React全局样式有哪些深入剖析?
![]() 游客
2025-04-22 03:30:02
4
游客
2025-04-22 03:30:02
4
随着前端开发的快速发展,React作为业界广受欢迎的JavaScript库,为构建用户界面提供了强大的框架支持。在使用React进行项目的开发中,样式管理是一大挑战。尤其是在需要统一应用风格、保持设计一致性的大型项目中,全局样式的管理更显得至关重要。在React项目中,应该如何深入剖析和优化全局样式的管理呢?
React中全局样式的作用与重要性
在React中,全局样式通常指的是应用中所有组件都能访问和使用的样式。这些样式定义了应用的视觉主题,比如颜色、字体、间距等。全局样式的存在,能够保证各个组件之间在视觉上的一致性,也便于后续的样式维护和修改。使用全局样式,我们可以通过单一的修改来影响整个应用,从而提高开发效率和项目的可维护性。

如何在React项目中设置全局样式
在React项目中设置全局样式,一般有以下几种方式:
1.使用外部样式表
在项目中创建一个独立的CSS文件,如`global.css`,并在`index.html`中引入。
```css
/*global.css*/
body{
margin:0;
padding:0;
font-family:Arial,sans-serif;
```
```html
```
在React组件中,可以通过`className`属性引用这些全局样式类。
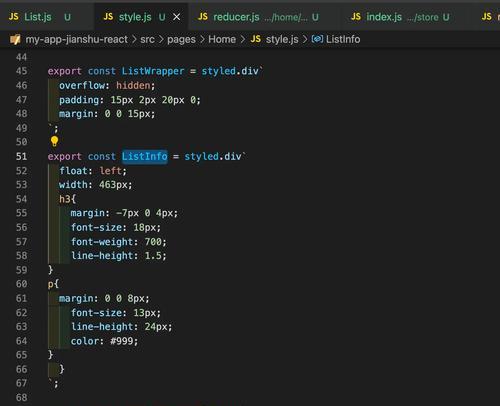
2.使用CSS-in-JS库
CSS-in-JS是一种流行的样式化方法,它允许我们直接在JavaScript文件中编写CSS代码。使用`styled-components`库,可以创建一个全局样式化的组件。
```jsx
//使用styled-components
importstyledfrom'styled-components';
constGlobalStyleComponent=styled.div`
font-family:Arial,sans-serif;
functionApp(){
return(
{/*应用的其它组件*/}
```
3.CSSModules
CSSModules通过独特的类名来防止样式冲突,并且可以被用作应用级别的全局样式。在webpack配置中启用CSSModules后,可以这样使用。
```css
/*styles.module.css*/
.globalStyle{
color:blue;
```
```jsx
importstylesfrom'./styles.module.css';
functionApp(){
return(
{/*应用的其它组件*/}
```

深入剖析React中的CSS-in-JS解决方案
CSS-in-JS提供了一种将样式与组件紧密关联的方式,它不仅支持局部作用域的样式,也支持全局样式。以`styled-components`为例,我们可以这样创建全局样式。
```jsx
//创建全局样式
import{createGlobalStyle}from'styled-components';
constGlobalStyle=createGlobalStyle`
body{
font-family:'Roboto',sans-serif;
functionApp(){
return(
{/*应用的其它组件*/}
```

全局样式的优化策略
样式复用:避免重复编写相同的样式代码,通过定义可复用的样式组件或样式钩子来减少代码冗余。
防止样式污染:利用CSSModules或CSSinJS技术,确保样式不会相互影响,从而保持样式的纯净和独立。
适应动态实现主题切换功能,允许用户自定义主题或根据环境变量动态切换主题,提升用户体验。
常见问题和解决方案
问题1:如何确保全局样式的优先级?
解决方案:在CSSinJS中可以使用`:global`伪类,在CSSModules中可以不使用模块化特性来编写全局样式,或者提高选择器权重。
问题2:如何处理React组件的样式隔离?
解决方案:通过CSSModules或CSSinJS中的作用域样式来隔离组件内部样式,避免全局污染。
结语
综上所述,React项目中全局样式的管理是构建大型应用不可或缺的一部分。通过合理地设置和优化全局样式,我们可以保持项目的一致性和可维护性,同时提升开发效率。无论是选择外部样式表、CSS-in-JS还是CSSModules,每种方式都有其独特的优势,开发者应根据项目需求和团队习惯进行选择。随着React生态的不断进化,我们期待看到更多高效且易于管理全局样式的解决方案。
通过本文的深入剖析,希望各位读者对React全局样式有了更全面的了解,并能有效应对项目中可能遇到的样式挑战。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《React全局样式有哪些深入剖析?》
标签: