javascript中浮点数精度问题的原因是什么?
![]() 游客
2025-04-24 08:15:02
4
游客
2025-04-24 08:15:02
4
JavaScript作为一门广泛使用的编程语言,在处理浮点数时常常让开发者陷入困惑。不同于整数运算的直接和准确,浮点数的精度问题一直是个被频繁讨论的话题。本文将深入探讨JavaScript中浮点数精度问题产生的原因,指导读者如何理解和应对这一挑战。
1.浮点数精度问题的根本原因
在计算机世界里,浮点数的存储与运算并不像我们数学课本上那样直观。问题的根本在于计算机只能以二进制形式精确表示有限的数值,而大多数十进制小数在转换为二进制后变成了无限循环小数,这使得精确存储和计算变得非常困难。

2.IEEE754标准与JavaScript的浮点数表示
大多数现代计算机系统使用IEEE754标准来表示浮点数。JavaScript中的数字是基于64位双精度浮点数表示的,即所谓的doubleprecision,这是IEEE754标准的一种实现。这种表示方法下,一个数字被分为三部分:符号位、指数位和尾数位。然而,由于尾数位是有限的,无法精确表示所有小数,这就导致了精度的丢失。

3.JavaScript中的精度问题实例解析
```javascript
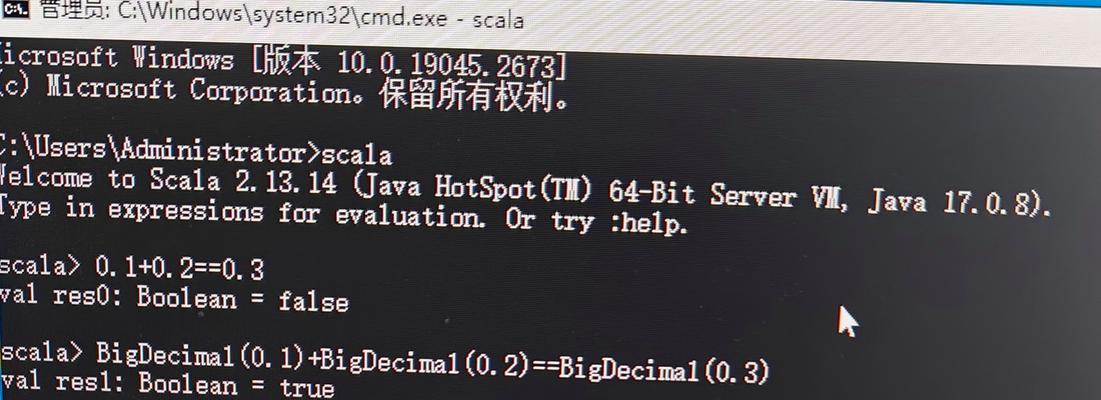
console.log(0.1+0.2);//输出结果是0.30000000000000004
```
上面的代码是一个常见的浮点数精度问题的例子。0.1和0.2在二进制中都无法精确表示,相加后得到的结果也因此产生了精度偏差。

4.如何检测和处理浮点数精度问题
对于浮点数精度问题的检测和处理,通常需要开发者自行实现一些方法。可以编写函数来比较两个浮点数是否足够接近,而不是绝对相等。
```javascript
functionareFloatsEqual(num1,num2,precision){
if(!isFinite(num1)||!isFinite(num2))returnfalse;
returnMath.abs(num1-num2) console.log(areFloatsEqual(0.1+0.2,0.3,1e-15));//输出true ``` 上面的`areFloatsEqual`函数提供了一种比较两个浮点数是否在某个精度范围内相等的方法。 为了应对精度问题,开发者们出了一些实用技巧: 使用整数代替浮点数进行运算,特别是涉及货币或金融计算时。 采用第三方库,如BigNumber.js,来处理高精度的浮点数运算。 在需要显示结果时,对结果进行四舍五入或格式化,以适应具体的应用场景。 了解二进制和十进制转换的原理有助于更深刻地理解精度问题。计算机科学家们长久以来一直在努力寻找更有效的数学模型和算法来解决这些问题,但目前并没有彻底的解决方案。 浮点数精度问题是否只在JavaScript中存在? 不是,浮点数精度问题是所有编程语言和计算机系统普遍存在的问题。 为什么在某些情况下,精度问题似乎没有影响? 这往往是因为在特定情况下,误差刚好被忽略了,或者人眼无法察觉出细微的差异。 在编程时,避免直接比较浮点数:使用范围比较,或者先对数值进行四舍五入处理。 在进行金融计算时,尽量使用最小单位:用分而不是用元进行存储和运算,从而避免浮点数精度导致的误差。 通过本文的探讨,我们对JavaScript中的浮点数精度问题有了更深入的理解。了解其产生的根本原因,掌握检测和处理的方法,以及知晓实用的解决方案,将有助于开发者在实际工作中更好地应对这类挑战,编写出更加健壮和精确的代码。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《javascript中浮点数精度问题的原因是什么?》
标签:5.浮点数精度问题的常用解决方案
6.浮点数精度问题的背景知识
7.常见问题解答
8.实用技巧
9.结语
- 上一篇: 外贸网站如何进行AB测试?测试方法有哪些?
- 下一篇: 多网站企业站点SEO优化效果如何提升?
- 搜索
- 最新文章
- 热门文章
-
- AI数据标注应该如何学习?有哪些高效学习方法?
- Java程序员如何转型AI开发?需要哪些技能?
- 抖音代运营如何精准获客快速提升排名?
- 想要运营好一个网站?如何制定有效的SEO策略?
- 谷歌云Next大会对软件板块和ETF(5152)的影响是什么?
- Web开发的未来职业前景如何?
- 淘宝账号被封处理和申诉恢复流程是什么?
- 有效的网站推广策略有哪些?
- UI设计师必备技能有哪些?如何提升这些技能?
- 网站Title标题优化技巧有哪些?优化时应注意哪些事项?
- 标题的seo的方法有哪些?如何优化标题提高搜索引擎排名?
- 抖音“验证助手”升级如何查询官方客服联系记录?
- 如何实现银发经济自媒体运营的精准引爆?
- 如何通过代运营提升店铺销量?
- 矩阵账号搭建从申请到内容分发的实操步骤是什么?
- 外贸网站优化怎么做?常见问题有哪些解决方法?
- 2025年4月15日随笔档案,记录了哪些重要事件?
- ftp网站空间是什么?如何选择合适的ftp空间?
- 服务器连接失败原因揭秘?如何快速解决无法连接问题?
- 哪些JVM性能监控工具值得推荐?
- 热门tag