SEO优化思路(区域填充属性包括填充样式)
![]() 三石哥
2022-09-05 09:16:45
497
三石哥
2022-09-05 09:16:45
497
边距和填充属性在顺序和差值上,边距还有一个快速编写方法,即直接使用边距属性,边距属性后面可以跟四个值,中间用空格隔开(记住不能用逗号),顺序是“右上、左下”,当然边距后可以小于四个值。
下面将向您解释CSS代码中的空白处属性和填充属性之间的区别,下面将对此进行详细说明。

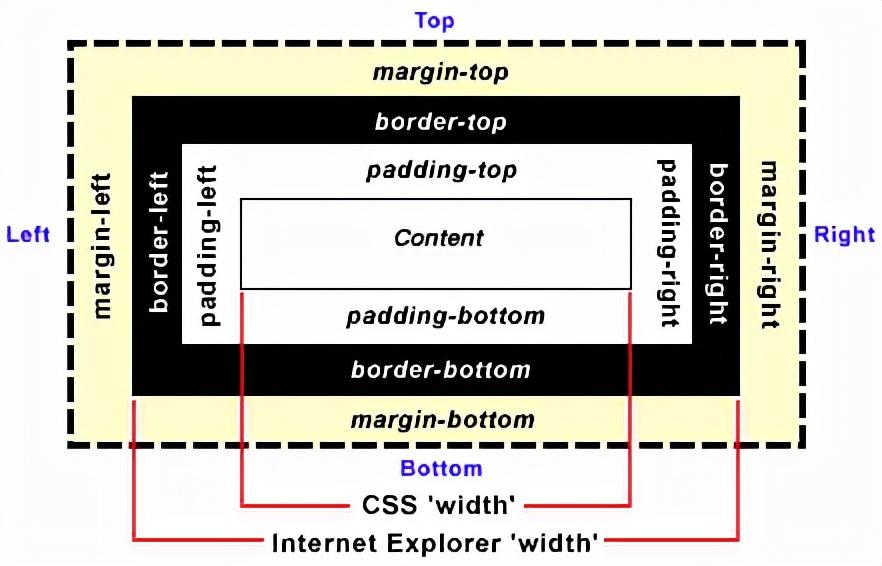
margin和padding属性
css代码中边距和填充属性的区别:
margin:指的是一个边框设计以外的留白;
padding:指的是一个边框与图文信息内容学生之间的留白;
总而言之,margin属性设置外部边距,padding属性设置内部边距。
1、Margin属性
边距属性包括上边距、右边距、下边距和左边距。
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上、 右、下、左的顺时针规则可以写为 margin: 40px 40px 40px 40px;
如果企业上下,左右的margin属性值是一样的,那么就可以将margin属性的CSS代码可以写成margin: 40px 40px;,第一个40px代表的是上下的margin属性值,后一个40px代表的是左右的margin属性值;
当上下左右边距属性值相同时,则边距属性值可以缩写为margin:40px;
2、填充性能
Padding属性信息包括有padding-top、padding-right、padding-bottom、padding-left,这个设计元素作为主要通过控制的是边框与图文教学内容学生之间的留白,Padding属性值可参考进行以下的写法。
例1:padding:10px 5px 15px 20px;
上内边距是 10px;
右内边距是 5px;
下内边距是 15px;
左内边距是 20px。
例2:padding:10px 5px 15px;
上内边距是 10px;
右内边距和左内边距是 5px;
下内边距是 15px。
例3:padding:10px 5px;
上内边距和下内边距是 10px;
右内边距和左内边距是 5px。
例4:padding:10px;
所有4个内边距都是 10px。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《SEO优化思路(区域填充属性包括填充样式)》
- 搜索
- 最新文章
- 热门文章
-
- 抖音代运营如何精准获客快速提升排名?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- UI设计师必备技能有哪些?如何提升这些技能?
- 如何实现银发经济自媒体运营的精准引爆?
- 2025年有哪些网页设计趋势不容错过?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 如何通过代运营提升店铺销量?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 网站优化水平如何准确编写建议?有哪些技巧?
- 网站的死链接有什么影响?如何检测和修复死链接?
- 什么是数字营销及其重要性?
- 企业如何制定知识产权保护策略?保护策略集有哪些?
- uniapp前端框架是什么?它的特点和用途是什么?
- 零基础如何入门UI设计?
- 如何打造属于自己的短视频App?
- 优秀网站设计的关键要素有哪些?
- aspnet如何实现连接层级?
- 热门tag