D3js如何实现交互式图表绘制?数据可视化实战中有哪些技巧?
![]() 游客
2025-04-20 01:30:01
5
游客
2025-04-20 01:30:01
5
数据可视化是将数据以图形的形式展示出来,让用户能够更直观地理解和分析数据。D3js(Data-DrivenDocuments),是一个强大的JavaScript库,它允许我们通过数据来驱动文档的动态生成和交互式展示。它利用了现代Web标准:HTML,SVG和CSS,借助JavaScript的灵活性,使得数据可视化变得既高效又易于实现。本文将介绍如何使用D3js实现交互式图表绘制,并分享数据可视化实战中的一些实用技巧。
D3js提供了大量工具和方法,让开发者能够将数据绑定到DOM元素上,并实现数据驱动的文档转换。利用D3js,可以轻松创建各种复杂的交互式图表,比如折线图、散点图、柱状图和地图等。D3js的优势在于:
数据绑定:将数据与DOM元素绑定,以数据驱动的方式生成图表。
DOM操作:直接操作SVG元素,创建出各种图表和复杂的图形结构。
强大的数据处理能力:D3js对数据的处理能力非常强大,可以处理和转换各种类型的数据。
丰富的交互效果:支持动画和过渡效果,增强图表的交互体验。
自由度高:可自定义图表外观和行为,几乎没有限制。

如何使用D3js绘制交互式图表
基础知识准备
在开始之前,需要掌握一些基础知识:
HTML、CSS、JavaScript:这是创建Web页面的基础,D3js的运行依赖于它们。
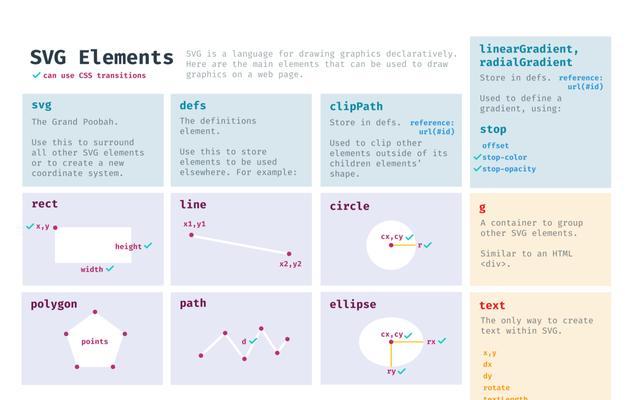
SVG知识:ScalableVectorGraphics(SVG)是一种基于XML的图像格式,用于描述二维矢量图形。
步骤一:准备数据
D3js的数据可视化是建立在数据之上的。我们需要准备要展示的数据。数据可以是数组、对象或从服务器动态获取的JSON格式。
```javascript
vardataset=[1,2,3,4,5];//举例的简单数据集
```
步骤二:创建SVG容器
SVG容器是图表的画布,我们需要在HTML页面中定义一个SVG元素,并在D3js代码中选择这个容器。
```javascript
varsvg=d3.select("body").append("svg")
.attr("width",width)
.attr("height",height);
```
步骤三:数据绑定
将数据与元素绑定是D3js的核心操作。通过`.data()`方法,我们可以将准备好的数据集绑定到SVG元素上。
```javascript
varcircles=svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx",function(d,i){returni*30+10;})
.attr("cy",height/2)
.attr("r",function(d){returnd*5;});
```
步骤四:添加交互功能
D3js提供了丰富的交互功能。我们可以给上面的圆形元素添加鼠标悬停的效果:
```javascript
circles.on("mouseover",function(d){
d3.select(this).classed("highlighted",true);
}).on("mouseout",function(d){
d3.select(this).classed("highlighted",false);
});
```
步骤五:实现动态更新
在数据可视化中,经常会遇到数据更新的情况。D3js可以让我们轻松地处理这些动态更新。
```javascript
//假设数据发生变化
dataset.push(6);
//更新图表
circles=svg.selectAll("circle")
.data(dataset);
//更新绑定的数据
circles.enter().append("circle")
.attr("cx",function(d,i){returni*30+10;})
.attr("cy",height/2)
.attr("r",function(d){returnd*5;});
//移除不再需要的元素
circles.exit().remove();
```

数据可视化实战技巧
优化性能
在数据量较大的情况下,性能优化至关重要。以下是一些实用技巧:
避免不必要的DOM操作:减少不必要的元素选择和创建。
数据预处理:在绑定数据前对数据进行预处理,减少在SVG容器中的计算量。
使用过渡效果:在更新图表时,合理使用过渡效果可以提高用户体验,但也要注意不要过渡使用,以免影响性能。
注意可访问性和响应式
可访问性(Accessibility):确保图表对屏幕阅读器友好,比如为元素添加`arialabel`属性。
响应式设计:图表应适应不同屏幕尺寸和分辨率,可使用媒体查询来调整图表布局。
使用SVG滤镜增强视觉效果
SVG滤镜提供了更多的视觉控制,比如阴影、模糊等效果,可以增强图表的视觉吸引力。
遵守设计原则
在设计图表时,应遵循一些基本的设计原则,例如:
颜色使用:使用有区分度的颜色,避免引起视觉疲劳的颜色搭配。
字体选择:清晰易读的字体,避免过于花哨的字体样式。
简洁性:图表设计应简洁明了,避免过多杂乱的装饰。

结语
通过上述步骤,我们不仅了解了如何使用D3js来创建交互式图表,还掌握了一些数据可视化实战中的技巧。这些知识的掌握,对于提高数据可视化的效率和质量有着重要的意义。实践是检验真理的唯一标准,希望您能够在实际项目中运用这些技巧,打造出既美观又功能强大的数据可视化作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《D3js如何实现交互式图表绘制?数据可视化实战中有哪些技巧?》
标签:
- 上一篇: 如何进行网页设计的布局规划?
- 下一篇: 如何轻松搭建个人镜像网站群?批量镜像站群搭建教程
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词排名优化的技巧有哪些?
- 网站制作费用多少才算合理?如何避免不必要的开支?
- 关键词策略如何制定?如何提高网站的搜索引擎排名?
- SEO站长做网站数据分析有点什么?如何有效进行网站数据分析?
- 2025年外贸建站平台有哪些主流工具?它们的优缺点是什么?
- 如何进行有效的网站推广?有哪些网站推广策略?
- 长尾关键词怎么优化?如何选择合适的长尾词?
- 关键词优化公司如何选择?有哪些评判标准?
- 网站优化关键词怎么优化?如何提升搜索引擎排名?
- 网站建设流程是怎样的?需要哪些步骤?
- 如何让网站快速拿到排名?SEO优化的五个关键步骤是什么?
- 小红书关键词排名如何优化?
- 网站建设的常见问题有哪些?如何解决这些问题?
- 可商用图片素材网站有哪些?如何确保版权安全?
- 百度搜索引擎SEO优化有哪些技巧?
- 倒排索引是什么?SEO算法中如何应用倒排索引?
- 网站优化公司为什么不能承诺关键词排名时间?如何正确评估SEO服务效果?
- 网站首页布局如何影响SEO排名?优化策略有哪些?
- 网站设计中如何融入SEO优化?有哪些技巧?
- 科技网站建设需要注意哪些问题?如何选择合适的网站建设公司?
- 热门tag