导入文章没缩略图(wordpress文章缩略图插件)
![]() 三石哥
2022-09-05 11:08:39
303
三石哥
2022-09-05 11:08:39
303
我们知道,每一种WordPress主题风格对于特征图(缩略图)都有不同的规格,比较常见的规格有3:2、1:1、16:9或者4:3,不太可能每个人都会为了缩略图形成一堆不同规格和标准的照片,这样会消耗大量的主机空间。因此,当站长想换成新的WordPress主题风格时,很有可能和极有可能原来的缩略图规格不适合新的主题风格。
WordPress提供的解决方案?要再次形成缩略图,你只需要配置 wordpress 来重置图像缩略图的大小,但是它有它的局限性,我们马上就会看到。此外,您还可以使用软件或 wp-cli 来完成新的缩略图规范。
在本文中,我们将深入地研究WordPress重新生成缩略图的解决方案,详细介绍如何使用Regenerate Thumbnails WordPress插件及使用WP-CLI解决WordPress缩略图尺寸问题。
- 有关WordPress图象尺寸
- 根据WordPress设定调节缩列图尺寸
- 应用软件再次形成WordPress中缩列图
- 再次形成特殊图象缩列图
- 应用WP-CLI再次形成缩列图
有关WordPress图象尺寸
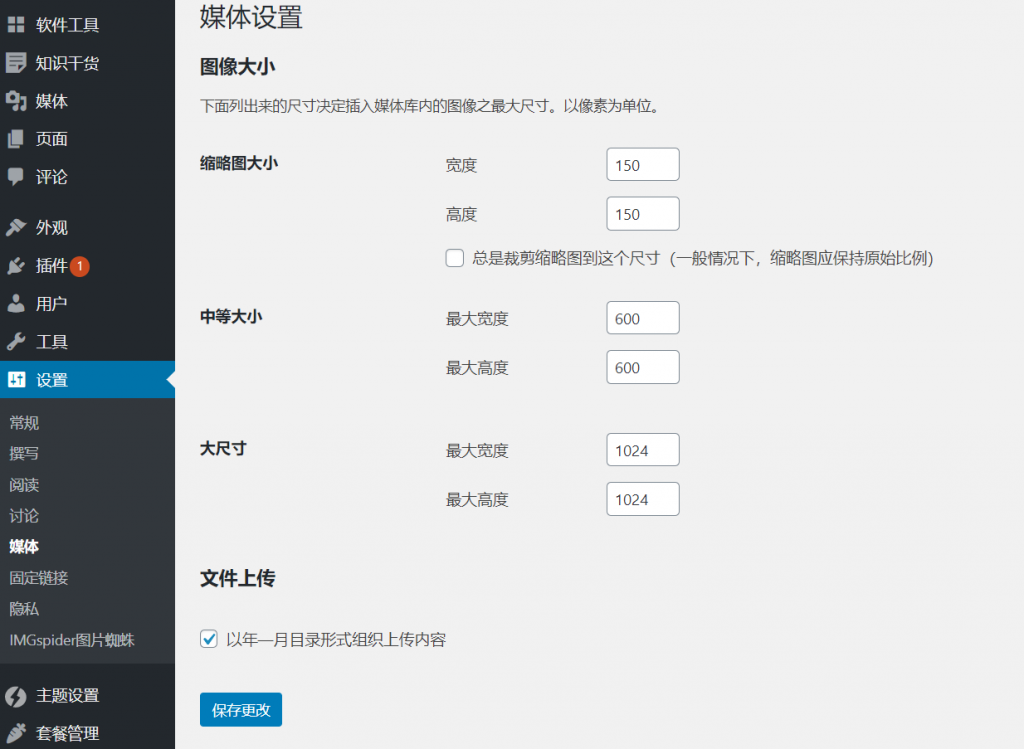
最先,大家务必要清晰的一点,WordPress出示新闻媒体设定以完成网站站长在提交图象的时候会依据设定的主要参数全自动剪裁。能够 根据WordPress管理方法控制面板的“设定>新闻媒体”进到该设定网页页面,如下图。

WordPress将全自动剪裁图象
在“ 新闻媒体设定”网页页面上,你能对提交图象设定“缩列图尺寸”,“中等水平尺寸”和“大容量”三种形成规格型号。
假如你新安裝的WordPress主题风格,你能依据主题风格的特点,对这三种尺寸规格型号开展自定,请别忘记点击网页页面底端的“ 储存变更”。
下列是默认设置的三种规格型号尺寸规格:
- 缩列图– 150清晰度x 150清晰度
- 中等水平尺寸– 600清晰度x 600清晰度
- 大容量– 1024清晰度x 1024清晰度
请记牢,每一个主题风格都能够应用特殊的图像尺寸,假如转换到新主题,则网站站长应当立即升级新闻媒体的图象尺寸形成规格规格型号。可是,以前提交的旧图象不容易遭受危害,这是一个缺点。
这就要事儿越来越一些繁杂。网站站长务必可以调节此前提交的全部图象的尺寸,以合乎新主题的图像尺寸尺寸规格型号。悲剧的是,WordPress现阶段沒有一切设定能够 保证这一点。
唯一的解决方法是再次形成缩列图。
根据WordPress设定调节缩列图尺寸(3种方式)
在探寻怎样在WordPress中再次形成缩列图以前,大家应当最先明白在WordPress汽车仪表板上调节图象尺寸的方式。
必须强调的是,这种方式不一定会调节旧图象的尺寸,不在应用软件或是依靠软件的协助下,我们都是能够 进到WordPress改动设定以完成后边新提交图象按新的规格形成缩列图的。
假如要调节缩列图或图象的尺寸,能够 应用下列三种关键方式:
- 变更主题风格中的图象尺寸
- 在媒体库中剪裁图象
- 在新闻媒体设定中调节图象尺寸
1.变更主题风格中的图象尺寸
假如你所应用的WordPress主题风格能够 改动默认设置图象尺寸,能够 查验是不是有特殊于调节图象尺寸的能用设定。
每一个主题风格的作用都是有非常大的差别,因而请保证查询相对的文本文档,以查询是不是有一种方式能够 变更主题风格的图象尺寸而不用完全按照别的主题风格。
或是,您能够 挑选建立一个子主题并应用PHP编码变更图象尺寸。假如你懂改动PHP编码的话!
2.在媒体库中剪裁图象
另一种挑选是根据在“媒体库”剪裁图象来变更图象的尺寸。
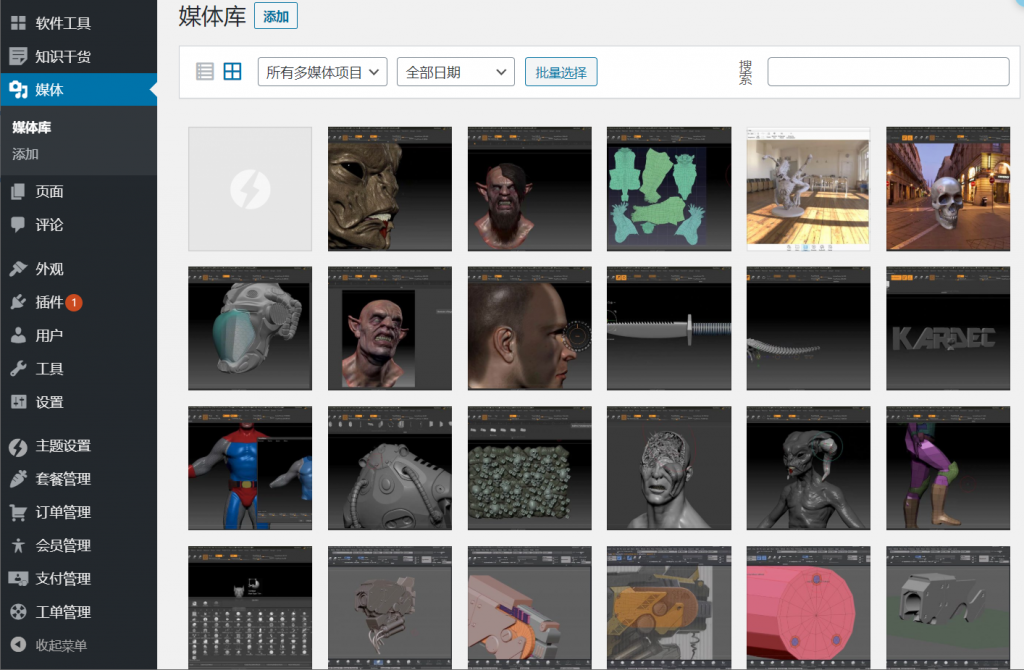
Step 1-转至WordPress管理处的新闻媒体>媒体库。

能够 在媒体库中变更图象尺寸
随后,点击要调节尺寸的图象。在弹出对话框中,点击“ 编写图象”按键。

点击图象正下方的按键开展编写
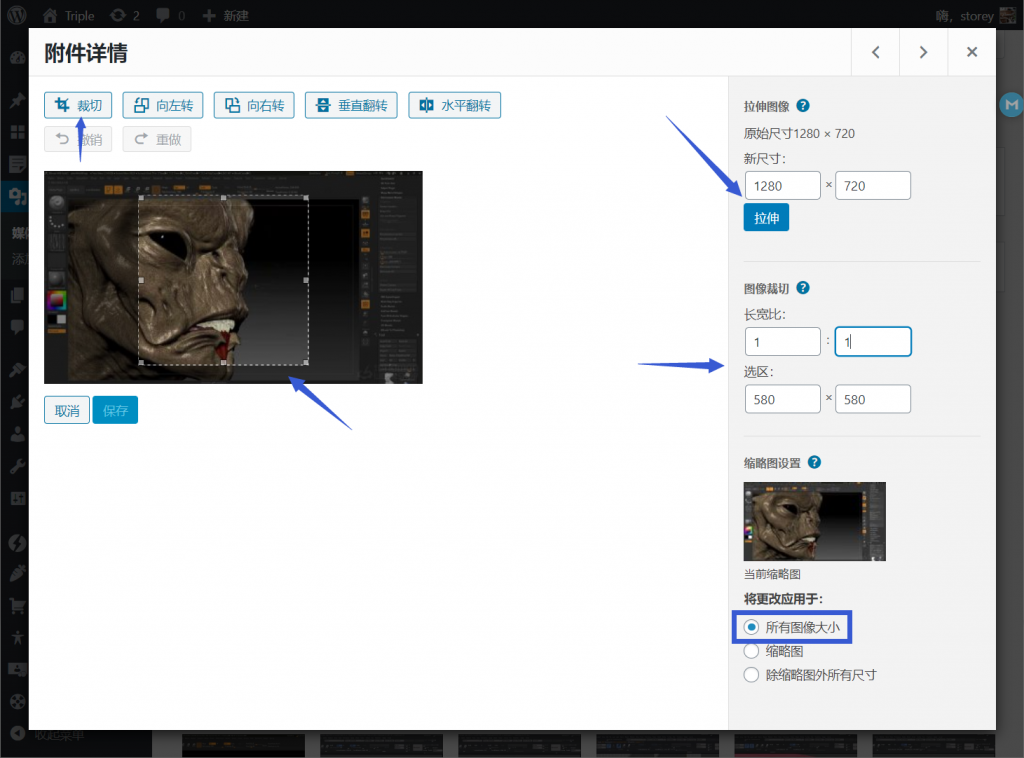
Step 2-以后,您能够 应用好几个选择项来编写图象。
您能够 按着鼠标左键点击图象开展拖动拉出一个选框,挑选要保存的地区后放宽。随后,您能够 点一下裁剪。
假如要精准裁剪图象,能够 根据键入需要的占比来调节高宽比。
比如,您能够 应用1:1来建立方形图象,还可以应用4:3、16:9及其一切别的要想的占比。
随后,在图象上按着Shift键鼠标左键开展拖动。当您挑选了要保存的图象一部分时,松掉鼠标左键及Shift键。还能够电脑鼠标挪动选区,便于剪裁出所需图象的准确一部分。
或是,在右边的“ 图象裁剪” 下的“ 选区”字段名中以清晰度为企业键入所需图象的精准规格。
进行后,点一下裁剪,随后点一下储存按键。
Step 3-假如您期待调节图象的尺寸而不是对其开展剪裁,则能够 在右边的设定中拉伸图象。键入所需图象的规格,随后点击“拉申”。

有好几个挑选来调节图象尺寸
Step 4-您还能够在“ 缩列图设定”下挑选要运用变更的规范图像尺寸。
您能够 挑选将调节运用于:
- 全部图象尺寸
- 缩列图
- 除缩列图外全部规格
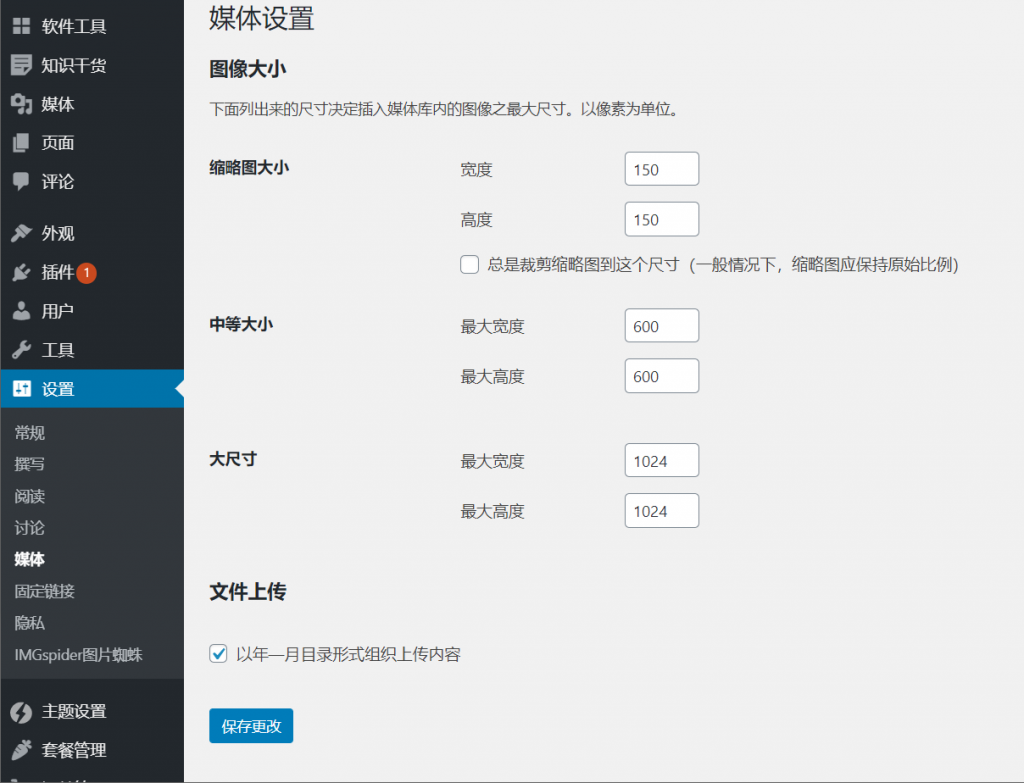
3.在新闻媒体设定中调节图象尺寸
假如您只必须编写一幅或两张图象,这将很有协助,可是假如您想调节全部图象的尺寸,最好是根据设定网页页面来进行。
Step 1-在WordPress管理方法控制面板中,转到设定>新闻媒体。

在“新闻媒体设定”网页页面上调节默认设置图像尺寸
Step 2-键入全部缩列图,中等水平尺寸或大容量图象需要的新规格。依据必须为一种或多种多样图象键入需要的总宽和高宽比。
假如要将缩列图调节为相差太大的尺寸,请选定“ 缩列图尺寸”一部分下的“一直剪裁缩列图到这一规格”框。注:一般不建议选定该项!
Step 3-随后,假如您不期待全部提交的图象看起来乱七八糟,则能够 选定“以年-月文件目录方式机构提交內容”中。
最终,点击网页页面底端的“ 储存变更”按键。
应用软件再次形成WordPress中缩列图
WordPress内置的设定没法对旧的图象开展批量修改缩列图规格尺寸,它是较大 的缺点。
假如你期待对旧的图象开展批量修改缩列图规格尺寸以兼容新的主题风格,则迫不得已选用别的方法-例如软件!
Regenerate Thumbnails软件
非常简单的方式之一是应用完全免费的WordPress软件“Regenerate Thumbnails ” 迅速改动之前提交的图象(该软件还与WooCommerce兼容)。
Step 1-最先,安装并开启 “ Regenerate Thumbnails”软件。
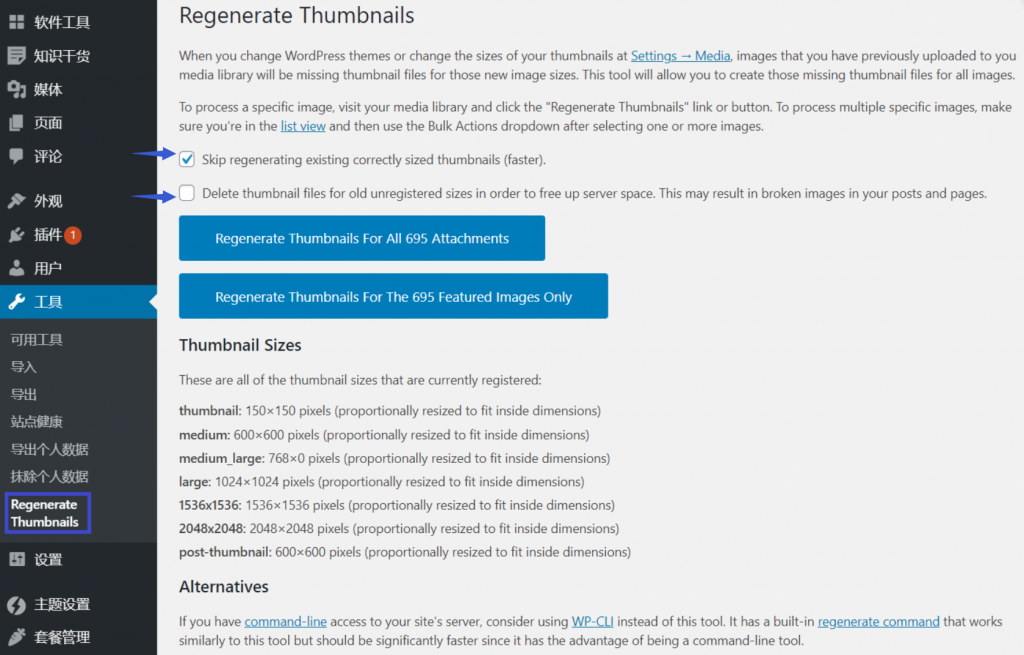
随后,转到专用工具>Regenerate Thumbnails,能够 在这里寻找与WordPress图象有关的设定。

应用Regenerate Thumbnails软件形成新缩列图
Step 2-默认设置状况下,已选定“Skip regenerating existing correctly sized thumbnails (faster).”选择项,即如规格恰当,绕过再次形成新的规格尺寸缩列图。撤消选定此框可应用软件来更改全部图象缩列图。提议选定该项,没必要为恰当尺寸的图象缩列图再形成一遍。
您还可以挑选选定此选择项下边的框“Delete thumbnail files for old unregistered sizes”,删掉往日形成但如今不用的规格尺寸的缩列图以释放出来主机空间。
挑选此设定以前,请保证不用这种图象。不然,假如您的网站上已经应用一些图象,又挑选了此选择项,则会造成 网站一些图象没法一切正常显示信息。
您很有可能还会继续见到“Update the content of posts to use the new sizes”勾选框,假如期待升级当今在文章内容中应用的图象,则能够 挑选该勾选框。
Step 3-挑选需要的选择项后,点击按键“Regenerate Thumbnails For All (num) Attachments”以再次形成缩列图,包含大容量,中等水平尺寸和缩列图三种规格型号。假如只必须形成特色图缩列图,则请点一下按键“Regenerate Thumbnails For The (num) Featured Images Only”.
随后,等候每日任务实行直至进行。视网页图片总数而定,这很有可能必须一段时间,一杯咖啡或是一根烟的時间,一般 只必须花销十多分钟,除非是网站经历上百万级的照片。
当见到“All done!” 信息,即每日任务结束。
Force Regenerate Thumbnails软件
您还可以应用Force Regenerate Thumbnails软件。说白了,它根据删掉旧图象来完成缩列图的再次形成,该软件兼容WooCommerce。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《导入文章没缩略图(wordpress文章缩略图插件)》
标签:wordpress
- 搜索
- 最新文章
- 热门文章
-
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 网站优化水平如何准确编写建议?有哪些技巧?
- uniapp前端框架是什么?它的特点和用途是什么?
- 如何提高关键词排名?关键词排名有哪些关键因素?
- 什么是数字营销及其重要性?
- 简书营销号如何开通并实现引流?
- 哪些策略可以增强我的博客网站SEO优化和用户满意度?
- 关键词优化有哪些实战经验?如何助力排名跃升?
- 社会化媒体营销的策略与方法有哪些?
- 刮码和源码有什么区别?如何识别和选择?
- 如何让网站打开速度快?优化技巧和常见问题解答?
- 关键词排名消失?如何快速恢复首页位置?
- 网站无法访问会影响关键词排名吗?如何快速恢复?
- PHP的特点是什么?
- Apple台式电脑哪个系列产品好?
- 如何入门前端开发?
- 如何根据用户价值和行业需求挖掘关键词?挖掘关键词有哪些策略?
- Linux内核源码剖析图书有哪些?适合哪些读者?
- 如何进行PHP代码审计?
- 热门tag






