出用户的另外一种广告应对策略:当他们看到广告的时候会主动忽略它。这对于广告的转化率同样是毁灭性的打击,不是么?
9、避免滚动劫持
滚动劫持通常指的是开发者或者设计师为了实现新的布局、动画或者排版,而修改了滚动的固定点甚至滚动条和体验本身,带来的非常规的滚动体验。滚动劫持是最恼人的状况之一,所以,通常而言,除非极个别的原因,尽量不要过度调整和修改用户滚动浏览的体验设计。

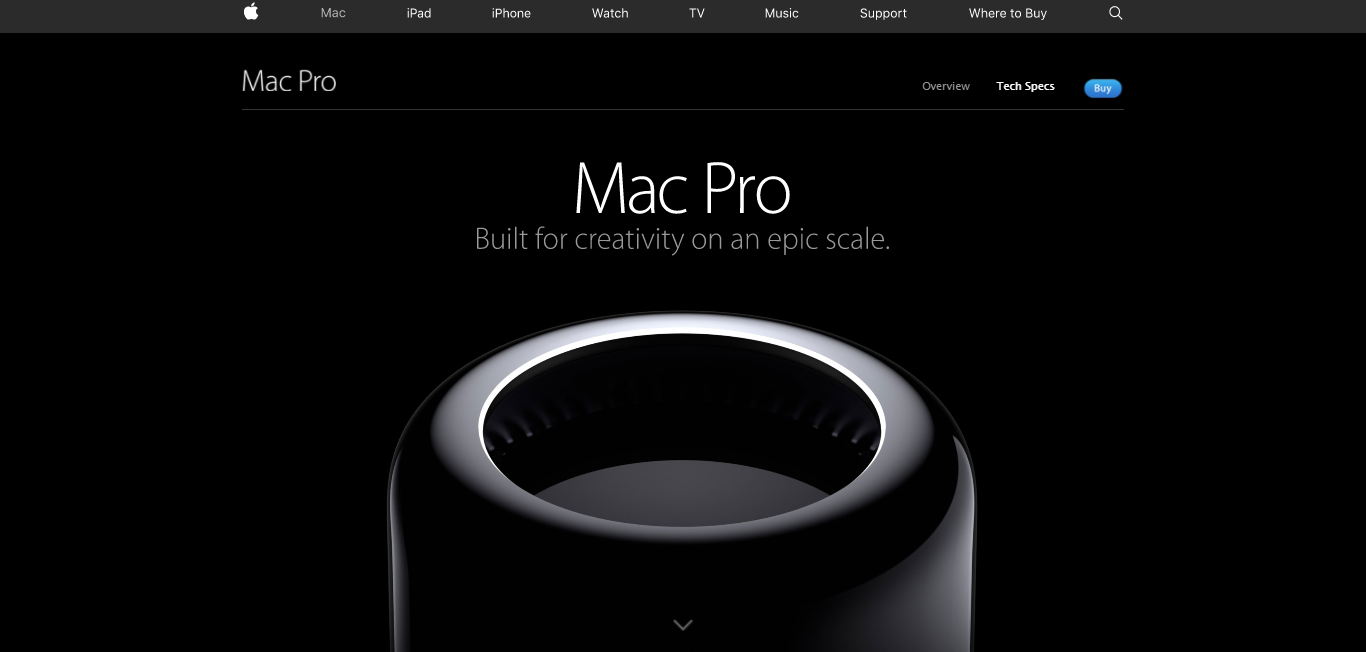
Mac Pro 的页面就加入了一些令人抓狂的滚动特效,这是为了适配它的视差布局。
10、不要让视频和音频自动播放并出声
视频和音频自动播放对于用户而言是一种失控的体验,对于用户也是一种刺激。这样的设计应该谨慎使用,除非用户对此已经有所预期。

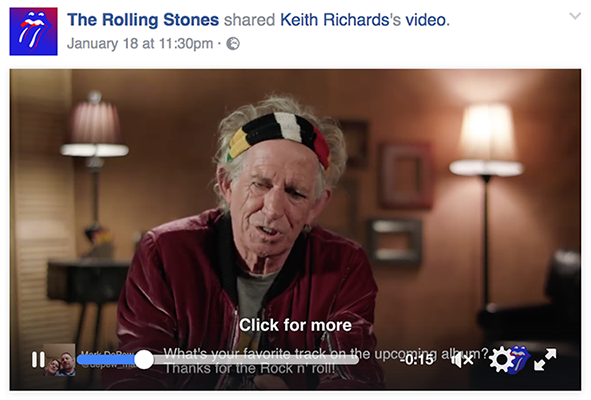
Facebook 的视频被设置为自动播放,但是不会出声。只有当用户在浏览视频并且与之互动的时候,才会触发声音控制,外放出声。
11、不要为了漂亮而牺牲可用性
网站和APP的界面设计的外观不应该影响它本身的可用性。避免繁琐的设计,为了美观而牺牲内容的可读性和对比性都是不能让人接受的体验。

12、不要使用晃眼的文本和广告


网站首页设计需要注意哪些
1、网站首页的顶部
网站首页一般都会在顶部放置企业网站的logo,让用户一眼望去就知道企业网站是从事什么行业的产品服务,清楚地传达给用户能解决什么样的需求或服务。在logo的另一侧需要放置网站的定位语,让用户明白自家网站与其他网站之间的区别,凸显出网站企业的实力所在。
2、网站首页的banner图
对于企业网站来说,网站中的banner设计图可以适当搭配一些过往的成功案例或者企业的主推产品服务,帮助企业凸显核心优势,要求网站banner设计具有一定的高大上风格。但是有很多站长在进行网站banner图设计的同时没有兼顾与企业的相关性,因此,就显得banner图格外不搭调,进而可能会影响到企业网站的整体运营形象。
3、网站首页重点介绍内容
对于企业网站来说,站内必然有着自己主推的产品或服务,然而在众多的产品中又分属不同类别,如果想要在首页中展现出这些分类,就要针对每个产品类别下进行简要介绍,以便于用户加深了解和记忆。另外,用户根据不同类别的介绍自然也能理解产品之间细微的差别,发挥出网站首页的导航作用。
4、网站联系方式
网站首页底部一般都会设置企业的联系方式,以便于用户在解决疑问或需要沟通时的需求,增强用户与企业之间的交互性,为用户引导点击在网站中的相应内容,也能凸显出企业网站的服务水平,有利于增强网站用户的黏性,培养更多的优质忠诚用户,进而促进网站排名和权重的进一步提升。
总而言之,企业网站在面对首页设计时,都需要针对时代发展特点结合用户需求完成对网站的设计,让网站在时代发展的潮流中不断焕发生机与活力,希望今天所分享的内容可以帮助有需要的站长们完成对企业网站首页的设计哦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网页设计过程中遇到的问题(网站设计需要注意什么)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 优秀网站设计的关键要素有哪些?
- 如何打造属于自己的短视频App?
- aspnet如何实现连接层级?
- 热门tag






