CSS网格布局如何成为现代网页设计的终极解决方案?
![]() 游客
2025-04-20 09:15:01
2
游客
2025-04-20 09:15:01
2
随着网页设计需求的不断增长和用户界面的日益复杂化,传统的布局方法(如浮动和定位)已经难以满足开发者对布局灵活性和精确控制的追求。CSS网格布局(CSSGridLayout)作为一种全新的布局模式,正在逐步成为现代网页设计的终极解决方案。它不仅提供了一种二维的布局系统,还可以轻松实现复杂的网格结构,极大提高了网页设计师和前端开发者的生产力。
CSS网格布局的优势与核心特点
CSS网格布局是基于网格的布局方式,它允许我们将页面划分为行和列,形成一系列格子,进而轻松地放置各个元素。这种布局方法的引入,为网页设计带来了以下几个方面的优势:
1.高效的空间管理:网格布局可以精确控制元素的位置和大小,确保在不同设备和屏幕尺寸上的响应性和适应性。
2.强大的灵活性和控制力:开发者可以控制网格中每一列和每一行的大小,以及网格项目的放置位置,极大地简化了对复杂布局的设计。
3.提高代码的整洁度和可维护性:利用CSS网格布局,可以减少不必要的HTML结构和嵌套,使CSS代码更加简洁和易于维护。

如何使用CSS网格布局
要掌握CSS网格布局,需要学习以下几个核心概念:
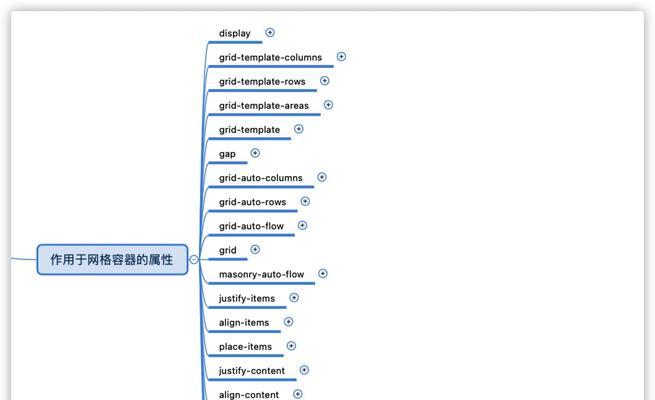
1.网格容器(GridContainer):通过设置display属性为grid或inline-grid,可以将任何元素转换为网格容器。
2.网格项(GridItem):网格容器的直接子元素自动成为网格项。
3.行(Row)和列(Column):通过grid-template-rows和grid-template-columns属性定义网格的行和列。
4.网格间隙(GridGap):使用grid-gap属性定义网格项之间的间隙。
5.对齐方式:利用justify-items,align-items,justify-content和align-content属性对网格内容进行对齐。
下面是一个简单的网格布局示例代码:
```css
.container{
display:grid;
grid-template-columns:repeat(3,1fr);/*创建三列网格*/
grid-gap:10px;/*设置网格间隙为10像素*/
.item{
background-color:f7f7f7;
padding:10px;
border:1pxsolidddd;
```
```html
```
上述代码将创建一个包含三个等宽列的网格容器,每个网格项之间有10像素的间隙,并设置了简单的背景样式。

CSS网格布局的兼容性与解决方案
尽管CSS网格布局提供了强大的功能,但在老版本的浏览器中可能会遇到兼容性问题。为了确保网站在所有浏览器中都能正常工作,可以采取以下措施:
使用Autoprefixer工具为CSS属性添加浏览器前缀。
提供回退方案,比如使用浮动或Flexbox作为替代布局方式。
通过CSS的@supports规则检测浏览器对网格布局的支持情况,并为支持的浏览器提供优化的样式。

额外技巧与最佳实践
在深入使用CSS网格布局时,以下技巧和最佳实践可以帮助你更高效地工作:
命名网格线:使用gridtemplaterows和gridtemplatecolumns属性时可以给网格线命名,方便引用和定位。
网格区域:通过定义网格区域(gridtemplateareas),可以更直观地控制元素位置。
嵌套网格:网格布局允许在网格项内部创建嵌套网格,实现更为复杂的布局结构。
响应式设计:利用CSS媒体查询结合网格布局,可以轻松创建适应不同屏幕尺寸的响应式设计。
CSS网格布局的出现,为网页设计带来了性的变革。它不仅解决了传统布局方法难以解决的问题,还通过其强大的功能和灵活性,让设计师能够更自由地表达创意,创造出更加丰富和互动的用户界面。通过掌握网格布局,网页设计师和前端开发者可以大幅提高生产力,同时实现更为精准和美观的设计效果。
综合以上,CSS网格布局已经成为了现代网页设计中不可或缺的技术之一。随着Web技术的不断发展和用户需求的日益提升,CSS网格布局的应用将变得越来越广泛,而我们也将见证其在网页设计领域的更多创新应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《CSS网格布局如何成为现代网页设计的终极解决方案?》
标签: