落地页如何提高转化(研究了 1000 个顶级落地页,我们总结出两个转化率优化秘诀)
![]() 小武-网站专员
2022-04-07 12:20:01
328
小武-网站专员
2022-04-07 12:20:01
328
每个人都遇到过以下问题:
如图所示,当我们打开一个网站的网站时,我们无法开始令人眼花缭乱的页面元素和随机插入的广告?此时,我们大脑的第一反应可能是点击右上角。

全屏重点=无重点。
当然,也有这样的情况:
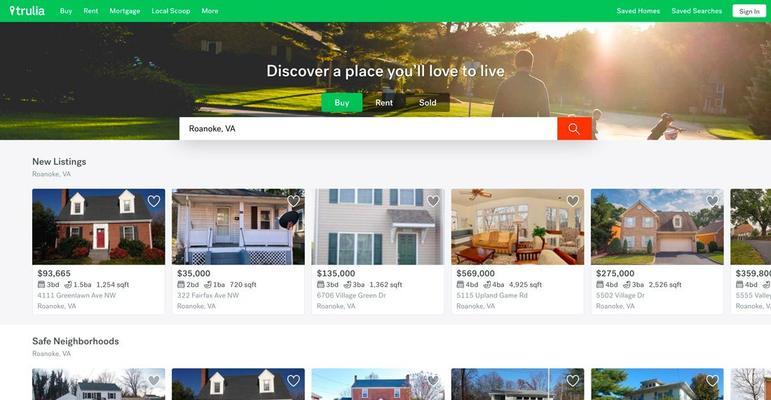
当我们打开登陆页面时,简单而清晰的登陆页面会诱导我们一步一步地点击页面元素,最终完成我们的浏览。

以上图为例。用户点击搜索引擎广告进入登陆页面。首先,他们看到的是他们最关心的课程和课程特征。以下屏幕描述了它能给用户带来的价值。用户需要完成的动作非常集中在接受试听课上。
当然,这个网站的设计也存在一些问题。例如,在没有充分介绍课程价值的情况下,用户的阅读行为被打断,测试表单被添加到第二个屏幕上:

登陆页的设计是您与访客之间最清晰、最直接的互动方式。
沟通过程的一部分是确保访客受到你的积极指导,并注意到你想让他们关注的事情。关于上面的例子,一些读者会感到困惑。市场上不是所有的头部图片和表单。测试表也是一种转化率相对较高的形式。为什么它是登陆页面的扣分项目?
我们研究了1000个顶级登陆页面,总结了两个可以帮助快速优化登陆页面排版设计的原则。只要你掌握了这两个基本原则,无论任务有多紧迫,你都可以改进登陆页面的转换。
1.视觉层次是什么?
视觉层次决定了哪些页面元素将首先吸引访问者,以及访问者将在页面上与哪些元素(以及顺序)互动。通过建立视觉层次,您可以确保访问者与登录页面之间的交流是无缝的。
以下技术可以实现视觉层次:
格式:不同尺寸的元素会引起用户的注意。较大的元小元件更能吸引注意力。
颜色:人们总是被黑体和强烈对比的颜色所吸引。
对比:颜色的变化可以用来吸引眼球。一个元素的颜色与另一个元素的颜色形成对比,很容易吸引人们的注意力。
对齐:柱形图和网格使元素对齐更容易吸引注意力。
接近:将一些页面元素分开或组合在一起,以帮助区分它们的位置。
页面扫描模式:视线跟踪研究表明,一旦访问者到达一个网页,他们的视线就会集中在整个页面的位置。
上述所有设计元素都非常重要,但本文将重点关注研究所证明的页面浏览模式的相关性,特别是F和Z模式。
2.F模式
2006年,尼尔森-诺曼集团对视线跟踪的研究被认为是当今最有用和引用的研究之一。
在研究过程中,他们观察了232名用户如何浏览数千个不同的网页。结果表明,用户的主要阅读习惯在不同的网站和测试中相对一致。
更准确地说,用户的阅读方式是F-模式。
F模式是访问者先水平阅读页面,主要沿内容区上部阅读,然后向下移动页面,阅读到第二条水平线以上。最后,访问者以垂直方向浏览左页。

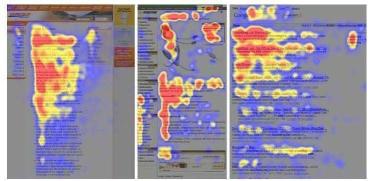
上图中的三张热图来自三个不同网站的用户视线跟踪研究。值得一提的是,F模式不必遵循严格的双维水平模式(见上述右侧的热图)。
这是典型的运动轨迹(颜色键如下):
红=浏览量最大、固定率最高的区域。
黄=有些观看,但固定率较低。
蓝=观看次数最少,固定次数最少。
灰色=浏览量很,没有固定率。
关键是要记住,用户的视线从左上角移动,在整个页面上移动,然后扫描页面,找到他们认为有吸引力的元素。
对于您希望访问者在密集的页面上注意到的元素(如图片),将它们放在F模式中,以确保这些元素被看到。F模式用于引爆这些元素(在折叠上)

首先,访问者的眼睛首先会看到标题和副标题。接下来,他们将扫描原点的好处(图标)。
之后,访客会看到两个CTA按钮。
F模式(在折叠上方)用于下图所示的登陆页面
标题是页面上最大的字体,所以它很可能首先被看到。然后是相应的副标题。下一个是关键点中的副本。安排您的登陆页面组件,它们进入特定的视觉顺序,以确保访问者通过您的页面并点击CTA按钮。

F模式通常适用于内容较多的页面,但也适用于内容较少的页面。
3.Z模式
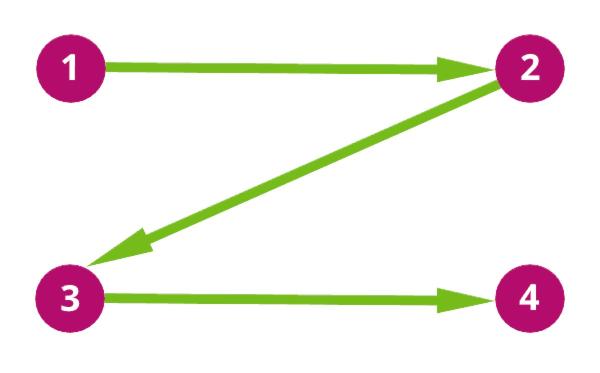
Z型布局通常用于内容较少的页面。它的设计模仿了人眼阅读时的路线——从左到右,从上到下。
游客首先从左上角扫描到右上角,形成假想的水平线。
接下来,他们向下和向左扫描,形成假象中的对角线。
最后,他们又向右看,形成了第二条水平线。
这是由这些眼球运动产生的观看模式。

就像F型图案一样,Z型图案的布局不一定是一个精确的Z型图案。水平线不需要完全水平,也可以有角度。此外,整个页面可以有多个Z字。
只需保证以下方面:
顶部的水平线包括你希望访问者首先关注的主要部分。
按下CTA按钮的任何信息都应该突出对角线。
底部的水平线应该突出CTA在这条线上的任何一点。
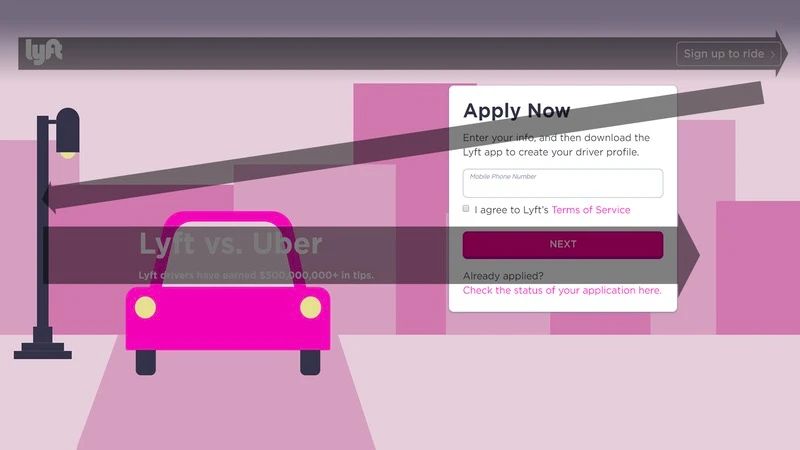
Lyft(Uber最大的竞争对手)落地页的特点是Z型模式的一个很好的例子:
访客首先看到的是顶部横线上的标志和“注册骑行”CTA按钮。然后,他们沿着对角线扫描表格的标题。

最后,他们看底部的横线,有Lyft和优步的标题和通往CTA按钮的副标题。
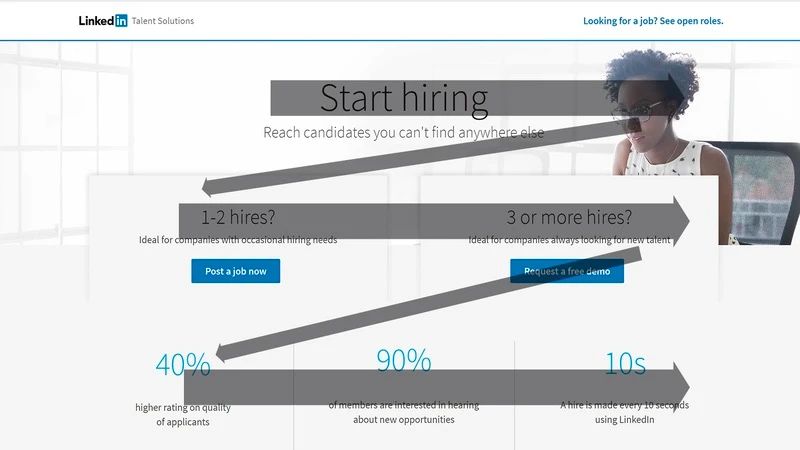
最后一个例子是领英使用Z型模式:
第一条横线包括“开始招聘”的标题和女性的脸。
扫描左下角,访问者将看到两个蓝色CTA按钮上方的副本。
在第二条对角线上,眼睛移动到40%的统计数字上,从左到右横跨整个页面,看到另外两个统计数字。
最后,您可以使用Z模型来关注那些说服他们接近转换目标的元素。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《落地页如何提高转化(研究了 1000 个顶级落地页,我们总结出两个转化率优化秘诀)》
标签:落地页
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 2025年有哪些网页设计趋势不容错过?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- 如何打造属于自己的短视频App?
- 优秀网站设计的关键要素有哪些?
- aspnet如何实现连接层级?
- 热门tag